En este tutorial, el segundo de nuestra serie sobre la creación de bordes y marcos de fotos en Photoshop, aprenderemos cómo agregar un marco de imagen mate alrededor de una imagen, y crearemos la mayor parte del efecto usando nada más que unas pocas capas simples estilos! En el camino, aprenderemos cómo combinar estilos de capa en una capa, y cómo podemos usar modos de fusión como Pantalla y Multiplicar para convertir fácilmente las sombras en luces y viceversa.
Usaré Photoshop CS6 aquí, pero este tutorial también es totalmente compatible con Photoshop CC (Creative Cloud).
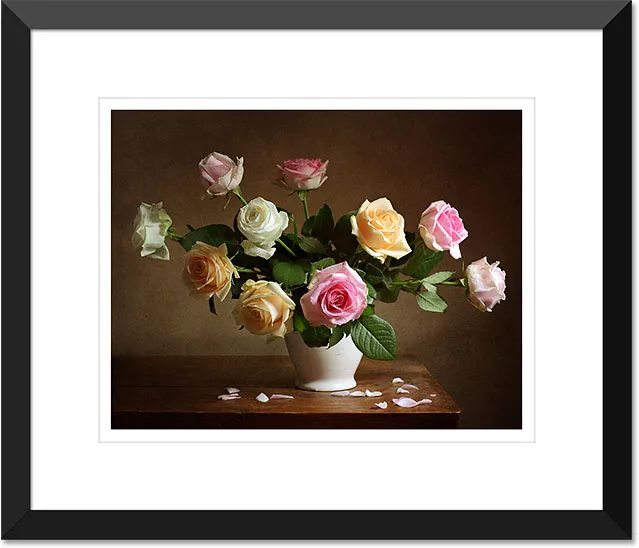
Aquí está la imagen con la que trabajaré (foto de bodegón de Shutterstock):

La imagen original
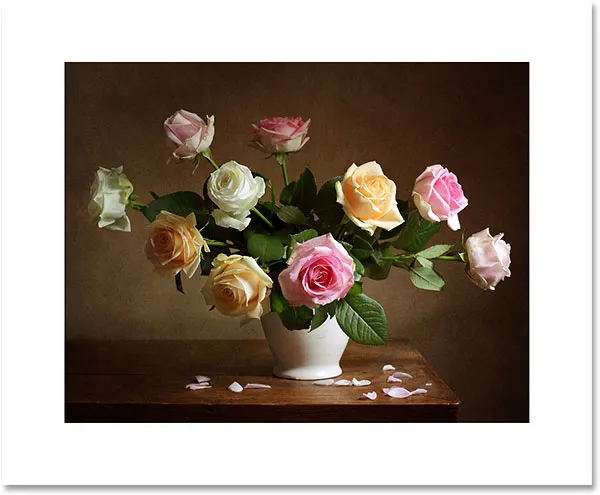
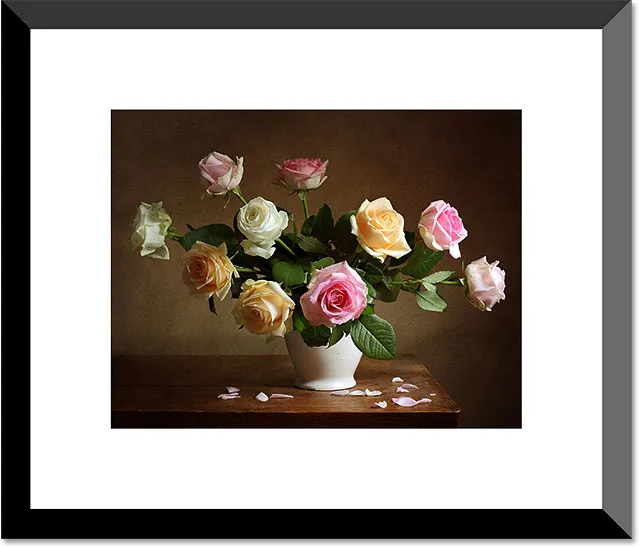
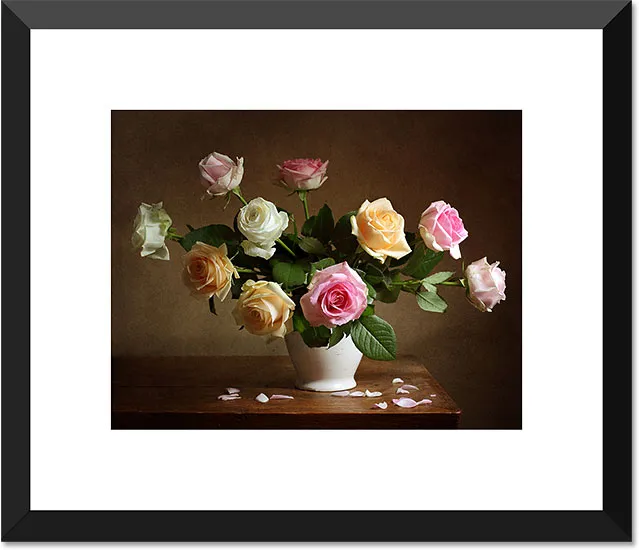
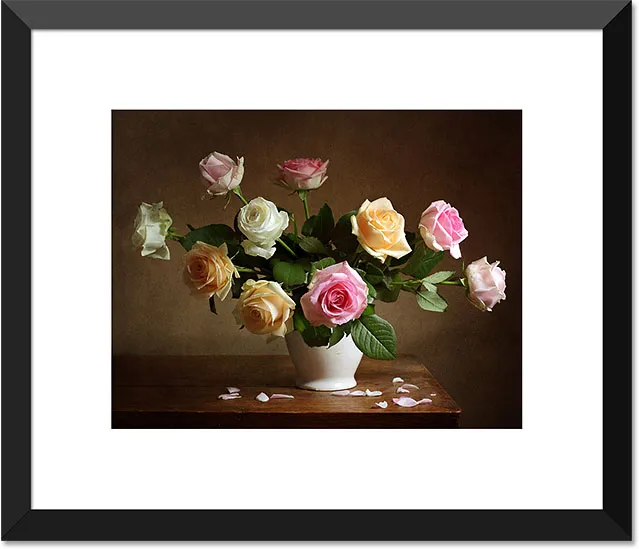
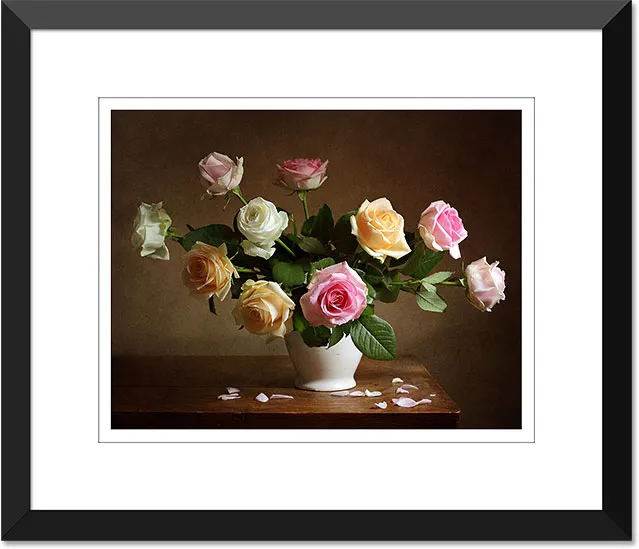
Y así es como se verá el marco enmarañado cuando hayamos terminado:

El efecto final.
Cómo crear un marco de fotos mate
Paso 1: Duplicar la capa de fondo
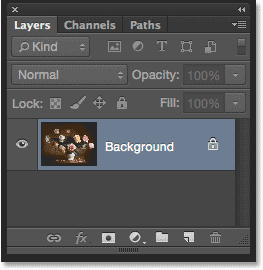
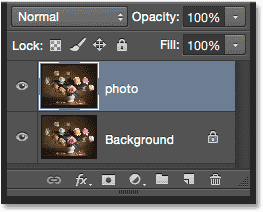
Lo primero que debemos hacer para crear nuestro marco mate es duplicar la capa de fondo. Si acaba de abrir su imagen en Photoshop como lo hice yo, verá en el panel Capas que la capa Fondo es actualmente la única capa en el documento:

La imagen original sentada en la capa de fondo.
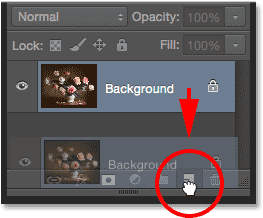
Para duplicarlo y nombrar la nueva capa al mismo tiempo, presione y mantenga presionada la tecla Alt (Win) / Opción (Mac) en su teclado mientras hace clic en la capa Fondo y la arrastra hacia abajo al icono Nueva capa en la parte inferior del panel Capas:

Mantenga presionada la tecla Alt (Win) / Opción (Mac) y arrastre la capa Fondo al icono Nueva capa.
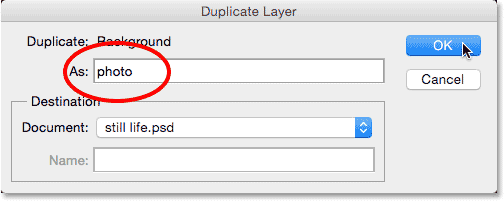
Cuando suelte el botón del mouse, Photoshop abrirá el cuadro de diálogo Duplicar capa, dándonos la oportunidad de nombrar la nueva capa antes de agregarla. Nombre la capa "foto" (ya que esta será la capa en la que se encuentra nuestra foto), luego haga clic en Aceptar:

Nombrar la nueva capa en el cuadro de diálogo Duplicar capa.
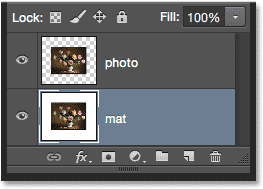
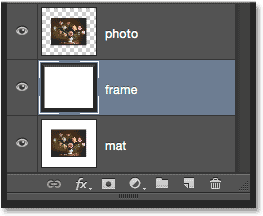
Ahora aparece una copia de la capa de fondo en una nueva capa llamada "foto" sobre el original:

El panel Capas que muestra la nueva capa "foto".
Paso 2: selecciona la capa de fondo
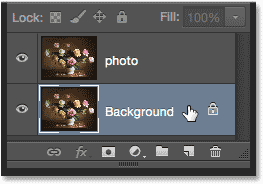
Haga clic en la capa Fondo en el panel Capas para que esté nuevamente seleccionada y activa:

Selección de la capa de fondo.
Paso 3: agregue más espacio de lienzo alrededor de la imagen
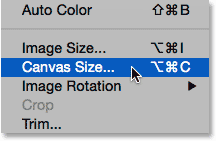
Agreguemos un borde blanco alrededor de la imagen para que sirva como el tapete que se encuentra entre el marco y la foto, y lo haremos usando el comando Tamaño de lienzo de Photoshop. Vaya al menú Imagen en la barra de menú en la parte superior de la pantalla y elija Tamaño del lienzo :

