¡Aprenda a voltear, reflejar y rotar una sola imagen en Photoshop para crear diseños divertidos e interesantes, y cómo crear looks únicos para el efecto con los modos de mezcla de capas de Photoshop!
En un tutorial anterior de efectos fotográficos, aprendimos cómo crear un efecto espejo simple en Photoshop volteando un lado de una imagen horizontalmente para crear un reflejo del otro lado. En este tutorial, tomaremos la misma idea básica e iremos mucho más allá, creando efectos, diseños y patrones interesantes simplemente volteando, girando y reflejando la misma imagen una y otra vez. También experimentaremos con los modos de mezcla de capas de Photoshop para ver cómo los diferentes modos de mezcla pueden cambiar drásticamente nuestros resultados.
Para seguirlo, puede usar cualquier imagen que desee, pero a menudo obtendrá los mejores resultados si la imagen contiene muchos detalles.
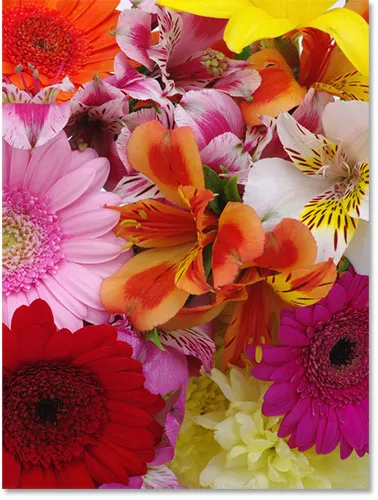
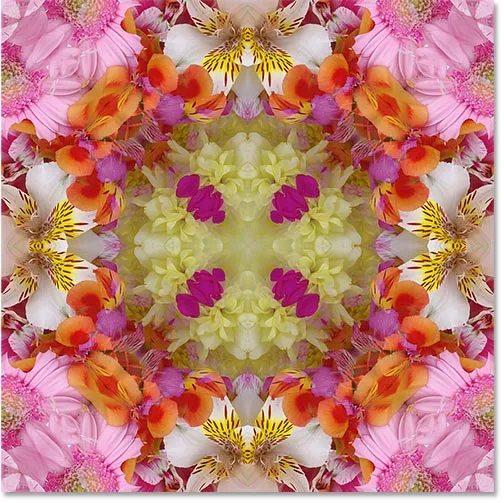
Aquí está la foto que usaré (foto de flores de Adobe Stock):

La imagen original Crédito de la foto: Adobe Stock.
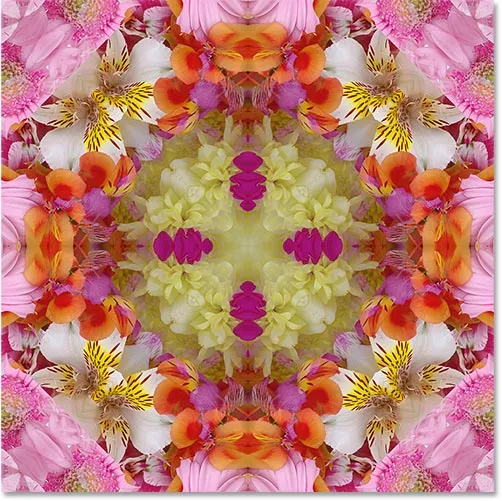
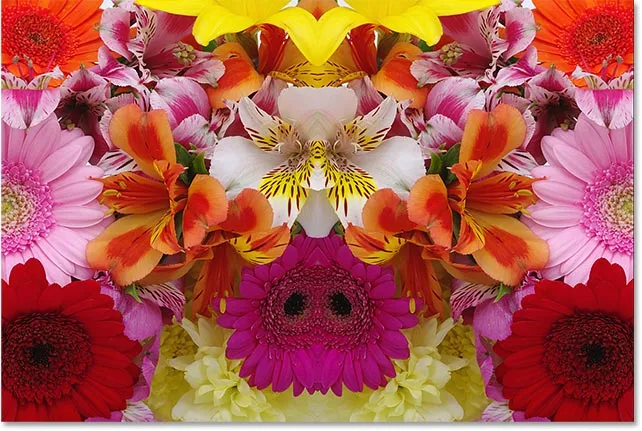
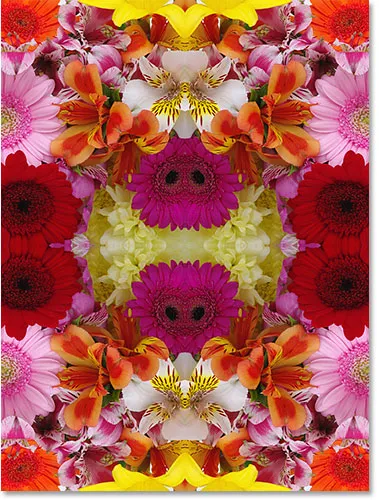
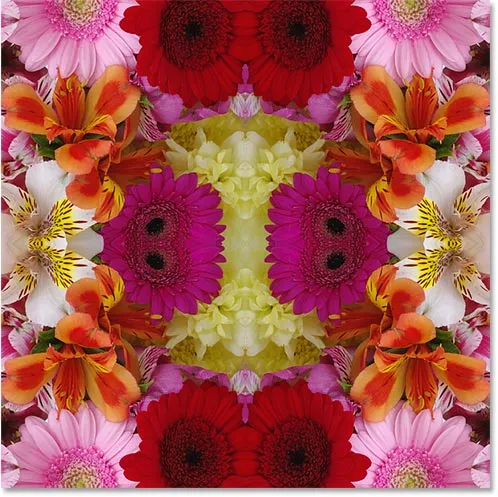
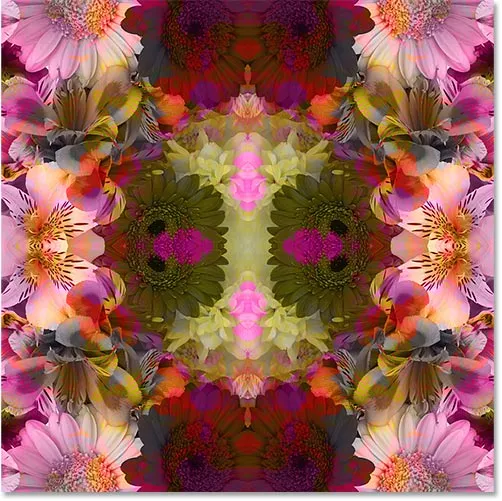
Y aquí hay solo un ejemplo del tipo de diseño que podemos crear a partir de él en solo unos pocos pasos. Veremos otros ejemplos a medida que avancemos. Cada foto te dará resultados únicos, así que una vez que sepas cómo crear el efecto, pruébalo con diferentes tipos de imágenes para ver qué se te ocurre:

Un posible diseño. Sus resultados dependerán de su foto y de los modos de fusión que elija.
¡Empecemos!
Cómo voltear, duplicar y rotar imágenes en Photoshop
Para este tutorial, estoy usando Photoshop CC pero cada paso es compatible con Photoshop CS6 y versiones anteriores.
También puedes seguir mi video de este tutorial en nuestro canal de YouTube. ¡O descargue este tutorial en PDF y obtenga mi nueva Guía completa de modos de mezcla de capas como un bono!
Paso 1: recorta la foto si es necesario
Para comenzar, recortemos todas las áreas de nuestra imagen que realmente no necesitamos para este efecto. Si no necesita recortar su imagen, puede pasar al Paso 2.
En general, querrás recortar bien alrededor de tu sujeto, eliminando las áreas circundantes de poco detalle (como cielos azules claros) que realmente no agregarán nada al resultado final. En mi caso, la imagen que estoy usando realmente no tiene áreas de bajo detalle. De hecho, está prácticamente floreciendo con detalles (un poco de humor de flores allí). Podría usar toda la foto tal como está y terminar con un diseño realmente loco. Pero para simplificar un poco las cosas, voy a recortar algunas de las flores.
Para recortar su imagen, seleccione la herramienta de recorte de Photoshop de la barra de herramientas a la izquierda de la pantalla:

Selección de la herramienta de recorte.
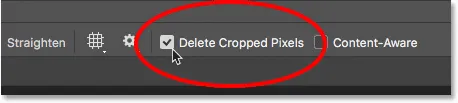
Con la herramienta Recortar seleccionada, asegúrese de que Eliminar píxeles recortados esté marcado en la barra de opciones, ya que necesitamos eliminar los píxeles recortados, no solo ocultarlos de la vista (nota: la opción Eliminar píxeles recortados solo está disponible en Photoshop CC y CS6 Si está utilizando una versión anterior, Photoshop elimina los píxeles de forma predeterminada para que no tenga que preocuparse por eso):

Asegurarse de que "Eliminar píxeles recortados" esté marcado.
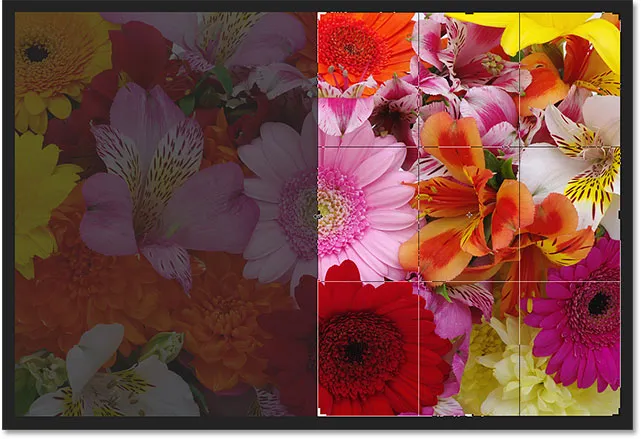
Luego, haga clic y arrastre un borde de recorte alrededor del área que desea conservar. En mi caso, arrastraré el borde alrededor del lado derecho de la imagen. Esto significa que mantendré el lado derecho y recortaré el lado izquierdo:

