
Introducción a los controles de formulario HTML
HTML es el lenguaje de marcado para la creación de páginas web. Define la estructura y el comportamiento de la página web. HTML consta de etiquetas y elementos que ayudan a estructurar las páginas web. Estos elementos se pueden agrupar dentro de un formulario para recopilar datos de un usuario de una manera fácil de usar. Sin embargo, tenga en cuenta que HTML es un protocolo sin estado que significa que no puede almacenar nada y perderá los datos en una actualización de la página.
Control de formulario HTML
Hay varios tipos de control de formulario que se definen en el HTML, estos controles son responsables de aceptar la entrada del usuario de una manera específica. Echemos un vistazo a los diversos tipos de controles de formulario disponibles en HTML.
1) Control de entrada de texto
Los controles de entrada de texto se utilizan para recopilar datos de usuario como texto libre. En la página web, formará un cuadro rectangular donde los usuarios pueden ingresar los datos.
Existen diferentes tipos de controles de texto de entrada que se pueden usar en los formularios HTML. Echemos un vistazo a los diferentes tipos de controles de texto de entrada.
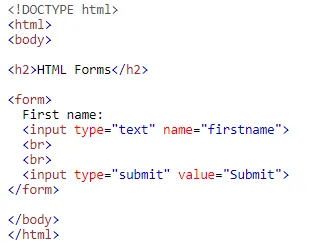
- Control de texto de entrada de una sola línea
Esto permite al usuario ingresar una sola línea de datos. Un ejemplo típico de tales controles de entrada de texto es para ingresar el nombre, el cuadro de búsqueda, la ciudad, etc.


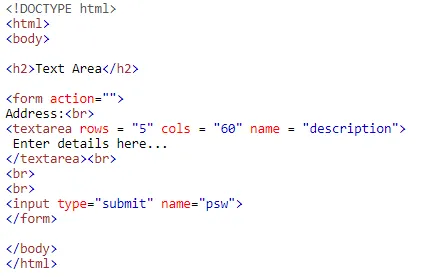
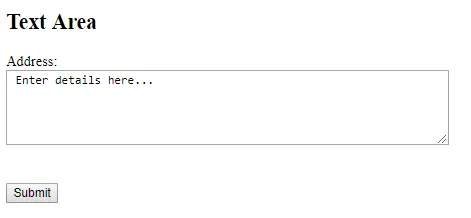
- Control de texto de entrada multilínea
Este tipo de control de entrada permite al usuario ingresar datos de varias líneas. El uso típico de dichos controles de entrada es para comentarios, direcciones, descripción, etc.


Aquí las filas indican el número de líneas en el área de texto y col indica el número de columnas.
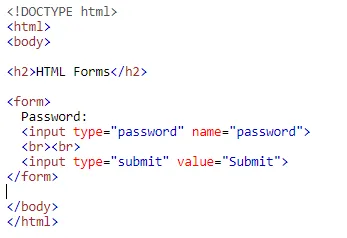
- Control de entrada de contraseña
Como su nombre indica, esto generalmente se usa para el campo de contraseña. Esto funciona de la misma manera que el campo de texto de entrada, pero el texto se enmascara por motivos de seguridad.


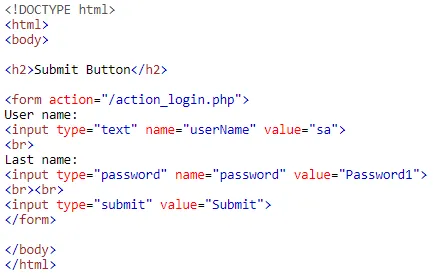
2) Tipo de entrada Enviar
Cuando el tipo de entrada es de envío, realiza la acción definida en la acción del formulario y envía los datos del formulario al servidor.

Aquí los valores de nombre de usuario y contraseña se enviarán al servidor en el evento de clic de botón del botón Enviar. La acción en el formulario es el método del servidor que acepta la entrada.
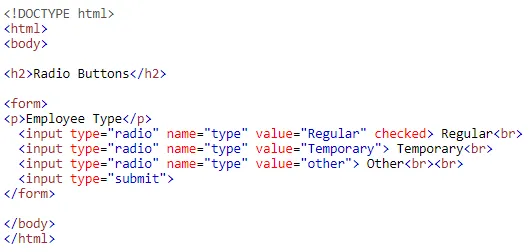
3) Tipo de entrada de radio
Los botones de opción se usan cuando espera que los usuarios completen datos como un valor booleano o espera que solo una entrada sea verdadera de múltiples opciones. Algunos casos de uso común de los botones de opción son la determinación de género, el tipo de empleado (Regular / Temporal), etc.


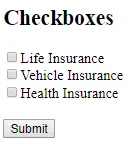
4) Casilla de verificación de tipo de entrada
Una casilla de verificación le permite al Usuario seleccionar la información que sea verdadera en su caso. Es una forma muy conveniente de aceptar los datos cuando ya se conoce la entrada posible.
Por ejemplo, si desea cobrar el tipo de seguro que tiene un individuo, puede hacerlo fácilmente con las casillas de verificación, ya que las opciones serían limitadas.


