¡En este tutorial, te muestro cómo transformar texto con los comandos Distorsionar y Perspectiva en Photoshop! Normalmente, Photoshop no nos permite usar Distorsionar o Perspectiva con capas Tipo. Pero aquí, le mostraré un truco simple para desbloquear ambos comandos y mantener su texto completamente editable.
Estoy usando la última versión de Photoshop CC, pero cualquier versión reciente funcionará. ¡Empecemos!
Agregar el texto
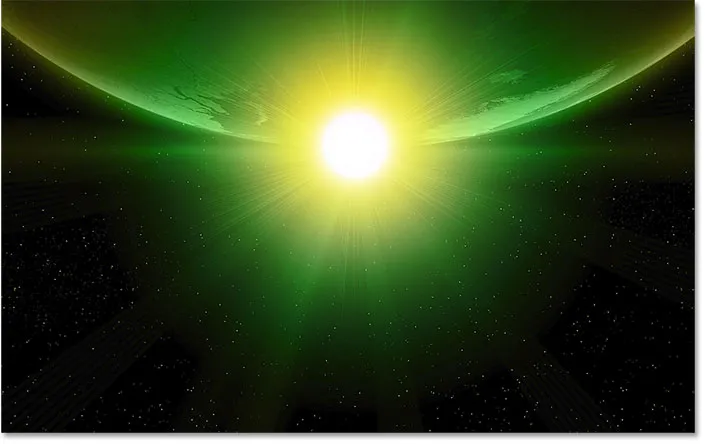
Lo primero que debemos hacer es agregar algo de texto. Aquí hay una imagen que he abierto en Photoshop para usar como fondo para mi efecto. Descargué este de Adobe Stock:

La imagen de fondo. Crédito de la foto: Adobe Stock.
Y si miramos en el panel Capas, vemos que también he seguido adelante y he agregado texto encima de la imagen. Lo encenderé haciendo clic en el icono de visibilidad de la capa Tipo:

Encendiendo el texto.
Y aquí está mi texto:

El texto aparece delante de la imagen.
Estoy usando una fuente llamada Orbitron Bold que descargué de Adobe Typekit:

La fuente utilizada en el efecto.
Los comandos Distorsionar y Perspectiva
Lo que me gustaría hacer es darle a mi texto una apariencia más tridimensional, como si se inclinara hacia el horizonte, lo que significa que quiero cambiar su perspectiva . Y la forma más fácil de agregar perspectiva es utilizando el comando Perspectiva de Photoshop.
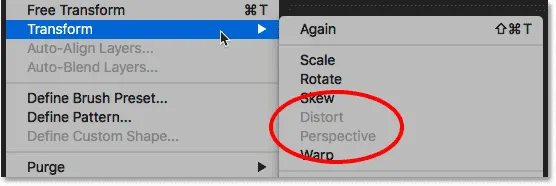
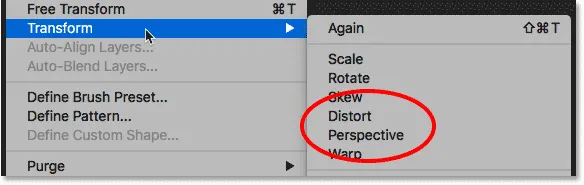
Para llegar a él, iré al menú Editar en la barra de menú y elegiré Transformar . Aquí es donde encontramos todos los diversos comandos de transformación de Photoshop. Pero tenga en cuenta que, si bien podemos acceder a cosas como Escalar, Rotar, Inclinar e incluso Deformar, las dos opciones más interesantes (Distorsionar y Perspectiva) aparecen atenuadas:

Las opciones Distorsionar y Perspectiva no están disponibles.
Convertir la capa de tipo
La razón es que Photoshop no nos permitirá usar Distorsionar o Perspectiva con una capa Tipo. Entonces, antes de que pueda agregar una perspectiva 3D a mi texto, primero necesito convertir mi capa Tipo a otra cosa.
Opción 1: rasterizar el texto
Una cosa que podría hacer es rasterizar mi texto, lo que significa convertir mi tipo en píxeles. Y podría hacer eso en el panel Capas haciendo clic derecho (Win) / Control-clic (Mac) directamente en la capa Tipo :