Arrastrando mi borde de recorte alrededor del lado derecho de la foto.
Presione Entrar (Win) / Retorno (Mac) en su teclado cuando esté listo para recortar la imagen:

La parte restante de la imagen debería crear algunos diseños interesantes.
Paso 2: Duplicar la capa de fondo
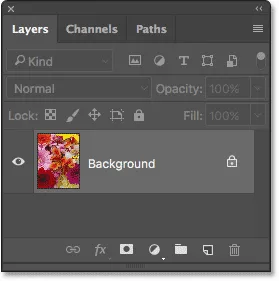
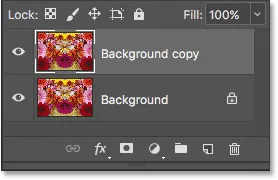
Si miramos en nuestro panel Capas, vemos nuestra imagen en la capa de Fondo, actualmente la única capa en el documento:

El panel Capas que muestra la imagen recortada en la capa Fondo.
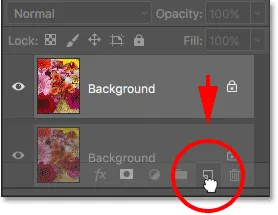
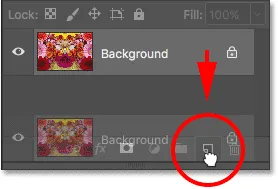
Necesitamos crear una copia de esta capa. Para hacer eso, haga clic en la capa Fondo y arrástrela hacia el icono Nueva capa en la parte inferior del panel Capas (segundo icono desde la derecha):

Arrastrando la capa Fondo al icono Nueva capa.
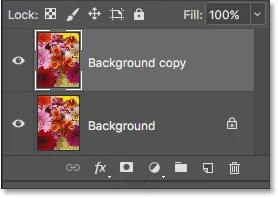
Photoshop hace una copia de la capa de fondo, la denomina "Copia de fondo" y la coloca encima del original:

Aparece la capa "Copia de fondo".
Paso 3: Duplique el ancho del lienzo
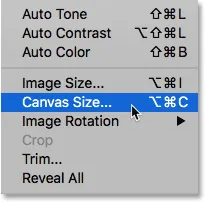
Vaya al menú Imagen en la parte superior de la pantalla y elija Tamaño del lienzo :

Ir a Imagen> Tamaño del lienzo.
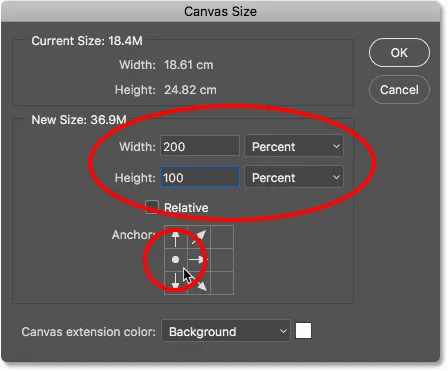
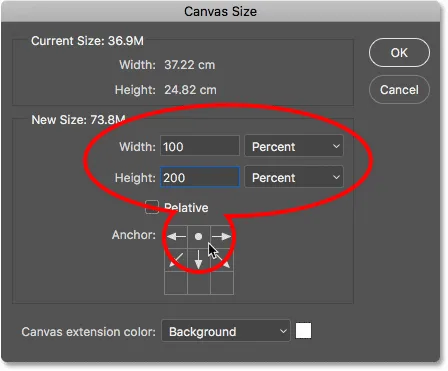
Esto abre el cuadro de diálogo Tamaño de lienzo de Photoshop que usaremos para agregar más espacio de lienzo alrededor de nuestra foto. Necesitamos duplicar el ancho actual de nuestro lienzo, y queremos que todo el espacio extra del lienzo aparezca a la derecha de nuestra imagen. Para hacer eso, establezca el valor de Ancho en 200 por ciento y deje la Altura en 100 por ciento (lo que dejará la altura del lienzo en su tamaño actual). Deje la opción Relativa sin marcar . Para forzar el espacio extra del lienzo a la derecha de la foto, haga clic en el cuadrado medio izquierdo en la cuadrícula de Anclaje :

