En este tutorial de Photoshop Effects, aprenderemos cómo hacer realmente una imagen que valga más que mil palabras agregando una sombra diferente detrás de alguien en una foto, como si implicara que la persona en la foto algún día se convertirá en la imagen en la sombra. O tal vez realmente son la imagen en la sombra, pero logran mantenerla oculta para todos, una especie de escenario de "Dr. Jekyll y Mr. Hyde". O, como en el caso de la imagen que usaré en este tutorial, tal vez la persona se está imaginando a sí misma como la imagen en la sombra.
Este es un efecto muy divertido y popular para crear en Photoshop, y es posible que recuerdes haberlo visto usarlo hace unos años en los carteles promocionales de "Star Wars, Episodio I - La amenaza fantasma", donde un Anakin muy joven e inocente Skywalkwer proyectaba la sombra de Darth Vader detrás de él. Afortunadamente, no necesita ser un asistente de efectos especiales para crear el mismo efecto con sus propias imágenes. Todo lo que necesitas es una copia de Photoshop y un poco de imaginación.
Aquí está la imagen que usaré para este tutorial de Photoshop:

La imagen original
Obviamente, este pequeño se ve a sí mismo como un superhéroe poderoso, así que ayudémoslo proyectando una sombra de superhéroe en la pared detrás de él:

El resultado final.
Este tutorial es de nuestra serie Photo Effects. ¡Empecemos!
Paso 1: haga una selección alrededor de la persona
Con su imagen abierta en Photoshop, use la herramienta de selección de su elección (Herramienta Lazo, Herramienta Lazo Magnético, Herramienta Pluma, etc.) para dibujar una selección alrededor de la persona:

Use la herramienta Lazo, la herramienta Pluma u otra herramienta de selección de Photoshop de su elección para dibujar una selección alrededor de la persona en la foto.
Paso 2: Copie la selección a una nueva capa
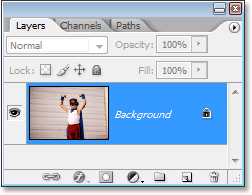
Si miramos en nuestra paleta de capas, podemos ver que actualmente solo tenemos una capa, la capa de fondo, que contiene nuestra imagen:

La paleta de capas de Photoshop muestra la imagen en la capa de fondo .
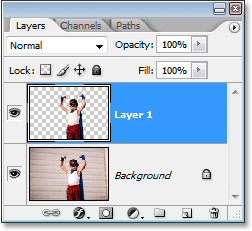
Necesitamos copiar a la persona en la foto en su propia capa sobre la capa de fondo para que podamos deslizar una sombra detrás de ella, lo que haremos en un momento. Como ya hemos dibujado una selección alrededor de ellos, todo lo que tenemos que hacer es usar el atajo de teclado, Ctrl + J (Win) / Comando + J (Mac), y Photoshop copiará la selección en una nueva capa. Parece que no le pasó nada a la imagen en sí, pero si volvemos a mirar en la paleta Capas, podemos ver que una copia del niño (en mi caso) ahora está en una nueva capa, que Photoshop ha llamado "Capa 1" :

Presione "Ctrl + J" (Win) / "Comando + J" (Mac) para copiar a la persona en una nueva capa.
Paso 3: abra la foto que contiene la persona u objeto que desea utilizar para la sombra
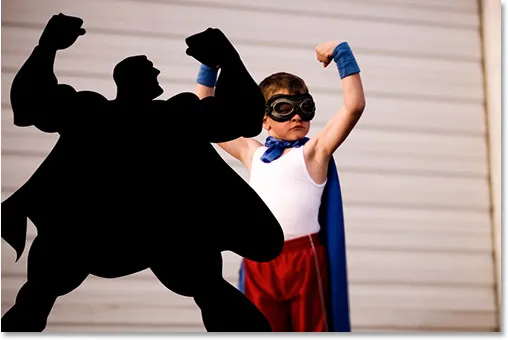
Para crear el efecto de sombra, necesitará una segunda imagen que contenga lo que quiera usar como sombra, ya sea una persona o un objeto de algún tipo. Quiero darle al niño una sombra de superhéroe, así que voy a usar esta imagen aquí, que debería funcionar bien:

Abra la imagen que contiene la persona u objeto que desea usar como sombra.
Paso 4: haga una selección alrededor de la persona u objeto
Tal como lo hicimos con la imagen original cuando dibujamos una selección alrededor de la persona en la foto, necesitamos dibujar otra selección, esta vez alrededor de la persona u objeto en la segunda imagen que queremos usar para nuestra sombra. Entonces, una vez más, use la herramienta de selección que elija para dibujar una selección alrededor de ellos (o eso):

Nuevamente, utilizando su herramienta de selección favorita, dibuje una selección alrededor de la persona u objeto que desea usar como sombra.
Paso 5: arrastre la selección a la imagen original
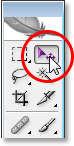
Una vez que tenga su selección alrededor de la persona u objeto, seleccione la herramienta Mover de la paleta Herramientas:

Seleccione la herramienta Mover.
También puede presionar V en su teclado para seleccionarlo con el acceso directo. Luego, con ambas imágenes abiertas en sus propias ventanas de documentos separadas, simplemente haga clic en cualquier lugar dentro de la selección y arrastre la imagen de la segunda foto a la ventana del documento de la imagen original:

Haga clic en cualquier lugar dentro de la selección con la herramienta Mover y arrástrelo a la ventana del documento de la imagen original.
Cuando suelte el botón del mouse, verá la selección de la segunda imagen que aparece en la imagen original:

La persona u objeto seleccionado de la segunda imagen ahora aparece dentro de la foto original.
Puede cerrar la segunda ventana del documento en este punto, ya que ya no necesitamos tenerlo abierto.
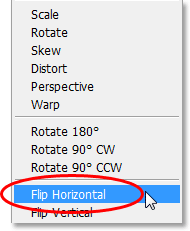
Hay una cosa que quiero arreglar aquí antes de continuar. El chico de la foto está mirando hacia la derecha, pero mi superhéroe está mirando hacia la izquierda. Necesito darle la vuelta al superhéroe para que esté mirando en la misma dirección general que el niño. Para hacer eso, simplemente iré al menú Editar en la parte superior de la pantalla, elegiré Transformar y luego elegir Voltear horizontalmente:

Seleccionando "Voltear horizontalmente" en el menú Editar de Photoshop.
Cuando hago eso, Photoshop me da la vuelta al súper héroe para que tanto él como el niño estén mirando hacia la derecha:

El superhéroe ahora se enfrenta a la misma dirección que el niño.
Paso 6: llene la imagen de la sombra con negro
Como queremos usar la imagen seleccionada que acabamos de arrastrar al documento como una sombra, necesitamos llenarla de negro. Para hacerlo, asegúrese de tener el negro como color de primer plano presionando la letra D en su teclado, que restablece su color de primer plano a negro y su color de fondo a blanco, como podemos ver en las dos muestras de color cerca de la parte inferior del Paleta de herramientas (la muestra superior izquierda es el color de primer plano y la inferior derecha es el color de fondo):

Las muestras de color de primer plano y de fondo en la paleta Herramientas muestran negro como color de primer plano y blanco como color de fondo.
Luego use el atajo de teclado Shift + Alt + Retroceso (Win) / Shift + Opción + Eliminar para llenar la persona u objeto con negro:

