En este tutorial de Photoshop, nos divertiremos con las siluetas. Con eso, quiero decir, primero crearemos una silueta básica usando una técnica que nos dará la libertad de cambiar el tamaño de la silueta según sea necesario sin pérdida de calidad de imagen, y luego veremos cómo llenar la silueta con un fondo divertido para crear diseños interesantes!
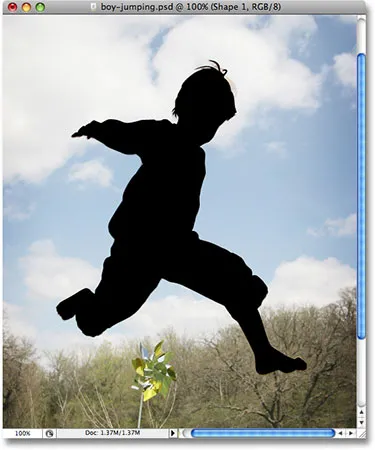
Crearé un par de siluetas para este tutorial. Primero, usaré al niño de esta foto:

La primera silueta se creará a partir de esta foto.
También crearé una silueta de la niña en esta foto:

La segunda silueta se creará a partir de esta foto.
Completaré ambas siluetas con un fondo, y utilizaré el fondo que creamos en nuestro reciente tutorial de Fondo clásico de Starburst :

El fondo "starburst" creado en un tutorial reciente.
Por supuesto, puede usar el fondo que desee. Si está creando este fondo de estallido estelar a partir de nuestro tutorial, querrá asegurarse de aplanar la imagen del estallido estelar cuando haya terminado yendo al menú Capa en la parte superior de la pantalla y eligiendo Acoplar imagen para que el estallido estelar La imagen está en una sola capa de fondo, lo que facilitará las cosas más adelante. Sin embargo, como dije, siéntase libre de usar la imagen de fondo que desee.
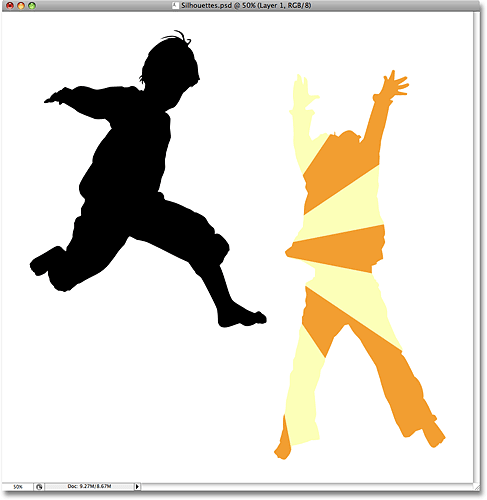
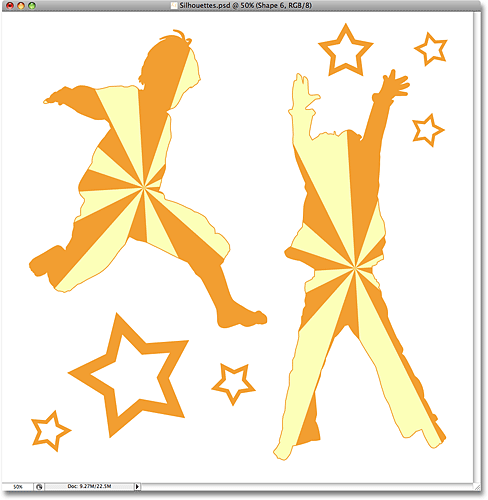
Aquí está el efecto final en el que trabajaremos:

El efecto de silueta final.
Antes de comenzar, debo mencionar que utilizaremos la herramienta Pluma de Photoshop para crear nuestras siluetas, en lugar de algo más básico como la herramienta Lazo. Hay un par de razones por las cuales. Primero, obtener selecciones de calidad profesional con la herramienta Lasso es casi imposible, y las siluetas creadas con la herramienta Lasso generalmente se ven descuidadas y aficionadas. La herramienta Pluma nos brinda toda la precisión que necesitamos para crear formas de gran apariencia.
La segunda razón para elegir la herramienta Pluma es que nos permite crear formas basadas en vectores que son independientes de la resolución, lo que significa que podemos cambiar su tamaño según sea necesario sin pérdida de calidad de imagen. La herramienta Lazo, por otro lado, crea selecciones basadas en píxeles que no son compatibles con el cambio de tamaño. Tienden a perder calidad de imagen después de cambiar su tamaño, especialmente si necesita agrandarlas. Por lo tanto, para siluetas de gran apariencia que no pierdan la calidad de la imagen, sin importar el tamaño que hagamos, ¡necesitamos la herramienta Pluma!
Dicho esto, si no está familiarizado con el uso de la herramienta Pluma en Photoshop, asegúrese de consultar primero nuestro tutorial Hacer selecciones con la herramienta Pluma, donde encontrará todo lo que necesita saber para comenzar a trabajar. con lo que es, sin lugar a dudas, la mejor herramienta de selección en Photoshop.
Paso 1: selecciona la herramienta Pluma
Abra la primera imagen de la que desea crear una silueta (en mi caso, es la foto del niño) y seleccione la herramienta Pluma de la paleta Herramientas de Photoshop:

Seleccione la herramienta Pluma.
También puede seleccionar la herramienta Pluma presionando la letra P en su teclado.
Paso 2: Seleccione la opción "Capas de forma" en la barra de opciones
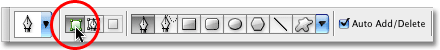
Tan pronto como seleccione la herramienta Pluma, la barra de opciones en la parte superior de la pantalla cambiará para mostrar opciones específicas para la herramienta Pluma. A la izquierda de la barra de opciones, verá una serie de tres iconos, uno que parece un cuadrado con un cuadrado más pequeño en cada esquina (el icono de Capas de forma ), uno que tiene la herramienta Pluma en el centro del cuadrado (el icono de Caminos ), y uno que es solo un cuadrado simple (el icono de Rellenar píxeles ). Estos iconos controlan lo que estamos haciendo con la herramienta Pluma. Podemos usar el lápiz para dibujar formas basadas en vectores, podemos usarlo para dibujar trazados (que son básicamente contornos de formas) y podemos usarlo para dibujar formas basadas en píxeles. Para crear nuestra silueta, queremos dibujar formas basadas en vectores, así que haga clic en el icono Capas de forma en la barra de opciones para seleccionarlo:

Seleccione la opción Capas de forma en la barra de opciones.
Paso 3: restablezca los colores de primer plano y de fondo si es necesario
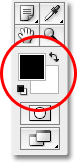
Como mencioné, llenaremos nuestra silueta con una imagen de fondo, pero primero creemos una silueta negra más tradicional. Para eso, necesitaremos que nuestro color de primer plano se configure en negro, que resulta ser su color predeterminado (el blanco es el color predeterminado para el color de fondo). Si su color de primer plano ya está configurado en negro, puede omitir este paso. Si no es así, puede restablecer fácilmente los colores de primer plano y de fondo presionando la letra D en su teclado. Si observa las muestras de color de primer plano y de fondo cerca de la parte inferior de la paleta Herramientas, verá que el negro ahora es el color de primer plano (la muestra izquierda) y el blanco ahora es el color de fondo (la muestra derecha):

