En un tutorial anterior, aprendimos cómo agregar múltiples trazos alrededor del texto en Photoshop simplemente haciendo múltiples copias de nuestra capa Tipo y agregando un efecto de capa de Trazo a cada copia, con cada trazo configurado en un tamaño diferente. En este tutorial, aprenderemos una forma más interesante de crear un efecto de texto de esquema múltiple similar, ¡esta vez usando el poder de los objetos inteligentes de Photoshop! Adobe introdujo por primera vez Smart Objects en Photoshop CS2, lo que significa que necesitará CS2 o superior para seguirlo. Usaré Photoshop CS5 aquí, pero cualquier versión de CS2 en adelante funcionará.
Aquí está el resultado final en el que trabajaré. Por supuesto, los colores y tamaños de trazo que necesitará para su diseño pueden ser completamente diferentes, pero los pasos para crear el efecto serán los mismos:

Múltiples trazos de texto usando objetos inteligentes.
¡Empecemos!
Paso 1: agregue un trazo inicial al texto
Aquí está el documento de Photoshop con el que estoy comenzando, compuesto por una sola capa Tipo que contiene la palabra "estilo" (ya que usaremos estilos de capa para agregar los trazos) delante de un fondo negro:

El documento original.
Si miramos en mi panel Capas, vemos la capa Tipo encima de la capa Fondo. La capa Tipo está actualmente activa (resaltada en azul):

El panel de capas.
Para agregar un trazo inicial alrededor de las letras, haré clic en el ícono de Efectos de capa en la parte inferior del panel Capas:

Al hacer clic en el icono de Efectos de capa.
Luego elegiré Trazo en la parte inferior de la lista de efectos de capa que aparece:

Elegir un efecto de capa de trazo.
Esto abre el cuadro de diálogo Estilo de capa de Photoshop, con las opciones para el Trazo que aparecen en la columna central. Primero, elegiré un color para mi trazo haciendo clic en la muestra de color en la parte inferior de las opciones:

Al hacer clic en la muestra de color.
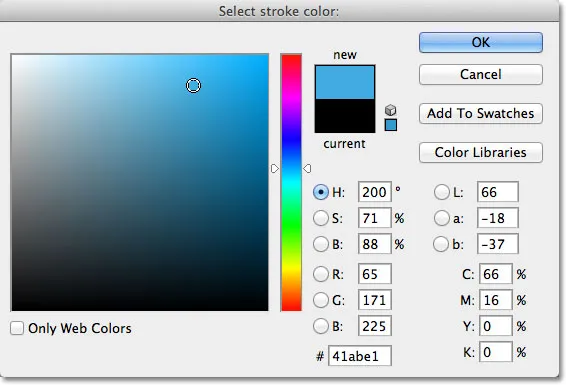
Esto abre el Selector de color de Photoshop. Como mi texto tiene un tono azul bastante oscuro, elegiré un tono azul más claro para el trazo. Por supuesto, puede elegir cualquier color que necesite para su diseño:

Elegir un azul claro del Selector de color.
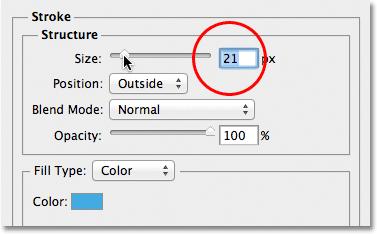
Con mi color elegido, haré clic en Aceptar para cerrar el Selector de color. Quiero un trazo grueso alrededor de las letras, así que aumentaré el valor de Tamaño del trazo a 21 px :

Aumentar el tamaño del trazo a 21px.
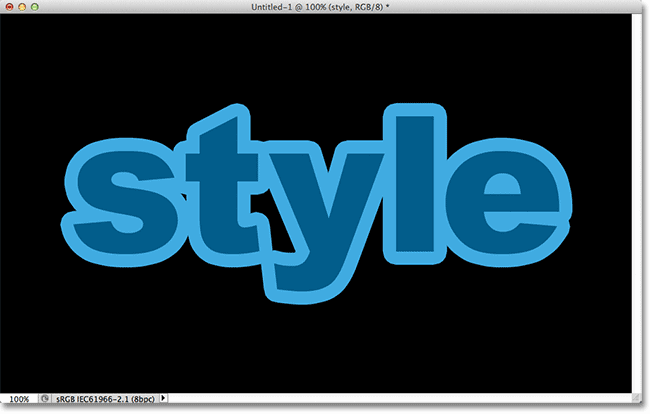
Cuando esté satisfecho con la apariencia de su trazo, haga clic en Aceptar para cerrar el cuadro de diálogo Estilo de capa. Así es como se ve mi texto con el trazo inicial agregado:

El primer trazo aparece alrededor del texto.
Paso 2: Convierta la capa de tipo en un objeto inteligente
Ahora quiero agregar un segundo trazo alrededor del trazo inicial, pero eso se convierte en un problema interesante. De forma predeterminada, Photoshop solo nos permite agregar un efecto de Trazo a la vez a una capa. Si tuviera que hacer clic nuevamente en el icono de Efectos de capa en la parte inferior del panel Capas y elegir nuevamente Trazo de la lista, Photoshop volvería a abrir el cuadro de diálogo Estilo de capa configurado en las opciones de Trazo, pero todo sería capaz de do es editar las opciones para el trazo que acabo de agregar, cambiando su color, tamaño o cualquiera de las otras opciones, pero no pude agregar un segundo trazo.
Al menos, no pude agregar un segundo trazo alrededor del texto en sí. Pero, ¿qué pasaría si de alguna manera pudiéramos colocar el texto dentro de un contenedor y luego agregar un nuevo trazo alrededor del contenedor? ¡Resulta que eso es exactamente lo que podemos hacer con los objetos inteligentes de Photoshop! Un objeto inteligente es esencialmente un contenedor virtual para el contenido de una capa, y todo lo que tenemos que hacer es convertir nuestra capa de tipo en un objeto inteligente, ¡en ese momento podemos agregar un segundo trazo alrededor del objeto inteligente!
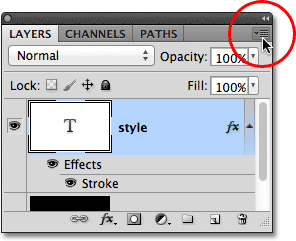
Para hacerlo, haga clic en el icono del menú en la esquina superior derecha del panel Capas. Esto abrirá una lista de varias opciones:

Al hacer clic en el icono del menú.
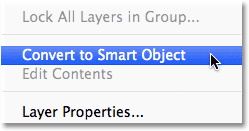
Elija Convertir en objeto inteligente de la lista de opciones de menú:

Elegir Convertir a objeto inteligente.
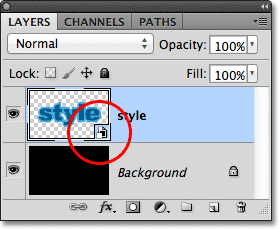
Parece que nada ha cambiado en la ventana del documento, pero si miramos en el panel Capas, vemos que la capa Tipo se ha convertido en un Objeto inteligente. Se muestra un icono de objeto inteligente en la esquina inferior derecha de la miniatura de la vista previa:

La capa Tipo ahora es un Objeto inteligente.
Paso 3: agregue un trazo alrededor del objeto inteligente
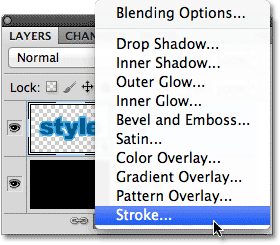
Con el texto ahora dentro de un Objeto inteligente, haga clic en el icono de Efectos de capa en la parte inferior del panel Capas y una vez más elija Trazo en la parte inferior de la lista:

Elegir otro efecto de capa de trazo, esta vez para el objeto inteligente.
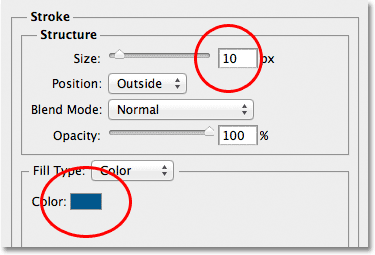
Photoshop volverá a abrir el cuadro de diálogo Estilo de capa establecido en las opciones de Trazo. Para cambiar el color del trazo, haré clic en la muestra de color como lo hice antes y cuando aparezca el Selector de color, elegiré el mismo tono más oscuro de azul que mi texto. Dejaré la opción Tamaño del nuevo trazo establecida en el valor predeterminado de 10 px, lo que hará que el segundo trazo sea más delgado que el inicial:

Establecer el nuevo trazo en el mismo color que el texto y dejar su tamaño establecido en 10px.
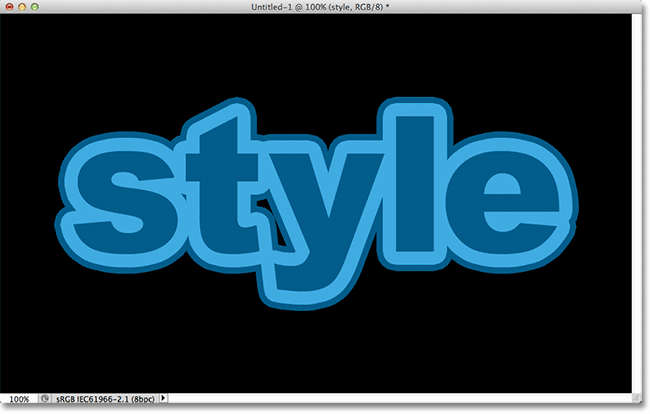
Cuando haya terminado, haga clic en Aceptar para cerrar el cuadro de diálogo Estilo de capa. Si miramos mi texto en la ventana del documento, vemos que el segundo trazo ahora aparece alrededor del inicial. Aunque parece que el nuevo trazo está alrededor del texto, en realidad está alrededor del objeto inteligente que contiene el texto:

Ahora aparece un segundo trazo azul más oscuro alrededor del trazo inicial.
Paso 4: repita los pasos 2 y 3 para agregar más trazos (opcional)
Photoshop nos permite anidar objetos inteligentes dentro de otros objetos inteligentes, lo que significa que podemos usar esta técnica para agregar aún más trazos si lo deseamos. Todo lo que tenemos que hacer es repetir los pasos 2 y 3. Primero convierta el objeto inteligente actual en un nuevo objeto inteligente haciendo clic en el icono del menú en la esquina superior derecha del panel Capas y seleccionando Convertir en objeto inteligente de la lista. Esto colocará el objeto inteligente actual dentro de uno nuevo. Luego, agregue un trazo alrededor del nuevo objeto inteligente haciendo clic en el icono Efectos de capa en la parte inferior del panel Capas y seleccionando Trazo de la lista.
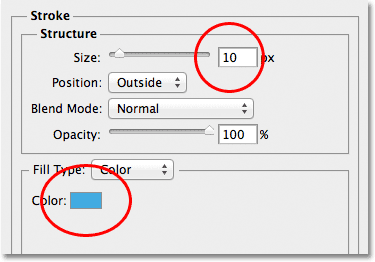
Agregaré un tercer trazo alrededor de mi texto, esta vez con el mismo tono azul más claro que el trazo inicial. Dejaré su tamaño establecido en el mismo valor predeterminado de 10px:

Agregar un tercer trazo alrededor del texto (después de crear otro nuevo objeto inteligente).
Voy a hacer clic en Aceptar para cerrar el cuadro de diálogo Estilo de capa, ¡y ahora tengo tres trazos alrededor de mi texto! Sin embargo, como hemos aprendido, solo parece que tengo tres trazos alrededor del texto. En realidad, solo el trazo interno está alrededor del texto mismo. El trazo medio está alrededor del objeto inteligente que contiene el texto, y el trazo externo está alrededor de un nuevo objeto inteligente que contiene el objeto inteligente original (que contiene el texto):

El resultado final.
A dónde ir después …
¡Y ahí lo tenemos! ¡Así es como agregar rápida y fácilmente múltiples trazos alrededor del texto en Photoshop usando Smart Objects! ¡Consulte nuestras secciones Efectos de texto o Efectos fotográficos para obtener más tutoriales de efectos de Photoshop!