En este tutorial de efectos de texto de Photoshop, aprenderemos cómo usar los estilos de capa de Photoshop para hacer que el texto parezca hecho de plástico. Para crear el efecto, vamos a utilizar algunos "contornos" en los que cargaremos, ya que no están disponibles para nosotros de forma predeterminada, pero no se preocupe, cargarlos es fácil, y también lo es todo lo demás lo haremos.
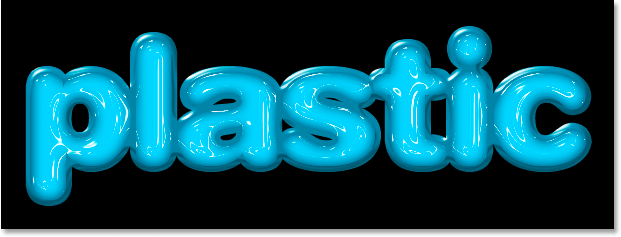
Aquí está el efecto que buscamos:

El resultado final.
¡Empecemos!
Paso 1: abra un nuevo documento de Photoshop
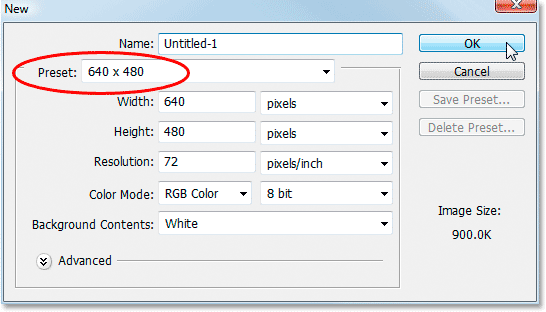
Lo primero que debemos hacer es abrir un nuevo documento, así que hagámoslo rápidamente usando el atajo de teclado, Ctrl + N (Win) / Comando + N (Mac). Esto abre el cuadro de diálogo Nuevo documento de Photoshop. Elija el tamaño que desee. Voy a usar el tamaño preestablecido de 640x480, como se indica a continuación:

Crea un nuevo documento de Photoshop.
Paso 2: llene el documento con negro
Presione la letra D en su teclado para restablecer los colores de primer plano y de fondo, de modo que el negro se convierta en su color de primer plano y el blanco en su color de fondo. Luego use el método abreviado de teclado Alt + Retroceso (Win) / Opción + Eliminar (Mac) para llenar su nuevo documento con el color de primer plano, que en este caso es negro:

Presione "Alt + Retroceso" (Win) / "Opción + Eliminar" (Mac) para llenar el nuevo documento con negro.
Paso 3: Agregue su texto al documento
Tome su herramienta Tipo de la paleta Herramientas, o presione T para acceder rápidamente con el atajo de teclado:

Seleccione la herramienta Tipo de la paleta Herramientas de Photoshop.
Luego, con la herramienta Tipo seleccionada, vaya a la Barra de opciones en la parte superior de la pantalla y seleccione su fuente. Voy a usar Helvetica Rounded Black para el mío. Puede elegir la fuente que desee de las que haya instalado en su sistema. Una fuente más grande y gruesa tiende a funcionar mejor para este efecto:

Elija su fuente en la barra de opciones.
Presione la letra X en su teclado para intercambiar los colores de primer plano y de fondo, de modo que el blanco se convierta en su color de primer plano. Vamos a elegir un mejor color para nuestro texto usando estilos de capa, pero por ahora, el blanco funcionará bien. Luego, con su fuente elegida y blanca como su color de primer plano, haga clic dentro de su documento y agregue su texto. Voy a escribir la palabra "plástico":

Haga clic dentro de su documento de Photoshop y agregue su texto.
Cambie el tamaño de su texto según sea necesario con el comando Transformación libre de Photoshop presionando Ctrl + T (Win) / Comand + T (Mac), que abre el cuadro Transformación libre y maneja alrededor de su texto. Mantenga presionada la tecla Mayús para restringir las proporciones de su texto y arrastre cualquiera de los tiradores de las esquinas para cambiar el tamaño del texto. Mantenga presionada la tecla Alt (Win) / Opción (Mac) y arrastre para forzar el cambio de tamaño del texto desde su punto central. Presione Entrar (Win) / Volver (Mac) cuando esté satisfecho con el tamaño de su texto para aceptar el cambio.
Paso 4: Elija un color para su texto usando el estilo de capa "Superposición de color"
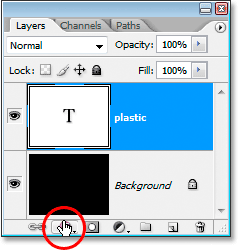
Ahora que hemos agregado nuestro texto al documento, comenzaremos a crear nuestro efecto "plástico", y lo primero que haremos será elegir un color mejor para él. Con la capa de texto seleccionada, haga clic en el icono Estilos de capa en la parte inferior de la paleta Capas:

Haga clic en el icono "Estilos de capa" en la parte inferior de la paleta de capas.
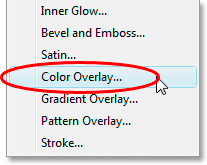
Elija Color Overlay de la lista de estilos de capa que aparece:

Elija el estilo de capa "Superposición de color".
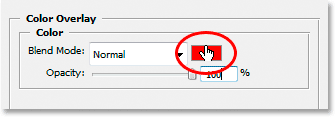
Esto abre el cuadro de diálogo Estilo de capa establecido en las opciones de "Superposición de color" en la columna central. Haga clic en la muestra de color a la derecha de las opciones de "Modo de fusión" para elegir un nuevo color para su texto:

Haga clic en la muestra de color para elegir un nuevo color para el texto.
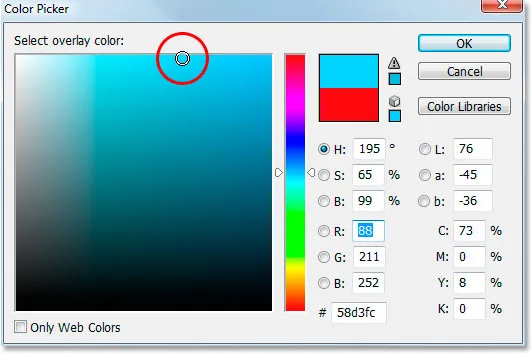
Esto muestra el Selector de color de Photoshop. Voy a elegir un azul claro para mi color de texto. Siéntase libre de elegir el color que prefiera, pero intente elegir un tono más claro:

Elija un color para su texto con el Selector de color de Photoshop.
Haga clic en Aceptar cuando haya elegido su color para salir del Selector de color. Su texto ahora aparecerá en el color elegido en el documento:

El texto ahora aparece en el color que eligió.
Debo señalar que realmente no hemos cambiado el color del texto aquí, a pesar de que ahora aparece en un color diferente. Técnicamente, el texto sigue siendo blanco. Simplemente hemos superpuesto un nuevo color usando el estilo de capa Superposición de color. Si apagáramos los estilos de capa, lo cual no lo haremos, pero si lo hiciéramos, el texto volvería a aparecer blanco.
Paso 5: Agregue una sombra interna al texto usando el estilo de capa "Resplandor interior"
A continuación, le daremos a nuestro texto un aspecto más tridimensional agregando una sombra interna. Ahora, hay un estilo de capa real de "Sombra interior", pero no lo vamos a usar porque se limita a darnos una sombra direccional. Queremos que el texto parezca estar rodeado por la sombra, por lo que en lugar de usar la sombra interna ya preparada que Photoshop nos proporciona, crearemos nuestro propio estilo de capa de Sombra interior convirtiendo el estilo de Resplandor interior en una sombra.
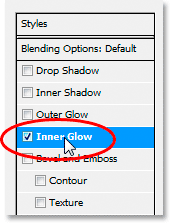
Para hacerlo, haga clic en las palabras Resplandor interior en la lista de Estilos de capa a la izquierda del cuadro de diálogo Estilo de capa. Asegúrese de hacer clic directamente en las palabras. No haga clic simplemente dentro de la casilla de verificación porque todo lo que hará será activar el efecto. Queremos acceder a las opciones del efecto, y para eso, debe hacer clic en el nombre en sí:

Haga clic en las palabras "Resplandor interior" a la izquierda del cuadro de diálogo Estilo de capa.
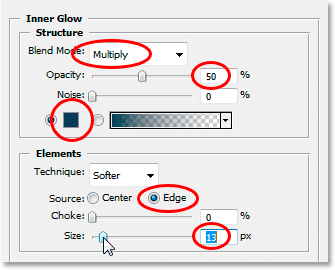
La columna central del cuadro de diálogo Estilo de capa cambiará para mostrar las opciones de "Resplandor interior":

