En este tutorial, le mostraré cómo crear fácilmente un efecto de texto de bastón de caramelo navideño con Photoshop. Comenzaremos haciendo un patrón de bastón de caramelo sin costuras y repetitivo con rayas rojas y verdes. Luego, aprenderemos cómo aplicar el patrón a nuestro texto y cómo combinarlo con estilos de capa para crear letras redondeadas, brillantes y de bastón de caramelo. Al final del tutorial, aprenderemos cómo copiar el efecto de bastón de caramelo y aplicarlo instantáneamente a todas las capas de Tipo que necesitemos. Usaré Photoshop CC pero cualquier versión reciente de Photoshop funcionará.
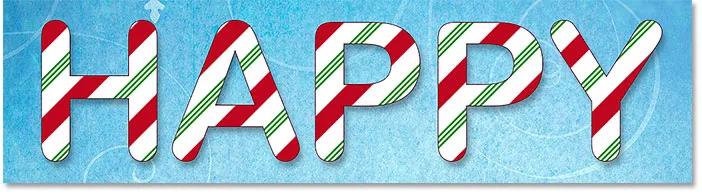
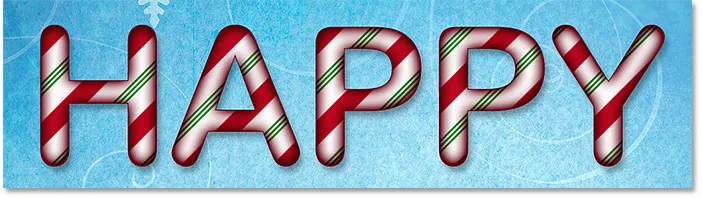
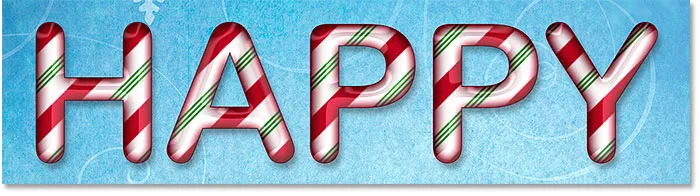
Así se verá el texto final del bastón de caramelo:

Texto de bastón de caramelo de vacaciones creado en Photoshop.
¡Empecemos!
Cómo crear un patrón repetitivo de bastón de caramelo
Paso 1: crear un nuevo documento de Photoshop
Comenzaremos haciendo el patrón de bastón de caramelo que usaremos para llenar el texto. Para eso, crearemos un nuevo documento de Photoshop. Vaya al menú Archivo en la barra de menú y elija Nuevo :

Ir a Archivo> Nuevo.
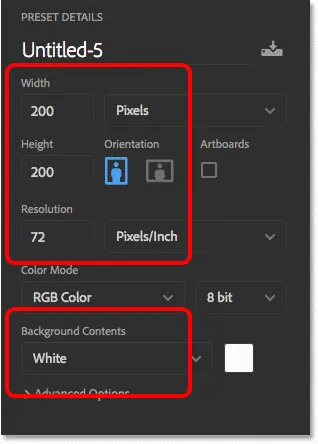
En el cuadro de diálogo Nuevo documento, establezca el Ancho y la Altura en 200 píxeles . Establezca la resolución en 72 píxeles / pulgada y el contenido del fondo en blanco . Haga clic en Crear o en Aceptar (según la versión de Photoshop que esté usando) para crear el nuevo documento:

Crear un nuevo documento de Photoshop de 200 x 200 píxeles.
Paso 2: selecciona la herramienta Rectángulo
Con el nuevo documento abierto en su pantalla, seleccione la Herramienta Rectángulo de la Barra de Herramientas:

Selección de la herramienta Rectángulo.
Paso 3: establece el modo de herramienta en forma
En la barra de opciones, asegúrese de que el Modo herramienta esté configurado en Forma :

Establecer el modo de herramienta en forma en la barra de opciones.
Paso 4: establece el color de la forma en rojo
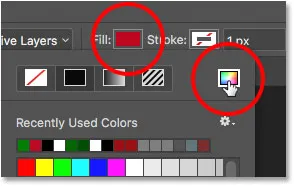
Haga clic en la muestra de color de relleno :

Al hacer clic en la muestra de color de relleno.
En las opciones de Tipo de relleno, haga clic en el icono Selector de color en la esquina superior derecha:

Apertura del selector de color.
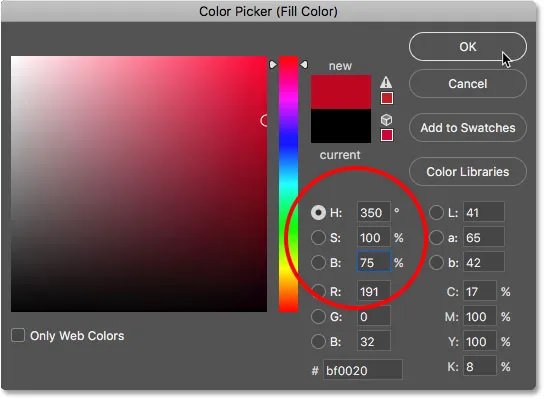
En el Selector de color, elija un tono de rojo estableciendo el valor H (Hue) en 350, el valor S (Saturación) en 100 y el valor B (Brillo) en 75 . Haga clic en Aceptar para cerrar el Selector de color.

