
Introducción a Navigator en JavaScript
Navigator en JavaScript es un objeto que proporciona detalles sobre el navegador que utiliza el usuario para acceder a la aplicación web. Como tenemos Document Object Model (DOM) para tener control sobre la manipulación de los datos, de manera similar, tenemos Browser Object Model (BOM) que nos proporciona el control sobre cómo se ven las aplicaciones en el navegador. Algunas de las entidades de BOM son:

- Historia
- Ubicación
- Pantalla
- Documento
- Navegador
El objeto de navegador JavaScript ayuda a personalizar nuestra aplicación en función del navegador del usuario y qué entidades están habilitadas o deshabilitadas en la configuración de su navegador porque sabemos que todos los navegadores son diferentes entre sí y manejan JavaScript de manera diferente.
Este artículo explica el navegador BOM que utiliza JavaScript.
Propiedades del navegador en JavaScript
JavaScript Navigator proporciona varios métodos y propiedades que pueden usarse para obtener información interesante sobre el navegador del usuario. Esto puede ayudar al programador a detectar y encontrar qué funcionalidades admite o no el navegador.
Ahora, sabemos que el objeto navegador ayuda a detectar qué tipo de navegador ha utilizado el usuario. En esta sección del artículo, discutiremos las propiedades y métodos de uso común del objeto navegador y obtendremos información sobre nuestro navegador.
El objeto navegador es una propiedad de ventana a la que puede acceder
window.navigator or navigator
Dado que la ventana es un objeto global y se encuentra en la parte superior de la cadena de alcance, se puede acceder sin agregar el prefijo de la ventana.
Tabla 1: Propiedades del objeto Navigator
A continuación se mencionan algunas propiedades del objeto navegador
| Propiedad | Descripción |
| appCodeName | Devuelve el nombre del código del navegador |
| nombre de la aplicación | Devuelve el nombre del navegador. |
| version de aplicacion | Devuelve la información de la versión del navegador. |
| cookieEnabled | Determina si las cookies están habilitadas en el navegador |
| geolocalización | Devuelve un objeto de geolocalización que se puede usar para localizar la posición del usuario |
| idioma | Devuelve el idioma del navegador. |
| en línea | Determina si el navegador está en línea |
| plataforma | Devuelve para qué plataforma se compila el navegador |
| producto | Devuelve el nombre del motor del navegador. |
| agente de usuario | Devuelve el encabezado de agente de usuario enviado por el navegador al servidor |
Tabla 2: Métodos del objeto Navigator
| Método | Descripción |
| javaEnabled () | Especifica si el navegador tiene Java habilitado o no |
| taintEnabled () | Eliminado en JavaScript versión 1.2. Especifica si el navegador tiene habilitada la contaminación de datos |
La contaminación de datos permite que una ventana vea las propiedades en otra ventana y se elimina, ya que resultó ser un riesgo de alta seguridad.
Ejemplo 1
Propiedades y métodos del navegador
Código:
document.write(" Code Name of the Browser : ", navigator.appCodeName + "
");
document.write(" Name of the Browser : ", navigator.appName + "
");
document.write(" Cookies Enabled : ", navigator.cookieEnabled + "
");
document.write(" Platform of the Browser : ", navigator.platform + "
");
document.write(" Browser in onLine Mode : ", navigator.onLine + "
");
document.write(" Java Enabled : ", navigator.javaEnabled());
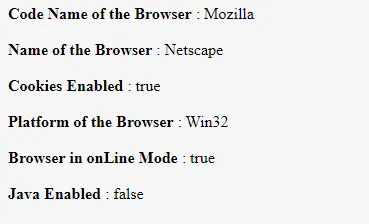
Salida:

Un punto importante para recordar es que navigator.appCodeName siempre da como resultado "Mozilla" debido a razones de compatibilidad. Además, utilizamos Chrome, Firefox, IE11 o Safari; la propiedad appName del objeto del navegador siempre dará como resultado "Netscape". También debemos tener en cuenta que, a menudo, la información devuelta por el objeto del navegador puede ser incorrecta o engañosa, ya que el usuario puede cambiar los datos devueltos por el objeto del navegador, el navegador no informa sobre el nuevo sistema operativo que se lanza después del navegador, diferente los navegadores pueden usar el mismo nombre. Las propiedades de los objetos del navegador son propiedad de solo lectura. Además de las propiedades y los métodos, JavaScript Navigator tiene una característica más conocida como Colecciones.
Tabla 3: Colecciones de objetos Navigator
La siguiente tabla enumera las colecciones presentes en el objeto de navegador JavaScript y luego veremos un ejemplo de ello.
| Colección | Descripción |
| complementos () | devuelve una referencia a todos los objetos incrustados en el documento |
| mimeTypes | devuelve una colección de tipos MIME compatibles con el navegador del cliente |
La propiedad mime tiene tres campos predefinidos:
- nombre: el nombre del tipo MIME (video / mpeg)
- description - descripción del tipo
- sufijos: lista de todos los posibles sufijos de archivo (extensiones de archivo) para el tipo MIME.
Ejemplo # 2
Colección JavaScript Navigator
Código:
var plugin = navigator.plugins("Flash Player");
if (plugin)
document.write("Plugin Present")
else
document.write("You don't have Flash Player installed!")
Salida:

Ejemplo # 3
Propiedad JavaScript Navigator - geolocalización
Código:
navigator.geolocation.getCurrentPosition(showPosition);
function showPosition(position) (
console.log("Latitude: " + position.coords.latitude + "\n" +"Longitude: " + position.coords.longitude);
)
Salida:

Ayuda a proporcionar la ubicación del usuario, pero requiere el permiso del usuario para compartir su ubicación. La geolocalización es mucho más precisa para dispositivos con GPS. Esta propiedad también es propiedad de solo lectura.
Conclusión
Aprendimos cómo obtener información del navegador usando JavaScript y cómo su objeto navegador nos ayuda a obtener información como el nombre, la versión, la plataforma, etc., del navegador del usuario y si las cookies están habilitadas o no en el navegador del usuario. Recuerde que algunos navegadores brindan información falsa solo para evitar las pruebas del sitio.
Artículos recomendados
Esta ha sido una guía de Navigator en JavaScript. Aquí también discutimos las propiedades del navegador en JavaScript junto con los ejemplos. También puede consultar los siguientes artículos para obtener más información:
- Cómo funciona JavaScript
- JavaScript vs JQuery
- TypeScript vs JavaScript
- HTML5 vs JavaScript
- Colecciones PL / SQL | Sintaxis, Tipos, Excepciones
- ¿Cómo funcionan las cookies en JavaScript?