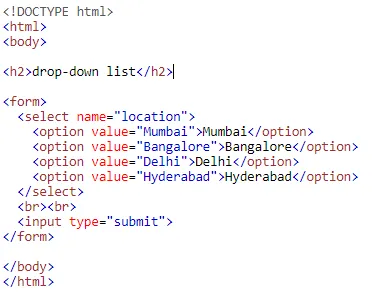
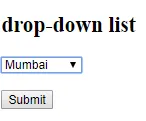
5) Lista desplegable Tipo de entrada
La lista desplegable permite al usuario seleccionar una opción entre las múltiples opciones posibles. Esta es una forma muy fácil de usar para obtener los detalles del usuario, ya que proporciona una lista exhaustiva de posibles opciones que ayuda al usuario a identificar la opción que más le convenga.
Por ejemplo, desplegable para enumerar la ciudad a la que puede pertenecer un empleado


6) Tipo de entrada Optgroup
Optgroup funciona de manera similar a la lista desplegable, la única diferencia es que optgroup le permite agrupar lógicamente ciertas opciones bajo un mismo paraguas. Ayuda al usuario a identificar rápidamente la opción relevante con la ayuda de la etiqueta optgroup.
Por ejemplo, listas desplegables para enumerar las ciudades de los diferentes estados de la India agrupadas por estados.

7) Fieldset
Fieldset es otra etiqueta útil en el formulario HTML que le permite al desarrollador agrupar lógicamente ciertos controles bajo una leyenda, esto ayuda al desarrollador a dar al Usuario una instrucción clara sobre qué esperar en esta sección.
Por ejemplo, el conjunto de campos para la página de inicio de sesión


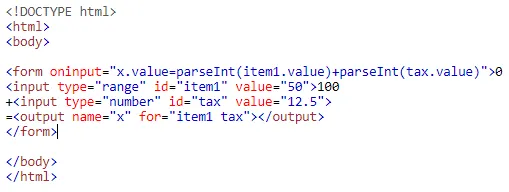
8) Etiqueta de salida HTML
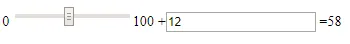
Esta etiqueta de salida se introduce en HTML5. Le permite mostrar la salida de un cálculo al instante. Esto es bastante útil cuando el usuario necesita hacer un cálculo instantáneo y ver los resultados. Un ejemplo típico de tales casos es cuando el usuario quiere verificar la suma de todos los artículos presentes en el carrito.


En el ejemplo anterior, hemos definido el rango de precios del artículo como 0 a 100 y se puede cambiar en tiempo de ejecución, el otro cuadro de texto que tiene un valor de 12 es el impuesto aplicado a ese artículo, también se puede cambiar en tiempo de ejecución. El resultado de salida 58 es la suma de ambos valores.
Nota: Esta etiqueta no es compatible con Edge 12 o Internet Explorer de una versión anterior.
9) Tipo de entrada Color
A menudo se requiere en el formulario para mostrar el color en lugar de cualquier texto. El color del tipo de entrada en HTML 5 le permitirá hacer eso. Muestra el color que desea mostrar en el formulario. El escenario típico en el que se usa es mostrar el estado de un proyecto o una fase.


Nota : el color no es compatible con ciertas versiones de Internet Explorer y Edge.
10) Tipo de entrada Fecha
La fecha de tipo de entrada se usa comúnmente cuando el usuario espera un campo de tipo de fecha como entrada, podría ser una fecha de nacimiento, fecha de contratación, fecha de finalización, etc. Se introduce en HTML 5 y el formato de fecha varía un poco con el cambio de navegador.


Conclusión
- Con la introducción de HTML 5, ha habido un aumento tremendo en la cantidad de controles HTML admitidos. Estos controles de formulario HTML pueden recibir varios efectos y colores con la ayuda de CSS 3 y JavaScript / jQuery / Angular JS.
- En este artículo, hemos cubierto todos los controles de formulario HTML comúnmente utilizados. Hay muchos controles como oculto, restablecer, semana, URL, hora, correo electrónico, archivo, fecha y hora local, imagen, teléfono que no se ha cubierto en este artículo. Es muy importante verificar la compatibilidad del navegador de estos controles antes de implementar esto en el proyecto, ya que muchas versiones del navegador no son compatibles con los controles de formulario HTML 5.
Artículos recomendados
Esta ha sido una guía para los controles de formulario HTML. Aquí discutimos la introducción y varios tipos de control de formularios que se definen en el HTML. También puede consultar nuestros otros artículos sugeridos para obtener más información:
- Atributos HTML
- Etiquetas de formato HTML
- Hojas de estilo HTML
- Carrera en HTML
- Marcos HTML
- Bloques HTML
- Html5 Nuevos Elementos
- Establecer un color de fondo en HTML con ejemplo