Elegir un bastón de caramelo rojo del Selector de color.
Con el color de Relleno ahora configurado en rojo, asegúrese de que el Trazo de la forma esté configurado en Ninguno :

La opción Trazo debe establecerse en Ninguno.
Paso 5: dibuja la primera forma
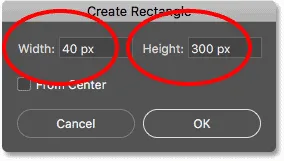
Haga clic dentro del documento. No haga clic y arrastre, solo haga clic. Photoshop abre el cuadro de diálogo Crear rectángulo . Establezca el Ancho en 40 px y la Altura en 300 px, y luego haga clic en Aceptar:

Crear un nuevo rectángulo de 40 x 300 px.
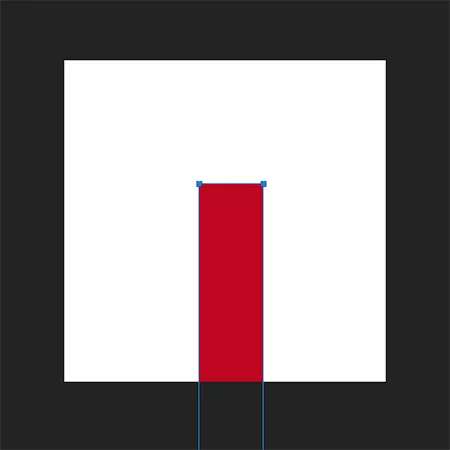
Photoshop dibuja la forma, pero no en el lugar correcto:

La forma ha sido dibujada pero necesita ser reubicada.
Paso 6: Vuelva a colocar la forma
Para centrar la forma, vaya al menú Editar y elija Ruta de transformación libre :

Ir a Edición> Ruta de transformación libre.
En el extremo izquierdo de la barra de opciones, asegúrese de que el cuadro central esté seleccionado en la cuadrícula de anclaje, que debería ser por defecto. Lo he ampliado aquí para que la cuadrícula sea más fácil de ver:

Asegurarse de que el punto de cuadrícula de anclaje central esté seleccionado.
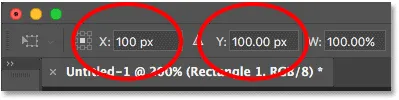
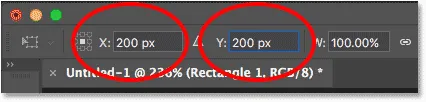
Luego cambie los valores X e Y a 100 px (la mitad del ancho y alto de nuestro documento de 200 x 200 px). Esto centra la forma dentro del documento:

Cambiar las posiciones X e Y a 100 px.
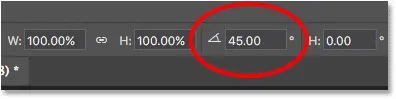
Paso 7: cambie el ángulo a 45 grados
Para rotar la forma, establezca el ángulo en la barra de opciones en 45 °:

Cambiar el ángulo a 45 grados.
Presiona Enter (Win) / Return (Mac) dos veces en tu teclado, una vez para aceptar la nueva configuración y luego otra vez para salir del comando Free Transform Path. Photoshop le preguntará si desea convertir su forma en vivo en un camino normal. Haga clic en Sí:

Al hacer clic en Sí para convertir la forma en vivo en una ruta normal.
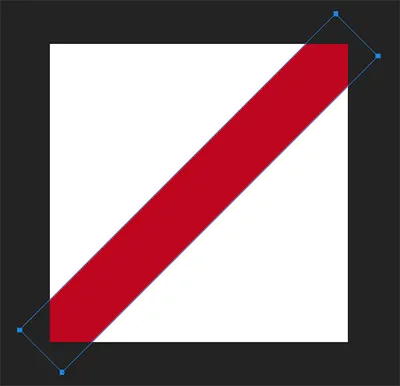
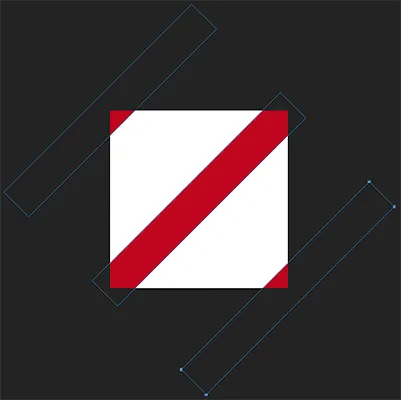
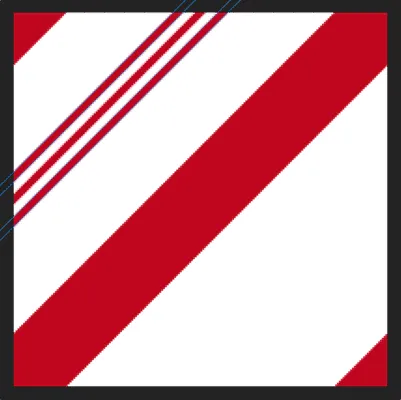
La primera forma ahora está centrada y rotada en el documento, y tenemos nuestra primera franja de bastón de caramelo:

La primera franja se agrega en el centro.
Paso 8: copia y mueve la forma
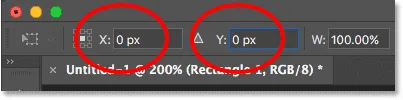
Presione Ctrl + Alt + T (Win) / Comando + Opción + T (Mac) en su teclado. Esto hace una copia de la forma y vuelve a abrir el comando Ruta de transformación libre. Verá el cuadro Transformación libre y las asas alrededor de la forma. Para mover la copia de la forma a la esquina superior izquierda del documento, vaya a la barra de opciones y cambie los valores X e Y a 0 px :

Cambiar las posiciones X e Y para la segunda forma a 0 px.
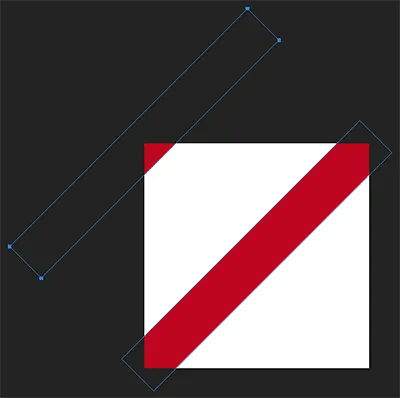
Presione Entrar (Win) / Retorno (Mac) dos veces, una vez para aceptar la nueva configuración y nuevamente para salir del comando Ruta de transformación libre. La segunda forma ahora se encuentra en la esquina superior, y tenemos nuestra segunda franja de bastón de caramelo:

La segunda franja se ha agregado en la esquina superior izquierda.
Paso 9: haga otra copia y muévala
Una vez más, presione Ctrl + Alt + T (Win) / Comando + Opción + T (Mac) en su teclado para hacer otra copia de la forma y volver a abrir la Ruta de transformación libre. En la barra de opciones, establezca los valores X e Y en 200 px :

Cambiar las posiciones X e Y para la tercera forma a 200 px.
Presione Entrar (Win) / Retorno (Mac) una vez para aceptar la configuración y luego otra vez para salir del comando Ruta de transformación libre, y ahora tenemos nuestra tercera forma y nuestra tercera franja de bastón de caramelo, en la esquina inferior derecha del documento:

La tercera franja se ha agregado en la esquina inferior derecha.
Paso 10: dibuja una nueva forma más pequeña
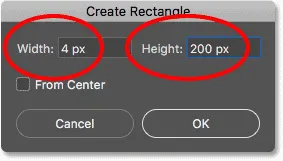
Hemos agregado algunas rayas más grandes, así que ahora agreguemos algunas más pequeñas. Haga clic dentro del documento con la Herramienta Rectángulo para abrir nuevamente el cuadro de diálogo Crear Rectángulo . Esta vez, configure el Ancho en solo 4 px y luego configure la Altura en 200 px . Haga clic en Aceptar para cerrar el cuadro de diálogo:

Dibujando una forma más pequeña.
Photoshop dibuja una cuarta forma, esta vez más pequeña, pero nuevamente la coloca en el lugar equivocado:

Se agrega una nueva forma más delgada.
Paso 11: Vuelva a colocar la forma
Vaya al menú Editar y elija Ruta de transformación libre, o presione Ctrl + T (Win) / Comando + T (Mac) en su teclado:

Volviendo a Editar> Ruta de transformación libre.
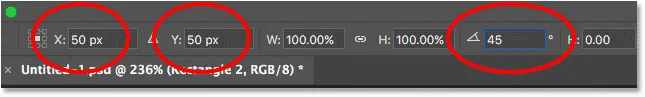
En la barra de opciones, establezca los valores X e Y en 50 px, y luego configure el ángulo en 45 ° :

