En este tutorial de efectos de texto de Photoshop, aprenderemos cómo usar los estilos de capa para crear fácilmente un efecto de texto de gel. Lo mejor es que puedes divertirte mucho jugando con la configuración de Estilo de capa para crear tu propio efecto de texto de gel personalizado, o si lo prefieres, puedes usar la configuración que estoy usando en el tutorial. Cuando terminemos de crear el efecto, lo guardaremos como un estilo preestablecido que luego podemos aplicar a otro texto al instante, y al final, veremos cómo cambiar el color del efecto, lo que puede no sea tan directo como piensas.
Aquí está el efecto de texto en gel que buscamos:

El resultado final del "texto en gel".
¡Empecemos!
Paso 1: abra un nuevo documento de Photoshop
Vaya al menú Archivo en la parte superior de la pantalla y elija Nuevo … para que aparezca el cuadro de diálogo Nuevo documento de Photoshop e ingrese un ancho y alto para su documento. Voy a usar un tamaño preestablecido de 640x480 píxeles . Haga clic en Aceptar para crear su nuevo documento:

Crea un nuevo documento en Photoshop.
Paso 2: elige un color para tu texto
Seleccione la herramienta Tipo de la paleta Herramientas:

Elija la herramienta Tipo de la paleta Herramientas.
También puede presionar T en su teclado para seleccionarlo rápidamente. Luego, con la herramienta Tipo seleccionada, vaya a la Barra de opciones en la parte superior de la pantalla y haga clic en la muestra de color del texto :

Con la herramienta Tipo seleccionada, haga clic en la muestra de color del texto en la Barra de opciones.
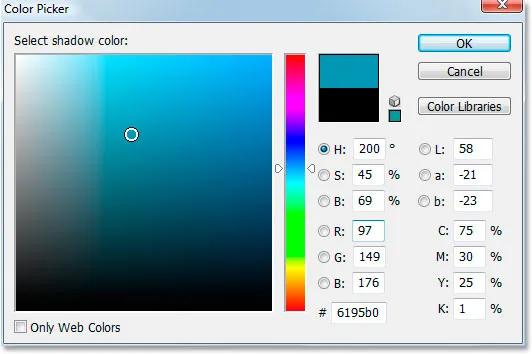
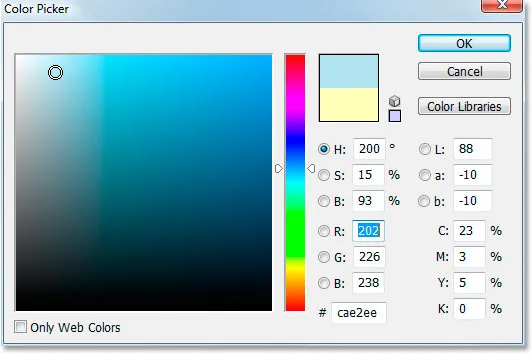
Esto abrirá el Selector de color de Photoshop. Elige un color para el texto. Voy a elegir un azul claro para el mío:

Elija un color para su texto con el Selector de color de Photoshop.
Haga clic en Aceptar una vez que haya elegido un color para salir del Selector de color.
Paso 3: Ingrese su texto
Elija una fuente de la barra de opciones. Estoy usando "Bauhaus 93". Luego haga clic dentro de su Ventana de documento e ingrese su texto. Voy a escribir la palabra "foto":

Ingrese su texto en el documento.
Paso 4: Use "Transformación libre" para cambiar el tamaño del texto si es necesario
Voy a ampliar un poco mi texto con el comando Transformación libre de Photoshop. Con mi capa de texto seleccionada en la paleta Capas, voy a usar el atajo de teclado Ctrl + T (Win) / Comando + T (Mac) para que aparezca el cuadro Transformación libre y los controles alrededor de mi texto. Luego voy a mantener presionada la tecla Mayús + Alt (Win) / Mayús + Opción (Mac) y arrastrar uno de los tiradores de las esquinas para agrandar mi texto. Mantener presionada la tecla Mayús limita las proporciones del texto, y mantener presionada la tecla Alt / Opción obliga al texto a cambiar su tamaño desde el centro:

