
Introducción a los estilos de lista HTML
- Las listas son el requisito común para colocar los datos de forma formateada, por ejemplo, si ha creado una página web donde necesita mostrar el contenido del menú de pizzas de un hotel, entonces es probable que sea un estilo de lista HTML, que aparecerá en de manera clara y discreta.
- Otro caso puede ser cuando tiene un conjunto de filas de estudiantes que aparecieron entre los mejores de la clase, en este contexto, el requisito será colocar al estudiante de rango 1 en la parte superior y otros debajo de él en un orden creciente de clasificación, para que necesitamos formatear esto en una lista ordenada.
- Otro tipo puede ser listas personalizadas que puede hacer usando JavaScript y HTML juntos, donde también se puede configurar la dinámica de los objetos y las listas pueden tener una perspectiva personalizada.
Diferentes estilos de lista en HTML:
A continuación se muestran los diversos estilos de lista html de la siguiente manera:
1) Listas desordenadas
Aquí el orden de visualización del contenido no es algo de lo que debamos preocuparnos, solo necesitamos colocar las cosas bien, de modo que la página HTML las coloque frente al usuario de una manera bien formateada y clara.
Hay dos etiquetas en lenguaje HTML que manejan estas listas y es probable que también pueda hacer una barra de navegación y una barra lateral vertical, usando solo estas etiquetas.
-
- : esto representa la lista desordenada, siempre que no necesitemos clasificar nada o buscar colocarlo en orden aleatorio, esta etiqueta se incorpora.
- : esto representa los elementos de la lista, el conjunto de elementos que se colocarán en la lista desordenada, es decir, debajo de
- etiqueta aparece dentro de la
- etiqueta. Los elementos marcados con estas marcas llevarán automáticamente algunas viñetas o círculos al principio, estas son las características básicas de HTML.
Ahora veamos un código para
- y
- listas desordenadas basadas en cómo se verá la página HTML, una vez que ejecute ese archivo, tenga en cuenta que puede escribir en el editor como el bloc de notas y guardar el archivo con la extensión ".html", por lo tanto, se puede abrir con cualquiera de los navegadores.
Fragmento de ejemplo:
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza-
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza -
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza -
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizzaSalida -

2) Listas ordenadas -
Ahora veremos un caso en el que estamos buscando ubicar a los estudiantes de manera ordenada en función de sus rangos en clase y esto aparecerá de manera ordenada al usar
- etiqueta de html y contendrá múltiples
- etiquetas, esas tendrán los elementos de la lista.
- : esta etiqueta se utiliza para configurar una lista ordenada y todos los elementos se colocan dentro de ella, dentro de
- Etiquetas
- La etiqueta se ha explicado anteriormente.
Veamos un ejemplo ahora para este caso también y debe guardarlo tal como se hizo anteriormente.
Código de ejemplo -
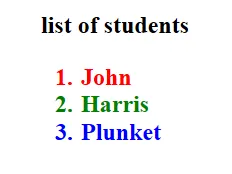
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket-
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
PlunketPágina de salida / HTML -

Ahora veamos algunas variantes de estas en las que podemos personalizar o formatear bien estas listas solo agregando algunas propiedades CSS en la página HTML, lo que hará que la apariencia de la página se vea mejor.
- En las listas desordenadas, tenemos las siguientes propiedades que se pueden dar:
- Tipo de estilo de lista: puede ser disco, círculo, cuadrado o ninguno. Por lo tanto, los círculos que vio en los elementos de la lista no ordenados no aparecerán si elegimos ninguno aquí, hagámoslo.
Ejemplo
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket-
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
PlunketPágina de salida / HTML -

Por lo tanto, las viñetas circulares ya no existen, puede personalizarlas con las opciones proporcionadas anteriormente.
Del mismo modo, en las listas de pedidos, existe una disposición para elegir si los valores de la lista de pedidos aparecerán con números, romanos o alfabetos.
Puede establecer el tipo de propiedad en
- etiqueta para el mismo, y el tipo puede tomar los siguientes valores
-
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket - - esta etiqueta dará el término de descripción
- - esta etiqueta lleva la descripción de cada término
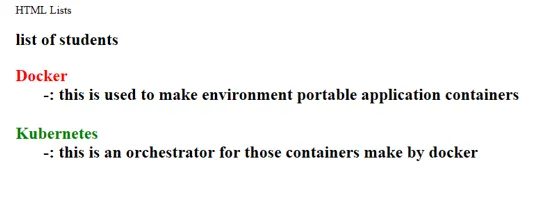
Ejemplo
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker-
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker-
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by dockerPágina de salida / HTML -

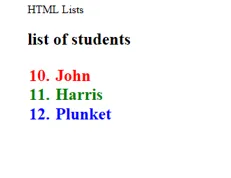
En las listas ordenadas también puede definir la propiedad de inicio en
- etiqueta, que indica desde dónde comienza el conteo. Veamos un ejemplo de lo mismo:
-
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket - Etiquetas de formato HTML
- Atributos HTML
- ¿Qué es XHTML?
- Hojas de estilo HTML
- Marcos HTML
- Bloques HTML
- Establecer un color de fondo en HTML con ejemplo
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
PlunketSalida -

Conclusión
Así que vimos varias listas en las que podemos colocar datos, estos datos se pueden representar desde el modelo para verlos utilizando marcos de JavaScript, lo que hemos mostrado es una página estática y se puede dinamizar con JS. Estas listas se pueden formatear con bootstrap para que también se vean como barras de navegación o barras laterales.
Artículos recomendados
Esta ha sido una guía para los estilos de lista HTML. Aquí discutimos la introducción y los diferentes tipos de estilos HTML con el código de muestra adecuado. También puede consultar nuestros otros artículos sugeridos para obtener más información:
-
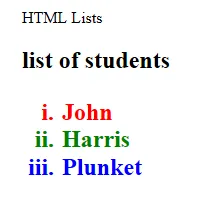
Tipo: "1", "A", "a", "I", "i"
Veamos un código de ejemplo para el mismo:
Ejemplo
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
PlunketPágina de salida / HTML -

Del mismo modo, también tenemos listas de descripciones donde podemos definir el elemento en el que necesitamos ubicar la descripción, digamos que está haciendo una página donde necesita colocar algunas definiciones contra algunas palabras clave, luego puede elegir las listas de descripción.
Tenemos las siguientes etiquetas para manejar lo mismo.
- - esta etiqueta define la lista de descripción
-
-