
Introducción a la lista desplegable en HTML
La lista desplegable en HTML es un elemento importante para la creación de formularios o para mostrar la lista de selección de la que el usuario puede seleccionar uno o varios valores. Este tipo de lista de selección en HTML se conoce como la lista desplegable. Se crea usando una etiqueta con valor. Permite al usuario elegir cualquier opción según su elección. Siempre es una buena práctica usar la lista desplegable cuando conoce el valor de la opción, de modo que uno puede establecer cualquier valor como un atributo predeterminado y otros lo serán como valores de la opción.
Veamos cómo se creará la lista desplegable:
Sintaxis:
option1
option2
option3
option3
Ejemplo:
Red
Purple
Como se muestra en la sintaxis anterior, es una etiqueta utilizada para crear la lista desplegable. La etiqueta incluida en la etiqueta de selección es un valor de atributo o atributos para la lista de selección, el valor será para mostrar que la opción de clima está seleccionada, deshabilitada o con cualquier otra propiedad. Opción1, 2 … será el nombre. Con la ayuda de CSS, podemos dar efectos a nuestra lista de selección, pudiendo establecer posiciones como relativas, absolutas, etc., capaces de establecer el ancho y realizar muchas otras funciones.
Establecer el color de fondo o el color al pasar el mouse usando el código:
.dropdown a:hover(
Background-color: color_name;
)
La posición para la lista desplegable se define en dos valores: posición: relativa, que se utiliza para mostrar el contenido de la lista exactamente debajo del botón de selección de lista. Con la ayuda de la posición: absoluta;
El ancho mínimo es una de las propiedades que se utilizan para dar un ancho específico a la lista desplegable. Podemos configurarlo siempre que nuestro botón desplegable establezca el ancho en 100%. La sintaxis anterior se define para la selección de un solo atributo, ahora veremos cómo se seleccionarán varias opciones de la lista de elementos.
Sintaxis:
option1
option2
Ejemplo:
Math
English
Science
Biology
¿Cómo funciona la lista desplegable en HTML?
Después de estudiar la sintaxis ahora veremos cómo funcionará exactamente la lista desplegable en HTML. Hay algunos atributos que se usan en la etiqueta que son los siguientes:
- Nombre: este atributo es útil para asignar un nombre al control que se enviará al servidor para identificarlo y tomar el valor requerido.
- Múltiple: si el atributo se establece en "múltiple", el usuario puede seleccionar varios valores de la lista de selección.
- Tamaño: el atributo Tamaño se usa para definir un cuadro de desplazamiento de tamaño específico alrededor de la lista desplegable. También es útil para mostrar varias opciones visibles de la lista.
- Valor: este atributo mostrará una opción en la lista de selección seleccionada.
- Seleccionado: los atributos seleccionados permiten en los puntos de inicio de las cargas de página para mostrar el elemento de lista ya seleccionado de la lista.
- Etiqueta: los atributos de etiqueta funcionan como otro enfoque para el valor de las opciones de etiquetado.
- Deshabilitado: si queremos mostrar una lista desplegable con una opción de deshabilitar, entonces es posible usar el atributo deshabilitado en la lista de selección HTML.
- onChange: cada vez que el usuario seleccione a alguien la opción de la lista desplegable, el evento se activará en la selección del elemento.
- onFocus: cada vez que el usuario pasa el mouse sobre la lista de selección para seleccionar una opción de la lista, se activa un evento para seleccionar el elemento.
- Formulario: este atributo se utiliza para definir uno o varios formularios relacionados con el campo de selección.
- deshabilitado: debemos mantener nuestra lista desplegable deshabilitada por el usuario con la ayuda de este atributo.
- obligatorio: cada vez que complete un formulario, queremos mostrar que este campo es necesario para seleccionar cualquier valor de su lista antes del formulario de envío real, por lo que, en este caso, definimos que el usuario debe seleccionar cualquier valor de la lista.
Ejemplos de código HTML
Los siguientes ejemplos mostrarán cómo se usará exactamente la lista desplegable:
Ejemplo 1
Código:
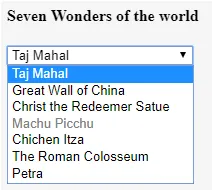
DropDown List
Siete maravillas del mundo
Taj Mahal
La Gran Muralla China
Cristo Redentor Satue
Machu Picchu
Chichén Itzá
El Coliseo Romano
Petra
El ejemplo anterior contiene diferentes opciones como deshabilitado, seleccionado, requerido, etc., que se muestra en la pantalla de salida.
Salida:

Ejemplo # 2
Código:
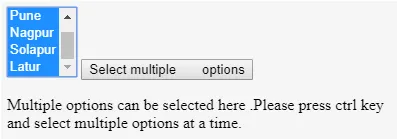
Mumbai
Pune
Nagpur
Solapur
Latur
Aquí se pueden seleccionar varias opciones. Presione la tecla Ctrl y seleccione varias opciones a la vez.
función multipleFunc () (document.getElementById ("multiselectdd"). multiple = true;
)
Como se muestra en la captura de pantalla siguiente, para seleccionar varias opciones de la lista desplegable, presione el botón dado y presione CTRL para seleccionar varias opciones.
Salida:

Ejemplo # 3
Código:
.dropdownbtn (
background-color: black;
color: white;
padding: 12px;
font-size: 12px;
)
.dropdowndemo(
position:fixed;
display: block;
)
.dropdownlist-content (
display: none;
position: absolute;
background-color: greenyellow;
min-width: 120px;
z-index: 1;
)
.dropdownlist-content a (
color: darkblue;
padding: 14px 18px;
display: block;
)
.dropdownlist-content a:hover (background-color: lightcyan;)
.dropdowndemo:hover .dropdownlist-content (display: block;)
.dropdowndemo:hover .dropdownbtn (background-color: blue;)
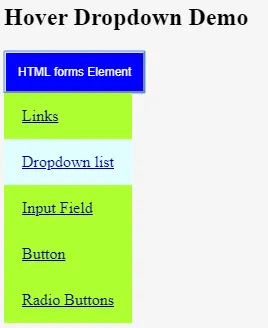
Demostración desplegable de desplazamiento
Elemento de formularios HTML
Enlaces
La lista desplegable
Campo de entrada
Botón
Botones de radio
La lista desplegable estará abierta en efecto de desplazamiento.
Salida:

Conclusión
Podemos concluir que la lista desplegable se utiliza para seleccionar una opción de la lista de selección. Se utiliza para seleccionar opciones únicas o múltiples a la vez. Los usuarios pueden seleccionar una opción de la lista según su elección, por lo que se vuelve más fácil de usar. Los atributos enumerados anteriormente se usan con las etiquetas de selección para realizar varias operaciones de selección con la lista desplegable.
Artículo recomendado
Esta es una guía de la Lista desplegable en HTML. Aquí discutimos cómo funciona la lista desplegable en HTML y sus ejemplos con implementación de código. También puede consultar nuestros otros artículos relacionados para obtener más información:
- Descripción general del atributo de estilo HTML
- Las 10 principales ventajas de HTML
- Diferentes tipos de marcos HTML con sintaxis
- Los 8 principales elementos de diseño HTML
- ¿Cómo crear un RadioButton?