En este tutorial de Photoshop Effects, veremos algunas de las opciones de fusión más avanzadas de Photoshop, específicamente los controles deslizantes "Blend If". No deje que la palabra "avanzado" lo asuste, son realmente muy fáciles de usar y muy divertidos, y no solo pueden brindarle resultados de mezcla mucho mejores que cualquier cosa que pueda obtener con los modos de mezcla de capa estándar, sino que también También te da mucho más control.
Los usaremos aquí para hacer que un texto simple se vea como si estuviera escrito en la pared detrás de él, pero puede usarlos para combinar dos imágenes para obtener efectos realistas o creativos, y como veremos en este tutorial, usarlos es tan fácil como arrastrar un par de controles deslizantes hacia la izquierda y hacia la derecha.
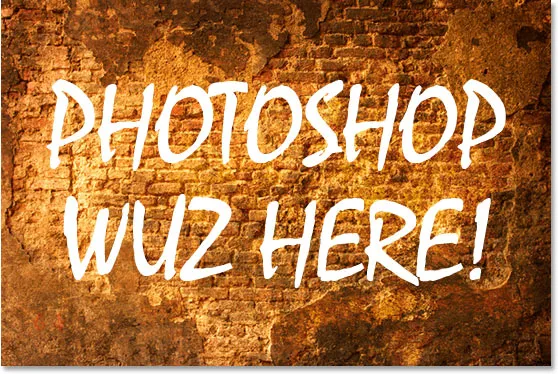
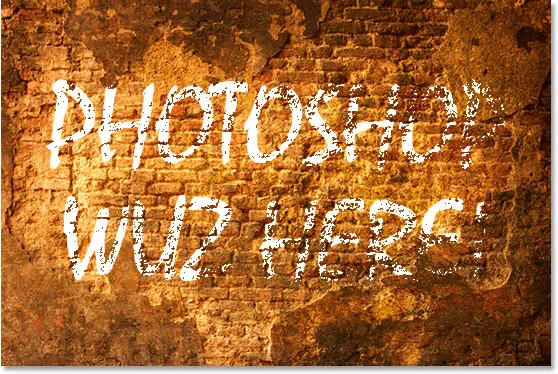
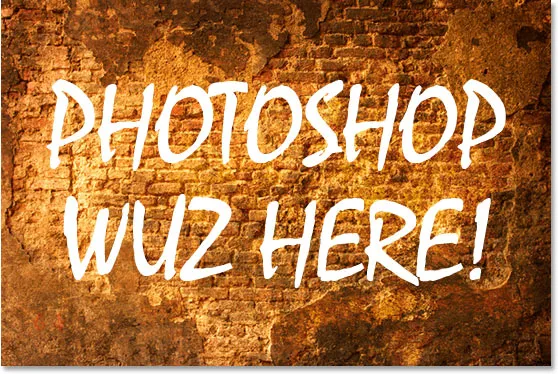
Aquí está la imagen con la que comenzaré, una foto simple de una pared de ladrillo de aspecto bastante sucio con un texto que he agregado encima:

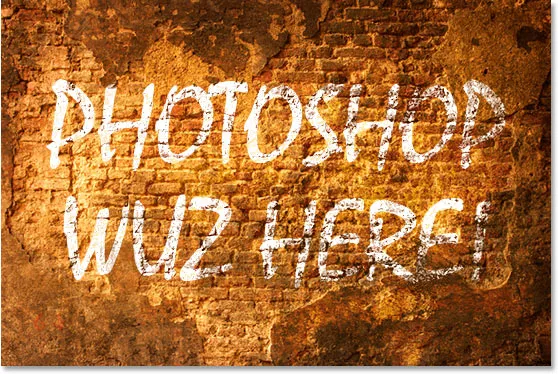
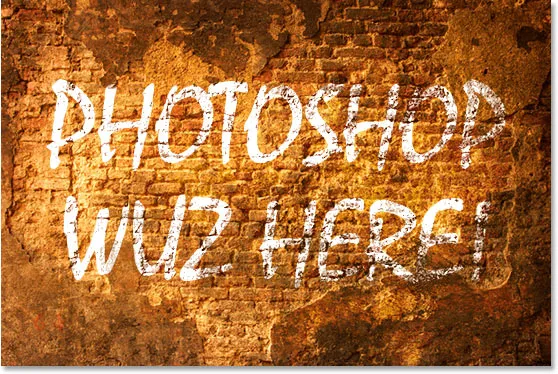
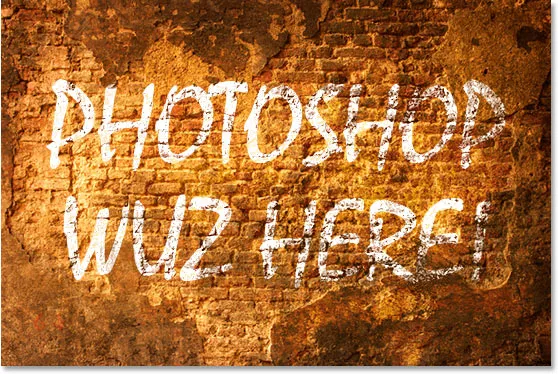
En este momento, parece, bueno, texto delante de una pared de ladrillos. Pero con un poco de ayuda de los controles deslizantes "Blend If", podemos hacer que se vea más así:

Este tutorial de Advanced Blending es de nuestra colección Photo Effects. ¡Empecemos!
Paso 1: abre tu imagen en Photoshop y agrega texto
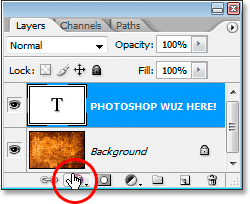
Continúe y abra su imagen en Photoshop, luego presione la letra T en su teclado para acceder rápidamente a la herramienta Tipo, elija su fuente y tamaño de fuente en la barra de Opciones en la parte superior de la pantalla y agregue algo de texto sobre su imagen. Ya lo hice y lo hice aquí, como podemos ver en mi paleta de capas:

La paleta de capas de Photoshop que muestra la imagen original en la capa de fondo y la capa de tipo sobre ella.
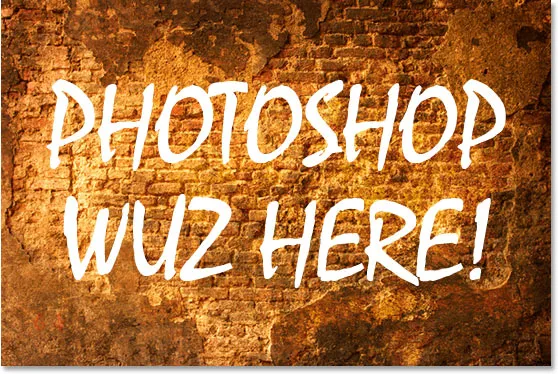
He agregado "PHOTOSHOP WUZ AQUÍ!" (sí, lo sé, a propósito lo deletreé mal porque estoy loco así), como podemos ver en la imagen a continuación:

La imagen original con el texto encima.
Paso 2: acceda a las opciones de fusión de Photoshop
A continuación, necesitamos acceder a las Opciones de fusión de Photoshop, y hay un par de formas diferentes de hacerlo. Podríamos subir al menú Capa en la parte superior de la pantalla, seleccionar Estilo de capa y luego Opciones de fusión, pero hay una forma más rápida. Con la capa de tipo seleccionada en la paleta Capas, haga clic en el icono Agregar estilo de capa en la parte inferior de la paleta Capas:

Haga clic en el icono "Agregar estilo de capa" en la parte inferior de la paleta de capas.
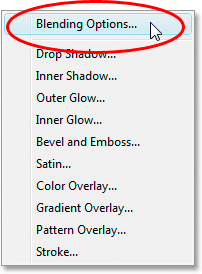
No vamos a seleccionar ninguno de los estilos de capa estándar como Sombra paralela o Trazo aquí. En cambio, queremos la opción en la parte superior de la lista, Opciones de fusión . Haga clic en él para seleccionarlo:

Seleccione las Opciones de fusión en la parte superior de la lista de estilos de capa.
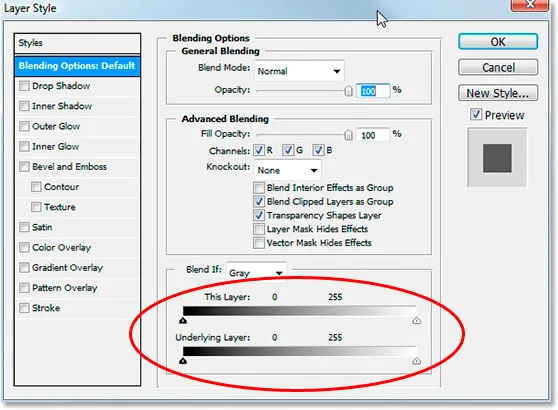
Esto muestra el cuadro de diálogo Estilo de capa establecido en las Opciones de fusión, y los controles deslizantes "Combinar si" que estamos buscando están en la parte inferior:

El cuadro de diálogo Estilo de capa con los controles deslizantes "Combinar si" en el centro inferior.
Paso 3: arrastre los controles deslizantes en blanco y negro hacia el centro para combinar las capas
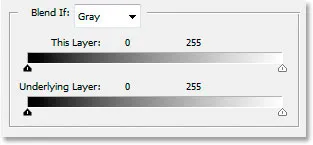
Echemos un vistazo más de cerca a las barras deslizantes Blend If:

Barras deslizantes Blend If de Photoshop en las Opciones de fusión.
Hay dos barras deslizantes Blend If, y si no está familiarizado con ellas, probablemente piense que se ven idénticas, y estaría en lo cierto. Ambos tienen un gradiente dentro de ellos que va del negro a la izquierda al blanco a la derecha, y ambos tienen pequeños controles deslizantes en blanco y negro en cada extremo. Pero si bien ambos se ven iguales, hacen cosas ligeramente diferentes.
Si observa detenidamente, verá "Esta capa" escrita sobre la barra deslizante superior y "Capa subyacente" escrita sobre la inferior. La barra en la parte superior afecta la capa que ha seleccionado actualmente en la paleta Capas. Sin embargo, la barra inferior es un poco engañosa porque aunque dice "Capa subyacente", realmente afecta a todas las capas debajo de la capa seleccionada actualmente. En mi caso aquí solo tengo una capa, mi capa de Fondo, debajo de mi capa de tipo, pero si tuviera más de una capa debajo de mi capa de tipo, las vería todas, no solo la.
Como mencioné, ambas barras pueden verse iguales, pero hay una ligera diferencia entre ellas. Al mover los controles deslizantes en blanco y negro para la barra en la parte superior, las áreas de la capa seleccionada actualmente desaparecerán de la vista. Mover los controles deslizantes para la barra en la parte inferior hará que las áreas de las capas debajo de la capa seleccionada actualmente se muestren a través de la capa seleccionada, como si estuviera perforando agujeros a través de la capa. En otras palabras, dado que seleccioné mi capa de tipo, si muevo los controles deslizantes de la barra superior hacia el centro, haré desaparecer las áreas de mi tipo. Si muevo los controles deslizantes de la barra inferior hacia el centro, mostraré áreas de mi foto de pared de ladrillo a través de mi tipo. Mover el control deslizante blanco afecta las áreas más claras de la imagen, y mover el control deslizante negro afecta las áreas más oscuras. Cuanto más muevo los controles deslizantes, mayor es el rango tonal que se ve afectado.
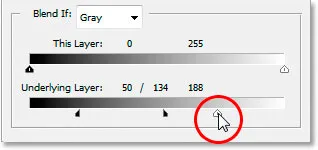
Quiero hacer que mi tipo se vea como si estuviera pintado en la pared de ladrillo detrás de él, y para hacer eso, necesito que algo de la pared se vea a través de mi tipo. Como tengo mi capa de tipo seleccionada en la paleta Capas, y mi foto de la pared de ladrillo está en la capa debajo de ella, voy a mover los controles deslizantes en la barra de Mezclar Si hacia abajo hacia el centro para forzar que se muestre algo de la pared a través de mi tipo Comenzaré moviendo el control deslizante negro hacia el centro:

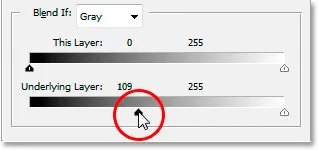
Arrastrando el control deslizante Blend If inferior hacia la derecha.
Mientras arrastro el control deslizante negro hacia la derecha, las áreas más oscuras de la pared de ladrillo comienzan a mostrarse a través de mi texto:

Las áreas más oscuras en la foto de la pared de ladrillo ahora se muestran a través de mi texto.
Eso ya se ve bastante bien, pero hay un problema. Las áreas donde se muestra la pared de ladrillo a través del tipo son demasiado duras. Es el texto que muestra el 100% o la pared detrás de él que muestra el 100%. Necesito una transición más sutil entre los dos para suavizar las cosas y hacer que parezca más realista, y lo haré a continuación.
Paso 4: suaviza la mezcla dividiendo las barras deslizantes en dos
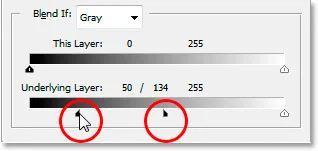
Para suavizar la combinación y crear más transición entre las dos capas, voy a mantener presionada la tecla Alt (Win) / Opción (Mac) y arrastrar el control deslizante negro hacia la izquierda. Si mantiene presionada la tecla Alt / Opción, el control deslizante se divide por la mitad, como podemos ver aquí:

Mantenga presionada la tecla Alt (Win) / Opción (Mac) para dividir los controles deslizantes por la mitad y crear transiciones suaves en la fusión.
Con el control deslizante negro ahora dividido en dos, la mitad de la izquierda es donde comienza la combinación, la mitad de la derecha es donde la combinación alcanza el 100%, y el área intermedia es el área de transición. Ahora puedo arrastrar ambas mitades independientemente una de la otra hasta que esté contento con los resultados. Aquí está mi imagen después de arrastrar el control deslizante negro hacia la derecha para forzar que las partes más oscuras de la pared de ladrillo se muestren a través del tipo, luego dividir el control deslizante en dos y arrastrar la mitad izquierda del control deslizante hacia la izquierda para suavizar la transición:

La imagen después de mover y ajustar el control deslizante negro inferior.
Voy a hacer lo mismo con el control deslizante blanco inferior para que algunas áreas más claras de la foto de la pared de ladrillo se muestren a través de mi texto. Primero, arrastraré el control deslizante blanco hacia la izquierda hasta que esté satisfecho con la cantidad de pared que se muestra:

Arrastrando el control deslizante blanco inferior para que algunas de las áreas más claras en la foto de la pared de ladrillo se muestren a través del texto.
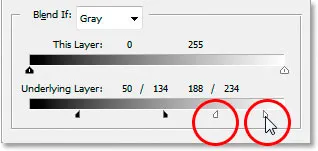
Luego, presionaré la tecla Alt (Win) / Opción (Mac) para dividir el control deslizante blanco por la mitad y arrastraré la mitad derecha hacia la derecha para crear otra transición agradable entre las dos capas:

Mantenga presionada la tecla Alt (Win) / Opción (Mac) para dividir el control deslizante blanco por la mitad y arrastre la mitad derecha hacia la derecha.
Y ahí vamos, todo listo. Moví los controles deslizantes en blanco y negro hacia el centro para forzar que parte de la pared de ladrillo se vea a través del tipo, luego dividí los controles deslizantes por la mitad para suavizar las transiciones entre las dos capas. Aquí está la imagen original una vez más con mi tipo encima antes de usar los controles deslizantes Blend If:

La imagen original
Y aquí, gracias a las opciones avanzadas de fusión de Photoshop y algunos movimientos simples de los controles deslizantes "Combinar si", es mi resultado final, mucho más realista:

El resultado final.
¡Y ahí lo tenemos! ¡Es un vistazo a cómo crear algunos efectos de fusión avanzados usando los controles deslizantes Blend If en Photoshop! ¡Visite nuestra sección de Efectos fotográficos para obtener más tutoriales sobre efectos de Photoshop!