Haga clic derecho (Win) / Control-clic (Mac) en la capa Tipo.
Y luego elegir Rasterizar tipo en el menú:

El comando Rasterizar tipo.
Pero aquí está el problema. Si convierto mi tipo en píxeles, pierdo la capacidad de editar mi texto. Y, cuando aplicamos cualquier tipo de transformaciones a una imagen basada en píxeles, podemos perder calidad. Entonces, rasterizar el tipo no es una buena opción.
Opción 2: convertir el tipo a una forma
Otra opción que se encuentra en el mismo menú es Convertir a forma :

El comando Convertir a forma.
El beneficio que tiene una forma sobre los píxeles es que podemos transformar una forma todo lo que queramos sin perder calidad. Pero aún tendríamos un problema porque aún perderíamos la capacidad de editar nuestro texto. Por lo tanto, convertirlo a una forma tampoco es la mejor opción.
Opción 3: convertir el tipo en un objeto inteligente
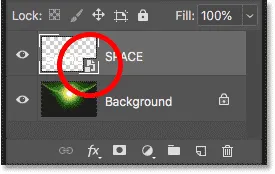
Pero una tercera opción es convertir nuestro texto en un objeto inteligente eligiendo Convertir en objeto inteligente en el menú:

Elegir Convertir a objeto inteligente.
Photoshop convierte la capa Tipo en un objeto inteligente, y sabemos que por el icono de objeto inteligente en la esquina inferior derecha de la miniatura:

La capa Tipo ahora es un objeto inteligente.
Los objetos inteligentes no son destructivos, por lo que podemos transformarlos todo lo que queramos sin perder calidad. Y nuestra capa Tipo ahora está incrustada dentro del objeto inteligente, lo que significa que podemos abrir el objeto inteligente y editar nuestro texto siempre que lo necesitemos. Pero antes de aprender cómo hacerlo, veamos cómo usar los comandos Distorsionar y Perspectiva con nuestro objeto inteligente.
Relacionado: Cómo cambiar el tamaño de las imágenes sin perder calidad
Distorsionar
Volveré al menú Editar y volveré a elegir Transformar . Y esta vez, todas las opciones de transformación, incluidas Distorsionar y Perspectiva, están disponibles:

Tanto Distorsionar como Perspectiva están disponibles después de convertir el texto en un objeto inteligente.
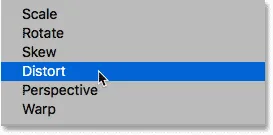
Comenzaré eligiendo Distorsionar :

Elegir el comando Distorsionar.
El comando Distorsionar nos permite hacer clic y arrastrar cualquiera de los tiradores de las esquinas alrededor del texto independientemente uno del otro. Podemos arrastrarlos en cualquier dirección para distorsionar el texto en diferentes formas:

En el modo Distorsionar, arrastre los tiradores de las esquinas de forma independiente.
Cancelar una transformación
Sin embargo, eso no es realmente lo que quiero hacer, así que cancelaré el comando Distorsionar sin hacer ningún cambio presionando la tecla Esc en mi teclado. Y ahora vuelvo a la forma original del texto:

Presione Esc para cancelar una transformación.
Perspectiva
Lo que quiero hacer es hacer que el texto parezca que se inclina hacia el horizonte, algo así como el texto desplazable que ves al comienzo de una película de Star Wars. Podría hacerlo con el comando Distorsionar, pero el comando Perspectiva lo hará más fácil.
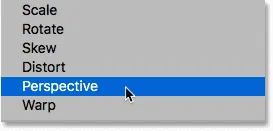
Para seleccionarlo, volveré al menú Editar, elegiré Transformar y luego elegiré Perspectiva :

