Este tutorial le muestra cómo crear un collage de fotos polaroid en Photoshop usando Photoshop CC y CS6. Comience creando un único efecto polaroid y luego agregue copias para crear el collage.
En este tutorial de Photo Effects, aprenderemos cómo convertir cualquier imagen en un collage de polaroides. En otras palabras, crearemos lo que parece un montón de fotos polaroid distribuidas al azar en el fondo, pero dentro de cada polaroid hay una pequeña sección de su imagen general más grande. Puede parecer complicado al principio, pero como veremos, en realidad es un efecto muy fácil de crear en Photoshop, especialmente porque gran parte del trabajo es solo una simple repetición.
Esta versión del tutorial se ha reescrito y actualizado completamente del original y ahora es totalmente compatible con Photoshop CS6 y Photoshop CC (Creative Cloud) . También presenta una forma ligeramente diferente de crear el efecto (en comparación con la forma que cubrí en la versión original), esta vez aprovechando las capas de forma de Photoshop, así como una característica poco conocida pero muy poderosa que se encuentra en las opciones de fusión avanzada de Photoshop. Sin embargo, no dejes que la parte "Avanzada" te engañe. Cualquiera puede hacer esto, y como siempre, estaré cubriendo cada paso en el camino.
Como mencioné, necesitará Photoshop CS6 o CC para seguirlo. Si está utilizando Photoshop CS5 o anterior, querrá consultar nuestro tutorial original de Convertir una foto en un collage de polaroides.
Aquí está la imagen que usaré (foto de vacaciones de mamá e hija de Shutterstock):

La imagen original
Y así es como se verá el efecto final "collage de polaroids":

El resultado final.
Este tutorial es de nuestra serie Photo Effects. ¡Empecemos!
Cómo crear un collage de fotos Polaroid en Photoshop
Paso 1: selecciona la herramienta Rectángulo
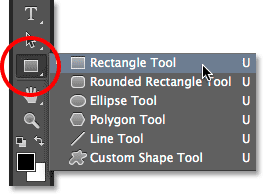
Con nuestra imagen recién abierta en Photoshop, comencemos nuestro efecto de collage polaroid creando nuestra primera polaroid. Para crearlo, utilizaremos una de las herramientas de forma de Photoshop: la Herramienta Rectángulo . Haga clic en su icono en la mitad inferior del panel Herramientas para seleccionarlo. Si se ve una herramienta de forma diferente en su lugar, haga clic y mantenga presionada la herramienta para abrir el menú desplegable, luego seleccione la Herramienta Rectángulo de la lista:

Selección de la herramienta Rectángulo.
Paso 2: Establezca el modo de herramienta en forma
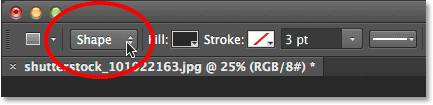
Las herramientas de formas de Photoshop nos permiten dibujar formas vectoriales, trazados o formas basadas en píxeles. Queremos dibujar nuestra polaroid usando formas vectoriales, que no solo mantendrán los bordes agradables y nítidos, sino que también evitarán que nuestro tamaño general de archivo se salga de control a medida que agreguemos más y más polaroids al collage. Para configurar la Herramienta Rectángulo para dibujar formas vectoriales, configure la opción Modo Herramienta en el extremo izquierdo de la Barra de Opciones en Forma :

Selección de forma para el modo de herramienta.
Paso 3: establece el color de relleno en negro y el trazo en ninguno
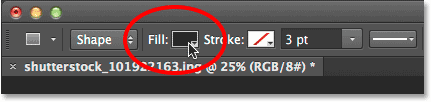
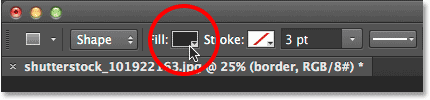
Establezcamos el color de nuestra forma de rectángulo en negro, ya que esta forma se usará como el área en el centro de la polaroid donde aparece la foto. En realidad, no importa qué color usemos para esta forma. El negro es fácil de ver frente a nuestra imagen. Para establecer su color en negro, haga clic en la muestra de color de relleno en la barra de opciones. Puede notar que el mío ya está configurado en negro, pero está bien:

Al hacer clic en la muestra de color de relleno.
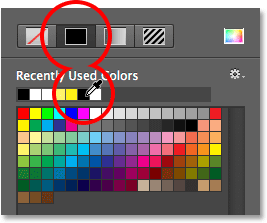
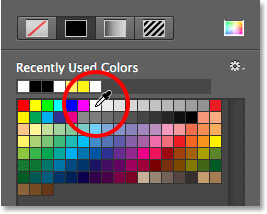
Al hacer clic en la muestra de color, se abre el cuadro de diálogo Tipo de relleno donde elegimos el tipo de relleno que queremos para la forma. Hay cuatro tipos de relleno diferentes para elegir, y cambiamos entre ellos usando los cuatro iconos que se muestran en una fila en la esquina superior izquierda del cuadro de diálogo. Cada icono representa un tipo de relleno diferente. Comenzando desde la izquierda, tenemos Ninguno (sin relleno), Color sólido, Gradiente y Patrón. Queremos llenar nuestra forma con un color sólido, así que haga clic en el ícono Color sólido (segundo desde la izquierda) para seleccionarlo. Luego, elija el negro de las muestras de color que aparecen. Lo elegiré de mi lista de colores usados recientemente, pero también puede elegirlo en el área de muestra principal. Cuando haya terminado, presione Entrar (Win) / Retorno (Mac) en su teclado para cerrar el cuadro de diálogo:

Establecer el tipo de relleno en Color sólido, luego elegir negro de las muestras de color.
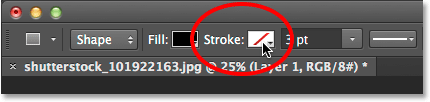
También debemos asegurarnos de que nuestra forma no tenga un trazo aplicado alrededor de sus bordes. Para hacerlo, haga clic en la muestra de Trazo directamente a la derecha de la muestra de Relleno en la Barra de opciones:

Al hacer clic en la muestra de Trazo.
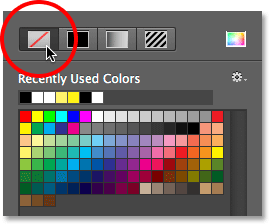
Esto abre el cuadro de diálogo Tipo de trazo que se ve exactamente como el cuadro de diálogo Tipo de relleno, pero estas opciones se aplican al trazo. Como no queremos ningún trazo, haga clic en el icono Ninguno en la esquina superior izquierda del cuadro de diálogo (el que tiene la línea roja diagonal que lo atraviesa). Presione Entrar (Win) / Retorno (Mac) cuando haya terminado para cerrarlo:

Seleccionando Ninguno para el tipo de trazo.
Paso 4: arrastre una forma cuadrada
Con la Herramienta Rectángulo seleccionada, negra como el color de Relleno y el Trazo establecido en Ninguno, presione y mantenga presionada la tecla Mayús en su teclado, luego haga clic y arrastre su forma. Si mantiene presionada la tecla Mayús mientras arrastra, forzará la forma a un cuadrado perfecto, pero asegúrese de soltar el botón del mouse antes de soltar la tecla Mayús, de lo contrario no funcionará. También puede mover la forma mientras la dibuja presionando y manteniendo presionada la barra espaciadora en su teclado mientras arrastra.
Dado que esta forma se usará como el área central de la polaroid donde aparece la imagen, arrastraré mi forma para que sea lo suficientemente grande como para caber dentro de la cara de la niña. Para su efecto, es posible que desee que las polaroides sean más grandes o más pequeñas, pero creo que este tamaño funciona bien para esta imagen. Aquí, vemos el contorno de la forma mientras la estoy dibujando:

Mientras arrastra una forma, solo aparece un contorno.
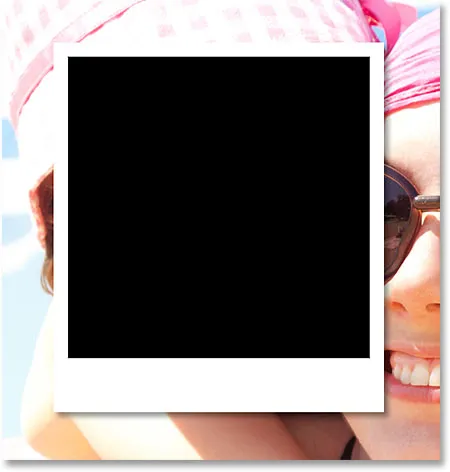
Cuando sueltas el botón del mouse (y luego sueltas la tecla Shift), es cuando la forma realmente aparece con el color de relleno elegido. Aquí lo vemos bloqueando temporalmente la vista de la niña:

Se agrega la primera forma.
Nota para los usuarios de Photoshop CC: en Photoshop CC, Adobe ha introducido una nueva función de Live Shapes, y tan pronto como haya dibujado su forma, el panel de Propiedades se abrirá con las nuevas Propiedades de Live Shape . No haremos nada con estas opciones aquí, así que no dude en cerrar o minimizar el panel de Propiedades. Nuevamente, esto es solo para usuarios de Photoshop CC. Photoshop CS6 no ofrece Live Shapes.
Paso 5: Duplicar la capa de forma
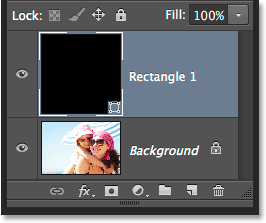
Si miramos en el panel Capas, vemos la capa de forma recién agregada, que Photoshop ha llamado "Rectángulo 1", sentada sobre la imagen en la capa de Fondo:

El panel Capas que muestra la nueva capa de forma.
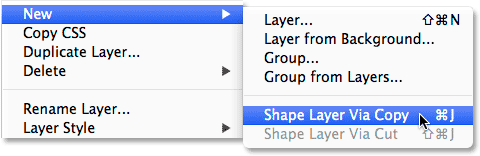
Hagamos una copia de esta forma, que luego redimensionaremos para crear el marco exterior de la polaroid. Para duplicarlo, asegúrese de que la capa de forma esté seleccionada (resaltada en azul) en el panel Capas. Luego, vaya al menú Capa en la barra de menús en la parte superior de la pantalla, elija Nuevo, luego elija Capa de forma mediante copia . O, una forma aún más rápida de duplicar la capa es presionar Ctrl + J (Win) / Command + J (Mac) en su teclado:

Ir a Capa> Nuevo> Capa de forma mediante copia.
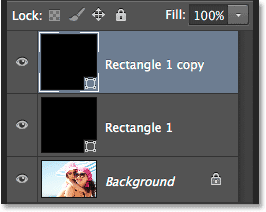
Photoshop duplica la capa de forma, le da a la copia el nombre genérico "Rectángulo 1 copia" y la coloca sobre el original:

El documento ahora contiene dos formas idénticas, una encima de la otra.
Paso 6: Cambiar el nombre de las dos capas de forma
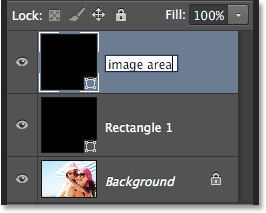
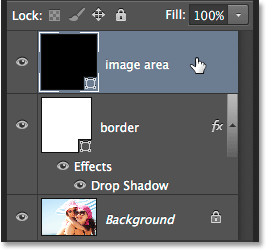
Antes de continuar, reemplacemos los nombres genéricos que Photoshop le dio a nuestras capas de forma con nombres que son más significativos. A partir de Photoshop CS6, Adobe ha facilitado mucho el cambio de nombre de varias capas. Utilizaremos la capa de forma superior como el área de imagen interna de la polaroid, así que resalte su nombre actual "Rectángulo 1" haciendo doble clic sobre ella y luego cambie el nombre de la capa "área de imagen". No presione Enter (Win) / Return (Mac) para aceptarlo todavía, solo deje el nombre resaltado:

Cambiar el nombre de la capa de forma superior "área de imagen".
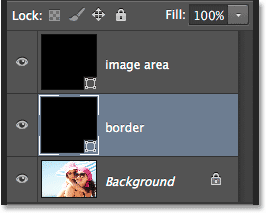
Presione la tecla Tab en su teclado para saltar instantáneamente a la siguiente capa debajo de él y resaltar su nombre. Esta capa se usará como el borde blanco de la polaroid, así que cambie el nombre de esta segunda capa como "borde". Presione Entrar (Win) / Retorno (Mac) en su teclado cuando haya terminado de aceptar el nuevo nombre:

Presione Tab para saltar al nombre de la siguiente capa, luego cambie el nombre de "borde".
Paso 7: cambie el color de la forma a blanco
Necesitaremos que el área del borde de nuestra polaroid sea blanca, no negra, por lo que con la capa "borde" seleccionada en el panel Capas, haga clic una vez más en la muestra de color de Relleno en la Barra de opciones:

Al hacer clic en la muestra Tipo de relleno.
Esto vuelve a abrir el cuadro de diálogo Tipo de relleno. Deje el tipo establecido en Color sólido y elija el blanco de las muestras de color. Presione Entrar (Win) / Retorno (Mac) cuando haya terminado. Aún no verá la forma cambiar de color en el documento porque la forma rellena de negro se encuentra encima y bloquea su vista, pero lo veremos en un momento:

Cambiar el color de la forma de negro a blanco.
Paso 8: cambie el tamaño de la forma del borde
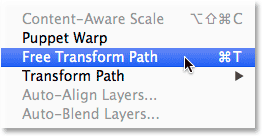
Con el color de la forma ahora configurado en blanco, vaya al menú Editar en la parte superior de la pantalla y elija Ruta de transformación libre . O presione Ctrl + T (Win) / Comando + T (Mac) en su teclado para seleccionar el comando Ruta de transformación libre desde el teclado:

Ir a Edición> Ruta de transformación libre.
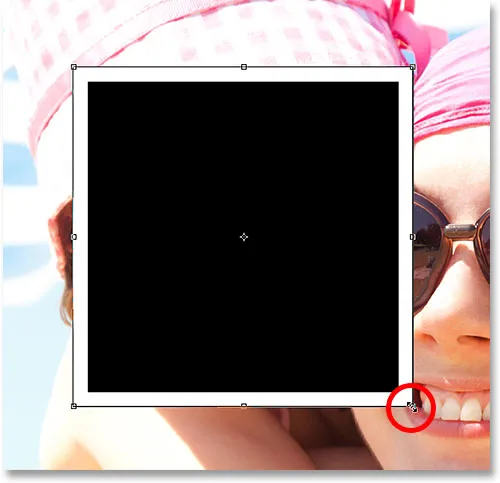
Esto coloca controladores de transformación (esos pequeños cuadrados) alrededor de la forma, y podemos usar estos controladores para cambiar su tamaño. Para crear un borde alrededor del área de la imagen, necesitamos que esta forma blanca sea un poco más grande que la forma negra, así que presione Shift + Alt (Win) / Shift + Option (Mac) en su teclado, y con las teclas aún presionadas, haga clic en cualquiera de los cuatro tiradores de las esquinas alrededor de la forma y arrastre una corta distancia hacia afuera hasta que haya agregado suficiente área de borde. Como vimos anteriormente, mantener presionada la tecla Mayús empuja la forma a un cuadrado perfecto, y agregar la tecla Alt (Win) / Opción (Mac) junto con ella nos permite cambiar el tamaño de la forma desde su centro en lugar de desde la esquina. Nuevamente, recuerde soltar el botón del mouse primero cuando haya terminado, luego suelte las teclas:

Cambiar el tamaño de la forma blanca para agregar el borde.
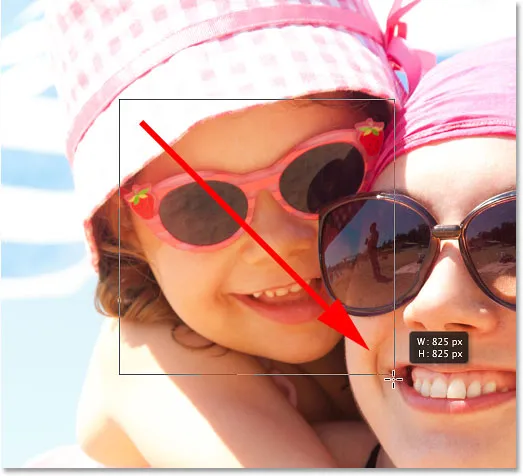
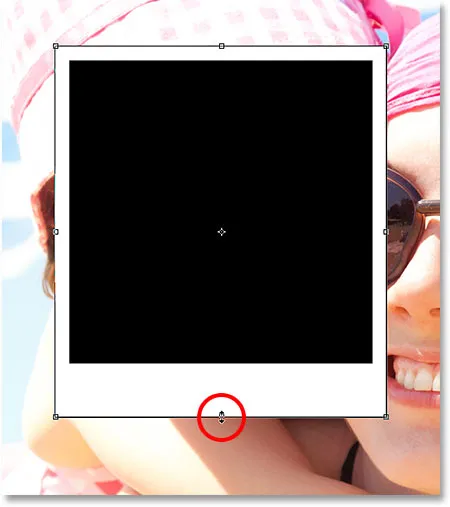
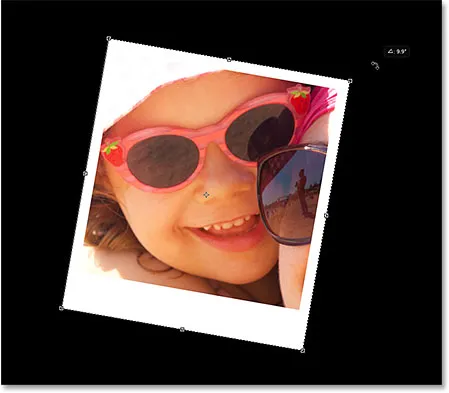
Las polaroides tienen un área de borde adicional en la parte inferior, así que haga clic en el asa inferior y arrástrela hacia abajo para agregar espacio adicional. No es necesario agregar teclas del teclado esta vez. Cuando haya terminado de cambiar el tamaño de la forma, presione Entrar (Win) / Retorno (Mac) en su teclado para aceptarla y salir del modo de transformación:

Arrastrando el asa inferior hacia abajo para aumentar el tamaño del borde a lo largo de la parte inferior.
Paso 9: agregue una sombra paralela al borde
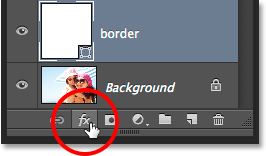
Para darle un poco de profundidad a nuestro collage de Polaroid, agreguemos una sombra paralela al borde. Haga clic en el icono de estilos de capa (el icono "fx") en la parte inferior del panel de capas:

Al hacer clic en el icono de estilos de capa.
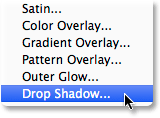
Elija Drop Shadow en la parte inferior de la lista que aparece:

Elegir Drop Shadow de la lista.
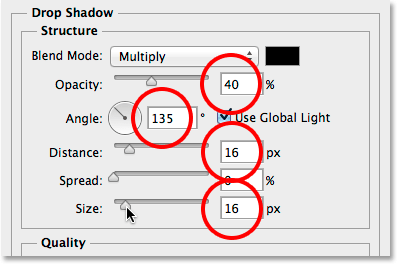
Esto abre el cuadro de diálogo Estilo de capa establecido en las opciones de Sombra paralela en la columna central. Baje la opacidad de la sombra a alrededor del 40% para que parezca más sutil, luego cambie el ángulo a 135 ° para que la fuente de luz esté en la esquina superior izquierda. Finalmente, aumente un poco las opciones de Distancia y Tamaño para controlar qué tan lejos se extiende la sombra desde detrás de la polaroid y qué tan suave aparece. En mi caso, estableceré mis valores de Distancia y Tamaño en alrededor de 16px, pero es posible que necesite valores más pequeños o más grandes dependiendo del tamaño de su imagen. Cuando haya terminado, haga clic en Aceptar para cerrar el cuadro de diálogo Estilo de capa:

Las opciones de Sombra paralela.
Aquí está mi polaroid con la sombra paralela aplicada:

La sombra le da al efecto algo de profundidad.
Paso 10: Seleccione la capa del área de imagen
Haga clic en la capa de forma "área de imagen" en el panel Capas para seleccionarla:

Selección de la capa "área de imagen".
Paso 11: abra las opciones de fusión
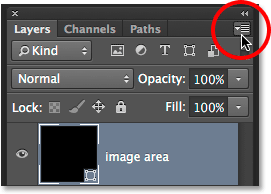
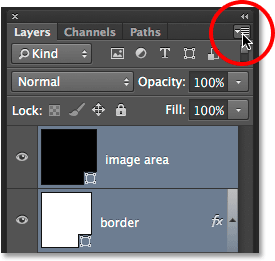
Hemos dibujado nuestra polaroid, pero ahora necesitamos una manera de revelar nuestra imagen dentro de la forma negra en el centro. Podemos hacerlo utilizando la función Knockout en las Opciones de fusión de Photoshop. Una forma de acceder a las Opciones de fusión es hacer clic en el pequeño icono de menú en la esquina superior derecha del panel Capas:

Al hacer clic en el icono del menú del panel Capas.
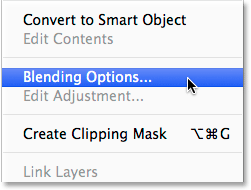
Luego elija Opciones de fusión en el menú que aparece:

Elegir "Opciones de fusión".
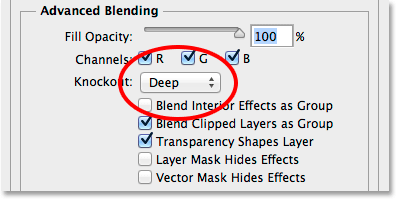
Photoshop vuelve a abrir el cuadro de diálogo Estilo de capa, esta vez configurado en las Opciones de fusión principales. En la sección Fusión avanzada en el centro, cambie la opción Knockout de Ninguno a Profundo :

Establecer la opción Knockout en Profundo.
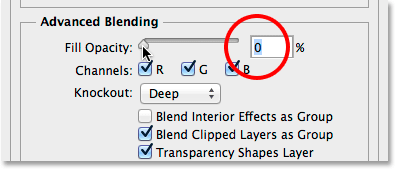
¡Esto esencialmente convertirá nuestra forma negra en un agujero que nos permite ver hasta la imagen en la capa de fondo! O al menos, lo hará en un momento. Para que funcione, también debemos reducir la Opacidad de relleno hasta el 0% . Encontrará la opción Opacidad de relleno justo encima de la opción de eliminación:

Reducir la opacidad de relleno al 0%.
Haga clic en Aceptar para cerrar el cuadro de diálogo Estilo de capa. Con la Opacidad de relleno establecida en 0%, nuestra imagen ahora es completamente visible dentro del área de imagen de la polaroid:

La opción Knockout nos permite ver hasta la capa de fondo.
Paso 12: Seleccione ambas capas de forma
Para crear nuestro collage, haremos copias de esta polaroid inicial, así que hagamos las cosas más fáciles colocando nuestras dos capas de forma en un grupo de capas . Para hacer eso, primero necesitamos tener ambas capas de forma seleccionadas. Actualmente, la capa superior del "área de imagen" está seleccionada en el panel Capas. Mantenga presionada la tecla Mayús en su teclado y haga clic en la capa "borde" debajo de ella para seleccionar ambas capas a la vez:

Ambas capas de forma ahora están seleccionadas.
Paso 13: Agrupe las capas
Con ambas capas seleccionadas, haga clic una vez más en el icono del menú en la esquina superior derecha del panel Capas:

Al hacer clic nuevamente en el icono del menú.
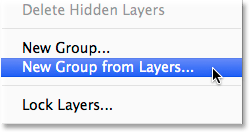
Elija Nuevo grupo de capas en el menú:

Elegir "Nuevo grupo de capas".
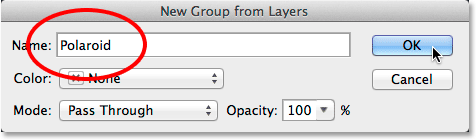
Photoshop abrirá el cuadro de diálogo Nuevo grupo de capas, donde podremos nombrar el grupo antes de agregarlo. Llamaré al mío "Polaroid". Haga clic en Aceptar cuando haya terminado para cerrar el cuadro de diálogo:

Nombrando el nuevo grupo de capas.
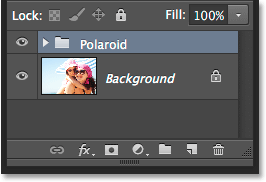
El nuevo grupo de capas aparece sobre la capa de fondo en el panel Capas:

Nombrando el nuevo grupo de capas.
Paso 14: selecciona la capa de fondo
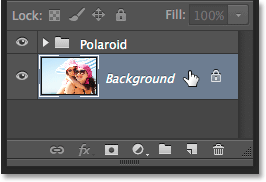
Antes de comenzar a agregar más polaroides al collage, primero ocultemos la foto principal en la capa de fondo. Utilizaremos una de las capas de relleno de Color sólido de Photoshop como fondo para nuestro collage. Haga clic en la capa de fondo para seleccionarla:

Selección de la capa de fondo.
Paso 15: Agregue una capa de relleno de color sólido
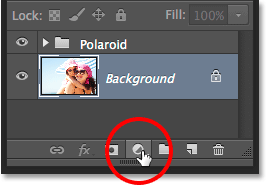
Con la capa Fondo seleccionada, haga clic en el icono Nueva capa de relleno o ajuste en la parte inferior del panel Capas:

Al hacer clic en el icono Nueva capa de relleno o ajuste.
Elija Color sólido en la parte superior de la lista que aparece:

Selección de una capa de relleno de color sólido.
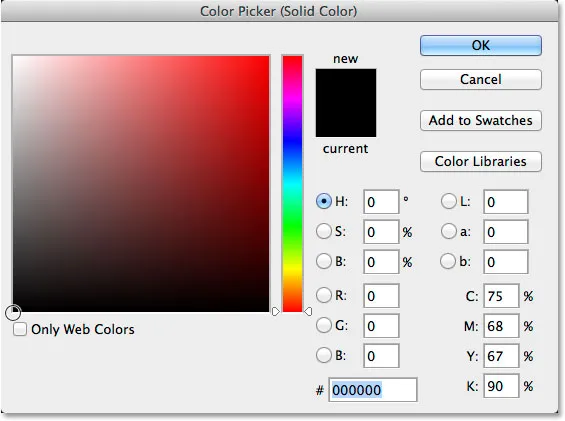
Esto abre el Selector de color donde elegimos con qué color queremos llenar la capa. Puedes usar cualquier color que quieras, pero voy a ir con negro por ahora. Más adelante, veremos cómo podemos volver fácilmente y cambiar el color a algo diferente:

Elegir negro del Selector de color.
Haga clic en Aceptar cuando haya terminado para cerrar el Selector de color. Podemos ver la nueva capa de relleno de Color sólido (llamada "Color Fill 1") situada entre el grupo de capas "Polaroid" y la capa de Fondo en el panel Capas:

El panel Capas que muestra la nueva capa de relleno de Color sólido.
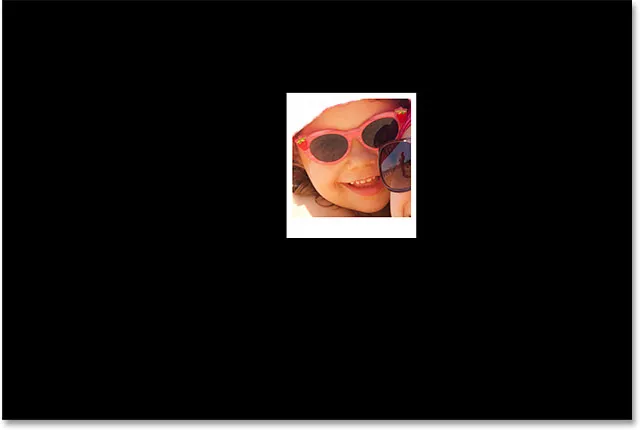
Y en el documento mismo, vemos que nuestra polaroid ahora está sentada frente a un fondo de color sólido. La única parte de nuestra imagen principal que aún es visible es el área dentro de la polaroid:

La opción Knockout que establecimos anteriormente es perforar un agujero incluso a través de la capa de relleno de Color sólido.
Paso 16: Seleccione el grupo de capas
Rotemos rápidamente nuestra polaroid para darle un poco más de interés visual. Haga clic en el grupo de capas "Polaroid" en el panel Capas para seleccionarlo:

Selección del grupo de capas.
Paso 17: Gire la Polaroid con Transformación Libre
Con el grupo de capas seleccionado, vaya al menú Editar en la parte superior de la pantalla y elija Transformación libre . O presione Ctrl + T (Win) / Comando + T (Mac) para seleccionar Transformación libre con el método abreviado de teclado:

Ir a Edición> Transformación libre.
Luego, mueva el cursor a cualquier lugar fuera del cuadro Transformación libre. Cuando vea que su cursor se transforma en una flecha curva de doble cara, haga clic y arrastre con el mouse para girar la polaroid. Cuando termines, presiona Enter (Win) / Return (Mac) para aceptar la rotación y salir de Free Transform:

Rotando la polaroid haciendo clic y arrastrando fuera del cuadro Transformación libre.
Paso 18: Copie, mueva y gire más polaroides
En este punto, todo el trabajo duro está hecho. Crear el resto del collage es simplemente una cuestión de duplicar el grupo de capas para hacer una nueva polaroid, usar Transformación libre para moverla y rotarla en su posición, y luego repetir los mismos pasos una y otra vez. Para acelerar las cosas, en lugar de perder tiempo seleccionando comandos de la barra de menú en la parte superior de la pantalla, sugiero usar los atajos de teclado más rápidos. Voy a seguir los pasos aquí una vez, y luego, como dije, es solo cuestión de repetirlos hasta que termine su collage.
Primero, para agregar una nueva polaroid, presione Ctrl + J (Win) / Comando + J (Mac) en su teclado. Esto duplicará el que agregó anteriormente. No parecerá que se haya agregado nada nuevo en el documento, pero eso se debe a que la nueva polaroid se encuentra directamente encima de la anterior. Sin embargo, el panel Capas mostrará que se ha agregado una copia de la polaroid:

El panel Capas que muestra dos polaroides en el documento.
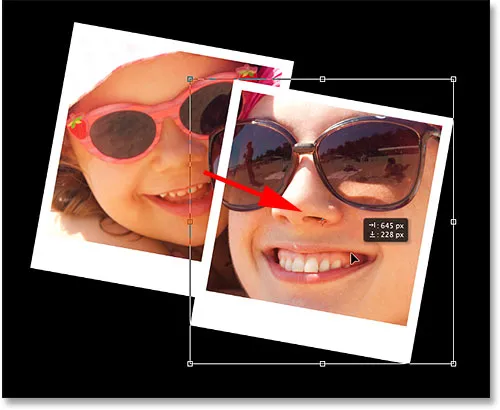
Luego, para mover la nueva polaroid a su posición y rotarla, seleccione Transformación libre presionando Ctrl + T (win) / Command + T (Mac). Para mover la polaroid y revelar más de su imagen, haga clic en cualquier lugar dentro del cuadro Transformación libre y arrástrelo con el mouse:

Haga clic y arrastre dentro del cuadro para mover la polaroid.
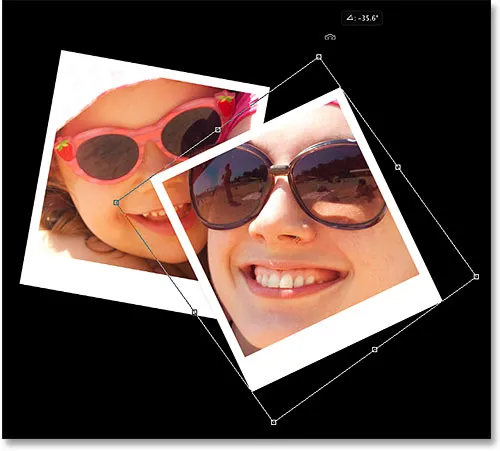
Gire la polaroid tal como lo hicimos antes haciendo clic y arrastrando a cualquier lugar fuera del cuadro Transformación libre. Cuando haya terminado, presione Entrar (Win) / Volver (Mac) para aceptarlo. O también puede aceptarlo y salir de Transformación libre simplemente haciendo doble clic en cualquier lugar dentro del cuadro Transformación libre:

Haga clic y arrastre fuera del cuadro para rotarlo.
Continúe agregando más polaroides a su collage, moviéndolos y girándolos a su posición siguiendo los mismos pasos, presionando Ctrl + J (Win) / Command + J (Mac) para duplicar la polaroid anterior, luego Ctrl + T (Win) / Command + T (Mac) para mover y rotar el nuevo con Transformación libre tal como lo hicimos anteriormente. Presione Entrar (Win) / Retorno (Mac) en su teclado o haga doble clic dentro del cuadro Transformación libre para aceptarlo. Así es como se ve mi collage. Observe cómo arreglé las polaroides para enfocar el tema principal de la foto sin preocuparme demasiado por el resto de la imagen:

El efecto de collage después de agregar más polaroides.
Paso 19: cambie el color de fondo (opcional)
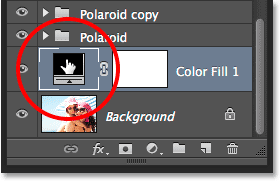
Anteriormente, elegimos el negro como color de fondo para nuestro collage, pero si llegas a este punto y decides que el negro es demasiado oscuro, es fácil cambiar el color. Haga doble clic en la muestra de color para la capa de relleno Color sólido en el panel Capas:

Haga doble clic en la muestra de color de la capa de relleno.
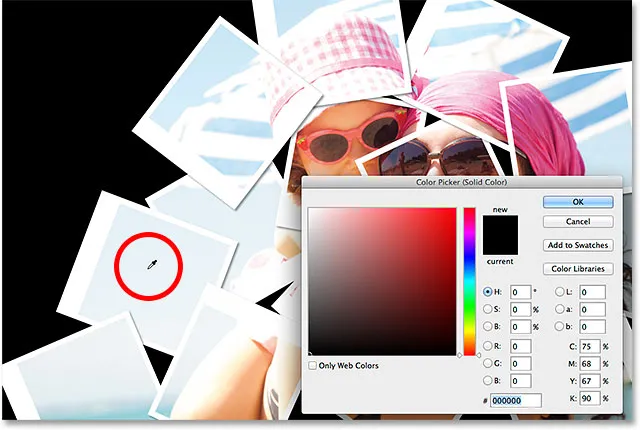
Esto volverá a abrir el Selector de color . Puede elegir un color diferente desde el mismo Selector de color, o puede probar un color directamente de la imagen. Para muestrear un color, aleje el cursor del mouse del Selector de color y sobre la imagen. Verás que tu cursor se convierte en un cuentagotas . Mueva el cuentagotas sobre el color que desea usar para el fondo, luego haga clic en el color para probarlo. Aquí, estoy haciendo clic en un área de gris azulado claro en una de las polaroides:

Muestreo de un color de una de las polaroides.
Con el color muestreado, haga clic en Aceptar para cerrar el Selector de color. Photoshop actualiza instantáneamente el collage con su nuevo color de fondo:

El resultado final.
¡Y ahí lo tenemos! ¡Así es como convertir cualquier foto en un collage de polaroides con Photoshop CS6 y Photoshop CC (Creative Cloud)! ¡Visite nuestra sección de Efectos fotográficos para obtener más tutoriales sobre efectos de Photoshop!