¡En este tutorial, aprenderá cómo llenar una forma con una imagen en Photoshop! Como verá, Photoshop facilita colocar una foto en cualquier tipo de forma, desde un rectángulo o círculo básico hasta una forma personalizada elegante. Para este tutorial, utilizaremos una de las formas personalizadas de Photoshop. ¡Pero una vez que haya aprendido los pasos, puede comenzar a colocar las imágenes en la forma que desee!
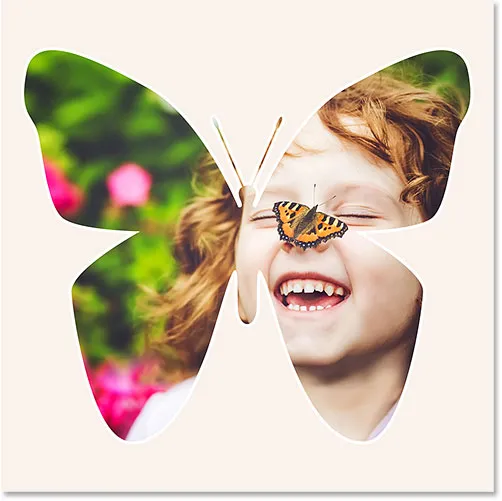
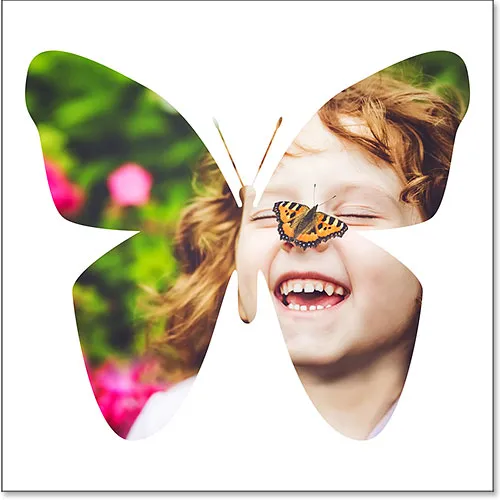
Así es como se verá el efecto final de "imagen en forma" cuando hayamos terminado. Por supuesto, este es solo un ejemplo del efecto. Hay muchas formas para elegir en Photoshop, e incluso puedes crear las tuyas. Entonces, una vez que haya aprendido los pasos, realmente no hay límite para lo que puede hacer:

El efecto final de "imagen en forma".
¡Empecemos!
Cómo llenar una forma con una foto
Estoy usando Photoshop CC pero todo lo que haremos también es compatible con Photoshop CS6.
Paso 1: crear un nuevo documento
Comencemos creando un nuevo documento. Vaya al menú Archivo en la barra de menú en la parte superior de la pantalla y elija Nuevo :

Ir a Archivo y Nuevo.
Esto abre el cuadro de diálogo Nuevo documento . Si está utilizando Photoshop CC, verá la versión recientemente rediseñada del cuadro de diálogo Nuevo documento. Si está utilizando Photoshop CS6, verá la versión más antigua y tradicional. Primero veremos la versión de Photoshop CC, luego veremos la versión CS6.
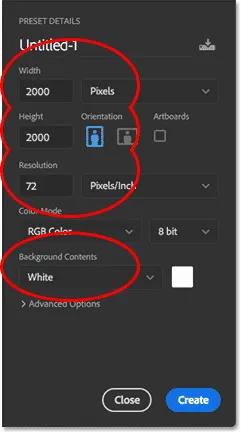
En Photoshop CC, las opciones para crear un nuevo documento personalizado se encuentran en el panel Detalles predefinidos a la derecha del cuadro de diálogo. Para este tutorial, creemos un documento de forma cuadrada. Establezca el ancho y la altura en 2000 píxeles . Configuraremos la resolución en 72 píxeles / pulgada y el contenido de fondo en blanco . Haga clic en Crear para crear el nuevo documento:

El panel Detalles predefinidos en el cuadro de diálogo Nuevo documento en Photoshop CC.
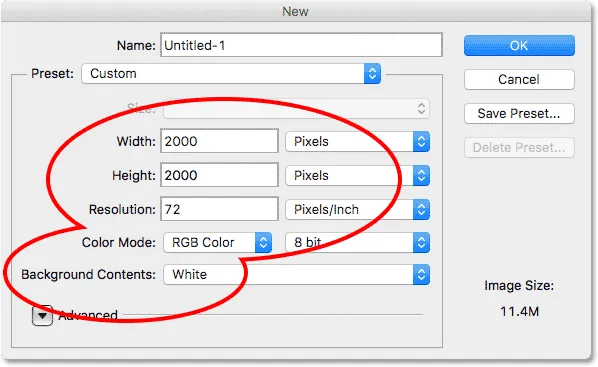
En Photoshop CS6, vuelva a establecer el ancho y la altura en 2000 píxeles, la resolución en 72 píxeles / pulgada y el contenido del fondo en blanco . Haga clic en Aceptar para crear el nuevo documento:

El cuadro de diálogo Nuevo en Photoshop CS6.
¡Mira el video y comparte tus comentarios en nuestro canal de YouTube!
Paso 2: selecciona la herramienta Forma personalizada
Como mencioné anteriormente, puede usar cualquier tipo de forma para este efecto, desde un simple rectángulo o círculo hasta una forma personalizada. Para este tutorial, usaré una de las formas personalizadas integradas de Photoshop.
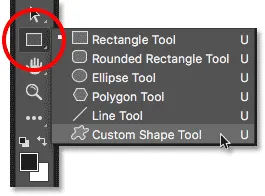
Seleccione la herramienta de forma personalizada de la barra de herramientas. Por defecto, la Herramienta de forma personalizada está anidada detrás de la Herramienta de rectángulo. Haga clic con el botón derecho (Win) / Control-clic (Mac) en la herramienta Rectángulo, luego elija la herramienta Forma personalizada en el menú:

Selección de la herramienta de forma personalizada de la barra de herramientas.
Paso 3: establezca el modo de herramienta en "Forma"
Hay tres tipos diferentes de formas que podemos dibujar en Photoshop. Podemos dibujar formas vectoriales, trazados o formas basadas en píxeles . Para este efecto, queremos dibujar formas vectoriales, lo que nos permitirá dibujar la forma de cualquier tamaño que necesitemos, manteniendo los bordes agradables y nítidos.
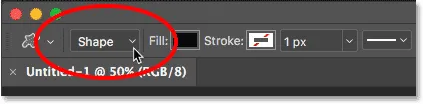
Photoshop se refiere a formas vectoriales simplemente como "formas". Con la herramienta Forma personalizada seleccionada, asegúrese de que la opción Modo herramienta en la Barra de opciones esté configurada en Forma :

Establecer el modo de herramienta en "Forma" en la barra de opciones.
Paso 4: establece el color de la forma en negro
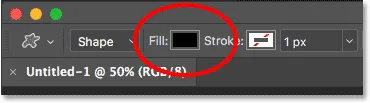
Para que podamos ver nuestra forma contra el fondo blanco, estableceremos el color de relleno de la forma en negro . Encontrará la muestra de color de relleno en la barra de opciones (directamente al lado de la opción Modo herramienta).
Por defecto, el color ya estará en negro. Si no es así, presione la letra D en su teclado. Esto restablecerá los colores predeterminados y de fondo a sus valores predeterminados, haciendo que el color de primer plano (y el color de relleno de la forma) sea negro:

La muestra de color de relleno en la barra de opciones. Asegúrate de que esté configurado en negro.
Paso 5: Cargue las formas personalizadas
Photoshop incluye muchas formas personalizadas listas para elegir. Pero por defecto, solo un puñado de ellos se carga en el programa. Para encontrar el resto, necesitamos cargarlos en nosotros mismos.
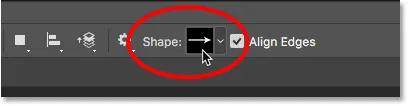
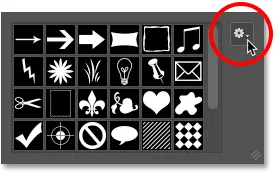
La miniatura de forma en la barra de opciones muestra la forma que está seleccionada actualmente. Haga clic en la miniatura para elegir una forma diferente:

Al hacer clic en la miniatura de Forma en la Barra de opciones.
Esto abre el Selector de formas personalizadas, con miniaturas de todas las formas que podemos elegir. Como mencioné, solo se muestran un puñado de formas por defecto. Carguemos todas las formas para darnos más opciones.
Haga clic en el ícono de menú (el ícono de engranaje) en la esquina superior derecha del Selector de forma personalizada:

Al hacer clic en el icono del menú del Selector de formas personalizadas.
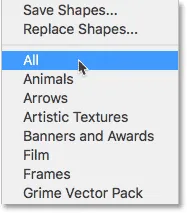
En la mitad inferior del menú que aparece, verá una lista de todos los conjuntos de formas personalizadas que podemos elegir. En lugar de cargar cada uno por separado para ver lo que obtenemos, carguemos todos a la vez. Para hacerlo, seleccione Todos en la parte superior de la lista:

Cargando todos los conjuntos de formas personalizadas en Photoshop.
Photoshop le preguntará si desea reemplazar las formas actuales con las nuevas formas. Dado que las formas predeterminadas se incluyen en los diversos conjuntos de formas, no perderemos nada al reemplazarlas, así que haga clic en Aceptar :

Al hacer clic en Aceptar para reemplazar las formas actuales por las nuevas.
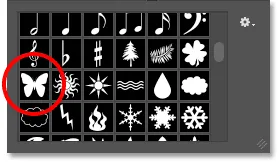
Paso 6: elige una forma personalizada
De vuelta en el Selector de formas personalizadas, ahora tenemos muchas más formas para elegir. Desplácese por las miniaturas hasta encontrar la que desea usar. La forma del corazón (que en realidad es parte de las formas predeterminadas) es una opción popular. Pero para algo diferente, elegiré la forma de mariposa .
Para seleccionar una forma, haga doble clic en su miniatura. Esto selecciona la forma y se cierra del Selector de formas personalizadas.

Selección de la forma personalizada de mariposa.
Paso 7: dibuja la forma
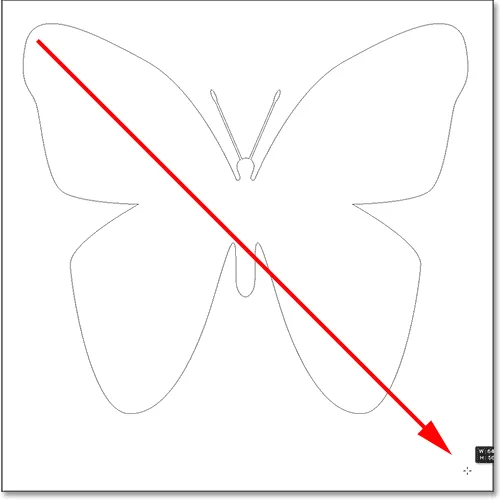
Para dibujar su forma, haga clic en la esquina superior izquierda de su documento para establecer un punto de partida. Con el botón del mouse aún presionado, presione y mantenga presionada la tecla Mayús en su teclado y arrastre diagonalmente hacia abajo hacia la esquina inferior derecha del documento. Al mantener presionada la tecla Mayús mientras arrastra, se bloquea la relación de aspecto de la forma para que no se distorsione el aspecto.
A medida que dibuja la forma, verá solo un contorno de ruta de cómo se verá la forma:

Haga clic en la esquina superior izquierda, mantenga presionada la tecla Mayús y arrastre hacia la parte inferior derecha.
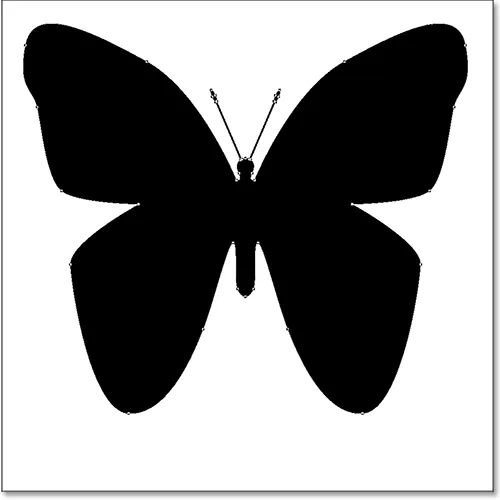
Para completar la forma, suelte el botón del mouse, luego suelte la tecla Mayús. Asegúrese de soltar primero el botón del mouse, luego la tecla Mayús o la relación de aspecto de la forma puede cambiar. Photoshop dibuja la forma y la llena de negro:

Photoshop dibuja la forma cuando sueltas el botón del mouse.
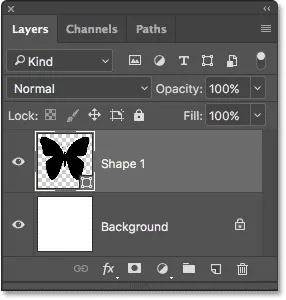
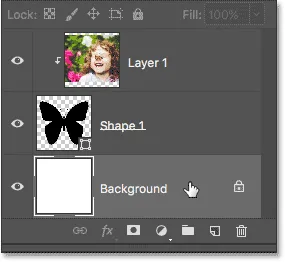
Si miramos en el panel Capas, vemos la forma sentada en su propia capa de Forma sobre la capa de Fondo llena de blanco:

El panel Capas que muestra la capa de Forma sobre la capa de Fondo.
Paso 8: Mueva la forma hacia el centro
Para mover la forma al centro del documento, seleccione la herramienta Mover de Photoshop en la barra de herramientas:

Selección de la herramienta Mover.
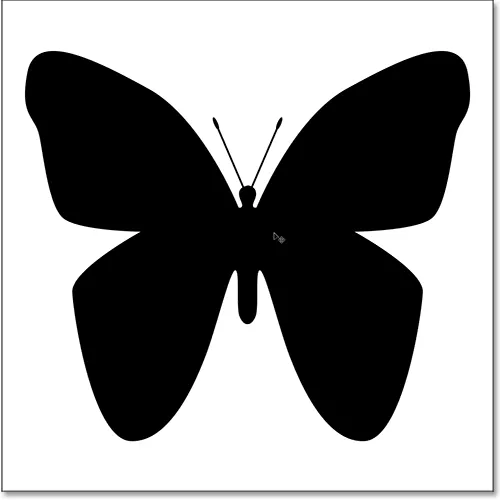
Luego, haga clic en la forma y arrástrela hacia el centro. Debería encajar en su lugar una vez que te acerques al medio:

Mover la forma a su posición.
Paso 9: abre tu imagen
Abra la imagen que desea colocar dentro de su forma. Aquí está el que estoy usando (chica con foto de mariposa de Adobe Stock). Su imagen se abrirá en su propio documento con pestañas separadas:

La imagen que voy a colocar dentro de la forma. Crédito de la foto: Adobe Stock.
Paso 10: selecciona y copia la imagen
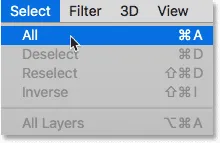
Copiemos la imagen y péguela en el documento de la forma. Vaya al menú Seleccionar en la parte superior de la pantalla y elija Todo . Verá aparecer un esquema de selección alrededor de la imagen.

Ir a Seleccionar> Todo.
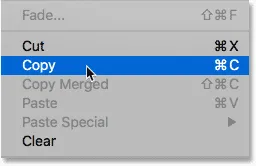
Con la imagen seleccionada, vaya al menú Editar y elija Copiar :

Ir a Edición> Copiar.
Paso 11: pegue la imagen en el documento de forma
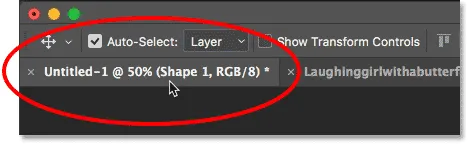
Vuelva al documento de la forma haciendo clic en su pestaña justo debajo de la barra de opciones. Si no nombró el documento cuando lo creó (lo cual no hicimos), lo más probable es que se llame "Sin título-1":

Al hacer clic en la pestaña del documento de forma.
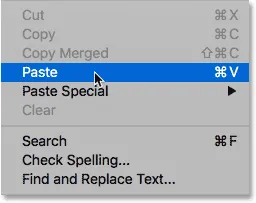
Luego, regrese al menú Editar y esta vez, elija Pegar :

Ir a Edición> Pegar.
Photoshop pega la imagen en el documento. Por el momento, la imagen está bloqueando completamente la forma de la vista. Además, mi imagen es demasiado grande para caber completamente dentro del documento de la forma. Solucionaremos ambos problemas en los próximos pasos:

La imagen se ha pegado en el documento de la forma.
Paso 12: crear una máscara de recorte
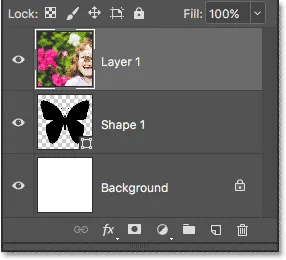
Si volvemos a mirar en el panel Capas, vemos que Photoshop ha colocado la imagen en una nueva capa sobre la capa Forma:

El panel Capas que muestra la imagen sobre la forma.
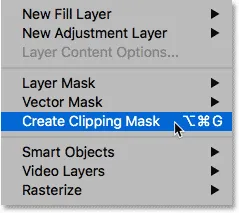
Para colocar la imagen dentro de la forma, todo lo que tenemos que hacer es crear una máscara de recorte. Asegúrese de tener seleccionada la capa de imagen ("Capa 1"). Luego, vaya al menú Capa en la parte superior de la pantalla y elija Crear máscara de recorte :

Ir a Capa> Crear máscara de recorte.
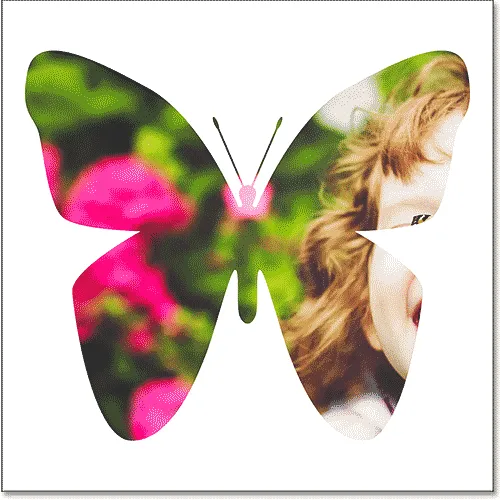
Esto "recorta" la imagen en "Capa 1" a la capa Forma debajo de ella, lo que significa que la única parte de la imagen que permanece visible en el documento es el área que se encuentra directamente encima (o delante) de la forma. El resto de la imagen ahora está oculta, creando la ilusión de que la imagen está realmente dentro de la forma:

La máscara de recorte coloca la imagen dentro de la forma.
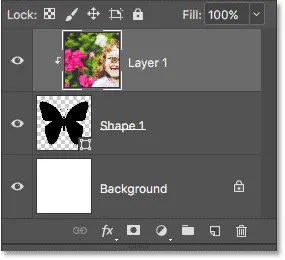
Y si volvemos a mirar en el panel Capas, vemos que "Capa 1" está sangrada a la derecha, con una pequeña flecha apuntando hacia abajo en la capa Forma debajo de ella. Así es como Photoshop nos permite saber que la imagen ahora está recortada a la forma:

El panel Capas que muestra la imagen recortada a la capa Forma.
Paso 13: cambie el tamaño y vuelva a colocar la imagen con la transformación libre
Para cambiar el tamaño y la posición de la imagen dentro de la forma, asegúrese nuevamente de haber seleccionado "Capa 1". Luego, vaya al menú Editar y elija Transformación libre :

Ir a Edición> Transformación libre.
Esto coloca el cuadro Transformación libre y las asas (los pequeños cuadrados) alrededor de las dimensiones reales de su imagen, incluido el área fuera del lienzo visible. Si no puede ver todos sus identificadores de Transformación libre porque su imagen es demasiado grande para caber completamente en la pantalla, vaya al menú Ver y elija Ajustar en pantalla :

Ir a Ver> Ajustar en pantalla.
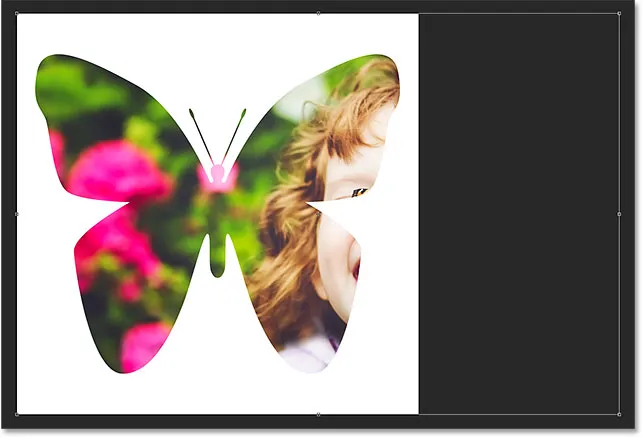
Photoshop ajustará automáticamente el nivel de zoom para que todo el cuadro Transformación libre sea visible. Aquí, vemos mi cuadro Transformación libre extendiéndose a la derecha del lienzo:

El cuadro Transformación libre aparece alrededor de toda la imagen.
Para cambiar el tamaño de la imagen dentro de la forma, mantenga presionada la tecla Mayús y arrastre cualquiera de los tiradores de las esquinas . Si mantiene presionada la tecla Mayús mientras arrastra, se bloquea la relación de aspecto original de la forma a medida que cambia el tamaño.
Para mover la imagen dentro de la forma, haga clic en cualquier lugar dentro del cuadro Transformación libre y arrastre la imagen a su posición.
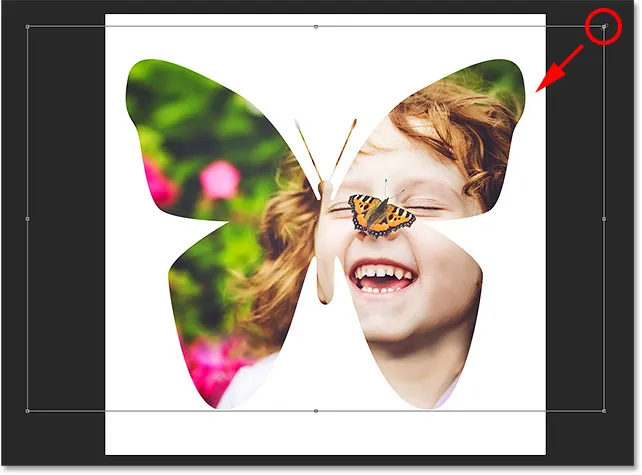
Aquí, estoy arrastrando el asa en la esquina superior derecha hacia adentro, y también he movido la imagen para que se ajuste mejor a la cara de la niña en la forma del ala de mariposa:

Usando Transformación libre para cambiar el tamaño y mover la imagen dentro de la forma.
Cuando esté listo, presione Entrar (Win) / Retorno (Mac) en su teclado para confirmar el cambio y cerrar el comando Transformación libre:

La imagen ahora se adapta mejor a la forma.
Paso 14: cambie el color de fondo
En este punto, el efecto principal de "imagen en forma" está hecho. Por supuesto, siempre hay más que podemos hacer para personalizarlo y hacer que se vea aún mejor. Una cosa que podemos hacer es cambiar el color del fondo.
La forma más fácil de cambiar el color de fondo es usar una de las capas de relleno de Color sólido de Photoshop. Necesitaremos que la capa de relleno de color sólido aparezca entre la capa de fondo y la capa de forma, así que primero, haga clic en la capa de fondo en el panel Capas para seleccionarla:

Selección de la capa de fondo.
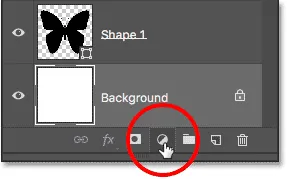
Luego, haga clic en el icono Nueva capa de relleno o ajuste en la parte inferior del panel Capas:

Al hacer clic en el icono Nueva capa de relleno o ajuste.
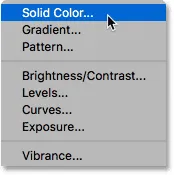
Elija Color sólido en la parte superior de la lista:

Agregar una capa de relleno de color sólido.
Photoshop abre el Selector de color donde podemos elegir un nuevo color. El negro es una opción popular como color de fondo para este efecto, así que veamos cómo se ve:

Elegir negro del Selector de color.
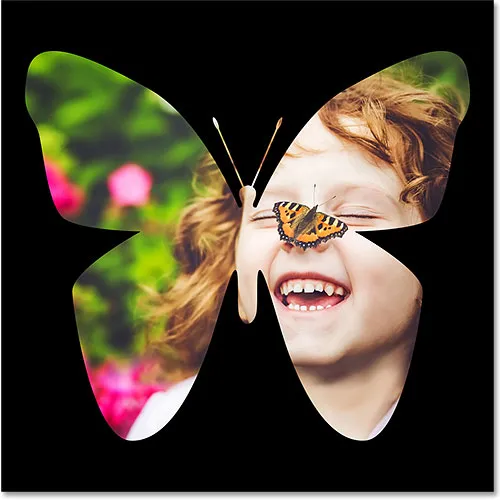
El negro definitivamente resalta los detalles de la forma, pero como color de fondo para una mariposa, no estoy seguro de que funcione:

El resultado después de cambiar el color de fondo a negro.
Podría elegir un color diferente del Selector de color en sí. O bien, podría probar un color directamente de la imagen dentro de la forma, que a menudo funciona mejor.
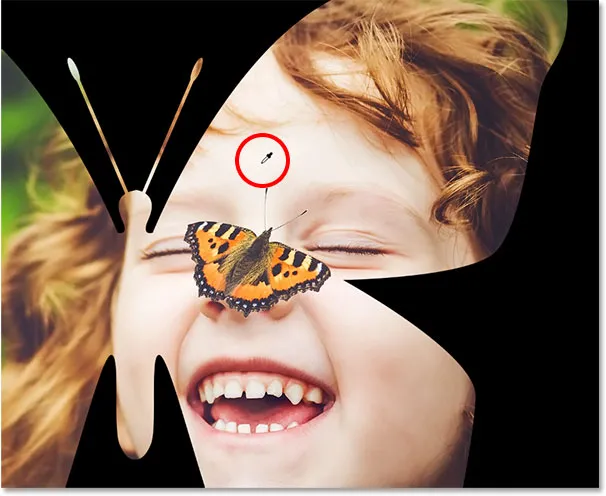
Para hacerlo, mueva el cursor del mouse sobre el color que desea muestrear. Su cursor cambiará temporalmente al icono de la herramienta Cuentagotas, dejándole saber que está listo para probar un color. Me gusta mantener los colores de fondo sutiles, por lo que en lugar de elegir el verde de los árboles o el rojo de las flores, elegiré un tono de piel claro en la frente de la niña haciendo clic en él para probarlo:

Muestreo de un color a utilizar para el fondo.
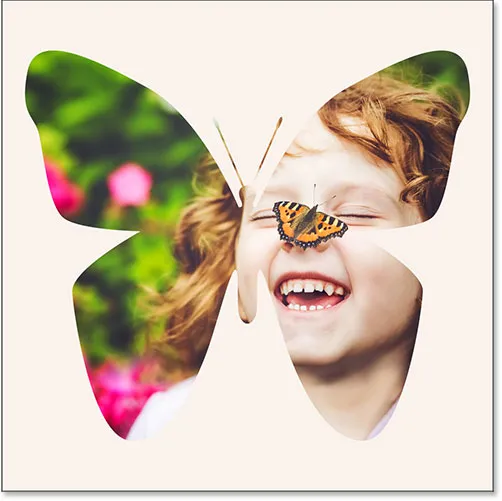
Tan pronto como hago clic, el color muestreado se convierte en el nuevo color de fondo. Me gusta más este nuevo color, así que haré clic en Aceptar para cerrar el Selector de color:

El color muestreado es ahora el color de fondo.
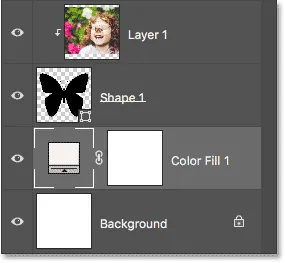
Si miramos en el panel Capas, vemos nuestra capa de relleno de Color sólido, llamada "Relleno de color 1", situada entre la capa de Fondo y la capa de Forma, justo donde la necesitábamos:

El panel Capas que muestra la nueva capa de relleno de Color sólido.
Paso 15: agregue un trazo
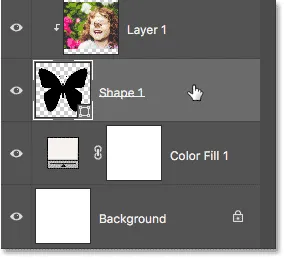
Finalmente, terminemos el efecto agregando un trazo alrededor de la forma. Haga clic en la capa Forma en el panel Capas para seleccionarla:

Selección de la capa de forma.
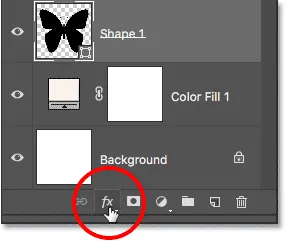
Luego, haga clic en el icono de Estilos de capa (el icono " fx ") en la parte inferior del panel Capas:

Al hacer clic en el icono de estilos de capa.
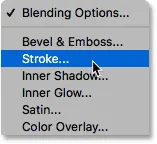
Elija Stroke de la lista:

Elegir un estilo de capa de trazo.
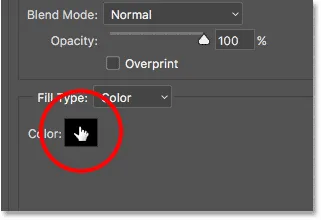
Esto abre el cuadro de diálogo Estilo de capa de Photoshop establecido en las opciones de Trazo en la columna central. Para cambiar el color del trazo, haga clic en la muestra de color :

Al hacer clic en la muestra de color.
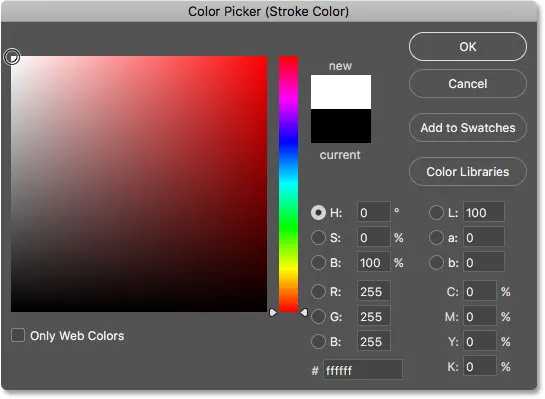
Esto nuevamente abre el Selector de color. Elegiré blanco para mi color de trazo, luego haré clic en Aceptar para cerrar el Selector de color:

Elegir blanco del Selector de color.
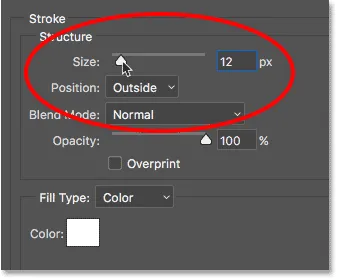
De vuelta en el cuadro de diálogo Estilo de capa, estableceré la Posición del trazo en Exterior para que aparezca alrededor del exterior de la forma. Luego, aumentaré el valor de Tamaño para ajustar el grosor del trazo. Para esta imagen, creo que un tamaño de alrededor de 12 px funciona bien:

Establecer la posición en el exterior y el tamaño en 12 px.
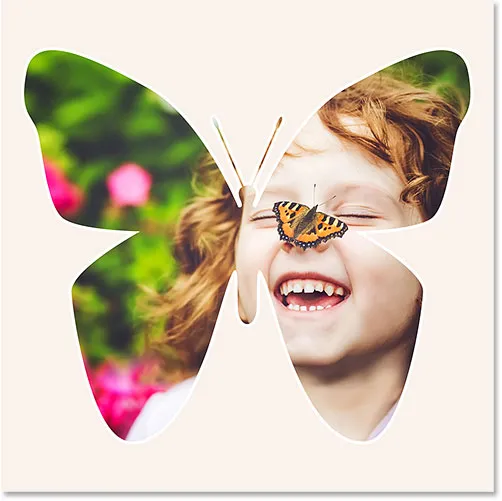
Haga clic en Aceptar para cerrar el cuadro de diálogo Estilo de capa. Y con eso, ¡hemos terminado! Aquí, después de cambiar el color de fondo y agregar un trazo alrededor de la mariposa, es mi efecto final de "imagen en forma":

El resultado final.
¡Y ahí lo tenemos! ¡Así es cómo colocar fácilmente una imagen dentro de una forma usando máscaras de recorte en Photoshop! ¡Mira nuestra sección de Efectos fotográficos para más tutoriales de efectos de Photoshop! ¡Y no olvide que todos nuestros tutoriales de Photoshop ahora están disponibles como PDF listos para imprimir!