Use Transformación libre para ampliar el texto si es necesario.
Paso 5: Seleccione el estilo de capa "Sombra paralela"
En este punto, nos dirigiremos al loco mundo de los estilos de capa, y el primer estilo de capa que agregaremos al texto es una sombra paralela.
Antes de continuar, solo quiero decir nuevamente que debe sentirse libre de experimentar con las diferentes configuraciones que estamos utilizando para este efecto. No tiene que usar la configuración específica que usaré. Hay mucho margen de maniobra para jugar al crear este efecto de texto en gel.
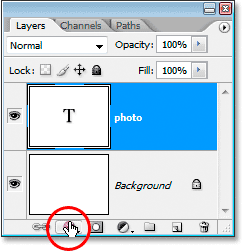
Ahora agreguemos nuestra sombra paralela. Haga clic en el icono Estilo de capa en la parte inferior de la paleta Capas:

Con la capa de texto seleccionada, haga clic en el icono "Estilos de capa" en la parte inferior de la paleta Capas.
Seleccione Drop Shadow de la lista:

Seleccione "Sombra paralela" de la lista de estilos de capa.
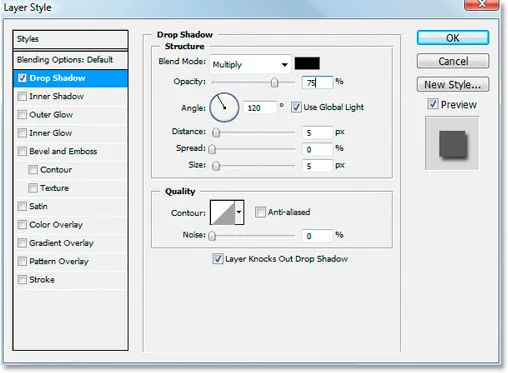
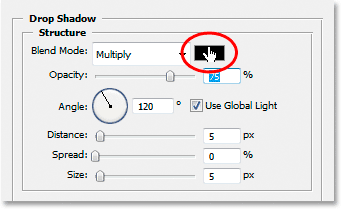
Esto muestra el cuadro de diálogo Estilo de capa de Photoshop establecido en las opciones de Sombra paralela en la columna central:

El cuadro de diálogo Estilo de capa establecido en las opciones de Sombra paralela en la columna central.
Paso 6: elija un color para la sombra paralela y aplíquelo
Haga clic en la muestra de color Sombra paralela :

Haga clic en la muestra de color de la Sombra paralela para elegir un color.
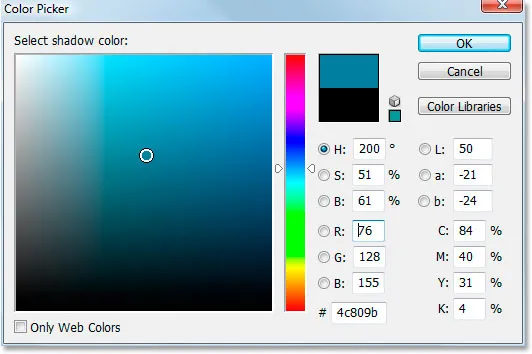
Esto abrirá el Selector de color. En lugar de elegir un color en el Selector de color, desplace el mouse sobre el texto, lo que convertirá el cursor del mouse en el Cuentagotas y haga clic en el texto para probar su color:

Haga clic en cualquier parte del texto para probar el color.
Luego, vaya al Selector de color y seleccione un tono más oscuro de ese color para usar en la sombra paralela:

Seleccione un tono diferente del color muestreado en el Selector de color para usar para la sombra paralela.
Haga clic en Aceptar para salir del Selector de color, y su sombra aparecerá en el color que seleccionó:

La sombra paralela aplicada al texto utilizando el color elegido en el Selector de color.
No haga clic en Aceptar en el cuadro de diálogo Estilo de capa todavía. Acabamos de empezar.
Paso 7: aplique un estilo de capa "Sombra interior"
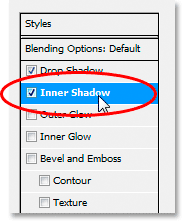
Haga clic directamente en las palabras Sombra interior en el menú Estilo de capa a la izquierda del cuadro de diálogo Estilo de capa, directamente debajo de "Sombra paralela":

