
Introducción a la validación de formularios Bootstrap
La validación se utiliza para formar la aceptación con algunas reglas y regulaciones. Bootstrap tiene muchas clases para construir un formulario. Pero la validación requiere datos de control sobre el formulario. En este tema, vamos a aprender sobre los tipos de validación de formulario Bootstrap.
Por ejemplo, el formulario tiene una contraseña. La contraseña tiene muchas reglas según los requisitos. Alguien necesita letras, muchos necesitan números, de lo contrario, alguien requiere caracteres especiales. El usuario conoce el cumplimiento del requisito, la validación es importante.
A veces, el usuario no obtiene el requisito exacto del formulario o la cantidad que debe cumplir, esa validación de tiempo es útil para enviar los datos correctamente. Si no cumple con la especificación, recibirá los comentarios en el formulario automáticamente.
¿Cómo validar formularios con Bootstrap?
- El formulario de arranque hace que la validación supere todas las complicaciones de la codificación JavaScript y funcione fácilmente con las clases.
- La validación de tres formas de arranque viene con algo de glifos para obtener el mensaje de error, advertencia y éxito. Las clases de validación siempre se colocan en la clase principal.
- Junto con las clases de validación, también requiere que la clase has-feedback obtenga el icono en el lugar apropiado en el cuadro de entrada del formulario junto con la etiqueta. Esta clase se coloca en la clase padre.
Ejemplo:
La clase form-control-feedback también fue necesaria con el ícono de glifo para establecer el ícono en el cuadro del formulario de entrada.
Ejemplo:
Tipos de validación de formularios Bootstrap
Hay 3 tipos de Formulario Bootstrap como se menciona a continuación:
1. tiene éxito
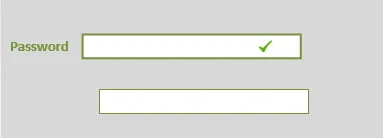
Esta clase solía recibir el mensaje de éxito. Con esta clase de validación, los usuarios también necesitan el icono "glyphicon glyphicon-ok" para mostrar el icono del éxito. Si el usuario ingresa la entrada en el formulario correctamente, esta validación funcionó.
La clase de éxito tiene una clase para padres. Para obtener el mensaje de éxito para utilizar esta validación utilizada. El siguiente ejemplo proporciona el formato de formulario horizontal. La salida viene con el mensaje en color verde.
Sintaxis:
.
Ejemplo:
Paasword
Salida:

2. tiene advertencia
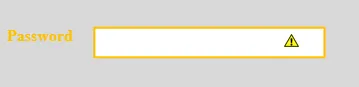
Esta clase se usa para mensajes de advertencia de entrada de formulario. Con esta clase de validación, los usuarios también necesitan un icono de "signo de advertencia de glifos de glifos" para mostrar el icono de advertencia. Si ingresamos la entrada incorrecta en el formulario, tenemos una oportunidad más de ingresar la entrada en la que funcionó la validación de advertencia de tiempo.
Clase de validación de advertencia colocada en la clase principal con una clase de retroalimentación. Si el usuario recibe la advertencia de algún tipo de error, esta clase funcionó. El resultado viene con el mensaje en color amarillo.
Sintaxis:
.
Ejemplo:
Paasword
Salida:

3. tiene error
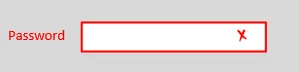
Esta clase utilizada para mensaje de error de entrada de formulario. Con esta clase de validación, los usuarios también necesitan el icono "glyphicon glyphicon-remove" para mostrar el icono de error. Si ingresamos la entrada incorrecta en el formulario, esta validación funcionó.
La clase de validación de error se coloca en la clase principal con una clase de retroalimentación. Si el usuario recibe el mensaje de error de error, entonces esta clase funcionó.
Sintaxis:
Ejemplo:
Paasword
Salida:

Descripción: Toda la forma es un diseño horizontal. La etiqueta tiene 2 columnas y la entrada tiene 10 columnas. Clase de validación establecida con has-feedback en div padre. Para ver el ícono, el usuario usó íconos de glifos con form-control-feedback en el
Los usuarios trabajan con la contraseña. o bien la contraseña es correcta, entonces el trabajo de validación exitosa o la contraseña es incorrecta, entonces el trabajo de validación de error. Si la contraseña tiene algún error y podemos grabar, entonces el trabajo de validación de advertencia.
Ejemplos de validación de formularios Bootstrap
A continuación se muestran los diferentes ejemplos de validación de formularios de arranque:
Ejemplo 1
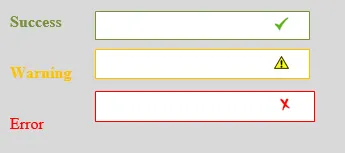
El siguiente ejemplo es Validación con la forma horizontal. El signo de glifo es trabajar en el cuadro de entrada interno en el formulario. Etiquete e ingrese en una línea horizontal, pero toda la clase de grupo de forma se coloca verticalmente.
Success
Warning
Error
Salida:

Ejemplo # 2
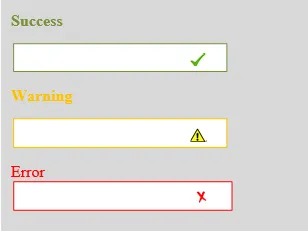
El siguiente ejemplo es Validación con la forma vertical. En la forma vertical, todas las etiquetas y entradas están situadas verticalmente. Glyphicon se puede ubicar en la línea de la etiqueta al final del cuadro de entrada.
No hay clase en el formulario. Raramente se usa en la validación de formularios en bootstrap.
Success
Warning
Error
Salida:

Ejemplo # 3
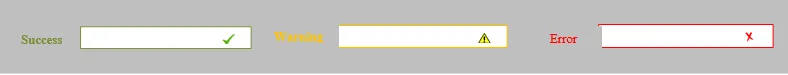
El siguiente ejemplo es Validación con el formulario en línea. El formulario en línea tiene todas las etiquetas y entradas en una línea, incluidos todos los grupos de formularios. Este es un icono complicado pero de validación ubicado en el cuadro de entrada del formulario.
Si los usuarios solo necesitan un formulario pequeño y un formulario de inicio de sesión, entonces con las validaciones se puede aplicar el formulario en línea.
Success
Warning
Error
Salida:

Sobre todo, el ejemplo tiene todo tipo de validación con todo el diseño y cómo funciona. Según los requisitos y la facilidad del usuario, elija el formato de validación y diseño del formulario.
Conclusión
La validación de formularios se realiza principalmente en el lado del servidor para controlar los datos del formulario en una base de datos. Para esos fines, obtenemos muchas codificaciones complicadas y utilizamos el método de validación utilizando el lenguaje JavaScript.
Bootstrap hizo todas las cosas en una página de formulario evitando complicaciones y una larga codificación y controlando los datos del formulario sin esfuerzo.
Artículos recomendados
Esta es una guía para la validación de formularios Bootstrap. Aquí discutimos los 3 tipos de validación de formularios Bootstrap junto con los ejemplos apropiados. También puede consultar el siguiente artículo.
- Diseño de Bootstrap
- Componentes de Bootstrap
- ¿Qué es Bootstrap?
- Comandos Bootstrap
- Diseño de formulario Bootstrap con ejemplos
- Formularios en JavaScript | Programa para la Validación de Formularios