Restablezca los colores de primer plano y de fondo si es necesario.
Paso 4: dibuje un contorno alrededor de la persona en la foto
Con la herramienta Pluma en mano, la opción Capas de forma seleccionada en la barra de opciones y su color de primer plano configurado en negro, comience a dibujar un contorno alrededor de la persona en su foto, agregando puntos de anclaje y controles de dirección de movimiento según sea necesario. Nuevamente, asegúrese de leer primero nuestro tutorial Hacer selecciones con la herramienta Pluma si necesita ayuda para usar la herramienta Pluma.
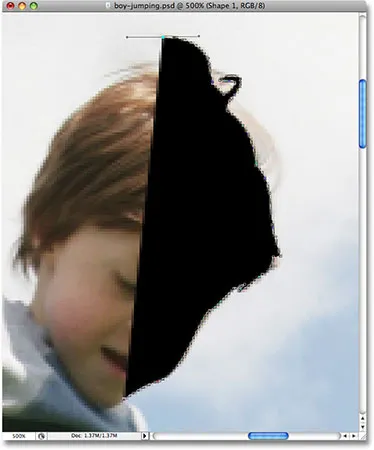
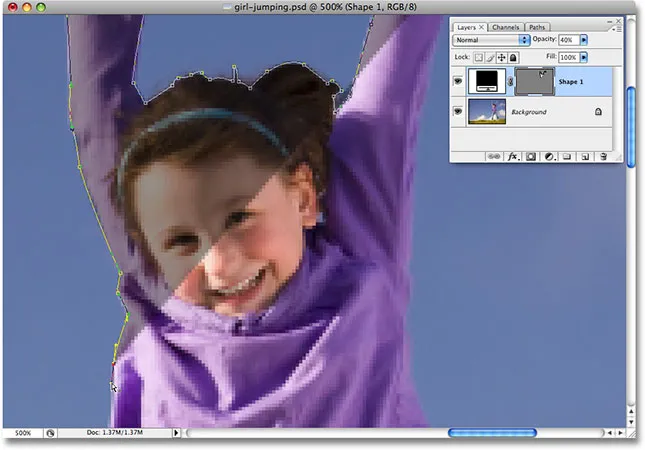
Notará rápidamente un pequeño problema a medida que trabaja con la persona. Como estamos dibujando una forma, Photoshop está llenando el área dentro del contorno con negro a medida que lo crea, lo que en sí mismo no es un problema, excepto que tiende a bloquear su visión de lo que está haciendo. Aquí podemos ver que he comenzado a dibujar un contorno alrededor de la cabeza del niño, pero el negro sólido lo está bloqueando por completo mientras lo rodeo:

El relleno negro sólido está bloqueando la vista del niño.
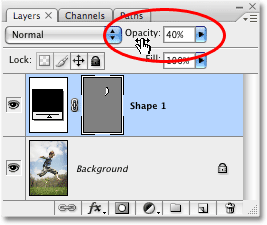
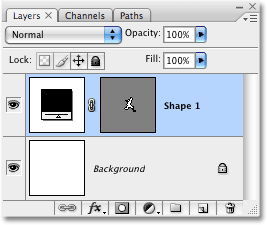
Para solucionar este pequeño problema, todo lo que tenemos que hacer es reducir temporalmente la opacidad de nuestra capa de forma. Si miramos en nuestra paleta Capas, podemos ver que ahora tenemos dos capas. Nuestra foto está en la capa de fondo, y la forma que estamos dibujando con la herramienta Pluma está en la capa de forma, llamada "Forma 1", directamente encima de ella. La capa de forma está actualmente seleccionada (lo sabemos porque está resaltada en azul), así que vaya a la opción Opacidad en la esquina superior derecha de la paleta Capas y baje la opacidad a alrededor del 40% más o menos:

Disminuya la opacidad de la capa de forma en la paleta Capas.
Con la opacidad de la forma reducida, ahora podemos ver a través del relleno negro sólido, lo que hace que sea mucho más fácil ver lo que estamos haciendo:

El niño ahora es visible a través del sólido relleno negro.
Continúa dibujando tu contorno alrededor de la persona con la herramienta Pluma. Cuando haya terminado, vuelva a la opción Opacidad en la paleta Capas y aumente la opacidad al 100% . Aquí está mi forma completa alrededor del niño, llena de negro sólido. Ahora tengo mi primera silueta:

La primera silueta ahora está completa.
Paso 5: Cree un nuevo documento de Photoshop en blanco
Ahora que hemos creado nuestra primera silueta, muévala a su propio documento. Primero, necesitaremos crear un nuevo documento de Photoshop, así que vaya al menú Archivo en la parte superior de la pantalla y elija Nuevo, que abre el cuadro de diálogo Nuevo documento . Llamaré a mi nuevo documento "Siluetas", aunque nombrar nuevos documentos es completamente opcional.
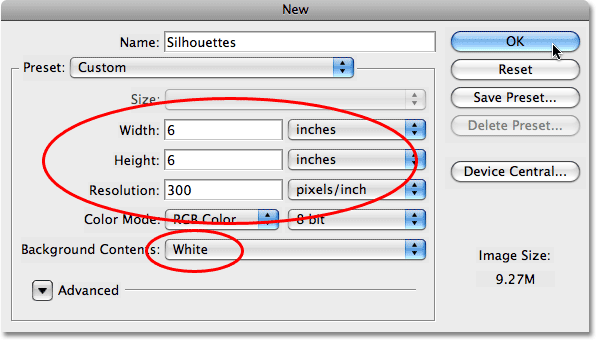
Elija el tamaño que necesite para su documento. Para este tutorial, crearé un documento de 6x6 pulgadas y estableceré la Resolución en 300 píxeles por pulgada, que es una resolución estándar para impresión de calidad profesional. Asegúrese de elegir Blanco como Contenido de fondo de su documento:

Cree un nuevo documento en blanco de Photoshop.
Haga clic en Aceptar para salir del cuadro de diálogo cuando haya terminado y aparezca el nuevo documento:

El nuevo documento de Photoshop lleno de blanco.
Paso 6: arrastre la capa de forma al nuevo documento
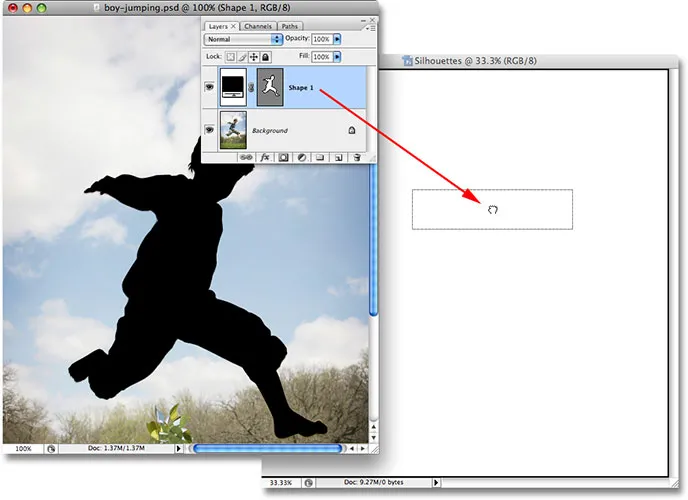
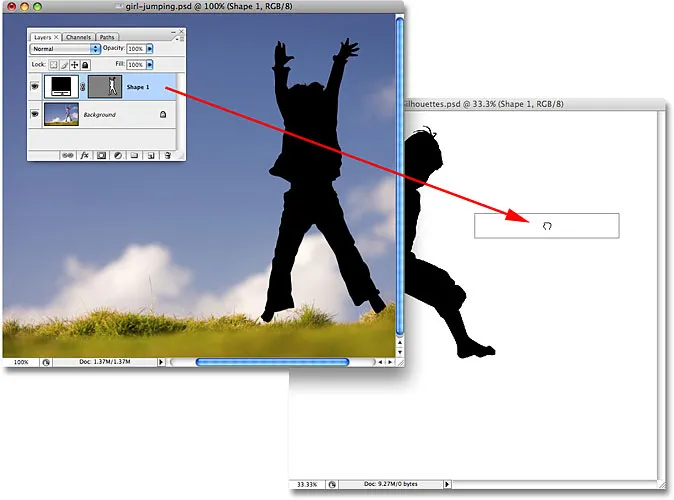
Con su foto original y el nuevo documento en blanco ahora abiertos en su pantalla en sus propias ventanas de documentos separadas, haga clic en cualquier lugar dentro de su foto original para seleccionarla, lo que la activará. Luego, vaya a la paleta Capas, haga clic en la capa de forma que contiene su silueta y simplemente arrastre la capa al nuevo documento:

Seleccione la imagen original, luego haga clic en la capa de forma en la paleta Capas y arrástrela al nuevo documento.
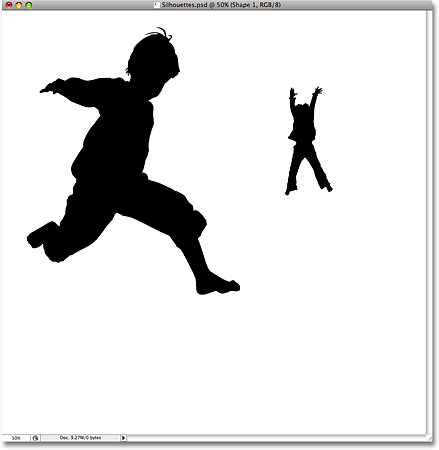
Suelte el botón del mouse y su silueta negra aparecerá dentro del nuevo documento:

La silueta ahora aparece dentro del nuevo documento.
Puede cerrar la ventana del documento de la foto original en este momento, ya que ya no la necesitamos. Y ahora, si volvemos a mirar en la paleta Capas, podemos ver que nuestra capa de forma se ha copiado en el nuevo documento y se encuentra directamente encima de la capa de fondo llena de blanco:

La paleta Capas que muestra la capa de forma ahora dentro del nuevo documento.
Paso 7: cambie el tamaño y vuelva a colocar la silueta con la transformación libre
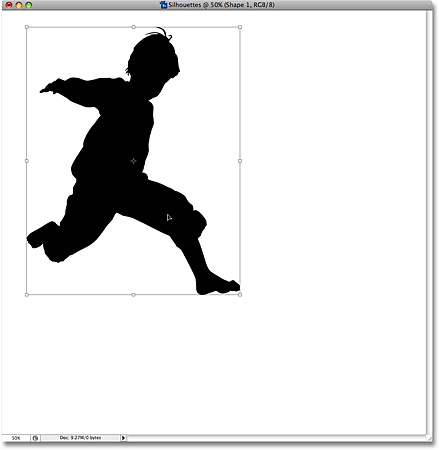
Como mencioné al comienzo de este tutorial, una de las razones principales por las que usamos la herramienta Pluma para crear nuestra silueta fue porque nos permitió crear nuestra silueta como una forma basada en vectores, y como forma, somos libres para cambiar el tamaño de la forma que queramos, haciéndolo tan grande o tan pequeño como queramos, sin pérdida de calidad de imagen. Cambiemos el tamaño de la silueta con el comando Transformación libre de Photoshop. Con la capa de forma seleccionada en la paleta Capas, presione Ctrl + T (Win) / Comando + T (Mac) para que aparezca el cuadro Transformación libre y los controles alrededor de la silueta. Mantenga presionada la tecla Mayús para restringir las proporciones de la silueta para no distorsionar el aspecto y arrastre cualquiera de los tiradores de las esquinas para cambiar su tamaño. Si desea cambiar su tamaño desde el centro en lugar de desde la esquina, mantenga presionada la tecla Alt (Win) / Opción (Mac) mientras arrastra. También puede mover la silueta dentro del documento haciendo clic en cualquier lugar dentro del cuadro Transformación libre y arrastrando la forma con el mouse. Simplemente no haga clic en el pequeño icono de objetivo en el centro, de lo contrario, moverá el icono de objetivo, no la forma.
Aquí, hice mi silueta más grande y la moví a la esquina superior izquierda del documento:

Cambie el tamaño de la silueta y vuelva a colocarla según sea necesario con Transformación libre.
Presione Entrar (Win) / Retorno (Mac) cuando haya terminado de aceptar la transformación y salir del comando Transformación libre.
Paso 8: Agregue siluetas adicionales al documento (opcional)
Si usa solo una silueta en su diseño, puede omitir este paso. Tengo una segunda silueta
que quiero agregar a mi diseño, así que abriré mi segunda foto, que es la imagen de la niña:

Abre tu segunda imagen (opcional).
Usando los mismos pasos que antes, seleccionaré la herramienta Pluma de la paleta Herramientas y dibujaré un contorno alrededor de la niña, reduciendo la opacidad de la capa de forma en la paleta Capas a alrededor del 40% para que pueda ver lo que estoy haciendo. mientras me acerco a ella:

Dibujar un contorno de forma alrededor de la niña con la herramienta Pluma.
Cuando termine, elevaré la opacidad de la capa de forma al 100%. Aquí está mi imagen con la silueta de la niña ahora completa:

La segunda silueta ahora está completa.
Necesito arrastrar esta segunda silueta a mi documento principal "Siluetas", así que con ambas ventanas de documentos abiertas en mi pantalla, haré clic en la foto de la niña para seleccionarla y activarla, luego haré clic en la capa de forma en la paleta Capas y simplemente arrastre la capa al documento "Siluetas":

Arrastrando la segunda silueta al documento principal de Siluetas.
Con mi segunda silueta ahora dentro del documento principal, cerraré la foto de la niña ya que ya no necesito tenerla abierta. Si miramos ahora en mi documento "Siluetas", podemos ver que se ha agregado la silueta de la niña:

Ambas siluetas ahora aparecen dentro del documento principal "Siluetas".
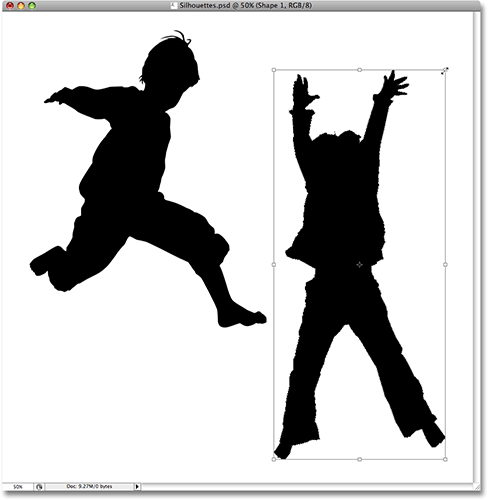
Tal como lo hice antes con la primera silueta, presionaré Ctrl + T (Win) / Comando + T (Mac) para que aparezca el cuadro Transformación libre de Photoshop y los controles alrededor de mi nueva silueta y arrastraré cualquier esquina maneja para cambiar el tamaño, manteniendo presionada la tecla Mayús mientras arrastro para restringir las proporciones de la forma y manteniendo presionada la tecla Alt (Win) / Opción (Mac) para forzar el cambio de tamaño de la forma desde su centro. También arrastraré la forma hacia la esquina inferior derecha del documento mientras estoy allí:

Uso de Transformación libre para cambiar el tamaño y la posición de la segunda silueta.
Presionaré Enter (Win) / Return (Mac) cuando termine de aceptar la transformación y salir del comando Transformación libre.
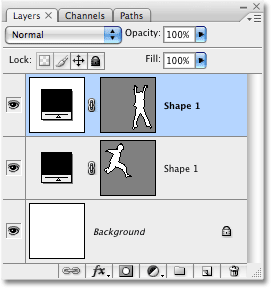
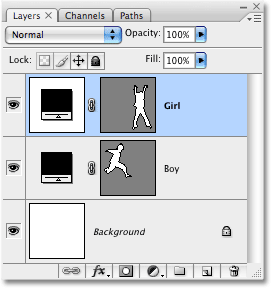
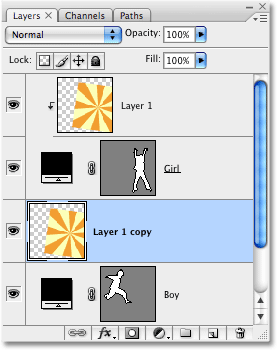
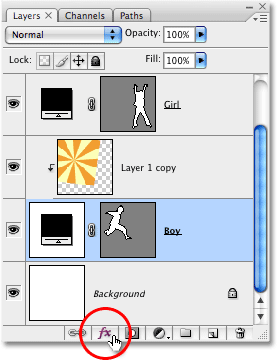
Si miro en mi paleta Capas, puedo ver que ahora tengo dos capas de formas situadas sobre la capa de Fondo llena de blanco. La silueta del niño está en la capa inferior y la de la niña en la superior:

La paleta de capas de Photoshop ahora muestra dos capas de forma sobre la capa de fondo.
Desafortunadamente, ambas capas de forma se denominan "Forma 1", lo cual es un poco confuso. Voy a cambiar el nombre de las capas haciendo doble clic directamente en sus nombres y escribiendo nuevos nombres. Voy a nombrar la capa de forma inferior "Niño" y la capa superior "Niña":

Cambiar el nombre de las capas de forma en la paleta de capas para evitar confusiones.
Paso 9: abra la imagen con la que desea llenar las siluetas
Hagamos que nuestras siluetas se vean un poco más interesantes llenándolas con una imagen de fondo divertida en lugar de dejarlas llenas de negro sólido. Abra la imagen con la que desea llenar sus siluetas. Como mencioné al comienzo de este tutorial, usaré el fondo Starburst que creamos en nuestro reciente tutorial Clásico Starburst Background :

Abra la imagen con la que desea llenar sus siluetas.
Paso 10: arrastre la imagen al documento de siluetas
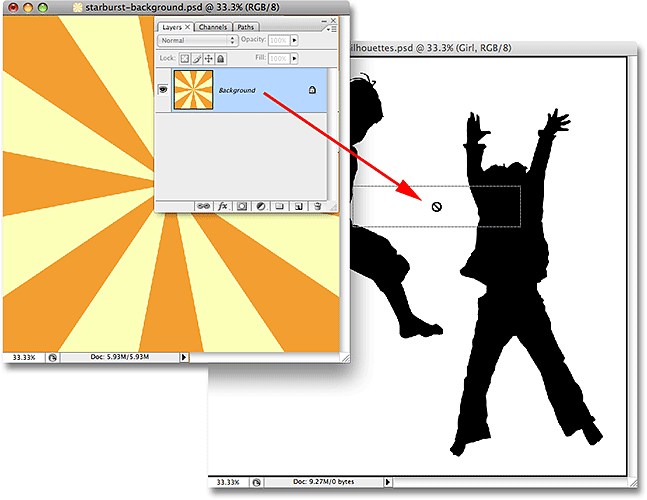
Con su documento de Siluetas y su imagen de fondo abiertos en su pantalla en sus propias ventanas de documentos separadas, haga clic en cualquier lugar dentro de la imagen de fondo para seleccionarla y activarla, luego haga clic en la capa Fondo en la paleta Capas y arrastre la capa al Documento de siluetas:

Arrastre la capa Fondo de su imagen de fondo al documento Siluetas.
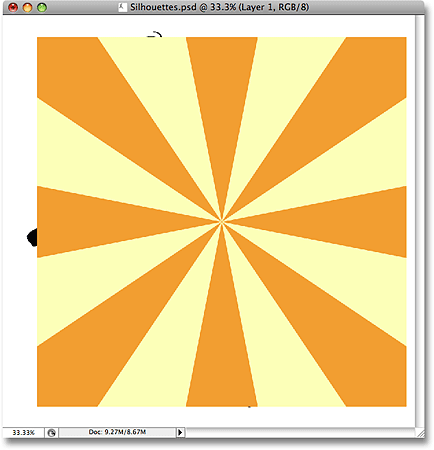
Suelte el botón del mouse y la imagen de fondo aparecerá frente a las siluetas en el documento "Siluetas":

La imagen de fondo ahora aparece dentro del documento Siluetas.
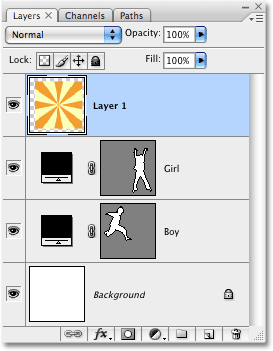
Puede cerrar la imagen de fondo una vez que la haya arrastrado al documento "Siluetas". Si miramos en la paleta Capas, podemos ver que la imagen de fondo ahora aparece en una capa llamada "Capa 1" sobre las otras capas en el documento:

La imagen de fondo aparece en su propia capa en la paleta Capas sobre las otras capas.
La razón por la que la imagen apareció sobre las otras capas es porque Photoshop la colocó automáticamente directamente sobre la capa que estaba seleccionada actualmente. En mi caso, tenía seleccionada la capa "Chica", por lo que Photoshop colocó la imagen de fondo directamente encima de ella. Si se hubiera seleccionado la capa "Niño", Photoshop habría colocado la imagen de fondo entre las capas "Niño" y "Niña".
Paso 11: crear una máscara de recorte
En este momento, la imagen del estallido estelar (o cualquier imagen que esté usando) está bloqueando la vista de mis dos siluetas. Obviamente, eso no es lo que quiero. Lo que quiero es que la explosión estelar aparezca dentro de una de mis siluetas. Para eso, necesitamos crear una máscara de recorte, que "recortará" la imagen del estallido estelar a lo que esté en la capa directamente debajo de ella. En mi caso, la silueta de la niña está directamente debajo de ella, por lo que cuando creo la máscara de recorte, la única parte de la imagen del estallido estelar que permanecerá visible es el área que cae dentro de la silueta. Esto creará la ilusión de que la silueta se llena con el patrón de estallido estelar.
Para crear la máscara de recorte, asegúrese de tener "Capa 1" seleccionada en la paleta Capas, luego vaya al menú Capa en la parte superior de la pantalla y elija Crear máscara de recorte :

Seleccione "Crear máscara de recorte" en el menú Capa.
Con la máscara de recorte creada, la imagen del estallido estelar se recorta a la silueta directamente debajo de ella, haciendo que parezca que el estallido estelar llena la silueta:

La imagen del estallido estelar ahora se recorta a la silueta de la niña.
Paso 12: cambie el tamaño y vuelva a colocar la imagen de fondo si es necesario con la transformación libre
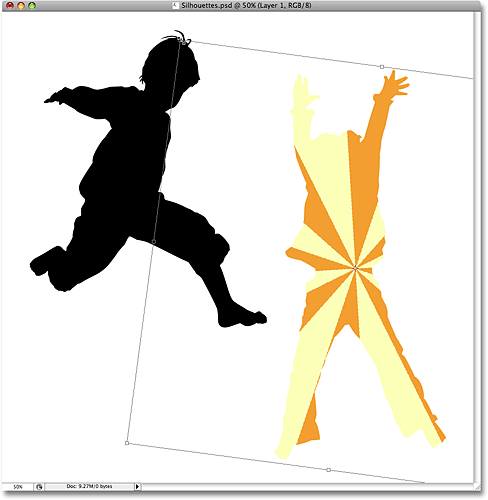
Con "Capa 1" aún seleccionada, presione Ctrl + T (Win) / Comando + T (Mac) para abrir el cuadro Transformación libre de Photoshop y los controles alrededor de su imagen de fondo, luego cambie el tamaño y la posición de la imagen según sea necesario hasta que esté satisfecho con cómo aparece dentro de la silueta. También puede rotar la imagen si es necesario moviendo el cursor del mouse fuera del cuadro Transformación libre, luego haciendo clic y arrastrando el mouse. El cuadro Transformación libre y los controladores aparecerán alrededor de las dimensiones reales de su imagen de fondo, aunque la única parte de la imagen de fondo que puede ver es el área dentro de la silueta:

Use Transformación libre para cambiar el tamaño, rotar y mover la imagen dentro de la silueta según sea necesario.
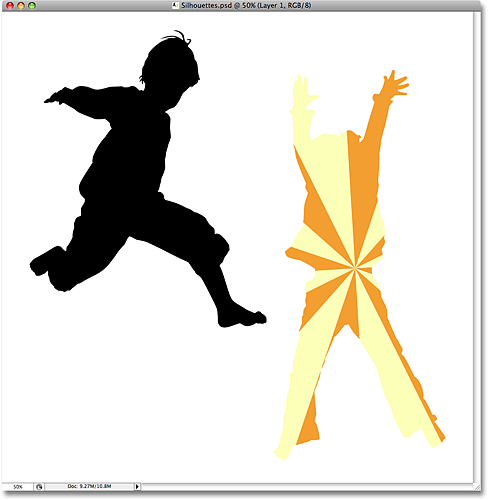
Presione Entrar (Win) / Retorno (Mac) cuando haya terminado de aceptar la transformación y salir del comando Transformación libre. Ahora tenemos nuestra primera silueta llena de imágenes de fondo:

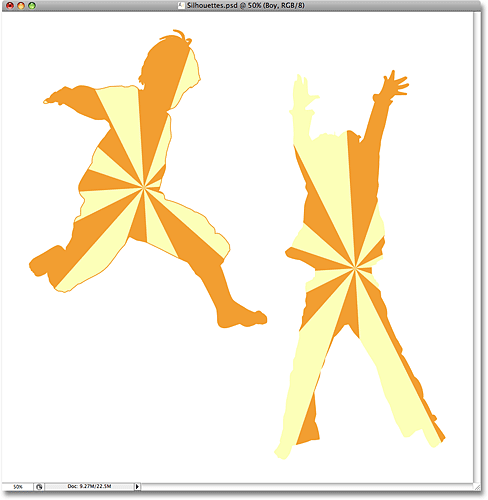
La imagen de fondo ahora aparece como la queremos dentro de la primera silueta.
Paso 13: Duplique la imagen de fondo y muévala sobre la segunda silueta
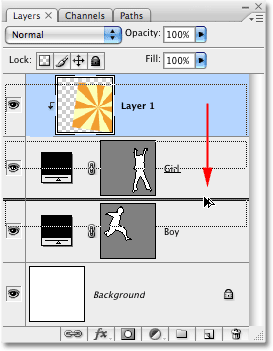
Si está utilizando dos siluetas en su diseño como yo, necesitamos hacer una copia de nuestra imagen de fondo y moverla directamente sobre la segunda silueta en la paleta Capas. De hecho, podemos hacer ambas cosas a la vez. Vaya a su paleta de capas y mantenga presionada la tecla Alt (Win) / Opción (Mac). Esto le dirá a Photoshop que queremos hacer una copia de la capa. Luego haga clic en "Capa 1" y, con Alt / Opción presionada, arrastre la capa hacia abajo entre las dos capas de forma. Verás aparecer una línea negra gruesa entre las dos capas para avisarte cuando estés en el lugar correcto:

Mantenga presionada la tecla Alt (Win) / Opción (Mac) y arrastre "Capa 1" hacia abajo entre las dos capas de forma.
Suelte el botón del mouse cuando aparezca la línea negra. Ahora aparece una copia de "Capa 1" en la paleta Capas directamente entre las dos capas de forma:

La paleta Capas que muestra una copia de "Capa 1" entre las dos capas de forma.
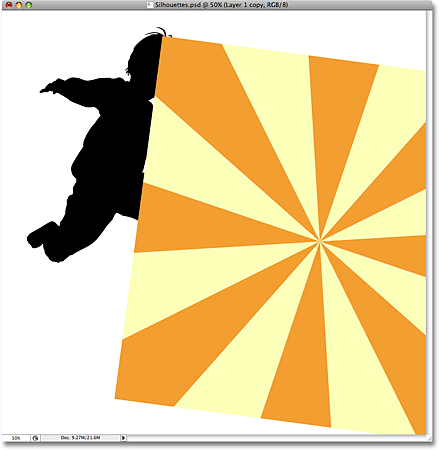
Si miramos en la ventana del documento, podemos ver que la imagen de fondo ahora está bloqueando una vez más parte del diseño:

La copia de la imagen de fondo ahora bloquea parte de la imagen principal de la vista.
Paso 14: crear una máscara de recorte
Necesitamos recortar la copia de nuestra imagen de fondo a la segunda silueta para que aparezca dentro de la silueta, tal como lo hicimos hace un momento con la primera silueta. Vaya al menú Capa en la parte superior de la pantalla y elija Crear máscara de recorte :

Seleccione "Crear máscara de recorte" en el menú Capa.
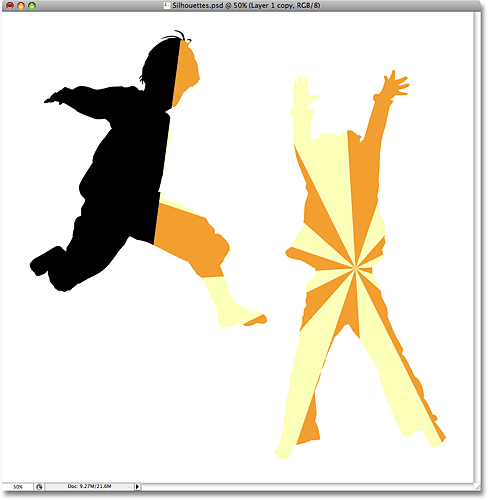
Esto recorta la copia de la imagen de fondo a la segunda silueta, haciendo que parezca que la imagen de fondo está dentro de la silueta:

La copia de la imagen de fondo ahora se recorta a la segunda silueta.
Paso 15: cambie el tamaño y vuelva a colocar la imagen de fondo con la transformación libre
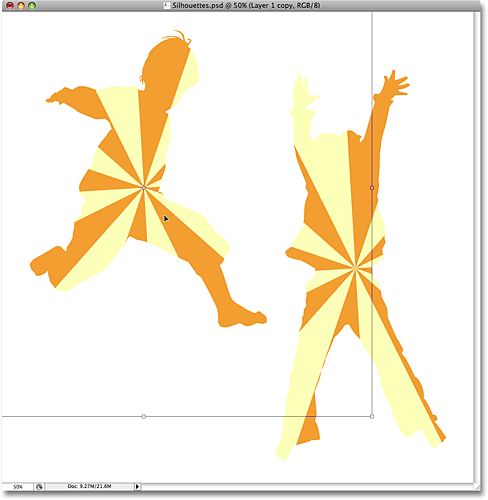
Presione Ctrl + T (Win) / Comando + T (Mac) para abrir el cuadro Transformación libre de Photoshop y los controles alrededor de la imagen de fondo dentro de la silueta, luego cambie su tamaño, gírelo y / o muévalo a su lugar según sea necesario:

Use Transformación libre para cambiar el tamaño de la imagen dentro de la silueta y moverla a su lugar.
Presione Entrar (Win) / Retorno (Mac) cuando haya terminado para salir del comando Transformación libre.
Paso 16: Agregue un trazo a las siluetas
En este punto, nuestro efecto básico está hecho, pero démosles un poco más de definición a nuestras siluetas agregando un trazo fino a su alrededor. Primero, seleccione cualquiera de las capas de forma en la paleta Capas. Voy a hacer clic en la capa "Niño" para seleccionarla. Luego, haga clic en el icono Estilos de capa en la parte inferior de la paleta Capas:

Seleccione cualquiera de las capas de forma, luego haga clic en el icono Estilos de capa.
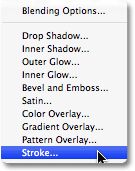
Seleccione Trazo en la parte inferior de la lista:

Seleccione "Trazo" de la lista de estilos de capa.
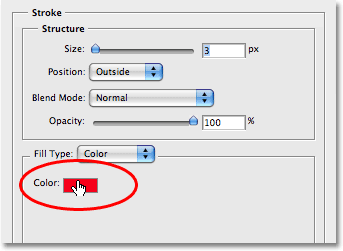
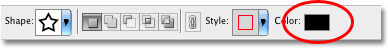
Esto abre el cuadro de diálogo Estilo de capa establecido en las opciones de Trazo en la columna central. Voy a dejar solo todas las configuraciones predeterminadas, excepto el color. El color de trazo predeterminado es rojo, y quiero usar el color naranja del fondo del estallido estelar con el que estoy rellenando mis siluetas. Para cambiar el color del trazo, haga clic en la muestra de color en el cuadro de diálogo:

Haga clic en la muestra de color para cambiar el color del trazo.
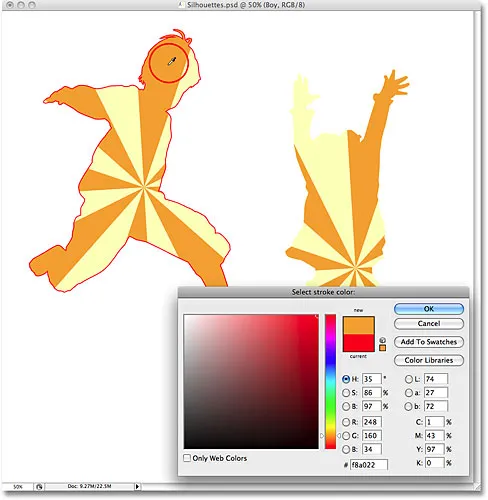
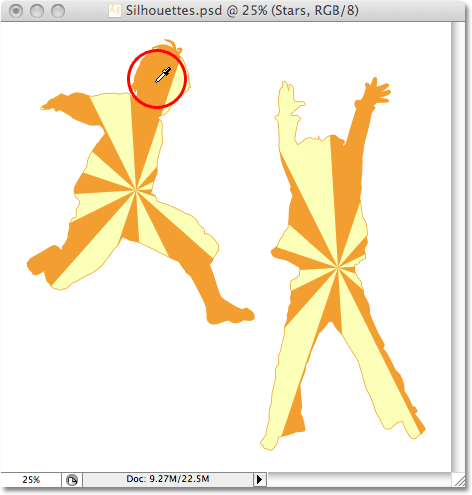
Esto muestra el Selector de color de Photoshop, pero en lugar de elegir un color con el Selector de color, simplemente moveré el cursor del mouse sobre un área naranja dentro de la silueta del niño y haré clic para probar el color:

Muestreando el color naranja del fondo del estallido estelar dentro de la silueta del niño.
Haga clic en Aceptar para salir del Selector de color cuando haya terminado, luego haga clic en Aceptar para salir del cuadro de diálogo Estilo de capa. La silueta del niño ahora tiene un trazo naranja aplicado, dándole un poco más de definición:

El trazo naranja se ha aplicado a la primera silueta.
Para aplicar rápidamente el trazo a la segunda silueta, vaya al menú Capa en la parte superior de la pantalla, elija Estilo de capa y luego elija Copiar estilo de capa :

Vaya a Capa> Estilo de capa> Copiar estilo de capa.
Haga clic en la capa de la segunda silueta en la paleta Capas para seleccionarla. En mi caso, haré clic en la capa "Chica". Luego regrese al menú Capa, elija Estilo de capa una vez más, y esta vez, elija Pegar estilo de capa :