Haga clic directamente en las palabras "Sombra interior" debajo de "Sombra paralela" en el menú a la izquierda del cuadro de diálogo Estilo de capa.
Lo primero que haremos aquí es seleccionar un color para usar en la Sombra interior, tal como lo hicimos para la Sombra paralela. Haga clic en la muestra de color Sombra interior:

Haga clic en la muestra de color Estilo interior para elegir un color.
Esto abrirá el Selector de color de Photoshop. Tal como lo hicimos con la Sombra paralela, en lugar de seleccionar un color directamente en el Selector de color, mueva el mouse sobre el texto y haga clic en él para probar el color del texto:

Haga clic en cualquier parte del texto una vez más para probar el color.
Luego, seleccione un tono más oscuro del color en el Selector de color para usar en la Sombra interior:

Seleccione un tono diferente del color muestreado en el Selector de color para usarlo como sombra interna.
Haga clic en Aceptar para salir del Selector de color una vez más. La sombra interior aparecerá en el color que seleccionó:

La sombra interior ahora se aplica al texto usando el color seleccionado.
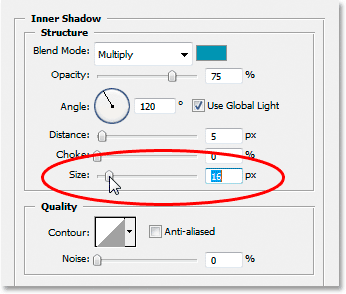
Voy a aumentar el tamaño de mi efecto Sombra interior haciendo clic en el control deslizante Tamaño y arrastrándolo hacia la derecha. Aumentaré el mío a unos 16 píxeles :

Aumente el tamaño del efecto Sombra interior arrastrando el control deslizante "Tamaño" hacia la derecha.
Aquí está el resultado después de aumentar el tamaño de la sombra interior:

El efecto hasta ahora después de aumentar el tamaño de Sombra interior a 16 píxeles.
Paso 8: aplique un estilo de capa de "brillo exterior"
Haga clic directamente en las palabras Resplandor exterior en el menú Estilo de capa a la izquierda del cuadro de diálogo Estilo de capa, directamente debajo de "Sombra interior":

Haga clic directamente en las palabras "Resplandor exterior" en el menú a la izquierda del cuadro de diálogo Estilo de capa.
Una vez más, lo primero que vamos a hacer es seleccionar un color para nuestro Outer Glow, de la misma manera que lo hemos hecho para Drop Shadow e Inner Glow. Primero, haga clic en la muestra de color Outer Glow:

Haga clic en la muestra de color Outer Glow para elegir un color.
Esto abre el Selector de color. Haga clic directamente en el texto una vez más para probar el color. Luego regrese al Selector de color, pero esta vez, en lugar de elegir un tono más oscuro del color, elija un tono más claro:

Elija un tono más claro del color del texto esta vez para usarlo con el efecto Resplandor exterior.
Haga clic en Aceptar para salir del Selector de color.
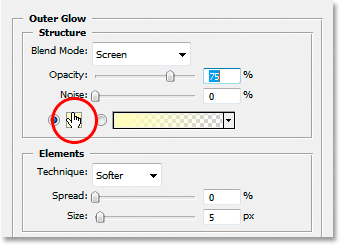
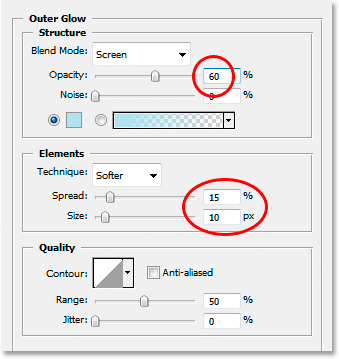
Con mi color aplicado, voy a cambiar algunas de las otras opciones de Outer Glow. Nuevamente, siéntase libre de experimentar aquí por su cuenta, pero si desea seguirlo, aquí está la configuración que estoy usando. Primero, reduzca el valor de Opacidad en la parte superior a alrededor del 60% . Luego, en la sección "Elementos" en el medio, aumente la Extensión a alrededor del 15% y el Tamaño a unos 10 píxeles :

Realice los cambios marcados con un círculo rojo arriba en las opciones de Resplandor exterior.
Aquí está mi resultado después de hacer los cambios:

El efecto hasta ahora después de aplicar el estilo de capa "Outer Glow".
Paso 9: aplique un estilo de capa "Resplandor interior"
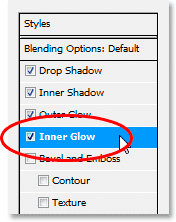
Haga clic directamente en las palabras Resplandor interior en el menú Estilo de capa a la izquierda del cuadro de diálogo Estilo de capa, directamente debajo de "Resplandor exterior":

Haga clic directamente en las palabras "Resplandor interior" en el menú a la izquierda del cuadro de diálogo Estilo de capa.
¿Qué vamos a hacer primero? Sí, vamos a elegir un color para usarlo con el Resplandor interior. Continúe y haga clic en la muestra de color Inner Glow:

Haga clic en la muestra de color Resplandor interior para elegir un color.
Esto abre el Selector de color. Esta vez, en lugar de hacer clic en el color del texto y luego seleccionar un tono más oscuro en el Selector de color, simplemente haga clic en una de las áreas más oscuras del texto. Usaremos ese color para el resplandor interior:

Haga clic en un color más oscuro en el texto para probarlo y úselo para el efecto de Resplandor interior.
Haga clic en Aceptar en el Selector de color para salir una vez que haya muestreado su color.
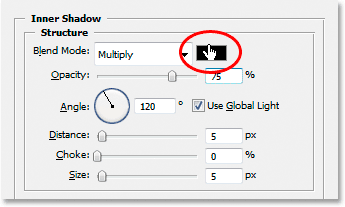
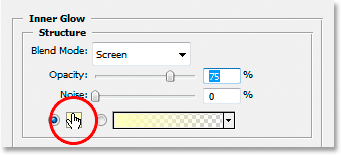
Tenemos nuestro color más oscuro seleccionado, pero de manera predeterminada, el modo de fusión para la Sombra interior está configurado en "Pantalla", lo que significa que no veremos nuestro color más oscuro. Básicamente, necesitamos cambiar el efecto de un "brillo" interno a una "sombra" interna, y para eso, todo lo que tenemos que hacer es cambiar el modo de mezcla de "Pantalla" a Multiplicar :

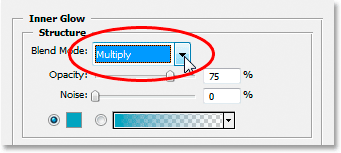
Haga clic en la flecha que apunta hacia abajo y cambie el modo de fusión para el efecto Resplandor interior a "Multiplicar".
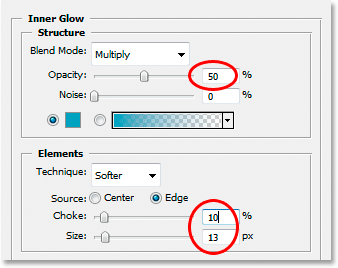
Voy a cambiar algunas otras opciones aquí también para Inner Glow. Primero, voy a reducir el valor de Opacidad a alrededor del 50% . Luego, en la sección "Elementos" en el medio, voy a aumentar el valor de Choke a aproximadamente 10% y el valor de Tamaño a 13 píxeles :

Cambie las opciones marcadas con un círculo en rojo arriba para el Resplandor interior.
Nuevamente, siéntase libre de experimentar con esos valores por su cuenta.
Aquí está mi efecto hasta ahora con el Resplandor interior aplicado:

El efecto después de aplicar el estilo de capa Resplandor interior.
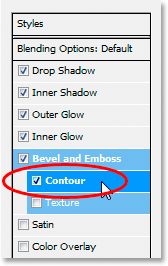
Paso 10: aplique el estilo de capa "Bisel y relieve"
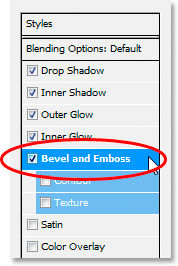
A continuación, agregaremos el estilo Bisel y Relieve, así que haga clic directamente en las palabras Resplandor interior en el menú Estilo de capa a la izquierda del cuadro de diálogo Estilo de capa, directamente debajo de "Resplandor interior":