Presiona "Shift + Alt + Retroceso" (Win) / "Shift + Opción + Eliminar" (Mac) para llenar la persona u objeto con negro.
Si simplemente hubiéramos presionado "Alt + Retroceso" (Win) / "Opción + Eliminar" (Mac), habríamos llenado toda la capa de negro, pero al agregar la tecla "Shift" allí, pudimos llene solo de negro la persona u objeto en la capa (el "contenido" de la capa). El resto de la capa permaneció intacta.
Paso 7: Arrastre la imagen de sombra entre la capa de fondo y la "capa 1"
Tenemos la imagen que queremos usar como nuestra sombra dentro de la foto original y la hemos llenado de negro. Hasta ahora, todo bien, excepto, por supuesto, por un pequeño problema. La sombra se encuentra actualmente frente al niño. Necesito que aparezca detrás de él. Aquí es donde entran las capas.
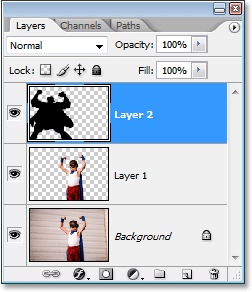
Para mover la sombra detrás del niño, todo lo que necesito hacer es arrastrar la capa de la sombra debajo de la capa del niño en la paleta Capas. Si miro en mi paleta Capas, puedo ver que ahora tengo tres capas: la capa de fondo original en la parte inferior, la copia del niño de la foto original en "Capa 1" y la imagen de la sombra en la parte superior "Capa 2":

La paleta de capas de Photoshop que muestra nuestras tres capas.
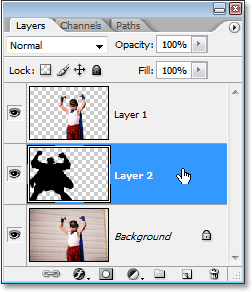
La razón por la que la sombra aparece frente al niño en el documento es porque su capa está por encima de la capa del niño, bloqueando la vista del niño donde se superponen las dos capas. Para solucionarlo, todo lo que necesito hacer es hacer clic en "Capa 2" en la paleta Capas y arrastrarlo hacia abajo debajo del niño en "Capa 1", que lo colocará directamente entre "Capa 1" y la capa de Fondo (Photoshop ganó no le permita arrastrar ninguna capa debajo de la capa Fondo, ya que no tendría mucho sentido tener algo detrás del fondo). Haga clic en "Capa 2" y arrástrelo hacia abajo hasta que aparezca una línea horizontal negra entre "Capa 1" y la capa Fondo . Suelte el botón del mouse cuando aparezca esa línea y Photoshop moverá "Layer 2" debajo de "Layer 1":

La paleta de capas de Photoshop que muestra nuestras tres capas.
Ahora que la capa de la sombra está debajo de la capa del niño en la paleta Capas, si miramos hacia atrás en la imagen, podemos ver que la sombra ahora aparece detrás del niño:

La sombra ahora aparece detrás del niño en la imagen.
Paso 8: mueva y cambie el tamaño de la sombra con la transformación libre
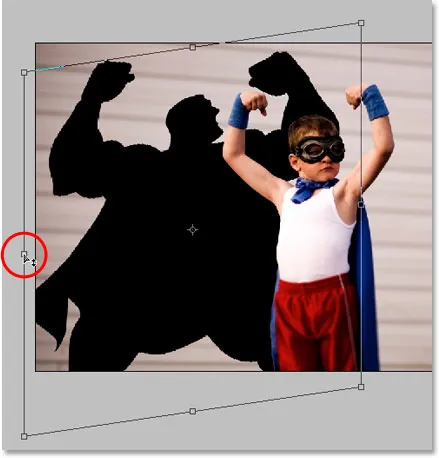
Con "Capa 2" aún seleccionada en la paleta Capas (la capa seleccionada actualmente está resaltada en azul), presione Ctrl + T (Win) / Comando + T (Mac) para que aparezca el cuadro Transformación libre de Photoshop y los controles alrededor de la sombra y mover colóquelo en su lugar haciendo clic en cualquier lugar dentro del cuadro Transformación libre (en cualquier lugar excepto el pequeño icono de destino en el centro) y arrastrando la sombra a su lugar con el mouse. Puede cambiar el tamaño de la sombra arrastrando cualquiera de los tiradores. Para restringir las proporciones de la sombra a medida que la arrastra más o menos, mantenga presionada la tecla Mayús y arrastre cualquiera de los tiradores de las esquinas.
Si tiene problemas para ver todos los controladores de Transformación libre porque algunos de ellos se extienden más allá de los lados de la ventana del documento, presione F en el teclado para cambiar el modo de pantalla al Modo de pantalla completa con la barra de menús.
Si miro de cerca mi imagen, puedo ver que el brazo izquierdo del niño (su izquierda, nuestra derecha) está un poco más alto que el otro, pero el superhéroe tiene el brazo opuesto más alto. Para solucionar eso, voy a mantener presionada la tecla Ctrl (Win) / Comando, luego hacer clic en el controlador central izquierdo del cuadro Transformación libre y arrastrar hacia abajo con el mouse, lo que sesgará la imagen, trayendo el lado izquierdo de el superhéroe debajo de la derecha hasta que sus brazos estén más alineados con los brazos del niño:

Mantenga presionada la tecla "Ctrl" (Win) / "Comando" (Mac) y arrastre el controlador de Transformación libre central izquierdo para sesgar la imagen y llevar el lado izquierdo de la sombra del superhéroe debajo del lado derecho.
Presione Entrar (Win) / Retorno (Mac) cuando haya terminado de aceptar las transformaciones.
Paso 9: aplique el filtro de desenfoque gaussiano a la sombra
Ahora que nuestra sombra está en su lugar, solo quedan un par de problemas. Una es que los bordes de la sombra son demasiado nítidos, y la otra es que la sombra es demasiado oscura e intensa. Ambos problemas se solucionan fácilmente, así que primero trabajemos en los bordes. Con "Capa 2" todavía seleccionada en la paleta Capas, vaya al menú Filtro en la parte superior de la pantalla, elija Desenfocar y luego elija Desenfoque gaussiano.
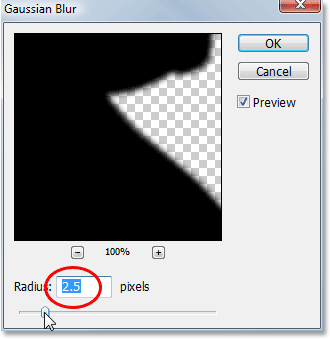
Esto abre el cuadro de diálogo Desenfoque gaussiano. Vamos a suavizar los bordes de las sombras difuminándolas, pero no queremos desenfocar demasiado los bordes, de lo contrario perderemos demasiados detalles en la sombra y será difícil distinguir la forma. Todo lo que queremos es una cantidad sutil de desenfoque, así que configure el valor de Radio en algún lugar entre 2 y 6 píxeles, dependiendo de la resolución de su imagen. Estoy usando una imagen de baja resolución para este tutorial, y para mí, un radio de aproximadamente 2.5 píxeles funciona bien:

Aplique el filtro Desenfoque gaussiano a la sombra para suavizar los bordes.
Haga clic en Aceptar cuando haya terminado para salir del cuadro de diálogo. Aquí está mi imagen después de suavizar los bordes de la sombra con Gaussian Blur:

La imagen después de suavizar los bordes de la sombra con el filtro Desenfoque gaussiano.
Paso 10: Baja la opacidad de la sombra
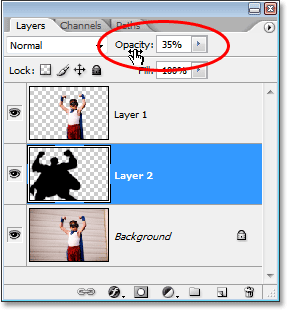
Finalmente, para reducir la intensidad de la sombra, simplemente vaya a la opción Opacidad en la esquina superior derecha de la paleta Capas y baje la opacidad de "Capa 2". Voy a bajar la mía a alrededor del 35%:

Baje la opacidad de "Layer 2" para reducir la intensidad de la sombra.
Y con eso, ¡ya está! Aquí, después de reducir la opacidad de mi sombra, está mi resultado final "Contar historias con sombras":

El resultado final.
¡Y ahí lo tenemos! ¡Así es como contar historias con sombras en Photoshop! ¡Visite nuestra sección de Efectos fotográficos para obtener más tutoriales sobre efectos de Photoshop!