Ir a Imagen> Tamaño del lienzo.
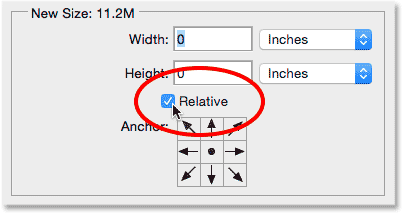
Esto abre el cuadro de diálogo Tamaño del lienzo. Primero, asegúrese de que la opción Relativo esté marcada . Esto nos permitirá comenzar con nuestro tamaño de lienzo actual y agregarle espacio adicional:

La opción relativa en el cuadro de diálogo Tamaño del lienzo.
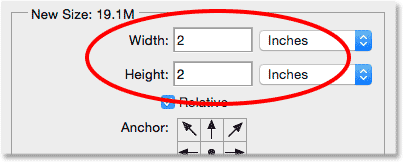
Con Relativo marcado, ingrese la cantidad de espacio de lienzo que desea agregar para su tapete en los cuadros Ancho y Altura, utilizando el tipo de medición que sea más fácil (generalmente Píxeles o Pulgadas ). Al decidir cuánto espacio agregar, tenga en cuenta que cualquier valor que ingrese para el Ancho se dividirá entre los lados izquierdo y derecho . Entonces, por ejemplo, ingresar un valor de 2 pulgadas, como voy a hacer, agregará 1 pulgada de espacio a la izquierda y 1 pulgada a la derecha. Lo mismo ocurre con el valor de Altura. Se divide entre la parte superior e inferior, por lo que ingresar 2 pulgadas para la Altura agregará 1 pulgada de espacio en la parte superior y 1 pulgada en la parte inferior. Los valores reales que ingrese dependerán en gran medida del tamaño de su imagen, por lo que aunque establezca mis valores de Ancho y Altura en 2 pulgadas, es posible que los valores más pequeños o más grandes funcionen mejor:

Ingrese la cantidad de espacio de lienzo adicional que necesita.
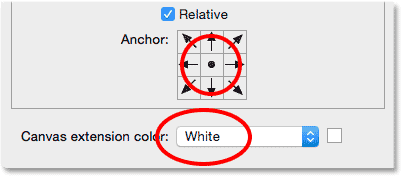
Luego, asegúrese de que el cuadrado central esté seleccionado en la cuadrícula de Ancla directamente debajo de la opción Relativa. Seleccionar el cuadrado central le dice a Photoshop que agregue el espacio extra de manera uniforme alrededor del lienzo. Finalmente, dado que queremos que nuestro tapete sea blanco, configure el color de la extensión del lienzo en blanco :

Seleccione el cuadrado central de la cuadrícula de anclaje y configure el color de la extensión del lienzo en blanco.
Haga clic en Aceptar cuando haya terminado para cerrar el cuadro de diálogo Tamaño del lienzo, momento en el que Photoshop agrega el espacio adicional alrededor de la imagen, creando nuestro tapete blanco. Si encuentra que ha agregado demasiado o muy poco espacio, simplemente presione Ctrl + Z (Win) / Comando + Z (Mac) en su teclado para deshacerlo, luego regrese a Imagen > Tamaño del lienzo e intente nuevamente con diferentes Valores de ancho y alto:

La imagen después de agregar un espacio de lienzo blanco a su alrededor.
Paso 4: Cambiar el nombre de la capa de fondo
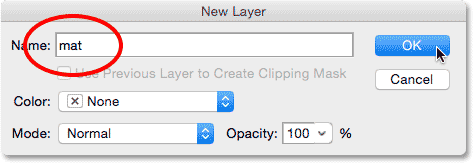
Como estamos usando la capa de fondo como tapete, demos un nombre más descriptivo a la capa. Haga doble clic directamente en el nombre "Fondo" en el panel Capas. Esto abrirá el cuadro de diálogo Nueva capa . Ingrese "mat" como el nuevo nombre para la capa, luego haga clic en Aceptar:

El cuadro de diálogo Nueva capa.
Photoshop cambia el nombre de la capa de "Fondo" a "estera":

La capa "estera" recientemente renombrada.
Paso 5: Agregar una nueva capa
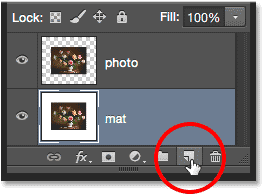
A continuación, agregaremos otra capa nueva, esta vez para mantener el marco. Con la capa "mat" seleccionada, presione y mantenga presionada la tecla Alt (Win) / Opción (Mac) en su teclado y haga clic en el icono Nueva capa en la parte inferior del panel Capas:

Al hacer clic en el icono Nueva capa mientras presiona Alt (Win) / Opción (Mac).
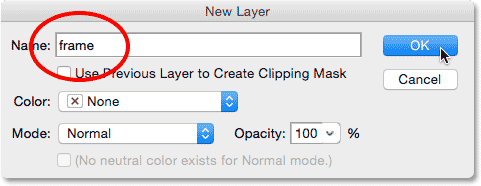
Esto abre una vez más el cuadro de diálogo Nueva capa. Asigne un nombre al "marco" de la nueva capa y haga clic en Aceptar:

Nombrando la nueva capa.
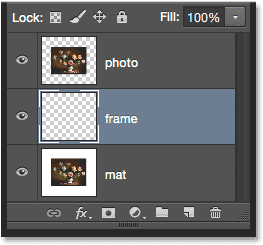
Aparece una nueva capa en blanco llamada "marco" entre las capas "foto" y "estera":

La capa "marco" se agrega entre las dos capas anteriores.
Paso 6: llene la nueva capa con blanco
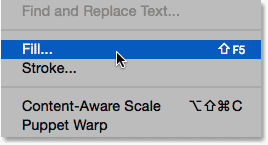
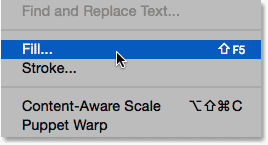
Vaya al menú Editar en la parte superior de la pantalla y elija Rellenar :