Haga clic directamente en las palabras "Bisel y relieve" en el menú a la izquierda del cuadro de diálogo Estilo de capa.
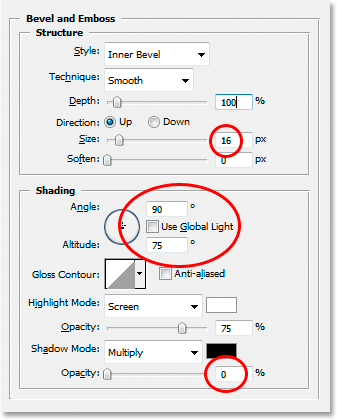
Esta vez no hay colores para elegir. En cambio, hay algunas opciones que deben cambiarse. Sé que ya lo he dicho varias veces, pero no es necesario que use esta configuración específica para su efecto. De hecho, probablemente necesites jugar un poco con ellos si estás usando un tipo o tamaño de fuente diferente. Sin embargo, una vez dicho esto, esta es la configuración que he usado en las opciones de Bisel y Relieve:

Cambie las opciones marcadas con un círculo en rojo arriba.
Primero, aumenté el tamaño a unos 16 píxeles . Luego, en la sección "Sombreado", desactivé Usar luz global, configuré el ángulo en 90 ° y configuré la altitud en 75 ° . Luego, en la parte inferior, arrastré la barra deslizante para la opción Modo de sombra todo el camino hacia la izquierda para establecer su valor en 0%, ya que ya tenemos sombras más que suficientes en el efecto.
También agregaremos el efecto "Contorno" aquí, así que haga clic directamente en la palabra Contorno en el menú de la izquierda. Está debajo de "Bisel y Relieve":

Haga clic directamente en la palabra "Contorno" en el menú de la izquierda.
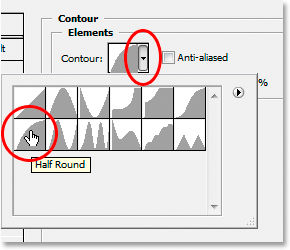
En las opciones de Contorno, haga clic en la flecha que apunta hacia abajo a la derecha de la miniatura de vista previa de Contorno, luego haga clic en la opción Media vuelta para seleccionarla (es la primera en la fila inferior izquierda):

Haga clic en la flecha que apunta hacia abajo y seleccione el contorno "Media vuelta", fila inferior, a la izquierda.
Aquí está mi texto después de aplicar el filtro Bisel y Relieve:

El efecto después de aplicar el estilo "Bisel y Relieve".
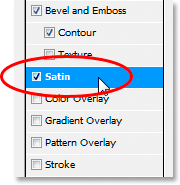
Paso 11: aplique el estilo de capa "satinado"
Un estilo de capa más para aplicar, y es el estilo "Satinado", así que haga clic directamente en la palabra Satinado en el menú Estilo de capa a la izquierda del cuadro de diálogo Estilo de capa, directamente debajo de "Textura":

Haga clic directamente en la palabra "Satinado" en el menú a la izquierda del cuadro de diálogo Estilo de capa.
Volvemos a elegir un color una vez más, esta vez para el efecto Satinado, así que haga clic en la muestra de color Satinado:

Haga clic en la muestra de color para elegir un color para el estilo de capa Satinado.
Luego haga clic en el texto para probar un tono más oscuro del color del texto. Si los colores en su texto se volvieron extraños cuando hizo clic en la palabra "Satinado" en el menú de la izquierda, no se preocupe. Simplemente haga clic una vez en cualquier parte del texto y los colores volverán a ser como deberían ser. Luego haga clic en cualquier área más oscura para probar ese color:

Haga clic en un área más oscura del texto para muestrear ese color para usar con el estilo de capa Satinado.
Tan pronto como hagas clic con el mouse para probar un color, verás que el efecto Satinado se aplica usando ese color. Si lo desea, puede seguir haciendo clic dentro del texto para elegir un color diferente, y el efecto Satinado se actualizará cada vez que haga clic, por lo que puede seguir haciendo clic hasta que encuentre un tono oscuro con el que esté satisfecho. Básicamente es una vista previa en vivo del efecto.
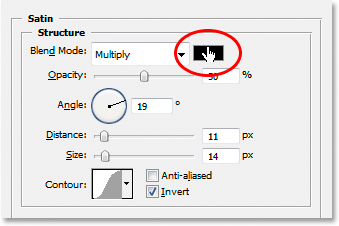
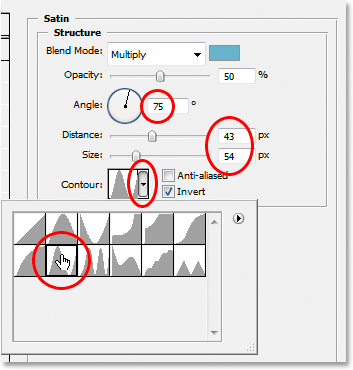
Una vez que haya seleccionado su color, haga clic en Aceptar en el Selector de color para salir de él, luego realice los cambios que he marcado a continuación:

Cambia las opciones de Satén marcadas con un círculo en rojo arriba.
En el caso del efecto Satinado, realmente querrá experimentar con estos ajustes usted mismo, pero por el simple hecho de seguirlo, primero cambié el ángulo a 75 ° . Luego aumenté la Distancia a 43 píxeles y el Tamaño a 54 píxeles . Finalmente, hice clic en la flecha que apunta hacia abajo a la derecha de la miniatura de vista previa del contorno y elegí el contorno del anillo, que es el segundo de la fila inferior izquierda.
Aquí está mi texto después de aplicar el filtro Satinado:

El efecto después de aplicar el estilo "Satinado".
Paso 12: guardar el estilo de capa
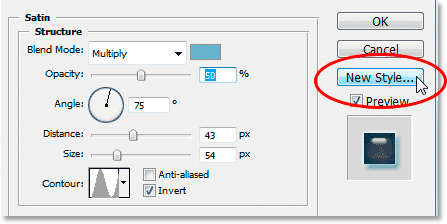
Hemos terminado de agregar estilos de capa en este punto, pero antes de cerrar el cuadro de diálogo Estilo de capa, haga clic en el botón Nuevo estilo a la derecha:

Haga clic en el botón "Nuevo estilo" a la derecha.
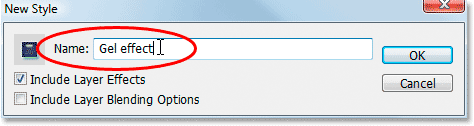
Vamos a guardar este estilo de efecto gel para que podamos reutilizarlo cuando lo deseemos. Cuando hace clic en el botón, Photoshop abre el cuadro de diálogo Nuevo estilo . Voy a nombrar mi nuevo estilo "Efecto gel":

Cuadro de diálogo "Nuevo estilo" de Photoshop. Nombra el nuevo estilo "Efecto gel".
Luego haré clic en Aceptar y ahora tengo mi estilo guardado en Photoshop. Veamos cómo podemos aplicarlo instantáneamente a otra cosa.
Como ya tengo la palabra "foto" ingresada en la ventana de mi documento, voy a tomar mi herramienta Tipo una vez más de la paleta Herramientas y esta vez, ingresaré la palabra "comprar" debajo de ella. También voy a usar el comando Transformación libre para cambiar su tamaño para que tenga el mismo tamaño que la palabra "foto", y también voy a rotarlo. Así es como se ve en este momento:

Haga clic en un área más oscura del texto para muestrear ese color para usar con el estilo de capa Satinado.
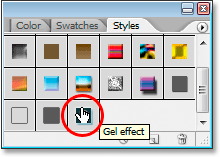
En este momento, la palabra "comprar" no usa más que el color de texto original, pero quiero que tenga el mismo "efecto gel" que creé con la palabra "foto". Podría volver a seguir todos los pasos y volver a crear el estilo de capa, pero afortunadamente, no tengo que hacerlo porque era lo suficientemente inteligente como para guardar el efecto como un nuevo estilo. ¿Dónde puedo encontrar el estilo? Está en la paleta de estilos de Photoshop, ubicada en la parte inferior:

La paleta "Estilos" de Photoshop con mi estilo "Efecto gel" guardado en la parte inferior de la lista de estilos preestablecidos disponibles.
Para aplicarlo a mi texto, todo lo que tengo que hacer es asegurarme de que tengo seleccionada la capa de texto "comprar" en la paleta Capas, y luego hacer clic en el estilo "Efecto gel" en la paleta Estilos. El efecto se agrega instantáneamente al texto:

El estilo "Efecto gel" se aplica instantáneamente al nuevo texto.
¿Qué pasaría si quisiera que la palabra "comprar" fuera de un color diferente? Es fácil cambiar el color, pero hay un pequeño truco, como veremos a continuación.
Paso 13: Cambiar el color del efecto de texto en gel
Hemos terminado de crear el efecto "gel" usando estilos de capa, lo hemos guardado como un nuevo estilo llamado "efecto Gel", y lo hemos aplicado instantáneamente a la palabra "comprar". Pero, ¿qué pasa si quiero que la palabra "comprar" sea de un color diferente? Probablemente esté pensando "Fácil, solo use una capa de ajuste de Tono / Saturación". Entonces intentemos eso y veamos si funciona.
Usaré Tono / Saturación para cambiar el color de la palabra "comprar" de azul a rosa. Aquí está el resultado:

La palabra "comprar" ahora es rosa después de aplicar "Tono / Saturación".
La palabra en sí se ha vuelto rosa, pero ¿ves el problema? Los estilos de capa siguen siendo azules. El ajuste de Tono / Saturación no tuvo efecto sobre ellos. Si queremos cambiar tanto el color del texto como el color de los estilos de capa, necesitamos usar un poco de truco.
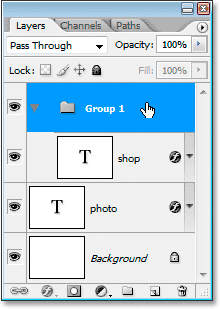
Con la capa "comprar" aún seleccionada en la paleta Capas, use el atajo de teclado Ctrl + G (Win) / Comando + G (Mac) para colocar la capa "comprar" en un Grupo de capas, que Photoshop denomina "Grupo 1":

Presione "Ctrl + G" (Win) / "Comando + G" (Mac) para colocar la capa "comprar" en un Grupo de capas.
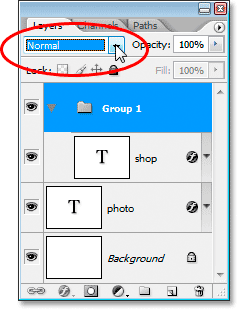
Podemos ver en la paleta Capas de arriba que la capa "comprar" ahora está dentro del Grupo de capas. A continuación, debemos cambiar el modo de mezcla para el Grupo de capas de su valor predeterminado de "Paso a través" a Normal :

Con el Grupo de capas seleccionado, cambie su modo de fusión de "Paso a través" a "Normal".
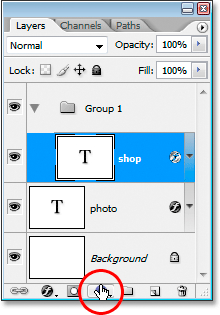
Ahora haga clic en la capa "comprar" para seleccionarla y luego haga clic en el icono Nueva capa de ajuste en la parte inferior de la paleta Capas:

Con la capa "comprar" seleccionada, haga clic en el icono "Nueva capa de ajuste" en la parte inferior de la paleta Capas.
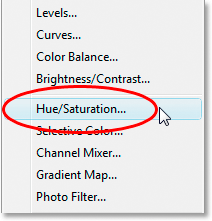
Seleccione Tono / Saturación de la lista:

Seleccione "Tono / Saturación" de la lista de capas de ajuste.
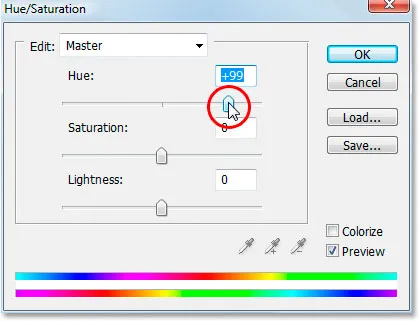
Cuando aparezca el cuadro de diálogo Tono / Saturación, arrastre el control deslizante de Tono para cambiar el color del texto:

Cambie el color del texto arrastrando el control deslizante "Tono".
Mantenga un ojo en su texto en la ventana de documento mientras arrastra el control deslizante. Cuando esté satisfecho con el nuevo color, haga clic en Aceptar para salir del cuadro de diálogo Tono / Saturación, y esta vez, debido a que la capa "comprar" se colocó dentro de un Grupo de capas, los estilos de capa ahora se colorean junto con el texto sí mismo:

El resultado final.
A dónde ir después …
¡Y ahí lo tenemos! ¡Visite nuestras secciones Efectos de texto o Efectos fotográficos para obtener más tutoriales de efectos de Photoshop!