Establecer los valores X, Y y Ángulo para la nueva forma.
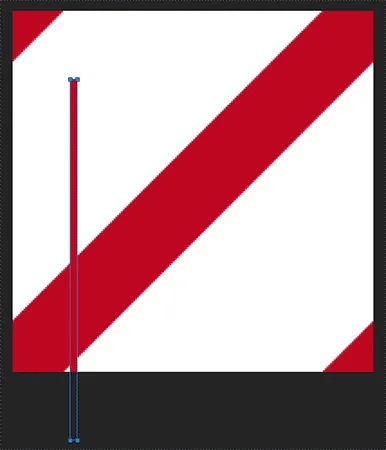
Presione Enter (Win) / Return (Mac) dos veces en su teclado. Photoshop nuevamente le preguntará si desea convertir la forma en vivo en una ruta normal. Haga clic en Sí, y ahora la nueva forma se coloca entre las dos formas más grandes en la esquina superior izquierda:

La primera de las rayas más delgadas está en posición.
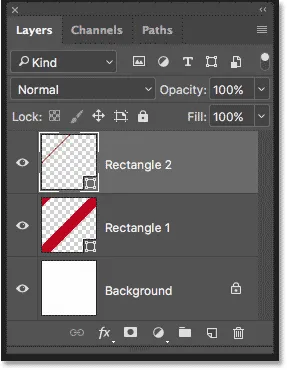
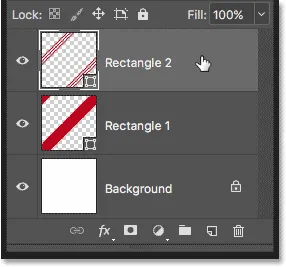
Si miramos en el panel Capas, vemos que nuestras tres formas más grandes están en una capa de Forma llamada "Rectángulo 1" directamente encima de la capa de Fondo. La nueva forma más pequeña está en una capa de Forma separada llamada "Rectángulo 2" en la parte superior:

El panel Capas que muestra las formas más grandes y más pequeñas en capas separadas.
Paso 12: copie y mueva la forma
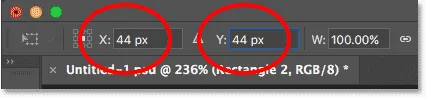
Presione Ctrl + Alt + T (Win) / Comando + Opción + T (Mac) para hacer una copia de la forma más pequeña y abra el comando Ruta de transformación libre. Luego, en la barra de opciones, establezca los valores X e Y en 44 px :

Establecer los valores X e Y para la quinta forma en 44 px.
Presiona Enter (Win) / Return (Mac) dos veces, y ahora aparece una copia de la franja más pequeña justo arriba ya la izquierda del original:

Se agrega una segunda franja más pequeña sobre la primera.
Paso 13: haga otra copia y muévala
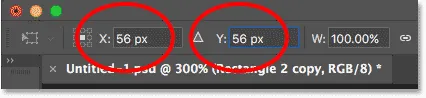
Nuevamente presione Ctrl + Alt + T (Win) / Comando + Opción + T (Mac) para copiar la forma y abrir Ruta de transformación libre. En la barra de opciones, establezca los valores X e Y en 56 px . Presione Entrar (Win) / Retorno (Mac) dos veces para aceptarlo y cerrar Ruta de transformación libre:

Establecer los valores X e Y para la sexta forma en 56 px.
Ahora tenemos tres franjas más pequeñas separadas por igual en la esquina superior izquierda:

Se agrega la tercera franja más pequeña.
Paso 14: Seleccione las tres formas más pequeñas
Vamos a copiar las tres franjas más pequeñas y moverlas a la parte inferior derecha del patrón. Seleccione la herramienta de selección de ruta (la herramienta de flecha negra) de la barra de herramientas:

Elegir la herramienta de selección de ruta.
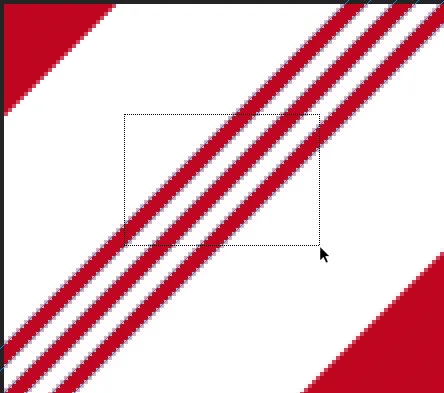
Arrastre un cuadro a través de las tres franjas más pequeñas para seleccionarlas:

Arrastrando a través de las tres franjas más pequeñas con la herramienta de selección de ruta.
Paso 15: copia y mueve las rayas
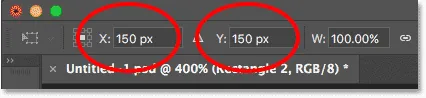
Con las franjas seleccionadas, presione Ctrl + Alt + T (Win) / Comando + Opción + T (Mac) para hacer una copia de ellas y abra el comando Ruta de transformación libre. Luego, en la barra de opciones, establezca los valores X e Y en 150 px :

Establecer los valores X e Y para mover la copia de las rayas más pequeñas a su posición.
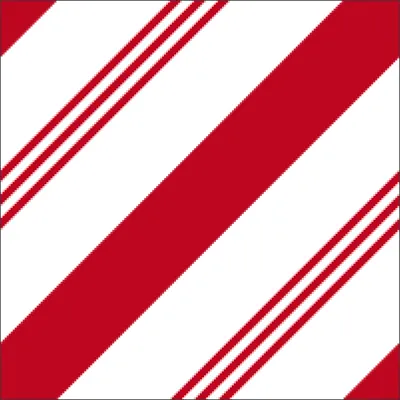
Presione Entrar (Win) / Retorno (Mac) dos veces para aceptar los nuevos valores y salir de la ruta de transformación libre. Y ahora tenemos una copia de las rayas más pequeñas en la esquina inferior derecha. Presione Entrar (Win) / Retorno (Mac) por tercera vez para eliminar los contornos de la ruta alrededor de las formas:

El patrón inicial de rayas de bastón de caramelo está completo.
Paso 16: cambie el color de las rayas más pequeñas a verde
Si está contento con que las rayas del bastón de caramelo sean rojas, puede omitir este paso, pero creo que el patrón se ve mejor con las rayas más pequeñas en verde. Para cambiar el color de las rayas más pequeñas, asegúrese de que la capa de Forma "Rectángulo 2" esté seleccionada en el panel Capas:

Asegúrese de que las formas más pequeñas estén seleccionadas.
Haga clic en la muestra de color de Relleno en la Barra de opciones y luego haga clic en el icono Selector de color en las opciones de Tipo de relleno:

Cambiar el color de las rayas más pequeñas.
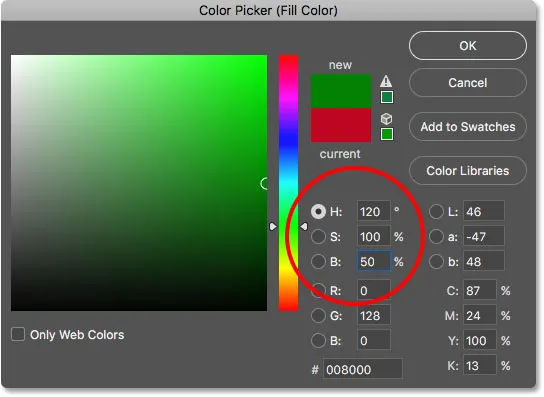
En el Selector de color, elija un tono de verde estableciendo el valor H en 120, el valor S en 100 y el valor B en 50 . Luego haga clic en Aceptar para cerrar el Selector de color:

Elegir verde del Selector de color.
Y ahora las rayas más pequeñas son verdes, mientras que las rayas más grandes permanecen en rojo, completando nuestro patrón de bastón de caramelo:

El último patrón de rayas de bastón de caramelo.
Paso 17: definir las formas como un patrón
Para convertir las formas en un patrón de Photoshop real, vaya al menú Editar y elija Definir patrón :

Ir a Edición> Definir patrón.
Nombre el patrón "Candy Cane" y luego haga clic en Aceptar:

Nombrando el nuevo patrón "Candy Cane".
Crear el texto del bastón de caramelo
En este punto, ¡nuestro patrón de bastón de caramelo está listo! Veamos cómo aplicarlo a algún texto y hacer que las letras se vean más como dulces. Para ahorrar tiempo, pasaré a un documento separado en el que ya he agregado un texto blanco delante de un fondo con temas festivos (fondo de copos de nieve de Adobe Stock). Para mejores resultados, elija una fuente con letras redondeadas. Estoy usando Arial Rounded MT Bold :

Algún texto blanco liso delante de un fondo azul.
Si miramos en mi panel Capas, vemos que cada palabra está en una capa Tipo separada. Comenzaré agregando el efecto bastón de caramelo a una de las palabras, y luego le mostraré cómo copiar rápidamente todo el efecto de una capa Tipo a otra:

Cada palabra se ha agregado en su propia capa Tipo.
Paso 1: Seleccione su capa de tipo
Comience seleccionando una capa Tipo en el panel Capas. Seleccionaré la palabra "FELIZ":