La configuración para duplicar el ancho del lienzo.
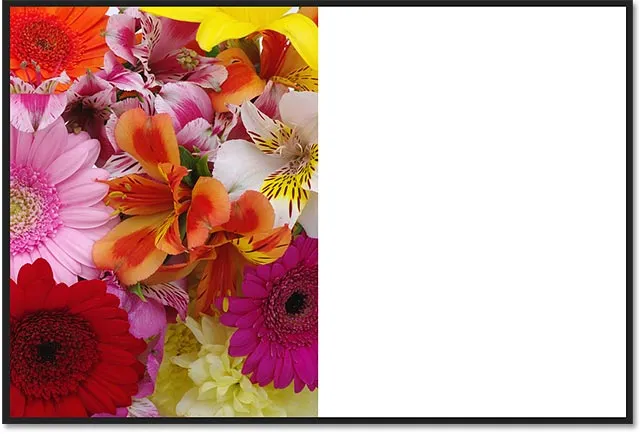
Haga clic en Aceptar cuando haya terminado para cerrar el cuadro de diálogo. Photoshop duplica el ancho del lienzo y agrega todo el espacio adicional a la derecha de la foto. De forma predeterminada, Photoshop llena el espacio extra del lienzo con blanco. Si, por algún motivo, el tuyo no es blanco, no te preocupes porque no es importante:

El espacio extra del lienzo aparece en el lado derecho de la foto.
Paso 4: arrastre la foto en la capa "Copia de fondo" hacia la derecha
Ahora que hemos agregado nuestro espacio de lienzo adicional, necesitamos arrastrar la copia de nuestra foto en la capa "Copia de fondo" a la nueva área. Seleccione la herramienta Mover de Photoshop de la barra de herramientas:

Selección de la herramienta Mover.
Asegúrese de que la capa "Copia de fondo" esté seleccionada en el panel Capas. Mantenga presionada la tecla Mayús, luego haga clic en la foto y arrástrela hacia el lado derecho de la imagen original. Si mantiene presionada la tecla Mayús mientras arrastra, limitará la dirección en la que puede moverse, lo que facilitará arrastrarlo directamente. Cuando termines, suelta el botón del mouse y luego suelta la tecla Mayús. Ahora debería ver dos copias de la foto sentadas una al lado de la otra:

Arrastrando la copia de la imagen a la derecha del original.
Paso 5: Voltee la imagen a la derecha horizontalmente
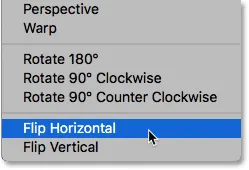
Hasta ahora, todo lo que tenemos son dos gemelos idénticos. Creemos nuestro primer efecto espejo volteando la imagen a la derecha horizontalmente para que aparezca como un reflejo del de la izquierda. Para hacerlo, vaya al menú Editar en la parte superior de la pantalla, elija Transformar y luego elija Voltear horizontalmente :

Ir a Edición> Transformar> Voltear horizontalmente.
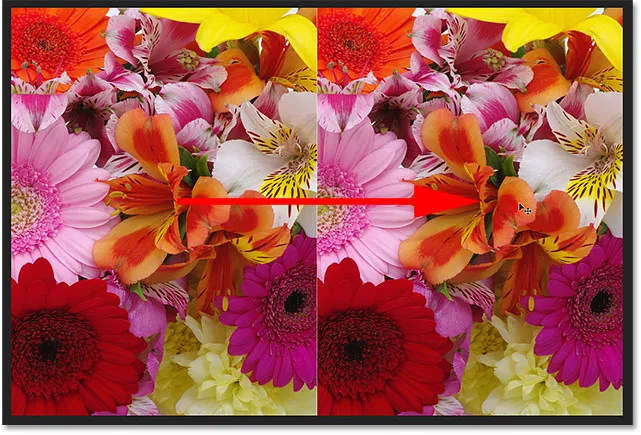
La foto de la derecha se convierte instantáneamente en un reflejo de la foto de la izquierda, creando nuestro primer efecto:

Las dos imágenes ahora son reflejos especulares entre sí.
Paso 6: fusionar las dos capas juntas
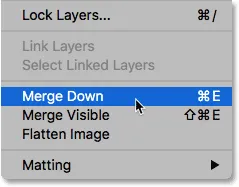
Hasta ahora, todo bien, pero como dicen, pero acabamos de comenzar. Combinemos nuestras dos capas en una sola capa subiendo al menú Capa en la parte superior de la pantalla y seleccionando Combinar hacia abajo :

Ir a Capa> Fusionar hacia abajo.
Parece que no pasó nada en el documento, pero si miramos nuestro panel de Capas, vemos que nuestras dos capas se han fusionado en una sola capa de fondo:

La capa de fondo ahora tiene nuestro efecto espejo.
Paso 7: Duplicar la capa
Tal como lo hicimos en el Paso 2, dupliquemos la capa de Fondo haciendo clic en ella y arrastrándola hacia el icono de Nueva Capa :

Nuevamente, arrastre la capa Fondo al icono Nueva capa.
Photoshop vuelve a duplicar la capa de fondo, la nombra "Copia de fondo" y la coloca encima del original:

El panel Capas que muestra la nueva capa "Copia de fondo".
Paso 8: Duplique la altura del lienzo
Vamos a crear otro reflejo de nuestra imagen, esta vez verticalmente. Para eso, necesitamos duplicar la altura de nuestro lienzo y hacer que el nuevo espacio del lienzo aparezca debajo de nuestra imagen existente. Vuelva a mostrar el cuadro de diálogo Tamaño del lienzo yendo al menú Imagen en la parte superior de la pantalla y seleccionando Tamaño del lienzo :