Ir a Edición> Transformar> Perspectiva.
Distorsionar vs Perspectiva
La diferencia entre Distorsionar y Perspectiva es que en el modo Distorsionar, podemos arrastrar los tiradores de las esquinas en cualquier dirección, y podemos arrastrarlos por separado. En el modo Perspectiva, todavía arrastramos los tiradores de las esquinas, pero solo podemos arrastrarlos hacia arriba y hacia abajo, o hacia la izquierda y hacia la derecha, y el tirador en la esquina opuesta se moverá junto con ellos en la dirección opuesta.
Tenga en cuenta que si arrastro el controlador en la esquina superior izquierda hacia arriba, el controlador en la esquina inferior izquierda se mueve hacia abajo:

Al arrastrar un controlador hacia arriba, se mueve el controlador opuesto hacia abajo.
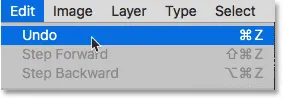
Lo deshaceré yendo al menú Editar y eligiendo Deshacer, o presionando Ctrl + Z (Win) / Comando + Z (Mac). Esto deshacerá el último paso pero aún me mantendrá en modo Perspectiva:

Ir a Edición> Deshacer.
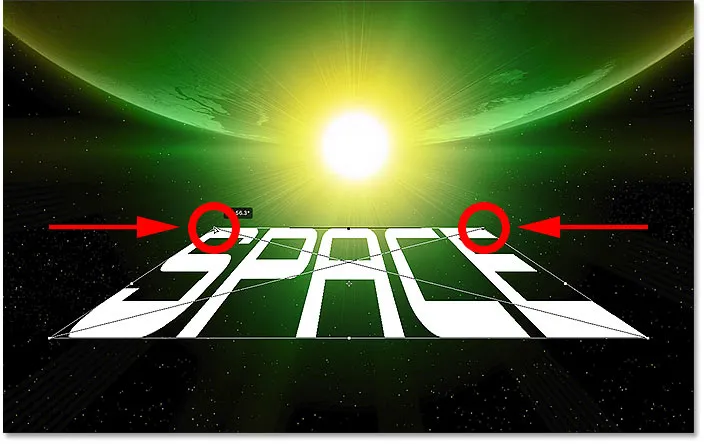
Para que parezca que el texto se inclina hacia atrás, haré clic en el mismo controlador en la esquina superior izquierda, pero esta vez lo arrastraré hacia la derecha. Y como estamos en modo Perspectiva, el controlador opuesto en la esquina superior derecha también se mueve hacia adentro:

Al arrastrar un controlador hacia la derecha, el controlador opuesto hacia la izquierda.
Cambiar entre comandos de transformación
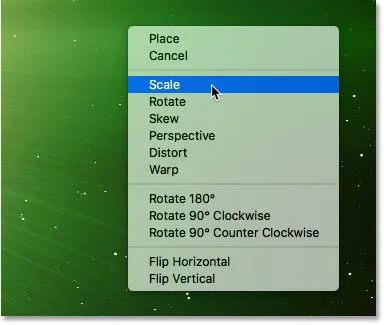
También quiero estirar el texto verticalmente para que ocupe más espacio en la parte inferior. Para hacer eso, necesito cambiar del comando Perspectiva al comando Escala. Puede cambiar rápidamente entre los comandos Transformar haciendo clic derecho (Win) / Control-clic (Mac) en cualquier parte del documento y eligiendo una opción diferente de la lista. Elegiré Escala :

Cambio de perspectiva a escala.
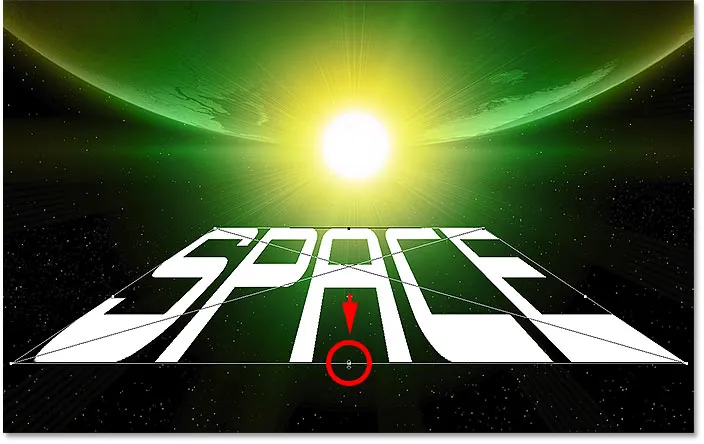
Luego haré clic en el asa inferior y lo arrastraré hacia abajo:

Escalando el texto arrastrando el controlador central inferior hacia abajo.
Aceptar la transformación
Para aceptarlo y cerrar mi comando Transformar, presionaré Enter (Win) / Return (Mac):

El texto después de aplicar transformaciones de perspectiva y escala.
Relacionado: Aprenda las habilidades esenciales de Photoshop Free Transform
Agregar efectos al texto
Antes de ver cómo editar el texto, voy a agregar rápidamente un par de efectos.
Cambiar el modo de mezcla
Volveré al panel Capas y cambiaré el modo de fusión de mi objeto inteligente de Normal a Superposición:

Cambiar el modo de fusión a Superposición.
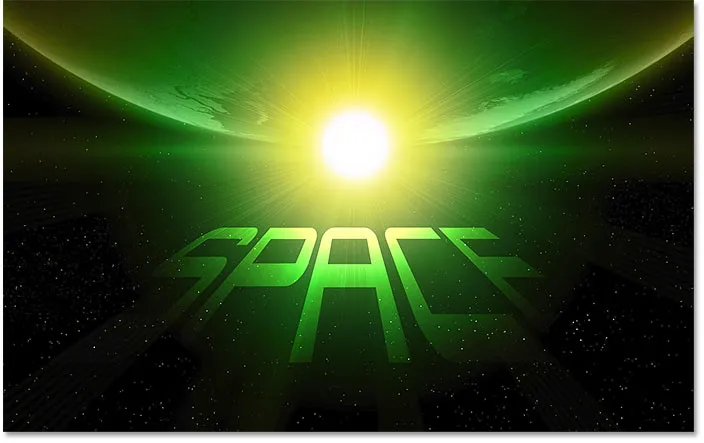
Esto combina el texto con la imagen:

El texto después de cambiar el modo de fusión a Superposición.
Agregar un resplandor externo
Luego agregaré un brillo al texto haciendo clic en el ícono Estilos de capa (el ícono fx ):

Al hacer clic en el icono de estilos de capa.
Y eligiendo Outer Glow :

Elegir un estilo de capa de resplandor externo.
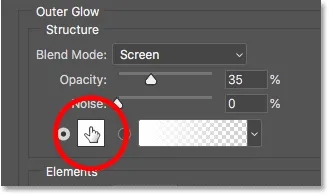
En el cuadro de diálogo Estilo de capa, haré clic en la muestra de color para cambiar el color del brillo:

Al hacer clic en la muestra de color.
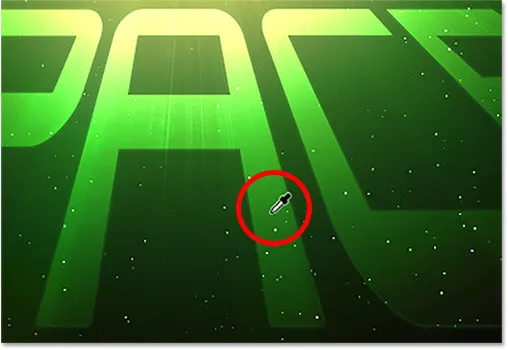
Luego moveré el cursor del mouse hacia la imagen y haré clic en un color verde para seleccionarlo:

Muestreo de un color de la imagen para el resplandor exterior.
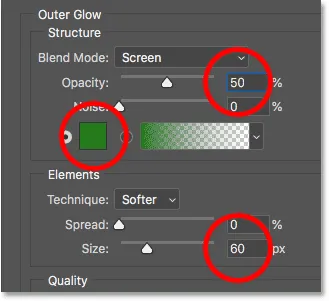
Haré clic en Aceptar para cerrar el Selector de color. Y luego de vuelta en el cuadro de diálogo Estilo de capa, aumentaré el Tamaño del brillo a 60 px y la Opacidad al 50% :