Seleccionar una de las capas Tipo.
Paso 2: Agregar un estilo de capa de superposición de patrón
Para crear el efecto de texto del bastón de caramelo, utilizaremos los estilos de capa de Photoshop. Haga clic en el icono de estilos de capa (el icono fx ) en la parte inferior del panel Capas:

Al hacer clic en el icono de estilos de capa.
Luego, para llenar el texto con su patrón de bastón de caramelo, elija Patrón superpuesto de la lista:

Agregar un estilo de capa de superposición de patrones.
Photoshop abre el cuadro de diálogo Estilo de capa con las opciones de Superposición de patrones en la columna central. Haga clic en la muestra de patrón para elegir un patrón diferente:

Al hacer clic en la muestra.
Haga doble clic en la miniatura de su patrón de bastón de caramelo para seleccionarlo:

Selección del patrón del bastón de caramelo.
Esto llena instantáneamente el tipo seleccionado con las rayas de bastón de caramelo:

El tipo con el patrón de bastón de caramelo aplicado.
Paso 3: ajuste el tamaño del patrón
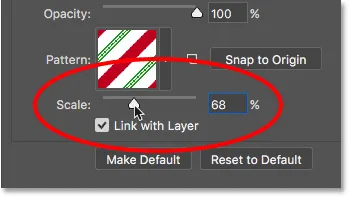
Use el control deslizante Escala debajo de la muestra para ajustar el tamaño y la apariencia del patrón dentro de las letras. Los valores de Escala más baja reducirán el patrón para que se repita con más frecuencia. El valor que funcione mejor dependerá del tamaño de su texto. Bajaré la mía al 68%:

Bajar el valor de Escala para reducir el patrón.
Y así es como se ven las letras con el patrón reducido en tamaño:

El resultado después de bajar el valor de Escala.
Paso 4: aplica una sombra paralela
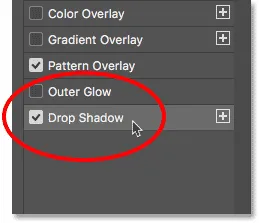
Para ayudar a separar las letras del fondo, agregaremos una sombra paralela. Aún en el cuadro de diálogo Estilo de capa, seleccione Sombra paralela en la columna de la izquierda:

Selección de un estilo de capa de Sombra paralela.
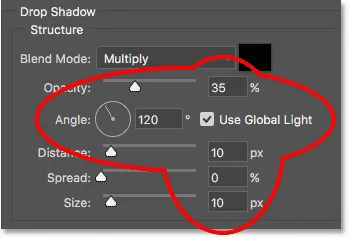
En las opciones de Sombra paralela, establece la Opacidad en 35% . Active Usar luz global y luego configure el ángulo en 120 ° . Estableceré mis valores de Distancia y Tamaño en 10 px, pero es posible que desee probar diferentes valores dependiendo del tamaño de su imagen:

Las opciones de Sombra paralela.
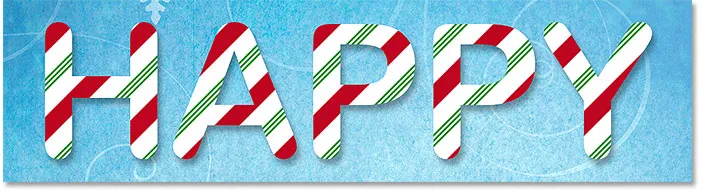
Aquí está el texto con la sombra aplicada:

El efecto después de aplicar la sombra paralela.
Paso 5: agregar un trazo
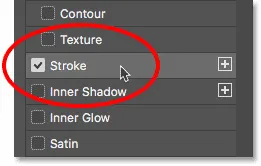
Agreguemos también un trazo fino alrededor de las letras. Seleccione Trazo a la izquierda del cuadro de diálogo Estilo de capa:

Selección del estilo de capa de trazo.
En las opciones de Trazo, haga clic en la muestra de color para cambiar el color del trazo:

Al hacer clic en la muestra de color de trazo.
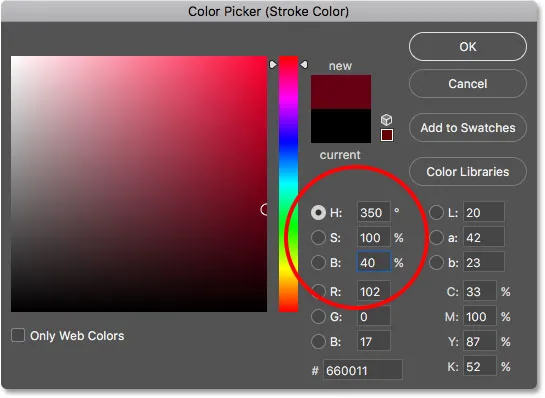
En el Selector de color, establezca el valor H en 350, el valor S en 100 y el valor B en 40, y luego haga clic en Aceptar:

Elegir rojo para el color del trazo.
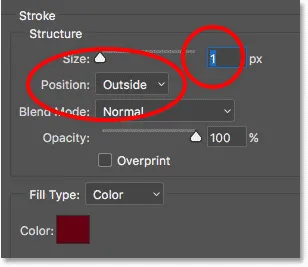
De vuelta en las opciones de Trazo, configure el Tamaño en 1 px (2 px puede funcionar mejor para imágenes más grandes), y luego cambie la Posición a Exterior :

Las opciones de trazo.
Y aquí está el texto con el trazo aplicado. Hasta ahora, el efecto parece bastante simple. A continuación, haremos que las letras se vean redondeadas y brillantes:

El efecto después de aplicar el trazo.
Paso 6: Agregue un resplandor interno
Seleccione Resplandor interior a la izquierda del cuadro de diálogo Estilo de capa:

Agregar un estilo de capa de brillo interno.
Haga clic en la muestra de color para cambiar el color del brillo:

Al hacer clic en la muestra de color Resplandor interior.
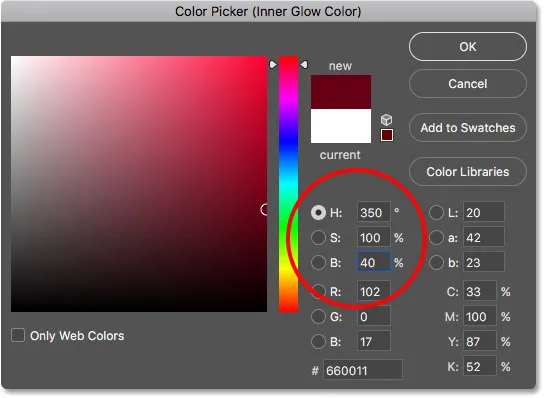
En el Selector de color, elija el mismo color que usamos para el trazo configurando H en 350, S en 100 y B en 40, y luego haga clic en Aceptar:

Establecer el brillo interno en el mismo color que el trazo.
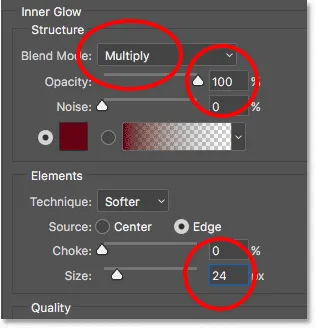
De vuelta en las opciones de Resplandor interior, cambie el Modo de fusión de Pantalla a Multiplicar y aumente la Opacidad al 100% . Luego, aumente el valor de Tamaño a alrededor de 24 px :

Las opciones de brillo interno.
Es posible que deba experimentar con el valor de Tamaño según el tamaño de su texto. El resultado que desea es que el resplandor interno se extienda desde los bordes exteriores de las letras hacia adentro hasta casi sus centros, lo que crea la ilusión de redondez:

Las letras ahora aparecen redondeadas después de agregar el brillo interno.
Paso 7: aplique bisel y relieve
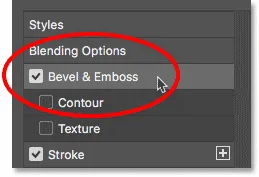
Finalmente, para que las letras se vean brillantes, seleccione Bisel y Relieve a la izquierda del cuadro de diálogo Estilo de capa:

Agregar un estilo de capa de Bisel y Relieve.
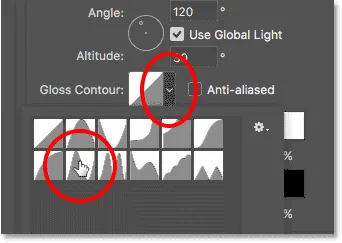
En la sección Sombreado de las opciones de Bisel y Relieve, haga clic en la flecha pequeña al lado de la miniatura del Contorno de brillo y luego elija el contorno del Anillo haciendo doble clic en su miniatura (segundo desde la fila inferior izquierda):

Elección del contorno del anillo.
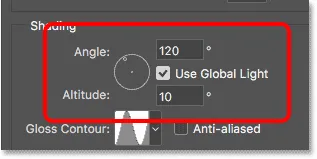
Aún en la sección Sombreado, asegúrese de que la opción Usar luz global esté seleccionada. Deje el ángulo establecido en 120 ° pero baje la altitud a 10 ° :

Las opciones de ángulo y altitud.
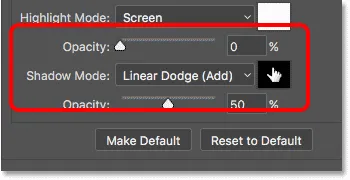
Para el modo de resaltado, baje la opacidad al 0% . Luego, para el Modo de sombra, cambie el modo de fusión de Multiplicar a Esquivar lineal (Agregar) y luego haga clic en la muestra de color :