Seleccione la otra capa de forma en la paleta Capas, luego vaya a Capa> Estilo de capa> Pegar estilo de capa.
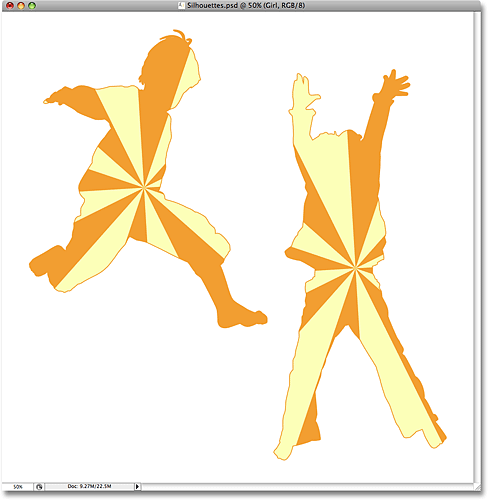
Y así, el trazo ahora también se aplica a la segunda silueta:

El trazo ahora se ha aplicado a ambas siluetas.
Voy a terminar mi diseño agregando algunas estrellas dispersas alrededor de las siluetas. Lo haré después.
Paso 17: crear un nuevo grupo de capas
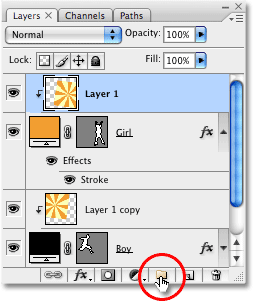
Como mencioné al final de la página anterior, voy a terminar mi diseño agregando algunas estrellas dispersas alrededor de las siluetas. Podría dibujar una estrella desde cero si quisiera, pero Photoshop en realidad se envía con un par de formas de estrellas que podemos usar. Antes de agregarlos, creemos un Grupo de capas para colocar todas nuestras estrellas. De esta manera, mantendremos nuestra paleta de Capas limpia y organizada. Primero, haga clic en la capa superior de la paleta Capas para seleccionarla. Luego, mantenga presionada la tecla Alt (Win) / Opción (Mac) y haga clic en el icono de Grupo de capas en la parte inferior de la paleta de Capas (nota: en versiones anteriores de Photoshop, los Grupos de capas se conocen como Conjuntos de capas):

Mantenga presionada la tecla Alt (Win) / Opción (Mac) y haga clic en el icono Grupo de capas en la paleta Capas.
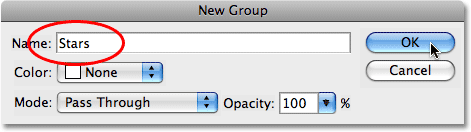
Al mantener presionada la tecla Alt / Opción al hacer clic en el icono, le decimos a Photoshop que abra el cuadro de diálogo Nuevo grupo para que podamos ingresar un nombre para nuestro nuevo grupo de capas. Voy a nombrar las mías "Estrellas":

Ingrese un nombre para su nuevo grupo de capas en el cuadro de diálogo.
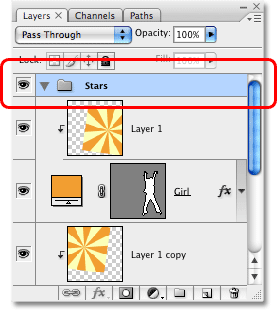
Haga clic en Aceptar cuando haya terminado para salir del cuadro de diálogo. Si miramos ahora en la paleta Capas, podemos ver que se ha agregado un nuevo grupo de capas llamado "Estrellas" sobre las otras capas. Un grupo de capas es básicamente una carpeta en la paleta Capas en la que podemos colocar varias capas dentro, lo que ayuda a mantener todo organizado:

Se ha agregado un nuevo grupo de capas llamado "Estrellas" en la paleta Capas.
Paso 18: Seleccione la herramienta de forma personalizada
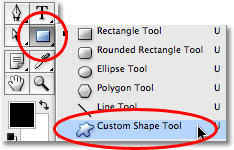
Seleccione la herramienta de forma personalizada de Photoshop, que encontrará escondida detrás de la herramienta Rectángulo en la paleta Herramientas. Haga clic y mantenga presionado el mouse sobre la Herramienta Rectángulo durante un segundo o dos hasta que aparezca el menú desplegable, luego seleccione la Herramienta de forma personalizada en la parte inferior de la lista:

Seleccione la herramienta de forma personalizada.
Paso 19: Cargue el conjunto de formas personalizadas "Formas"
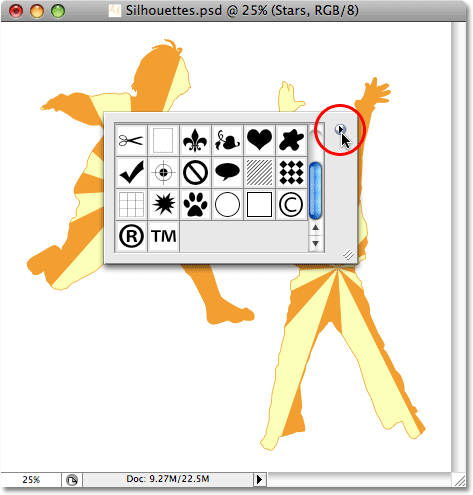
Photoshop viene con muchas formas personalizadas que podemos usar en nuestros diseños, pero solo algunas de ellas ya están cargadas para nosotros. Para acceder a las formas de estrella, tendremos que cargar uno de los conjuntos de formas personalizadas adicionales nosotros mismos. Con la Herramienta de forma personalizada seleccionada, haga clic con el botón derecho (Win) / Control-clic (Mac) en cualquier lugar dentro de la ventana del documento para que aparezca el cuadro de selección Forma personalizada, luego haga clic en la pequeña flecha que apunta a la derecha en la esquina superior derecha del cuadro de selección:

Haga clic en la flecha pequeña en la esquina superior derecha del cuadro de selección Forma personalizada.
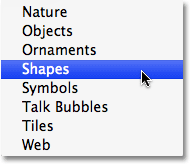
Aparecerá un menú desplegable y, en la parte inferior del menú, verá una serie de conjuntos de formas personalizadas que podemos cargar. Haga clic en el conjunto de formas para seleccionarlo:

Seleccione el conjunto de formas personalizadas "Formas" del menú.
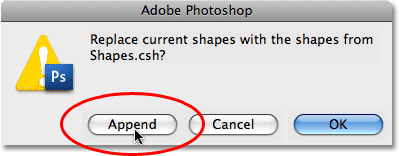
Photoshop abrirá un cuadro de diálogo preguntando si desea reemplazar las formas actuales con las formas en el conjunto de formas. Haga clic en Anexar, que agregará las formas en el conjunto de Formas sin eliminar las formas que ya están disponibles:

Haga clic en "Agregar" para agregar las nuevas formas con las formas ya disponibles.
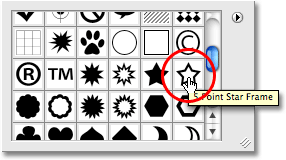
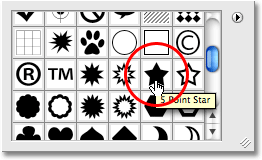
Si se desplaza hacia abajo dentro del cuadro de selección Forma personalizada ahora, verá las formas recién agregadas que están disponibles. Encontrará dos formas de estrella, "Estrella de 5 puntos" y "Marco de estrella de 5 puntos" (si tiene activada la opción "Mostrar información sobre herramientas" en las Preferencias de Photoshop, los nombres de las formas aparecerán al pasar el mouse sobre ellas). Voy a seleccionar la forma "Marco de estrella de 5 puntos" haciendo clic en ella:

Selección de la forma del "marco de estrella de 5 puntos".
Quiero usar el mismo color naranja que usé para mi trazo, así que para cambiar el color de la forma, haré clic en la muestra de color en la barra de opciones en la parte superior de la pantalla:

Cambie el color de la forma haciendo clic en la muestra de color en la barra de opciones.
Esto muestra el Selector de color de Photoshop, pero no lo voy a usar. En cambio, tal como lo hice para el color del trazo, voy a mover el cursor del mouse sobre un área de color naranja en la ventana de mi documento y haré clic en él para probar el color:

Muestreo del color naranja del fondo del estallido estelar.
Paso 20: Arrastra la primera forma de estrella
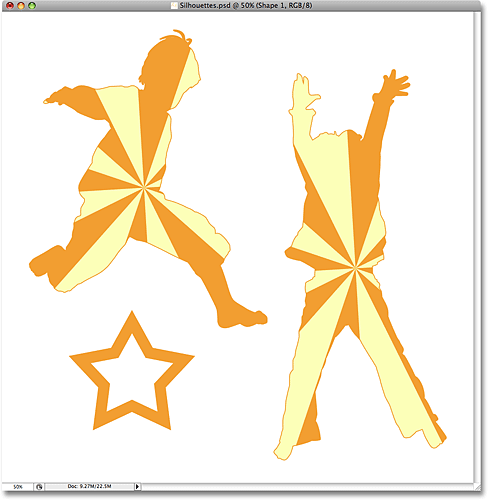
Con el color ahora elegido, podemos comenzar a agregar estrellas al diseño. Mantenga presionada la tecla Mayús para restringir las proporciones de la estrella, asegurándose de no distorsionar su apariencia, luego haga clic dentro del documento donde desea agregar la primera estrella y arrastre una forma de estrella. Mantenga presionada la tecla Alt (Win) / Opción (Mac) también si desea arrastrar la forma de estrella fuera de su centro. Si necesita reposicionar la estrella mientras arrastra, mantenga presionada la barra espaciadora y mueva el mouse para reposicionar la forma, luego suelte la barra espaciadora y continúe arrastrando. Aquí, agregué mi primera forma de estrella en la esquina inferior izquierda de la imagen:

Arrastra tu primera forma de estrella.
Paso 21: Gire la estrella con transformación libre
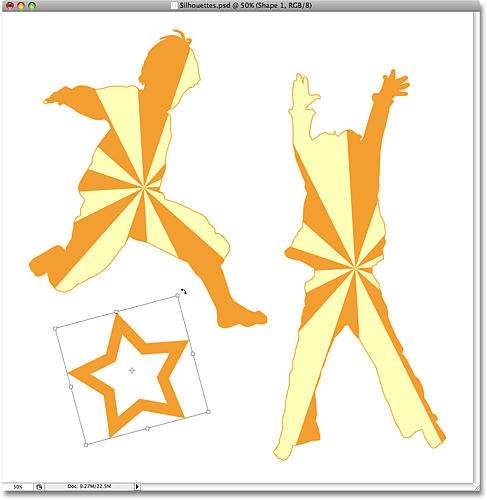
Presione Ctrl + T (Win) / Comando + T (Mac) para abrir el cuadro Transformación libre de Photoshop y los controles alrededor de la estrella, luego mueva el cursor del mouse fuera del cuadro Transformación libre, haga clic y arrastre el mouse para rotar la estrella si es necesario :

Use Transformación libre para rotar la forma de la estrella.
Presione Entrar (Win) / Retorno (Mac) cuando haya terminado de aceptar la rotación y salir del comando Transformación libre.
Paso 22: Agregar formas de estrella adicionales
Agregue formas de estrellas adicionales repitiendo los últimos pasos. Primero, arrastre la forma, luego gire la forma si es necesario con Transformación libre. Aquí está mi imagen después de agregar algunas estrellas más:

Agregue más estrellas al diseño, girándolas según sea necesario.
Paso 23: Seleccione la forma "Estrella de 5 puntos"
Con la Herramienta de forma personalizada aún seleccionada, haga clic con el botón derecho (Win) / Control-clic (Mac) en cualquier parte del documento para volver a abrir el cuadro de selección Forma personalizada, luego seleccione la otra forma de estrella, la forma "Estrella de 5 puntos" :

Agregue más estrellas al diseño, girándolas según sea necesario.
Paso 24: agrega más estrellas
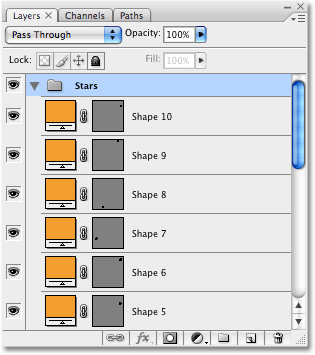
Con la forma "Estrella de 5 puntos" seleccionada, siga los mismos pasos para agregar más estrellas, primero arrastrándolas y luego girándolas con el comando Transformación libre. Si miramos ahora en nuestra paleta Capas, podemos ver todas las capas de formas que hemos agregado, cada una de las cuales contiene una de las formas de estrella. Observe cómo aparecen todos dentro del grupo de capas "Estrellas":

Todas las estrellas aparecen en la paleta Capas dentro del grupo de capas "Estrellas".
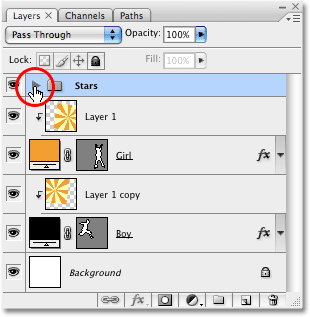
Para mostrarle lo que quise decir sobre el uso de grupos de capas para mantener las cosas organizadas, haga clic en el pequeño triángulo a la izquierda del nombre del grupo de capas. Esto cerrará el grupo de capas, y ahora todas las capas de estrellas están convenientemente escondidas dentro del grupo de capas, a pesar de que aún permanecen visibles en el documento:

Abra y cierre grupos de capas haciendo clic en el pequeño triángulo a la izquierda del nombre del grupo en la paleta Capas.
Y aquí está mi diseño de silueta final después de agregar algunas estrellas más usando la forma de "Estrella de 5 puntos":

El diseño final de la silueta.
¡Y ahí lo tenemos! ¡Así es como crear diseños divertidos e interesantes con imágenes y siluetas en Photoshop! ¡Visite nuestra sección de Efectos fotográficos para obtener más tutoriales sobre efectos de Photoshop!