Las opciones de brillo externo.
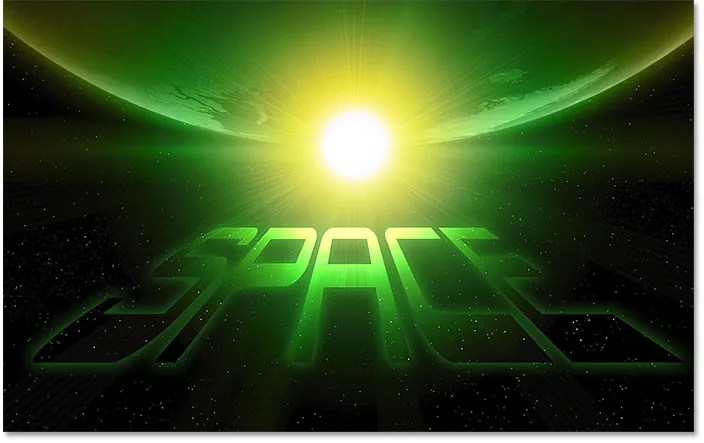
Haré clic en Aceptar para cerrar el cuadro de diálogo, y aquí está el resultado:

El texto con el resplandor exterior aplicado.
Como editar el texto
Finalmente, para editar su texto, abra su objeto inteligente haciendo doble clic en su miniatura en el panel Capas:

Abriendo el objeto inteligente.
Esto abre el contenido del objeto inteligente (en este caso, nuestro texto) en un documento separado:

El texto se abre en un documento separado.
Y si miramos en el panel Capas, vemos nuestra capa Tipo:

La capa Tipo original está segura dentro del objeto inteligente.
Editando el texto
Seleccione la herramienta Tipo de la barra de herramientas:

Selección de la herramienta de tipo.
Luego haga doble clic en el texto para resaltarlo e ingrese su nuevo texto. Cambiaré el mío de "ESPACIO" a "EXTRANJERO". Presione Enter (Win) / Return (Mac) para aceptarlo:

Edición del texto dentro del objeto inteligente.
Relacionado: Cómo editar objetos inteligentes
Guardando el cambio
Para que el cambio aparezca en el documento principal, debemos guardar y cerrar el objeto inteligente. Vaya al menú Archivo y elija Guardar :

Ir a Archivo> Guardar.
Y luego regrese al menú Archivo y elija Cerrar :

Ir a Archivo> Cerrar.
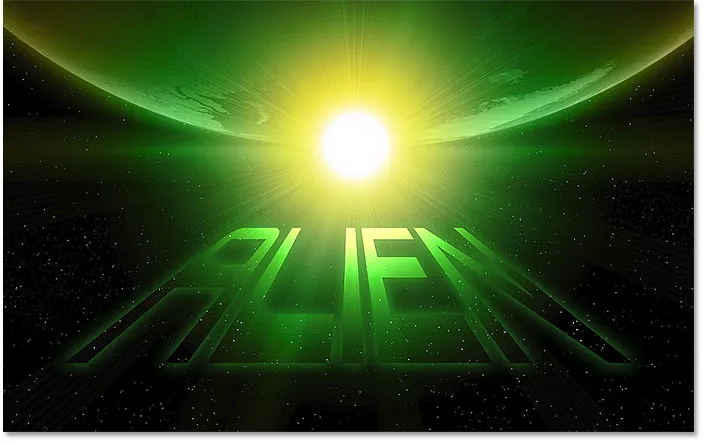
Y de vuelta en el documento principal, ahora aparece el mismo efecto con el nuevo texto:

El mismo efecto después de editar el texto.
¡Y ahí lo tenemos! ¡Así es como agregar efectos de distorsión y perspectiva a su texto en Photoshop! ¡Mira nuestras secciones de Efectos de Texto para más tutoriales! ¡Y no olvide que todos nuestros tutoriales de Photoshop ahora están disponibles para descargar como PDF!