¡Aprenda lo fácil que es cambiar el tamaño de las fotos para enviarlas por correo electrónico a familiares y amigos, y para compartir en línea, usando el comando Tamaño de imagen en Photoshop!
¡En este cuarto tutorial de mi serie sobre el tamaño de la imagen, aprenderá a cambiar el tamaño de las imágenes para enviarlas por correo electrónico y compartirlas en línea con Photoshop! Cambiar el tamaño de una foto para la web es diferente de cambiar el tamaño para imprimir, que aprendimos a hacer en la lección anterior. Con la impresión, a menudo no es necesario cambiar el número de píxeles en la imagen. En cambio, controlamos el tamaño de impresión simplemente cambiando la resolución de la foto.
Pero al enviar por correo electrónico o compartir una imagen en línea, casi siempre necesitamos reducir el tamaño de la imagen y hacerla más pequeña, por un par de razones. Primero, debemos asegurarnos de que las dimensiones de la imagen (el ancho y la altura, en píxeles) sean lo suficientemente pequeñas como para que quepan completamente en la pantalla del espectador sin necesidad de desplazarse o alejarse. Y segundo, el tamaño del archivo de la imagen, en megabytes, debe ser lo suficientemente pequeño como para que podamos enviar o cargar la foto sin ningún problema. Afortunadamente, como veremos en este tutorial, cuidar el primer problema (las dimensiones en píxeles de la imagen) generalmente se ocupa del segundo (el tamaño del archivo) al mismo tiempo.
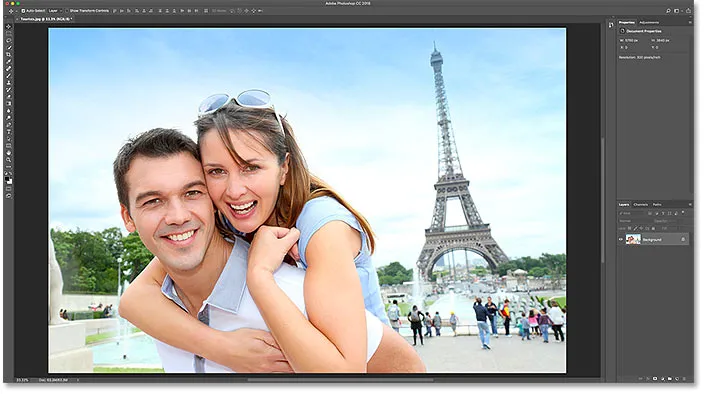
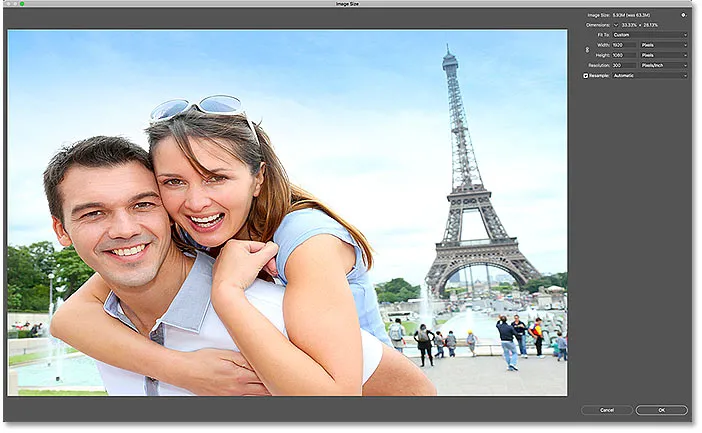
Una vez que hayamos terminado de cambiar el tamaño de la imagen, le mostraré cómo guardar su foto para obtener los mejores resultados. Para seguir, puede abrir cualquier imagen en Photoshop. Usaré esta foto que descargué de Adobe Stock:

La imagen original Crédito de la foto: Adobe Stock.
Esta es la lección 4 de mi serie Image Resizing. ¡Empecemos!
Duplicar la imagen antes de cambiar su tamaño
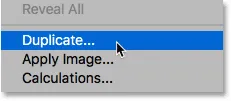
Dado que cambiar el tamaño de una imagen por correo electrónico o en la web generalmente significa que tiraremos los píxeles, es una buena idea hacer una copia de la imagen antes de cambiar el tamaño. Para duplicar la imagen, vaya al menú Imagen en la barra de menú y elija Duplicar :

Ir a Imagen> Duplicar.
En el cuadro de diálogo Duplicar imagen, asigne un nombre a la copia o simplemente acepte el nombre original con la palabra "copia" al final. Si su documento contiene más de una capa, seleccione Duplicar capas combinadas solamente para crear una copia aplanada de la imagen:

El cuadro de diálogo Duplicar imagen.
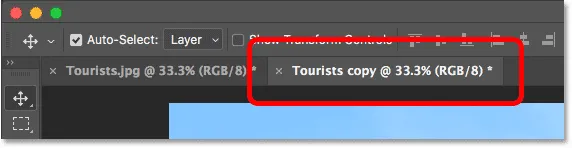
Haga clic en Aceptar para cerrar el cuadro de diálogo y se abrirá una copia de la imagen en un documento separado. El nombre del documento actualmente activo se resalta en las pestañas en la parte superior:

La copia de la imagen se abre en un documento separado.
El cuadro de diálogo Tamaño de imagen
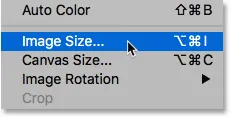
Para cambiar el tamaño de la imagen, regrese al menú Imagen y esta vez, elija Tamaño de imagen :

Ir a Imagen> Tamaño de imagen.
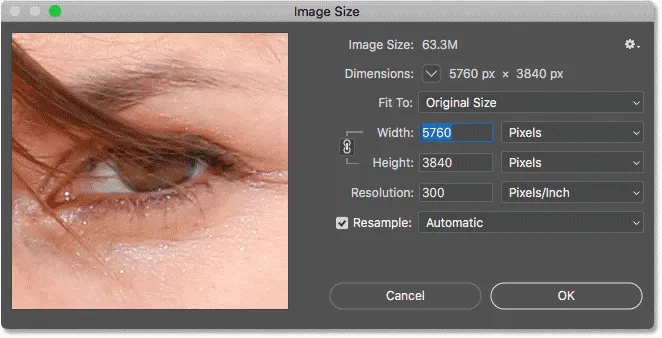
Esto abre el cuadro de diálogo Tamaño de imagen, que en Photoshop CC incluye una ventana de vista previa a la izquierda y opciones para cambiar el tamaño de la imagen a la derecha:

El cuadro de diálogo Tamaño de imagen en Photoshop CC.
Obtener una vista previa de la imagen más grande
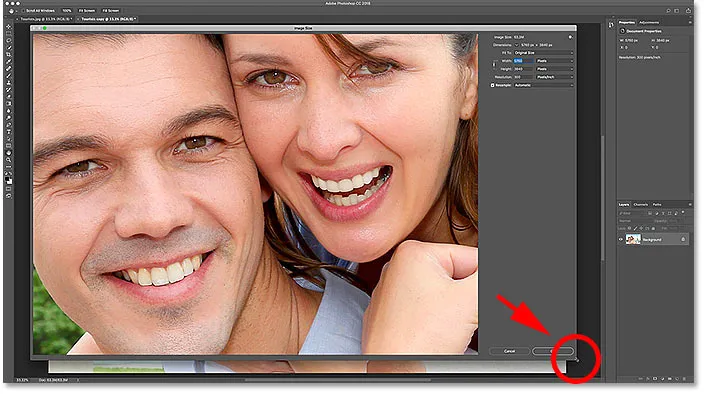
Para tener una ventana de vista previa más grande, puede hacer que el cuadro de diálogo sea más grande. Simplemente arrastre el cuadro de diálogo a la esquina superior izquierda de la pantalla y luego arrastre el control inferior derecho hacia afuera. Una vez que haya cambiado el tamaño del cuadro de diálogo, haga clic y arrastre dentro de la ventana de vista previa para centrarlo en su tema:

Cambiar el tamaño del cuadro de diálogo Tamaño de imagen.
Relacionado: Comando Tamaño de imagen de Photoshop - Características y consejos
Ver el tamaño de imagen actual
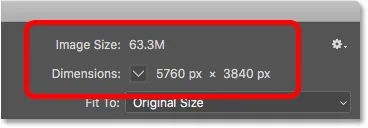
Encontrará el tamaño de imagen actual, tanto en píxeles como en megabytes, en la parte superior de la columna a la derecha. El número al lado de las palabras Tamaño de imagen muestra el tamaño actual en megabytes (M), y al lado de la palabra Dimensiones, vemos el tamaño actual en píxeles.
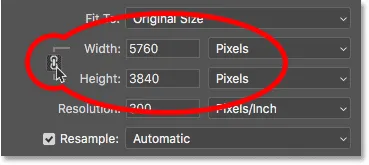
Mi imagen actualmente ocupa 63.3 megabytes en memoria, y tiene un ancho de 5760 píxeles y una altura de 3840 píxeles. Ambos tamaños son demasiado grandes para enviar la imagen por correo electrónico o compartirla en línea, pero aprenderemos cómo cambiarlos en un momento:

El tamaño actual de la imagen.
Cambiar el tipo de medida de Dimensiones
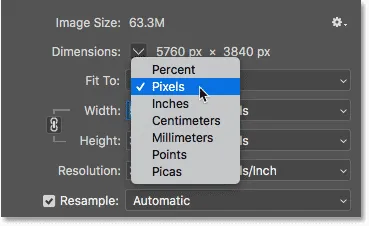
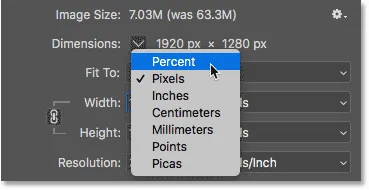
Si las dimensiones se muestran en un tipo de medida que no sean píxeles, haga clic en la flecha pequeña a la derecha de la palabra "Dimensiones" para ver una lista de todos los tipos de medida entre los que puede elegir. Luego elija Píxeles de la lista:
 X
X
Elegir píxeles como tipo de medida.
Cambiar el tamaño frente a volver a muestrear una imagen
Antes de aprender cómo cambiar el tamaño de una imagen para la web, asegurémonos de comprender la diferencia entre cambiar el tamaño de una imagen y volver a muestrearla . Cubrí la diferencia en los tutoriales anteriores de esta serie, pero la revisaremos rápidamente aquí.
¿Qué es el cambio de tamaño de imagen?
Cambiar el tamaño significa que no estamos cambiando la cantidad de píxeles en la imagen, o su tamaño de archivo. Cambiar el tamaño solo cambia el tamaño que imprimirá la imagen. Controlamos el tamaño de impresión no cambiando la cantidad de píxeles sino cambiando la resolución de la foto. Puede obtener más información sobre el tamaño y la resolución de la imagen en el primer tutorial de esta serie y cómo cambiar el tamaño de una imagen para imprimir en la tercera lección.
¿Qué es el remuestreo de imágenes?
El remuestreo significa que estamos cambiando la cantidad de píxeles. Agregar más píxeles a la imagen se denomina muestreo ascendente, y desechar píxeles se conoce como disminución de muestreo . Raramente, si alguna vez, necesitará muestrear una imagen para correo electrónico o la web. Pero casi siempre necesitará reducir la muestra. Y como veremos, al reducir el tamaño de una imagen para reducir su ancho y alto, ¡al mismo tiempo, reducimos el tamaño del archivo!
Cómo volver a muestrear la imagen
Ahora que sabemos la diferencia entre cambiar el tamaño y volver a muestrear, aprendamos cómo volver a muestrear la imagen para que podamos optimizarla para el correo electrónico y el intercambio de fotos.
Paso 1: active la nueva muestra
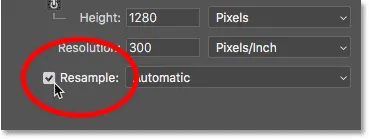
En el cuadro de diálogo Tamaño de imagen, elegimos entre cambiar el tamaño y volver a muestrear usando la opción Resample, que encontrará directamente debajo de la opción Resolución. Como queremos reducir la cantidad de píxeles en la imagen, asegúrese de que la opción Resample esté marcada:

Activando "Resample".
Paso 2: ingrese el nuevo ancho y alto
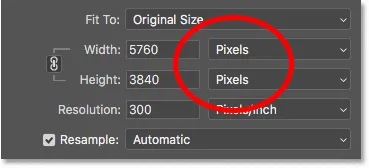
Con Resample activado, también asegúrese de que el tipo de medición para las opciones Ancho y Altura esté configurado en Píxeles :

Establecer el ancho y la altura en píxeles.
Luego, ingrese el ancho y la altura que necesita. Dado que los campos Anchura y Altura están vinculados, cambiar uno automáticamente cambiará el otro dependiendo de la relación de aspecto de su imagen.
¿Qué valores de ancho y alto debo usar?
Por supuesto, la pregunta es, ¿cuál es el mejor ancho y alto para usar para enviar la imagen por correo electrónico o para compartirla en línea? La mayoría de las plataformas para compartir fotos y redes sociales tienen sus propios tamaños recomendados, y una búsqueda rápida en Google de su plataforma favorita le dará el tamaño que necesita.
Para el correo electrónico, realmente depende del tamaño de la pantalla que esté usando la persona a la que le está enviando la imagen. Si bien los monitores con resoluciones 4K y 5K están ganando popularidad, la resolución de pantalla más común sigue siendo 1920 x 1080, más comúnmente conocida como 1080p. Idealmente, querrá que la imagen se ajuste completamente a la pantalla del espectador sin que sea necesario desplazarse o alejarse. Entonces, si nos quedamos con el tamaño de pantalla más común (1920 x 1080), querrá que el ancho de su imagen no sea más de 1920 píxeles y la altura no más de 1080 píxeles.
Cambiar el ancho y la altura
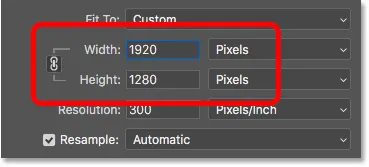
Reduciré mi valor de Ancho de 5760 píxeles a 1920 píxeles. Photoshop mantiene intacta la relación de aspecto al reducir automáticamente la Altura, de 3840 píxeles a 1280 píxeles:

Cambiar el ancho también cambia la altura.
Comprobación del nuevo tamaño de imagen
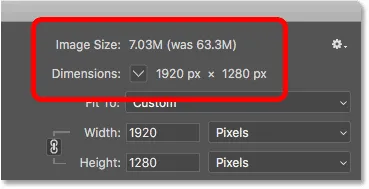
Observe que las nuevas dimensiones de píxeles (1920 px x 1280 px) ahora aparecen en la sección Dimensiones en la parte superior del cuadro de diálogo. Pero lo más importante, al reducir el número de píxeles en la imagen, la sección Tamaño de imagen muestra que también hemos reducido el tamaño del archivo de la imagen. Hemos pasado de 63.3 megabytes a solo 7.03 megabytes.
Tenga en cuenta que el número que ve junto a Tamaño de imagen no es el tamaño de archivo final de la imagen. Es simplemente la cantidad de espacio que la imagen ocupa actualmente en la memoria de su computadora. No sabrá el tamaño real del archivo hasta que guarde la imagen como JPEG.webp u otro tipo de archivo, y el tamaño final será incluso más bajo que lo que estamos viendo aquí. Veremos cómo guardar la imagen al final de este tutorial:

La reducción de las dimensiones en píxeles también redujo el tamaño del archivo.
Ver las nuevas dimensiones como un porcentaje
Si prefiere ver las nuevas dimensiones de la imagen como un porcentaje en lugar de en píxeles, haga clic en la flecha junto a la palabra "Dimensiones" y elija Porcentaje de la lista:

Cambiar el tipo de medida Dimensiones a Porcentaje.
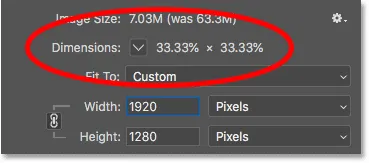
Y ahora podemos ver que el ancho y la altura de la imagen se han reducido a solo el 33, 33% de su tamaño original:

Ver las nuevas dimensiones de la imagen como un porcentaje del tamaño original.
Bajar las dimensiones de los píxeles aún más
Anteriormente, aprendimos que si queremos que la imagen se ajuste a una pantalla estándar de 1080p, necesitamos que el Ancho no sea más de 1920 píxeles y la Altura no más de 1080 píxeles. Bajé el ancho a 1920 px, pero debido a la relación de aspecto de mi imagen, la altura se redujo a solo 1280 píxeles, lo que significa que todavía es demasiado alta para una pantalla de 1080p.
Desvincular el ancho y la altura
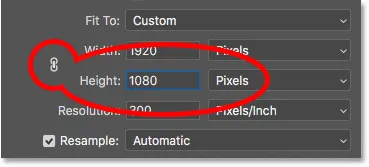
Podría intentar solucionar el problema al desvincular el ancho y la altura. De forma predeterminada, están vinculados entre sí, pero puede activar o desactivar el enlace haciendo clic en el icono de enlace entre ellos. Luego, con el Ancho y la Altura desvinculados, dejaré el Ancho a 1920 px pero cambiaré la Altura a 1080 px:

Desvincular el ancho y la altura, y luego cambiar la altura por separado.
Pero el problema es que, al desvincular la Altura del Ancho, he cambiado la relación de aspecto de mi imagen. Y como podemos ver en la ventana de vista previa, la foto ahora se estira horizontalmente, que no es lo que queremos:

Desvincular el ancho y la altura suele ser una mala idea.
Vuelva a vincular el ancho y la altura
Como eso no es lo que quería hacer, volveré a vincular el ancho y el alto haciendo clic nuevamente en el icono del enlace . Esto también restablece la imagen a su tamaño original:

Vuelva a vincular el ancho y la altura y restablezca sus valores.
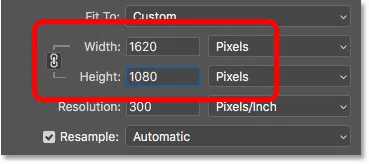
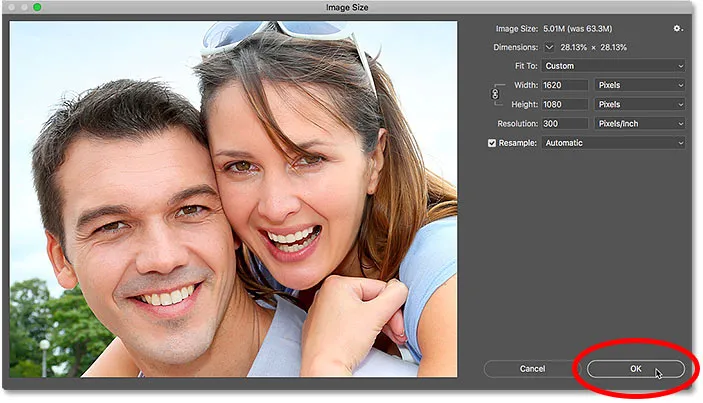
Luego, para ajustar la imagen por completo en una pantalla de 1080p, esta vez cambiaré la Altura a 1080 píxeles. Esto reduce el ancho a 1620 píxeles, y cómo cualquiera que lo vea en una pantalla de 1920 x 1080 verá la imagen completa sin hacer zoom ni desplazarse:

Cambiar el tamaño de la imagen para que quepa completamente en un monitor estándar de 1080p.
Comprobación del nuevo tamaño de imagen
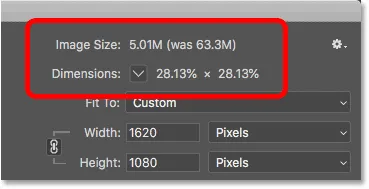
Y si miramos el Tamaño y las dimensiones de la imagen en la parte superior, vemos que el ancho y la altura ahora son aproximadamente el 28% del tamaño original, y el tamaño de la imagen en la memoria se reduce a solo 5M, que es incluso mejor que antes de:

El tamaño de la imagen después de reducir la imagen.
Paso 3: elige el método de interpolación
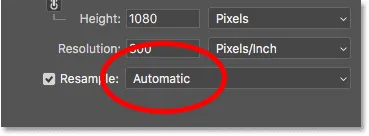
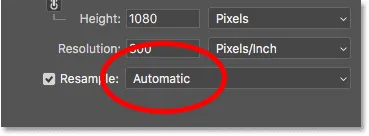
Una última pero importante opción al volver a muestrear una imagen es el método de interpolación . Lo encontrará junto a la opción Resample y, de forma predeterminada, está configurado en Automático:

El método de interpolación junto a la opción Resample.
¿Qué es la interpolación de imágenes?
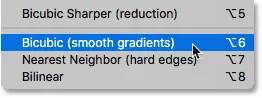
Cuando volvemos a muestrear una imagen, Photoshop tiene que agregar o eliminar píxeles. Y el método que utiliza para hacer eso se conoce como el método de interpolación . Hay varios métodos de interpolación para elegir, y puede verlos haciendo clic en la opción. Algunos métodos son mejores para el muestreo ascendente y otros para el muestreo descendente:

Métodos de interpolación de imágenes de Photoshop.
¿Qué método de interpolación debo elegir?
Cada método de interpolación producirá resultados diferentes, algunos más suaves o más nítidos que otros. Y elegir el incorrecto puede tener un impacto negativo en la imagen muestreada. Si no está seguro de cuál elegir, dejar esta opción configurada en Automático es la opción más segura. Photoshop elegirá automáticamente lo que considera el mejor método para el trabajo, que al reducir el tamaño de las imágenes es Bicubic Sharper :

Dejando el método de interpolación establecido en Automático.
¿Cuál es el mejor método de interpolación para la disminución de muestras?
Aunque Photoshop elegirá Bicubic Sharper como la mejor opción para reducir las imágenes, en realidad no es la mejor opción si realmente desea obtener los mejores resultados. Si solo quieres los mejores resultados con la menor cantidad de problemas, entonces sí, quédate con Bicubic Sharper. Y con eso, me refiero a dejar el método de interpolación establecido en Automático.
Pero, para obtener los mejores resultados cuando se muestrea una imagen, querrá elegir Bicubic (gradientes suaves) en su lugar. Esto producirá la imagen más suave y de aspecto más limpio. Tenga en cuenta, sin embargo, que necesitará aplicar más nitidez a la imagen después, de lo contrario, se verá demasiado suave. Pero si se siente cómodo con la nitidez de las imágenes y desea obtener los resultados más profesionales, cambie el método de interpolación de Automático a Bicubic:

Elija Bicubic (gradientes suaves) para obtener los resultados más limpios.
¿Qué pasa con la resolución de la imagen?
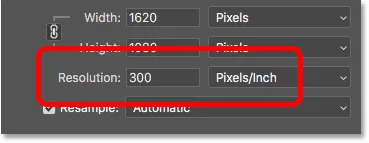
Una opción que no hemos visto en este tutorial es la Resolución, que se encuentra directamente debajo de las opciones Ancho y Altura. Y la razón por la que no lo hemos visto es porque la resolución solo afecta el tamaño que imprimirá la imagen. La resolución no tiene ningún efecto en las dimensiones de píxeles o en el tamaño de archivo de la imagen.
Entonces, cuando cambie el tamaño de una imagen para correo electrónico, para compartir en línea o para cualquier tipo de visualización de pantalla, ignore la resolución. Puede obtener más información sobre la resolución de imagen en la primera lección de esta serie. Y para obtener más información acerca de por qué la resolución no tiene efecto en el tamaño del archivo, consulte mi tutorial de mito de resolución web de 72ppi:

Ignore el valor de Resolución al volver a muestrear imágenes para correo electrónico o la web.
Paso 4: haga clic en Aceptar para volver a muestrear la imagen
Una vez que haya ingresado las dimensiones de píxeles que necesita y haya elegido su método de interpolación, haga clic en Aceptar para cerrar el cuadro de diálogo Tamaño de imagen y volver a muestrear la imagen:

Haga clic en Aceptar para volver a muestrear la imagen.
Paso 5: guarde la imagen como un archivo JPEG.webp
Cuando esté listo para guardar la imagen para poder enviarla por correo electrónico o compartirla, vaya al menú Archivo en la barra de menú y elija Guardar como :

Ir a Archivo> Guardar como.
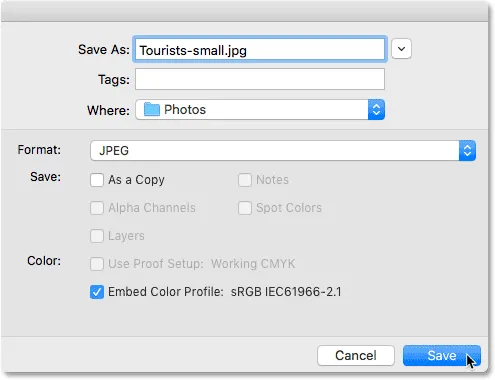
En el cuadro de diálogo Guardar como, configure el Formato (el tipo de archivo) en JPEG.webp . Déle un nombre a su imagen (nombraré la mía "Turistas-small.jpg.webp") y elija dónde desea guardarla en su computadora. Luego, haga clic en Guardar :

Las opciones Guardar como.
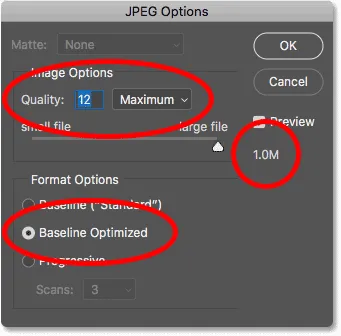
Y finalmente, en el cuadro de diálogo Opciones de JPEG.webp, establezca la Calidad en Máximo, y en las Opciones de formato, elija Línea de base optimizada . Si mira debajo de la palabra "Vista previa", verá el tamaño final de la imagen, que en mi caso es de solo 1.0M, lo que significa que no tendré problemas para enviarla por correo electrónico o compartirla. Haga clic en Aceptar para guardar la imagen como JPEG.webp y cierre el cuadro de diálogo:

Elegir las opciones JPEG.webp de mayor calidad.
¡Y ahí lo tenemos! ¡Así es como cambiar el tamaño de una imagen para correo electrónico y para compartir en línea con Photoshop! En la próxima lección de esta serie, aprenderá exactamente cómo Photoshop calcula el tamaño del archivo de su imagen y lo fácil que es calcular el tamaño del archivo usted mismo.
O echa un vistazo a los tutoriales anteriores de esta serie:
- 01 - Píxeles, tamaño de imagen y resolución
- 02 - Comando Tamaño de imagen de Photoshop - Características y consejos
- 03 - Cómo cambiar el tamaño de las imágenes para imprimir
- 04 - Cómo cambiar el tamaño de las imágenes para compartirlas por correo electrónico y fotos
- 05 - Cómo calcular el tamaño de la imagen
- 06 - La verdad sobre la resolución de la imagen, el tamaño del archivo y la web
- 07 - Cómo cambiar el tamaño de pixel art
- 08 - La mejor manera de ampliar imágenes en Photoshop CC
¡Y no olvide que todos nuestros tutoriales ahora están disponibles para descargar en formato PDF!