Las opciones de "Resplandor interior" en el cuadro de diálogo Estilo de capa.
Para cambiar el "brillo interno" a una "sombra interna", todo lo que tenemos que hacer es cambiar el modo de fusión en la parte superior. Haga clic en la flecha que apunta hacia abajo a la derecha de la palabra "Pantalla" y cambie el modo de fusión a Multiplicar . Nuestro brillo ahora es una sombra, o al menos será una sombra una vez que seleccionemos un color más oscuro para él. El amarillo predeterminado no funcionará muy bien como sombra, así que haga clic en la muestra de color directamente debajo de la palabra "Ruido", lo que hará que el Selector de color de Photoshop vuelva a funcionar y elija una versión mucho más oscura del color que eligió para el texto . Elegí azul claro para mi texto, así que elegiré un azul oscuro para la sombra. Reduce la opacidad de la sombra a alrededor del 50% para que no sea tan intensa. Asegúrese de que Edge esté seleccionado para la Fuente y, finalmente, aumente el Tamaño de la sombra a unos 13 píxeles .
Su texto ahora se verá así:

El texto después de aplicar la sombra interior.
Paso 6: aplique el estilo de capa "Bisel y relieve"
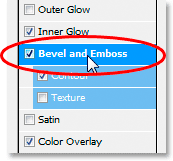
A continuación, agregaremos un efecto de "Bisel y relieve" a nuestro texto, así que haga clic directamente en las palabras Bisel y relieve en la lista de estilos de capa a la izquierda del cuadro de diálogo Estilo de capa. Nuevamente, asegúrese de hacer clic directamente en las palabras y no solo haga clic dentro de la casilla de verificación:

Haga clic en las palabras "Bisel y relieve" a la izquierda del cuadro de diálogo Estilo de capa.
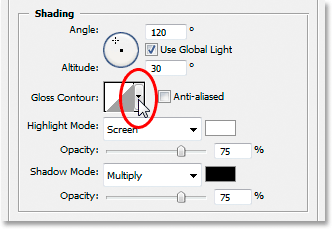
La columna central del cuadro de diálogo Estilo de capa cambiará a las opciones Bisel y Relieve. Lo primero que queremos hacer aquí es cargar un nuevo "Contorno de brillo", así que vaya a donde dice "Contorno de brillo" en las opciones de "Sombreado" y haga clic en la flecha que apunta hacia abajo a la derecha de la miniatura de vista previa del contorno :

Haga clic en la flecha que apunta hacia abajo a la derecha de la miniatura de vista previa del contorno.
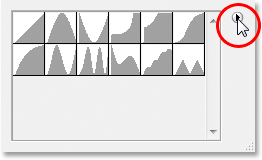
Luego haga clic en la flecha que apunta hacia la derecha en la esquina superior derecha del cuadro de selección de contorno que aparece:

Haga clic en la flecha que apunta hacia la derecha en la esquina superior derecha del cuadro de selección de contorno.
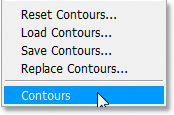
Luego seleccione Contornos en la parte inferior de la lista que parece cargar un nuevo conjunto de contornos que no están disponibles de forma predeterminada:

Seleccione "Contornos" para cargar un nuevo conjunto de contornos.
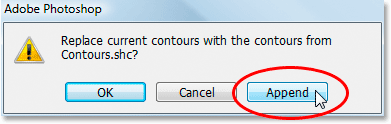
Photoshop le preguntará si desea reemplazar los contornos originales por estos nuevos o simplemente agregar los nuevos al final de la lista. Haga clic en Anexar :

Haga clic en "Agregar" para agregar los nuevos contornos a la parte inferior de los originales.
Verá los nuevos contornos agregados a la parte inferior de los originales. Para simplificar las cosas para nosotros, en lugar de que yo trate de describir la forma del contorno para hacer clic, haga clic una vez más en la flecha que apunta hacia la derecha en la esquina superior derecha y seleccione Lista grande de las opciones para que podamos ver una miniatura Vista previa del contorno y el nombre del contorno junto a cada miniatura:

Seleccione "Lista grande" de las opciones para ver las miniaturas de vista previa del contorno y los nombres de cada contorno.
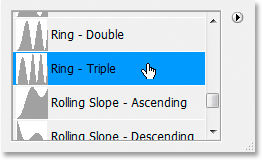
Ahora que podemos ver los nombres reales de cada contorno, desplácese hacia abajo en la lista hasta llegar al que se llama Ring-Triple y haga doble clic en él para seleccionarlo:

Haga doble clic en el contorno "Ring-Triple" para seleccionarlo.
Con el contorno "Anillo-Triple" seleccionado, cambiemos el resto de las opciones de Bisel y Relieve:

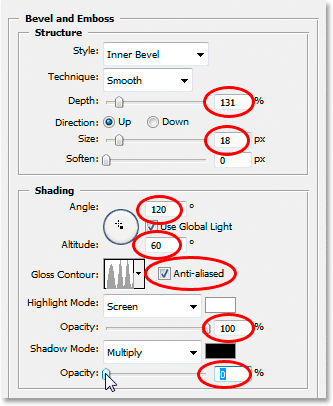
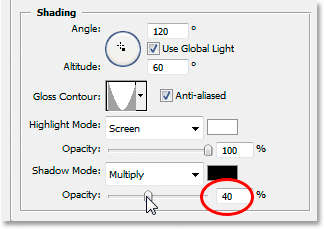
Cambie las opciones de Bisel y Relieve en un círculo rojo.
Estas son las configuraciones que utilicé para mi texto. Es posible que deba cambiarlos ligeramente según la fuente que esté utilizando y el tamaño de su texto. Comenzando desde arriba y hacia abajo, aumente la Profundidad a alrededor del 131% y el Tamaño a alrededor de 18 píxeles . En las opciones de "Sombreado", configure el Ángulo en 120 ° si aún no lo está, y configure la Altitud en 60 ° . Asegúrese de que Anti-alias esté marcado al lado de la miniatura de vista previa del contorno. Aumente la Opacidad del modo de resaltado hasta el 100% y, finalmente, reduzca la Opacidad del modo de sombra hasta el 0% .
Su texto ahora debería verse así:

El texto después de aplicar el estilo de capa Bisel y Relieve.
Paso 7: aplique el estilo de capa "Contorno"
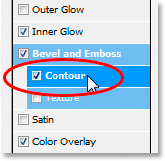
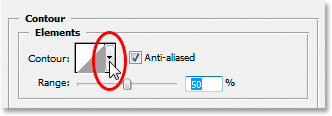
Haga clic en la palabra Contorno a la izquierda del cuadro de diálogo Estilo de capa. Está directamente debajo de las palabras "Bisel y Relieve":

Haga clic en la palabra "Contorno" a la izquierda del cuadro de diálogo Estilo de capa.
La columna central del cuadro de diálogo Estilo de capa cambiará a las opciones de Contorno. Vamos a utilizar otro contorno de los que cargamos hace un momento. Haga clic en la flecha que apunta hacia abajo a la derecha de la miniatura de vista previa del contorno:

Haga clic en la flecha que apunta hacia abajo a la derecha de la miniatura de vista previa del contorno.
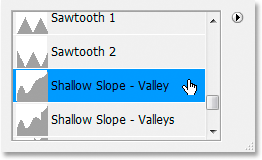
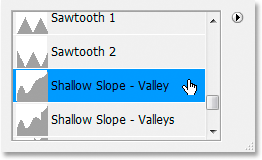
Esta vez, desplácese hacia abajo en la lista hasta llegar al llamado Shallow Slope-Valley . Haga doble clic en él para seleccionarlo:

Desplácese hacia abajo en la lista hasta el contorno "Shallow Slope-Valley" y haga doble clic para seleccionarlo.
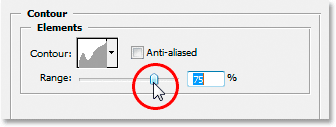
Puede ajustar el efecto "brillante" a su gusto arrastrando el control deslizante Rango hacia la izquierda o hacia la derecha hasta que esté satisfecho con los resultados. Voy a arrastrar el mío hacia la derecha y aumentar el Rango a aproximadamente el 85%:

Ajusta el efecto ajustando el valor de "Rango".
Aquí está mi texto después de agregar el estilo de capa Contour:

El texto después de aplicar el estilo de capa Contorno.
Haga clic en Aceptar para salir del cuadro de diálogo Estilo de capa por ahora.
Paso 8: Duplicar la capa de texto
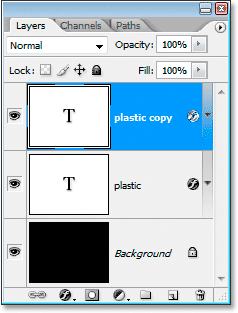
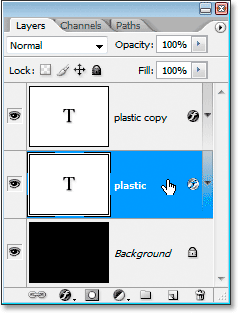
Presione Ctrl + J (Win) / Comando + J (Mac) para duplicar la capa de texto, por lo que ahora tendrá dos capas de texto en la paleta Capas:

Duplicar la capa de texto.
Luego haga clic en la capa de texto original en la paleta Capas para seleccionarla, por lo que estamos trabajando una vez más en el original, no en la capa de texto duplicado que se encuentra sobre él:

Haga clic en la capa de texto original para seleccionarla una vez más.
Paso 9: agregue un trazo al texto
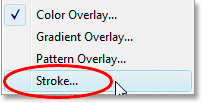
Con la capa de texto original re-seleccionada, haga clic una vez más en el icono Estilo de capa en la parte inferior de la paleta Capas y esta vez, seleccione Trazo en la parte inferior de la lista:

Seleccione "Trazo" de la lista de estilos de capa.
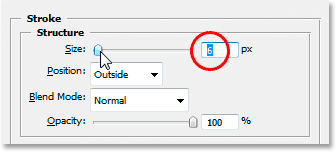
El cuadro de diálogo Estilo de capa vuelve a aparecer, con las opciones de Trazo en la columna central. Primero, aumente el tamaño del trazo a unos 6 píxeles :

Arrastre la barra deslizante para aumentar el tamaño del trazo.
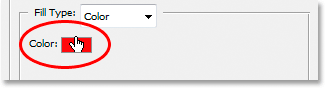
Luego haga clic en la muestra de color del trazo para elegir un nuevo color para el trazo:

Haga clic en la muestra de color en las opciones de Trazo.
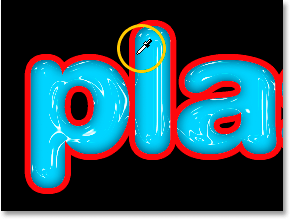
El Selector de color de Photoshop vuelve a aparecer. En lugar de elegir un color directamente en el Selector de color, mueva el mouse sobre el texto. Verás que el cursor del mouse cambia al ícono Cuentagotas . Haga clic cerca del borde de una de las letras para probar un tono del color que está a medio camino entre los colores más claros y más oscuros del texto:

Pruebe un color del texto que esté a medio camino entre los colores de texto más claros y más oscuros.
Haga clic en Aceptar para salir del Selector de color cuando haya terminado.
Paso 10: aplique el estilo "Bisel y relieve" al trazo
Vuelva a las opciones de "Bisel y relieve" haciendo clic en las palabras Bisel y relieve a la izquierda del cuadro de diálogo Estilo de capa:

Haga clic en las palabras "Bisel y Relieve" para acceder nuevamente a las opciones de Bisel y Relieve.
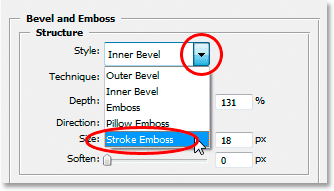
El cuadro de diálogo Estilo de capa cambiará para mostrar nuevamente las opciones de Bisel y Relieve en la columna central. Queremos aplicar el estilo de Bisel y Relieve al trazo en sí mismo, así que para hacer eso, haga clic en la flecha que apunta hacia abajo a la derecha de las palabras "Bisel Interior" y cambie el Estilo a Relieve de Trazo :

Cambie el "Estilo" de bisel y relieve a "Relieve de trazo".
Ya casi hemos terminado. Vuelva a la opción "Contorno de brillo" y vuelva a hacer clic en la flecha que apunta hacia abajo a la derecha de la miniatura de vista previa del contorno. Esta vez, desplácese hacia abajo en la lista hasta llegar al llamado Shallow Slope-Valley . Haga doble clic en él para seleccionarlo:

Desplácese hacia abajo en la lista hasta el contorno "Shallow Slope-Valley" y haga doble clic para seleccionarlo.
Mientras estás en la parte inferior de las opciones de Bisel y Relieve, aumenta la Opacidad del modo de sombra a aproximadamente el 40% :

Aumenta la opacidad del modo de sombra al 40%.
Finalmente, regrese a la parte superior y baje el valor de Profundidad a aproximadamente 41%, luego aumente el Tamaño arrastrando la barra deslizante hacia la derecha hasta que pueda ver los trazos de letras fusionándose. Aumenté la mía a 24 píxeles. Haga clic en Aceptar cuando esté satisfecho con los resultados para salir del cuadro de diálogo Estilo de capa y listo. Aquí está el efecto final de "texto plástico":

El resultado final.
A dónde ir después …
¡Y ahí lo tenemos! ¡Visite nuestras secciones Efectos de texto o Efectos fotográficos para obtener más tutoriales de efectos de Photoshop!