Ir a Imagen> Tamaño del lienzo.
Cuando aparezca el cuadro de diálogo, establezca el Ancho en 100 por ciento (lo que dejará el ancho en su tamaño actual) y la Altura en 200 por ciento . Nuevamente, deje la opción Relativa sin marcar . Para forzar que el espacio adicional aparezca debajo de la imagen, haga clic en el cuadrado superior central en la cuadrícula de Anclaje :

La configuración para duplicar la altura del lienzo.
Haga clic en Aceptar para cerrar el cuadro de diálogo. Photoshop agrega el espacio de lienzo adicional debajo de la imagen. Si no puede ver el lienzo completo en este punto porque ahora es demasiado grande para caber en su pantalla, vaya al menú Ver y elija el comando Ajustar en pantalla, o presione Ctrl + 0 (Win) / Comando + 0 ( Mac) en tu teclado. Photoshop alejará el documento al nivel que sea necesario para que se ajuste:

El espacio extra del lienzo aparece debajo de la imagen.
Paso 9: arrastre la imagen debajo del original
Con la herramienta Mover aún seleccionada y la capa "Copia de fondo" seleccionada en el panel Capas, haga clic en la imagen y arrástrela hacia el espacio extra del lienzo. Mantenga presionada la tecla Mayús mientras arrastra para limitar la dirección en la que puede moverse, lo que facilita arrastrar la foto hacia abajo:

Arrastrando la imagen en la capa "Copia de fondo" debajo del original.
Paso 10: Voltee la imagen inferior verticalmente
Para convertir la imagen inferior en un reflejo del espejo de la superior, vaya al menú Editar, elija Transformar y luego elija Voltear verticalmente :

Ir a Edición> Transformar> Voltear verticalmente.
Ahora tenemos nuestro segundo reflejo del espejo, esta vez verticalmente. Las cosas ya comienzan a parecer interesantes:

La imagen inferior ahora es un reflejo de la imagen superior.
Paso 11: combine ambas capas en una nueva capa
Hasta ahora, todo lo que hemos estado haciendo es hacer copias de la imagen y voltearlas horizontal o verticalmente. ¡Veamos cuánto más podemos llevar las cosas girando copias de la imagen y probando diferentes modos de mezcla de capas!
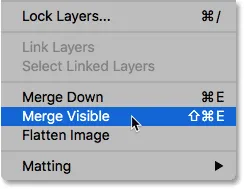
Primero, fusionemos nuestras dos capas existentes en una nueva capa. Para hacerlo, mantenga presionada la tecla Alt (Win) / Opción (Mac) en su teclado. Mientras mantiene presionada la tecla, vaya al menú Capa en la parte superior de la pantalla y elija Combinar visible cerca del final de la lista:

Manteniendo Alt (Win) / Opción (Mac) y yendo a Capa> Fusionar visible.
Normalmente, el comando Fusionar visible habría fusionado nuestras dos capas en una sola capa, al igual que el comando Fusionar hacia abajo. Pero al mantener presionada la tecla Alt / Opción mientras seleccionábamos Combinar visible, le dijimos a Photoshop que creara una nueva capa y fusionara nuestras capas existentes en la nueva capa.
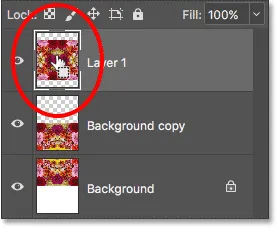
Podemos ver en nuestro panel Capas que ahora tenemos una tercera capa, llamada "Capa 1", y podemos ver en su miniatura de vista previa que contiene una copia fusionada de las imágenes de las dos capas originales debajo de ella:

Las dos capas originales se han fusionado en una tercera capa.
Paso 12: Gire la nueva capa 90 ° en sentido horario
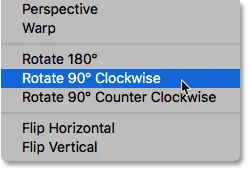
Rotemos la imagen en "Capa 1". Vaya al menú Editar, elija Transformar y luego elija Girar 90 ° en sentido horario :

Ir a Edición> Transformar> Rotar 90 ° en sentido horario.
Esto rotará la capa 90 ° en sentido horario, dejando las dos capas debajo de ella en su orientación original:

El resultado después de rotar "Capa 1" 90 grados.
Paso 13: recorte el documento alrededor de la imagen girada
A continuación, recortaremos el documento alrededor de la imagen girada. Mantenga presionada la tecla Ctrl (Win) / Comando (Mac) en su teclado y haga clic directamente en la miniatura de vista previa para "Capa 1" en el panel Capas:

Al hacer clic en la miniatura de la vista previa mientras se mantiene presionada la tecla Ctrl (Win) / Comando (Mac).
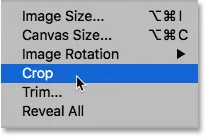
Esto carga un esquema de selección alrededor de la imagen girada. Con la selección en su lugar, vaya al menú Imagen en la parte superior de la pantalla y elija Recortar :

Ir a Imagen> Recortar.
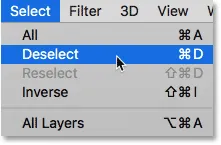
Photoshop recorta las áreas encima y debajo de la imagen. Para eliminar el esquema de selección ya que ya no lo necesitamos, vaya al menú Seleccionar en la parte superior de la pantalla y elija Deseleccionar, o presione Ctrl + D (Win) / Comando + D (Mac) en su teclado:

Ir a Seleccionar> Deseleccionar.
Ahora que hemos recortado la parte superior e inferior, todo lo que podemos ver ahora es nuestra imagen rotada. Lo arreglaremos a continuación cuando comencemos a experimentar con los modos de fusión de capas de Photoshop:

El resultado después de recortar las áreas encima y debajo de la imagen.
Paso 14: Experimente con los modos de mezcla de capas
En este punto, las cosas comienzan a ser un poco más experimentales y una cuestión de gusto personal. Actualmente, la imagen en "Capa 1" está bloqueando completamente las capas debajo de la vista, que no es lo que queremos. Necesitamos mezclar nuestra capa superior con las capas debajo de ella, y podemos hacerlo cambiando el modo de fusión de la capa.
Encontrarás la opción Modo de fusión en la esquina superior izquierda del panel Capas. No dice "Modo de fusión" en ninguna parte, pero es la opción configurada en Normal de forma predeterminada. "Normal" significa que la capa no se mezcla en absoluto con las capas debajo de ella. Simplemente los bloquea de la vista. Probemos algunos modos de mezcla diferentes para ver qué obtenemos. Comenzaré cambiando mi modo de fusión de Normal a Multiplicar :

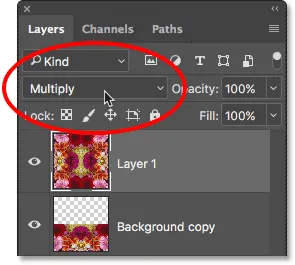
Cambiar el modo de mezcla para "Capa 1" a Multiplicar.
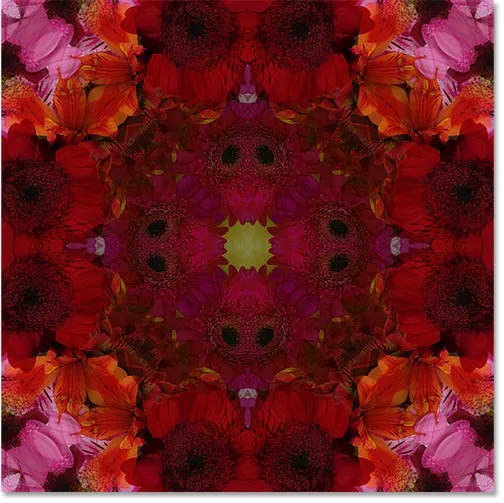
El modo de mezcla Multiplicar hace un buen trabajo al combinar mis imágenes para crear un diseño interesante. Pero dado que Multiply es uno de los varios modos de fusión en Photoshop que tiene el efecto de oscurecer la imagen general, podemos ver que el efecto que creó es bastante más oscuro que el que teníamos antes:

Multiplicar crea un patrón interesante pero oscuro.
Probaré un modo de mezcla diferente, esta vez Aligerar :

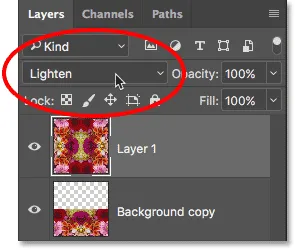
Cambiar el modo de mezcla para "Capa 1" a Aligerar.
Aclarar es uno de los varios modos de mezcla que hacen que la imagen general sea más brillante. Funciona comparando los píxeles en la capa seleccionada con los píxeles en las capas debajo de ella y luego manteniendo los píxeles que sean más claros. Aquí vemos que definitivamente ha aclarado las cosas y me ha dado otro diseño interesante. Personalmente, me gusta este mucho mejor:

Aligerar crea otro diseño interesante y mucho más ligero.
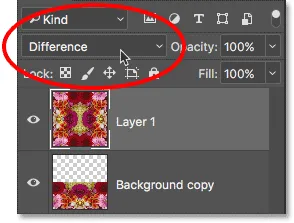
Si quieres algo más psicodélico, prueba los modos de mezcla Diferencia o Exclusión . Probaré la diferencia:

Cambiar el modo de fusión a Diferencia.
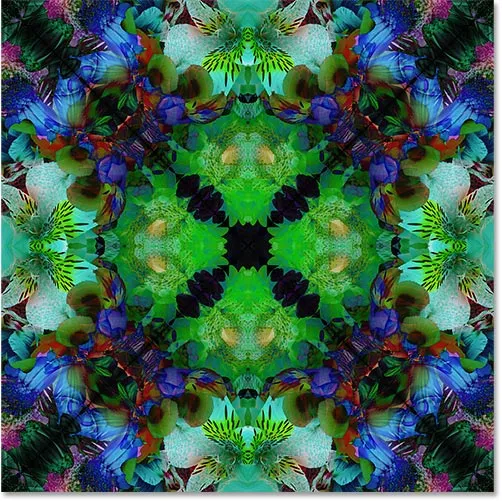
El modo de mezcla Diferencia busca diferencias entre la capa y las capas debajo de ella, y luego muestra esas diferencias como colores diferentes. Fiel a su nombre, el resultado definitivamente se ve diferente:

El efecto con el modo de fusión establecido en Diferencia.
Ciclismo a través de modos de mezcla desde el teclado
Hasta ahora, acabo de hacer clic en la opción Modo de fusión en el panel Capas y luego elegir al azar para probar de la lista. Pero aquí hay una manera mucho más fácil de probar los modos de mezcla. Asegúrese de que todavía tiene seleccionada la herramienta Mover. Luego, simplemente mantenga presionada la tecla Shift en su teclado y use las teclas + y - para recorrer la lista hacia arriba o hacia abajo.
Después de probarlos todos, creo que me quedaré con el modo de mezcla Lighten. Es posible que prefiera un modo de fusión diferente para su imagen, pero en este caso, Lighten me da el resultado que más me gusta.
Paso 15: fusionar ambas capas en una nueva capa
Intentemos hacer una copia más de la imagen, girándola y luego cambiando su modo de fusión para ver qué obtenemos. Primero, fusionaremos nuestras tres capas en una nueva capa. Una vez más, presione y mantenga presionada la tecla Alt (Win) / Opción (Mac) a medida que sube al menú Capa y elige Combinar visible :

Manteniendo Alt (Win) / Opción (Mac) y eligiendo Capa> Fusionar visible.
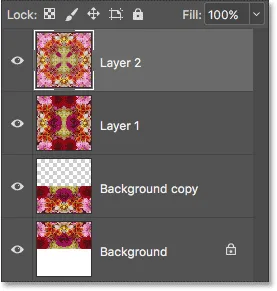
Esto combina las tres capas en una cuarta capa, "Capa 2", encima de ellas:

Las tres capas ahora se fusionan en "Layer 2".
Paso 16: Gire la nueva capa 45 °
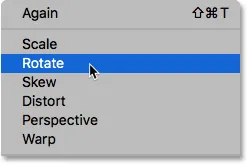
Con "Capa 2" seleccionada, vaya al menú Editar, elija Transformar, y luego elija Rotar :

Ir a Edición> Transformar> Rotar.
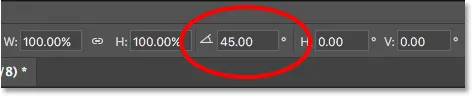
Luego, en la barra de opciones en la parte superior de la pantalla, ingrese 45.0 en el cuadro de entrada Ángulo para indicarle a Photoshop que gire la imagen en "Capa 2" 45 ° en sentido horario:

Ingresando "45.0" en el cuadro Ángulo.
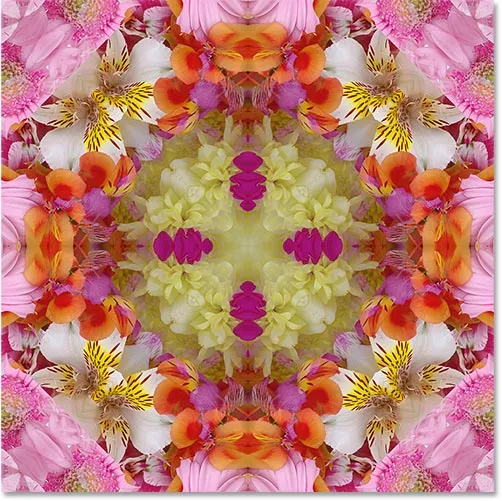
Presione Enter (Win) / Return (Mac) una vez en su teclado para aceptar el ángulo que ha ingresado, luego presione Enter (Win) / Return (Mac) una segunda vez para salir del comando Rotar. Aquí está mi diseño con la imagen superior ahora rotada:

El efecto después de rotar "Layer 2" en 45 °.
Paso 17: cambiar el modo de fusión
Finalmente, pruebe diferentes modos de fusión como lo hicimos antes para ver cómo cada uno afecta la forma en que la imagen girada en "Capa 2" se mezcla con las capas debajo de ella. Nuevamente, la forma más fácil de hacerlo es presionando la tecla Shift y usando las teclas + y - para recorrer los modos de mezcla.
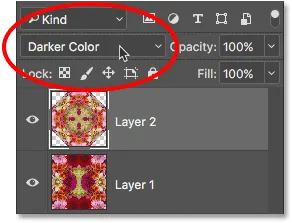
Después de probarlos todos, voy a ir con el modo de mezcla de color más oscuro esta vez. Al igual que el modo de mezcla Multiply que probamos anteriormente, Darker Color también oscurece la imagen, pero es un poco más avanzada. Funciona comparando los píxeles en la capa seleccionada con los píxeles de las capas debajo de ella, y luego mantiene los píxeles más oscuros:

Establecer la capa superior en color más oscuro.
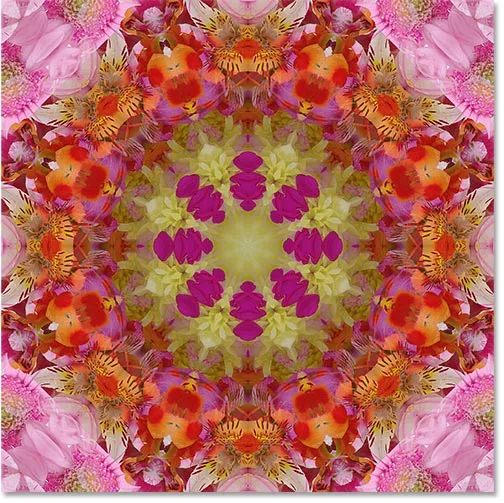
Y aquí está el resultado:

El efecto después de cambiar el modo de fusión de la capa superior a Color más oscuro.
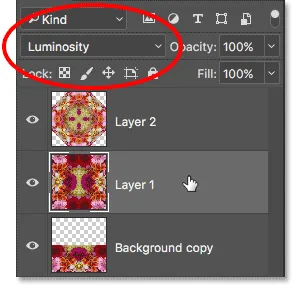
Por supuesto, siempre puede volver a este punto y cambiar el modo de mezcla para "Capa 1" si desea seguir experimentando. Para hacer eso, haré clic en "Capa 1" para seleccionarlo. Luego, cambiaré su modo de fusión a algo completamente diferente, como Luminosity :

Seleccionando "Capa 1" y cambiando su modo de fusión a Luminosidad.
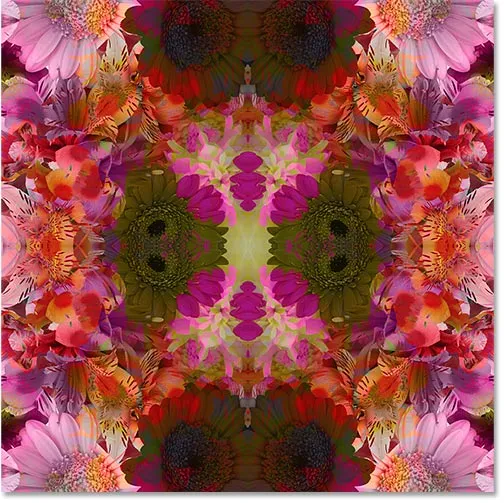
El modo de mezcla Luminosity mezcla la luminancia (los valores de brillo) de la capa seleccionada con los colores de las capas debajo de ella, y aquí vemos que crea un resultado muy diferente de los ejemplos anteriores que hemos visto:

El resultado con "Capa 1" establecido en Luminosidad.
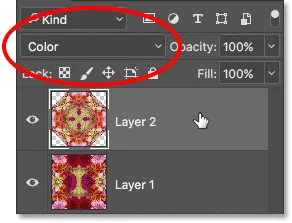
Finalmente, haré clic en "Capa 2" para volver a seleccionarlo. Luego cambiaré su modo de fusión a Color :

Seleccionando "Layer 2" y cambiando su modo de fusión a Color.
El modo de mezcla de color de Photoshop es lo opuesto a Luminosity. Combina el color de la capa seleccionada con la luminosidad de las capas de abajo. En otras palabras, colorea la imagen, dándonos otro resultado único:

El resultado con "Capa 2" ahora se establece en Color.
Por supuesto, no necesita saber cómo funcionan cada uno de los 27 modos de mezcla de capas diferentes de Photoshop (a partir de Photoshop CC 2017) para crear este efecto. ¡Todo lo que realmente necesita saber es cómo recorrerlos y elegir el que más le guste! Sin embargo, hay un puñado de modos de mezcla que usará todo el tiempo en su trabajo de Photoshop. Para conocer todo sobre ellos, consulte nuestro tutorial de Cinco modos de mezcla esenciales de Photoshop.
¡Y ahí lo tenemos! ¡Así es cómo crear diseños y patrones interesantes con una imagen simplemente volteándola, girándola y reflejándola, y experimentando con modos de mezcla de capas, en Photoshop! Para ver tutoriales similares, consulte nuestro Efecto de imagen espejo o nuestros tutoriales de Mezclar texturas con fotos. ¡O visite nuestra sección de Efectos fotográficos para obtener más tutoriales de efectos de Photoshop!