Las opciones de Modo de resaltado y sombra.
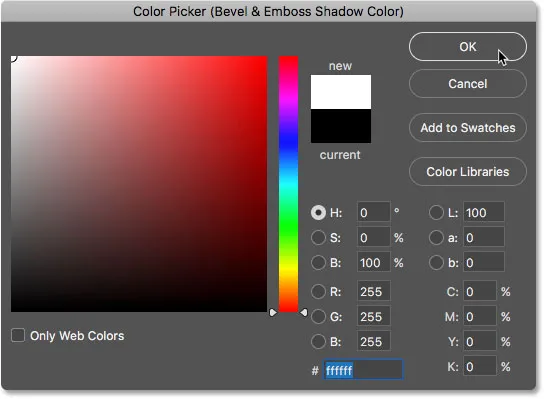
En el Selector de color, elija blanco para el color de la sombra y luego haga clic en Aceptar:

Elegir blanco haciendo clic en la esquina superior izquierda del cuadrado.
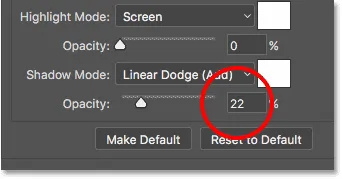
Luego baje la opacidad del modo de sombra al 22%:

Bajar la opacidad para el modo de sombra.
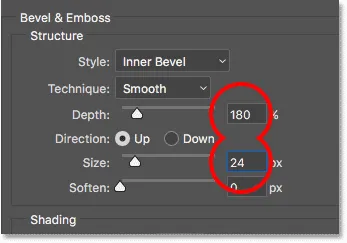
En la sección Estructura en la parte superior de las opciones de Bisel y Relieve, deje Estilo configurado en Bisel interior y Técnica establecido en Suave . Luego aumente la Profundidad al 180% y el Tamaño a 24px . Al igual que con algunas de las otras opciones que hemos analizado, es posible que deba experimentar con la profundidad y el tamaño según su texto:

Aumentar los valores de profundidad y tamaño.
Haga clic en Aceptar para cerrar el cuadro de diálogo Estilo de capa y se completará el efecto de texto del bastón de caramelo:

El efecto final del bastón de caramelo.
Paso 8: copie los estilos de capa a otras capas de tipo
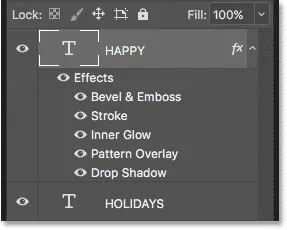
Si miramos en el panel Capas, vemos todos los estilos de capa que se han agregado a la capa Tipo en la parte superior:

Los estilos de capa se enumeran debajo de la capa Tipo.
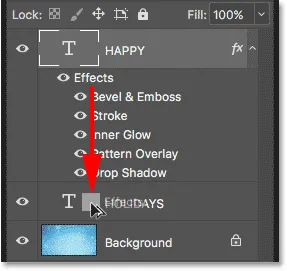
Para copiar los estilos de capa a otra capa Tipo, presione y mantenga presionada la tecla Alt (Win) / Opción (Mac) en su teclado, y luego haga clic en la palabra "Efectos" y arrástrela directamente a la otra capa Tipo:

Arrastre los estilos de capa a la segunda capa Tipo mientras mantiene presionada la tecla Alt / Opción.
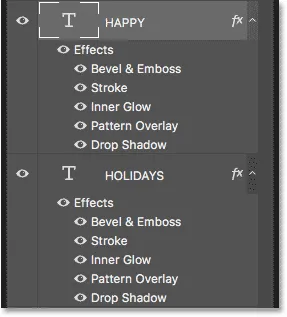
Suelte el botón del mouse, luego suelte la tecla Alt / Opción. Photoshop copia todos los estilos de capa en la otra capa Tipo:

Los estilos de capa se han copiado de una capa Tipo a la otra.
Y en el documento, vemos que ambas palabras ahora se han transformado en golosinas azucaradas y deliciosas:

El resultado después de copiar los estilos de bastón de caramelo en la segunda capa Tipo.
¡Y ahí lo tenemos! ¡Así es como crear texto de bastón de caramelo navideño con Photoshop! Para otro divertido efecto de texto, aprende a convertir el texto en dorado con Photoshop. O para algo más relacionado con el invierno, ¡agrega nieve que cae a tus fotos! ¡Visite nuestras secciones Efectos de texto o Efectos fotográficos para obtener más tutoriales de Photoshop!