Ir a Edición> Rellenar.
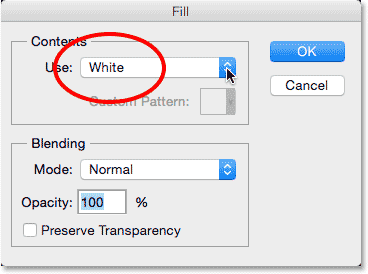
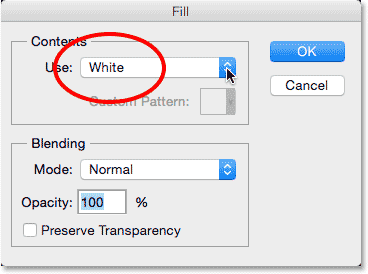
Esto abre el cuadro de diálogo Relleno. Vamos a llenar temporalmente la capa de "marco" con blanco, así que configure la opción Usar en la parte superior del cuadro de diálogo en Blanco . Asegúrese de que las otras dos opciones estén configuradas en sus valores predeterminados ( Modo está configurado en Normal y Opacidad está configurado en 100% ), luego haga clic en Aceptar:

Establecer la opción Usar en Blanco en el cuadro de diálogo Relleno.
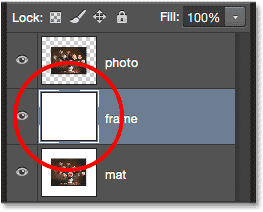
Parece que no pasó nada en el documento, pero si miramos la miniatura de vista previa de la capa "marco" en el panel Capas, vemos que la capa se ha llenado de blanco:

La miniatura de vista previa de la capa "marco".
Paso 7: aplicar un estilo de capa de trazo
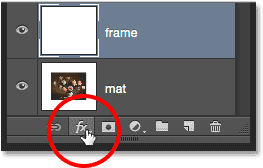
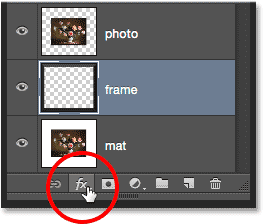
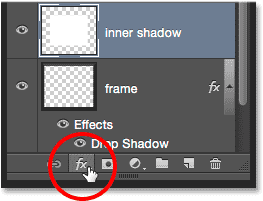
A continuación, para dibujar el marco, utilizaremos un par de estilos de capa (efectos) de Photoshop. Haga clic en el icono de estilos de capa (el icono "fx") en la parte inferior del panel de capas:

Al hacer clic en el icono de estilos de capa.
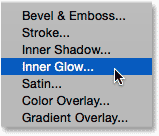
Elija Trazo de la lista de estilos de capa que aparece:

Selección de un estilo de capa de trazo.
Esto abre el cuadro de diálogo Estilo de capa de Photoshop establecido en las opciones de Trazo en la columna central. Queremos que nuestro marco sea negro, lo que significa que necesitaremos que el trazo sea negro. Si su trazo aún no está configurado en negro, haga clic en la muestra de color a la derecha de la palabra Color:

Haga clic en la muestra de color del trazo si aún no está configurado en negro.
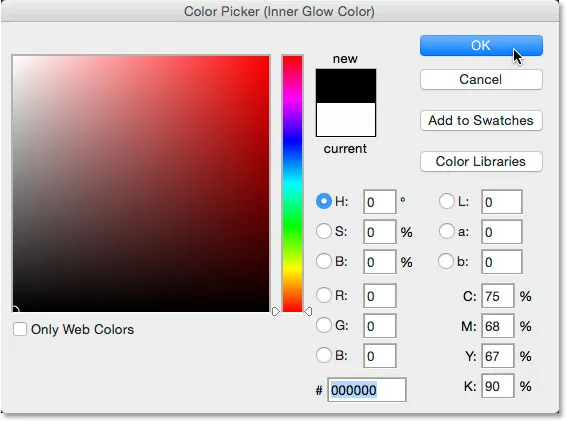
Esto abrirá el Selector de color . Elija negro para el color del trazo, luego haga clic en Aceptar:

Elegir negro del Selector de color.
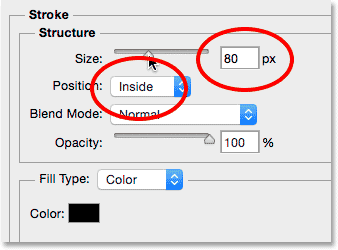
A continuación, para dar al trazo esquinas afiladas, cambie la opción Posición a Interior . Luego, observe su documento mientras arrastra el control deslizante Tamaño hacia la derecha para aumentar el grosor del trazo, creando el marco inicial. No hay un valor de "talla única" para usar aquí porque el tamaño que deseará para su marco dependerá mucho del tamaño de su imagen, así como de su propio gusto personal. Estoy trabajando con una imagen bastante grande, así que para mí, creo que un tamaño de trazo de 80 px se ve bien. Su valor puede ser diferente, pero cualquiera que sea el valor que elija, recuérdelo porque lo necesitaremos nuevamente en un momento:

Establecer la posición en el interior y aumentar el valor del tamaño.
Así es como se ve mi documento con el trazo aplicado alrededor de los bordes exteriores. No cierre el cuadro de diálogo Estilo de capa todavía. Tenemos un estilo más para aplicar:

El trazo crea el marco básico.
Paso 8: aplique un estilo de capa de bisel y relieve
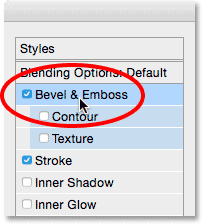
Demos un poco de profundidad a nuestro marco utilizando otro de los estilos de capa de Photoshop: Bevel & Emboss. Con el cuadro de diálogo Estilo de capa aún abierto, haga clic directamente en las palabras Bisel y relieve en la parte superior de la lista de estilos a la izquierda. Asegúrese de hacer clic en las palabras en sí, no solo dentro de la casilla de verificación, de lo contrario no aparecerán las opciones para Bisel y Relieve:

Al hacer clic directamente en las palabras Bisel y relieve.
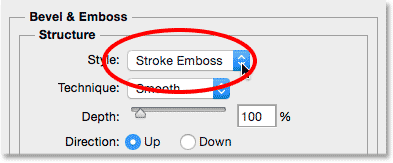
La columna central del cuadro de diálogo Estilo de capa cambiará a las opciones de Bisel y relieve. Necesitamos aplicar este efecto directamente al trazo que agregamos en el paso anterior, y podemos hacerlo cambiando la opción Estilo en la parte superior de Bisel interior (la configuración predeterminada) a Relieve de trazo :

Cambio de estilo a trazos en relieve.
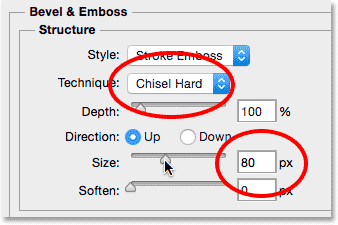
A continuación, cambie la opción Técnica directamente debajo de Suave a Cincel duro . Luego, establezca el valor de Tamaño en el mismo valor que utilizó para el tamaño de su trazo en el paso anterior. Para mí, era de 80 px . Si no recuerda el valor exacto que utilizó, está bien. Solo observe su documento mientras arrastra el control deslizante Tamaño hacia la derecha y asegúrese de establecerlo lo suficientemente alto para que el efecto de relieve cubra todo el grosor del trazo:

Cambiando Técnica a Cincel Duro y configurando el Tamaño al tamaño del trazo.
Así es como debería verse el marco hasta ahora, pero aún no hemos terminado:

El marco después de aplicar la primera de las configuraciones de Bisel y Relieve.
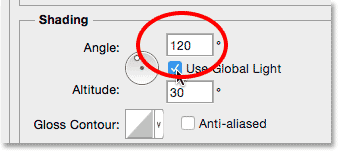
De vuelta en las opciones de Bisel y Relieve, cambie el valor de Ángulo en la sección Sombreado a 120 ° para que la luz parezca brillar en el marco desde la esquina superior izquierda:

Cambiar el ángulo a 120 °.
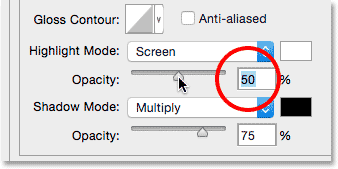
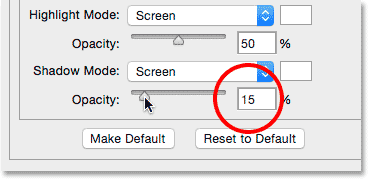
Hagamos un par de ajustes más a la iluminación. Abajo, cerca de la parte inferior, hay algunas opciones para ajustar el resaltado y la sombra del efecto. Reduzca el valor de Opacidad de resaltado del 75% (la configuración predeterminada) al 50% . Es posible que incluso desee ir un poco más bajo que eso. Esto oscurecerá las secciones más brillantes del marco:

Reducir la opacidad de resaltado al 50%.
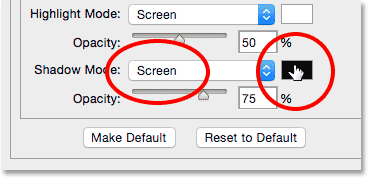
Luego, para iluminar las áreas más oscuras (que en este momento son de color negro puro), primero cambie el Modo de sombra de Multiplicar a Pantalla, luego haga clic en la muestra de color al lado para cambiar el color de la sombra:

Cambiar el modo de sombra a pantalla y hacer clic en la muestra de color.
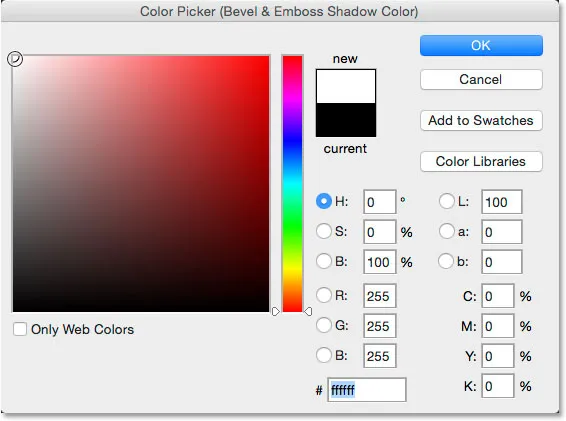
Cuando se abra el Selector de color, elija blanco para el nuevo color de sombra (lo sé, lo sé … ¿¿ blanco para una sombra? Solo confíe en mí en esto), luego haga clic en Aceptar:

Elegir blanco del Selector de color para el nuevo color de sombra.
¿Por qué elegimos blanco para el color de la sombra? Es porque en realidad no necesitamos una sombra aquí ya que nuestro marco ya es negro puro. En cambio, lo que necesitamos es un segundo resaltado, y al cambiar el Modo de Sombra de Multiplicar a Pantalla, luego cambiar su color de negro a blanco, ¡efectivamente convertimos la sombra en un resaltado! Con el blanco ahora como el nuevo color, reduzca el valor de Opacidad de las Sombras del 75% hasta el 10-20% . Dividiré la diferencia y estableceré la mía en 15%. Las secciones del marco que antes eran de color negro puro ahora aparecerán un poco más brillantes, revelando algunos detalles en las esquinas donde se encuentran las secciones del marco:

Bajar el valor de opacidad de las sombras.
Haga clic en Aceptar para cerrar el cuadro de diálogo Estilo de capa. Así es como debería verse el marco:

El marco con todas las configuraciones de Bisel y Relieve aplicadas.
¡Aprenda más sobre los cinco modos de mezcla esenciales que todo usuario de Photoshop debe conocer!
Paso 9: Rasterizar los estilos de capa
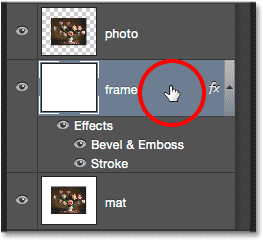
A continuación, agregaremos una sombra paralela al marco. Para hacer eso, primero tendremos que eliminar todo en la capa, excepto el marco en sí. Y para hacer eso, necesitaremos rasterizar nuestros estilos de dos capas, esencialmente alisándolos (fusionándolos) en la capa como píxeles normales. Haga clic derecho (Win) / Control-clic (Mac) en la capa "marco":

Haga clic con el botón derecho (Win) / Control y haga clic en cualquier lugar, excepto la vista previa en miniatura.
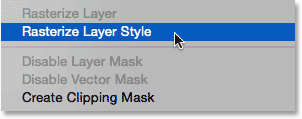
Elija Rasterizar estilo de capa en el menú que aparece:

Elegir "Rasterizar estilo de capa".
El marco seguirá luciendo igual que antes, pero los dos estilos de capa ya no se enumeran por separado debajo de la capa "marco" en el panel Capas. Ahora se han fusionado en la capa. Esto significa que hemos perdido la capacidad de volver y editarlos más tarde, pero está bien porque ya hemos hecho todo lo que teníamos que hacer con ellos:

El panel Capas después de rasterizar los estilos de capa.
Paso 10: selecciona la herramienta Varita mágica
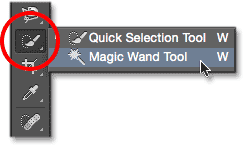
Seleccione la herramienta Varita mágica en el panel Herramientas. De forma predeterminada, está anidada detrás de la Herramienta de selección rápida, por lo que para acceder, haga clic y mantenga presionada la Herramienta de selección rápida hasta que aparezca un menú desplegable, luego elija la Herramienta Varita mágica en el menú:

Selección de la herramienta Varita mágica.
Paso 11: Desactive "Muestra todas las capas"
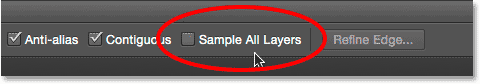
Arriba en la barra de opciones, asegúrese de que las opciones de muestra de todas las capas estén desmarcadas (desactivadas). Esto limitará nuestra selección a solo el contenido de la capa "marco":

La opción Muestra todas las capas. Asegúrate de que esté apagado.
Paso 12: Seleccione el área blanca y elimínela
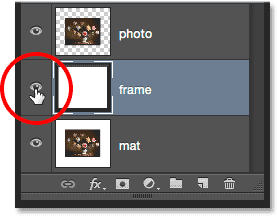
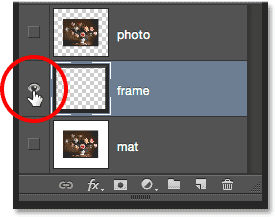
Para que sea más fácil ver lo que estamos a punto de hacer, mantenga presionada la tecla Alt (Win) / Opción (Mac) en su teclado y haga clic en el icono de visibilidad (el "globo ocular") en el extremo izquierdo de " marco "en el panel Capas. Esto ocultará temporalmente todas las capas en el documento, excepto la capa "marco":

Al hacer clic en el icono de visibilidad para la capa "marco".
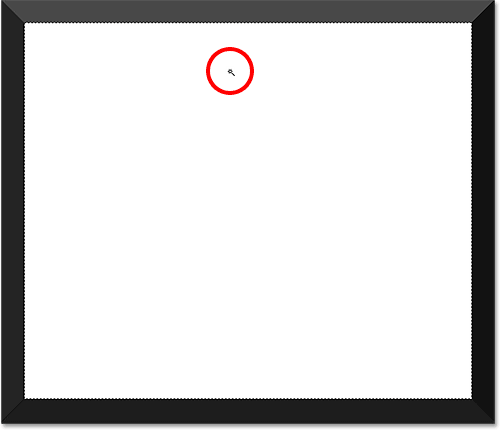
Luego, haga clic con la herramienta Varita mágica en cualquier lugar dentro del área blanca para seleccionarla. Verá un contorno de selección aparecer alrededor de los bordes exteriores. Todo, excepto el marco, ahora está seleccionado:

Al hacer clic con la herramienta Varita mágica dentro del área blanca.
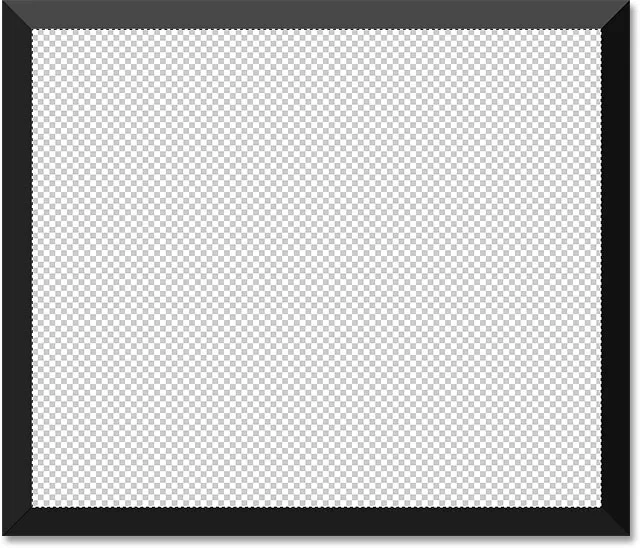
Con el área blanca seleccionada, presione la tecla Retroceso (Win) / Eliminar (Mac) en su teclado para eliminarla. La misma área ahora estará llena de transparencia, indicada por el patrón de tablero de ajedrez. Solo queda el marco en sí:

El área blanca se ha ido.
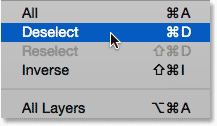
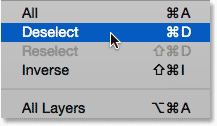
Ya no necesitamos el esquema de selección, así que para eliminarlo, vaya al menú Seleccionar en la parte superior de la pantalla y elija Deseleccionar . O simplemente presione Ctrl + D (Win) / Comando + D (Mac) en su teclado:

Ir a Seleccionar> Deseleccionar.
Luego, para volver a activar las otras capas en el documento, recuperando la foto y el tapete blanco, una vez más presione y mantenga presionada la tecla Alt (Win) / Opción (Mac) en su teclado y haga clic en el icono de visibilidad de la capa "marco":

Mantenga presionada la tecla Alt (Win) / Opción (Mac) y haga clic en el mismo icono de visibilidad.
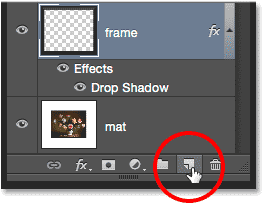
Paso 13: agregue una sombra paralela
Haga clic nuevamente en el icono de Estilos de capa en la parte inferior del panel Capas:

Al hacer clic en el icono de estilos de capa.
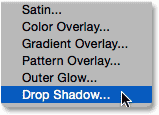
Elija Drop Shadow en la parte inferior de la lista:

Elegir un efecto de capa de Sombra paralela.
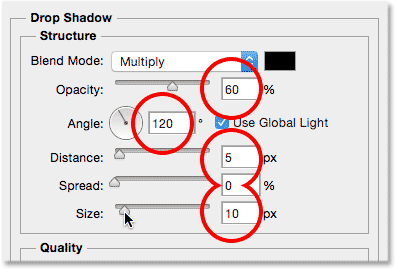
Esto abre el cuadro de diálogo Estilo de capa establecido en las opciones de Sombra paralela. Primero, reduzca la Opacidad de la sombra paralela del 75% (el valor predeterminado) a entre 50-60% para que no sea tan intensa. Deje el ángulo establecido en 120 ° para que la dirección de iluminación permanezca igual que cuando creamos el marco. Luego, ajuste los valores de Distancia y Tamaño según sea necesario para su imagen. La distancia controla qué tan lejos aparece la sombra de su fuente (el marco), mientras que el Tamaño controla la suavidad de la sombra. Dejaré mi valor de Distancia establecido en el valor predeterminado de 5 px pero aumentaré el valor de Tamaño a 10 px :

Las opciones de Sombra paralela.
Haga clic en Aceptar para cerrar el cuadro de diálogo Estilo de capa. Ahora debería ver una sombra bastante suave y delgada a lo largo de los bordes interiores superior e izquierdo del marco:

El marco con la sombra aplicada.
Paso 14: agrega una nueva capa
Terminaremos nuestro marco de imagen agregando un segundo borde más pequeño alrededor de la foto, creando un efecto de doble tapete. Una vez más, presione y mantenga presionada la tecla Alt (Win) / Opción (Mac) en su teclado y haga clic en el icono Nueva capa en la parte inferior del panel Capas:

Manteniendo presionada la tecla Alt (Win) / Opción (Mac) y haciendo clic en el icono Nueva capa.
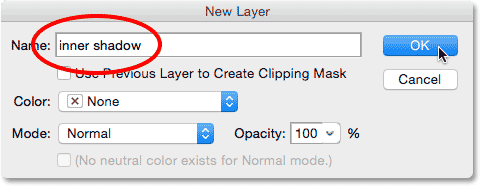
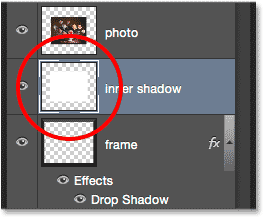
Cuando aparezca el cuadro de diálogo Nueva capa, nombre la capa "sombra interna" y haga clic en Aceptar:

Nombrando la nueva capa "sombra interior".
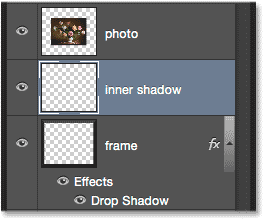
Aparece una nueva capa en blanco llamada "sombra interior" entre las capas "marco" y "foto":

Photoshop agrega la capa de "sombra interior" sobre la capa de "marco".
Paso 15: Seleccione la herramienta Marco rectangular
Tome la herramienta Marco rectangular del panel Herramientas:

Selección de la herramienta Marco rectangular.
Paso 16: Dibuja una selección alrededor de la foto
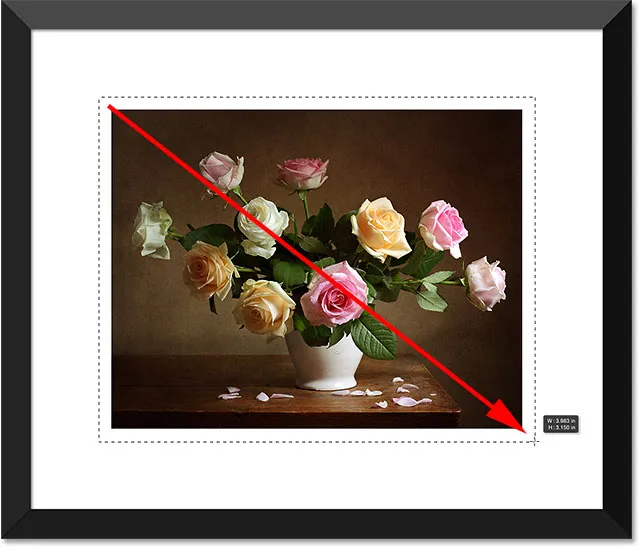
Con la herramienta Marco rectangular en la mano, arrastre una selección rectangular alrededor de la foto, haciéndola un poco más grande que la foto en sí. Comience haciendo clic arriba y a la izquierda de la esquina superior izquierda de la foto, luego mantenga presionado el botón del mouse y arrastre diagonalmente hacia abajo y hacia la derecha de la esquina inferior derecha, dejando la misma cantidad de espacio alrededor de los cuatro lados . Si necesita reposicionar el esquema de selección mientras lo dibuja, mantenga presionada su barra espaciadora, mueva la selección con su mouse, luego suelte su barra espaciadora y continúe arrastrando:

Mantenga el mismo espacio alrededor de la foto mientras dibuja la selección.
Paso 17: llene la selección con blanco
Vaya al menú Editar en la parte superior de la pantalla y elija Rellenar :

Ir a Edición> Rellenar.
Cuando se abre el cuadro de diálogo Relleno, configure la opción Usar en Blanco si aún no lo está, luego haga clic en Aceptar:

Configurando la opción Usar una vez más en Blanco.
Esto llena la selección de blanco en la capa de "sombra interior". Todavía no podrá verlo en el documento, pero puede verlo en la miniatura de vista previa de la capa:

La miniatura de vista previa muestra el área seleccionada ahora llena de blanco.
Ya no necesitamos el esquema de selección, así que vaya al menú Seleccionar y elija Deseleccionar, o presione Ctrl + D (Win) / Comando + D (Mac) en su teclado para eliminarlo rápidamente:

Ir a Seleccionar> Deseleccionar.
Paso 18: aplique un efecto de capa de brillo interno
Para crear este segundo borde, todo lo que tenemos que hacer es aplicar una sutil sombra interna al área que acabamos de rellenar con blanco (por eso llamamos a la capa "sombra interna"). Photoshop incluye un estilo de capa de sombra interior real, no lo vamos a usar porque crearía una sombra solo a lo largo de dos de los cuatro lados (similar a cómo se ve la Sombra paralela en el marco). En su lugar, crearemos nuestra propia sombra interna utilizando un estilo de capa diferente: Inner Glow.
Haga clic en el icono de Estilos de capa en la parte inferior del panel Capas:

Al hacer clic en el icono de estilos de capa.
Elija Inner Glow de la lista:

Selección de un estilo de capa de brillo interno.
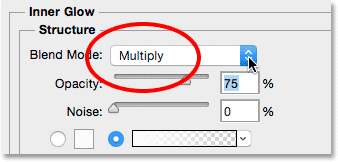
Cuando se abra el cuadro de diálogo Estilo de capa, cambie el Modo de fusión en la parte superior de las opciones de Resplandor interior de Pantalla a Multiplicar. Esto convierte el brillo en una sombra, o al menos, lo hará cuando también cambiemos su color:

Cambiar el modo de fusión a Multiplicar.
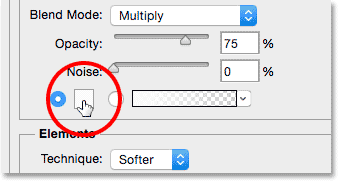
Haga clic en la muestra de color para abrir el Selector de color y cambiar el color del Resplandor interior:

Al hacer clic en la muestra de color.
Elija negro, luego haga clic en Aceptar para cerrar el Selector de color:

Cambiar el color del resplandor interior a negro.
Esto crea un borde delgado alrededor de la foto:

La sombra aparece alrededor del área que llenamos de blanco.
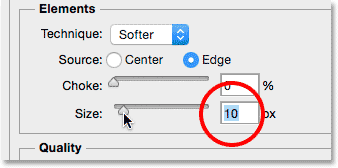
Es posible que desee aumentar ligeramente el valor de Tamaño para suavizar un poco los bordes de las sombras. Aumentaré el mío a 10 px :

Aumentar el valor del tamaño.
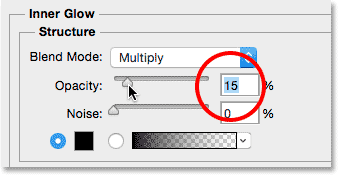
Finalmente, baje el valor de Opacidad hasta el 15-20% para que la sombra parezca muy tenue y sutil:

Bajando el valor de Opacidad.
Haga clic en Aceptar para cerrar el cuadro de diálogo Estilo de capa, ¡y listo! Aquí, después de aumentar el Tamaño y bajar los valores de Opacidad, es mi marco de imagen mate final:

El resultado final.
A dónde ir después …
¡Y ahí lo tenemos! ¡Así es como agregar un marco de imagen mate alrededor de una foto usando estilos de capa en Photoshop! ¡Visite nuestra sección de Efectos fotográficos para obtener más tutoriales sobre efectos de Photoshop!