En este tutorial de efectos fotográficos, aprenderemos cómo crear un díptico con Photoshop CS6. ¿Qué es un díptico? La forma en que el término se usa comúnmente hoy en día, díptico simplemente significa dos imágenes que se muestran juntas, generalmente una al lado de la otra. Las imágenes a menudo tienen algo en común, como un tema general o un tema compartido, de modo que cuando se ven como un todo, transmiten un mensaje más amplio o una declaración artística.
Realmente, sin embargo, un díptico puede ser cualquiera de las dos imágenes que elija. Es posible que desee mostrar una foto de boda y compromiso al lado, o dos fotos que muestren a la misma persona a diferentes edades, o tal vez dos fotos de un viaje o vacaciones recientes. Una versión a todo color y en blanco y negro de la misma imagen puede lucir excelente lado a lado, o fotos del mismo sujeto tomadas desde dos ángulos diferentes o en diferentes momentos del día. Estas son solo algunas sugerencias, pero en última instancia, los dípticos ofrecen infinitas posibilidades creativas. Incluso dos imágenes que, por sí mismas, pueden no parecer tan interesantes pueden parecer sorprendentes cuando se ven juntas.
Como veremos, las imágenes que elija ni siquiera tienen que compartir la misma orientación. Uno puede estar en retrato, el otro paisaje. El único "truco" real para mostrarlos uno al lado del otro es que debemos asegurarnos de que ambos compartan la misma altura, en píxeles, para que la parte superior e inferior de las imágenes se alineen. Para eso, es posible que necesitemos cambiar el tamaño de la imagen rápidamente, pero el proceso general de creación de un díptico en Photoshop es realmente muy simple y, por supuesto, cubriré cada paso del camino.
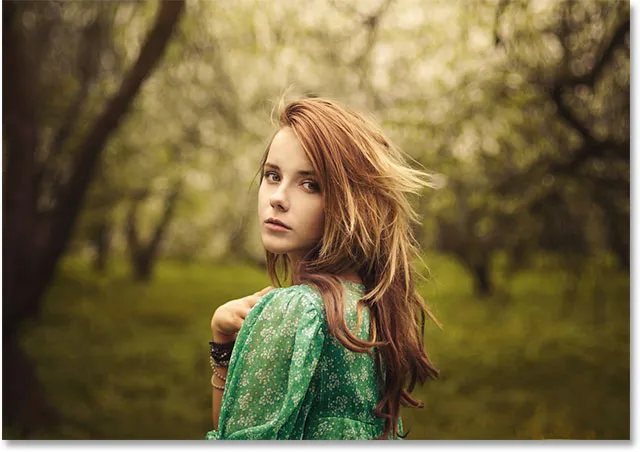
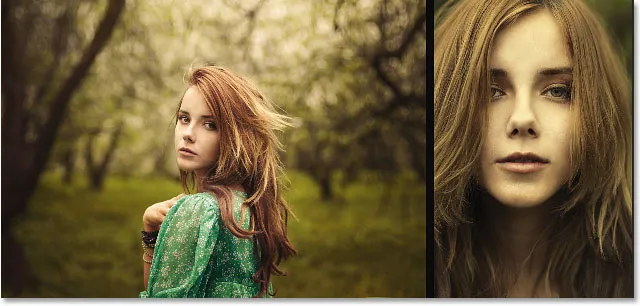
Aquí está la primera imagen que usaré para mi díptico (foto de niña en el jardín de Shutterstock). Este está en modo horizontal:

La primera imagen
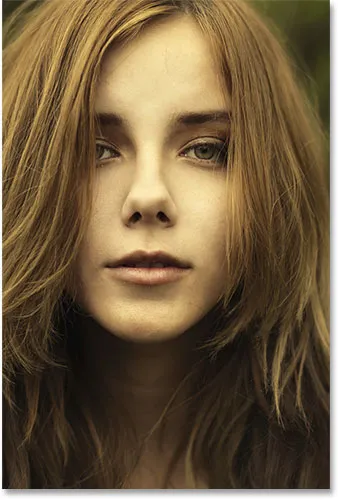
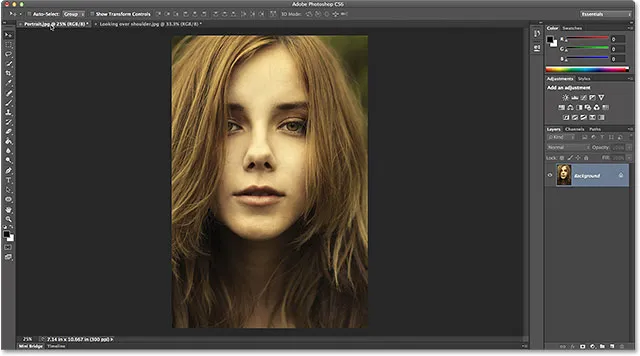
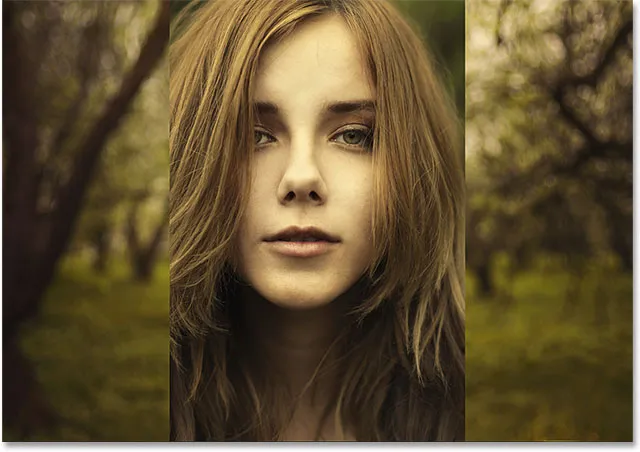
Aquí está mi segunda imagen (foto de primer plano de niña sonriente de Shutterstock). Este está en modo vertical:

La segunda imagen.
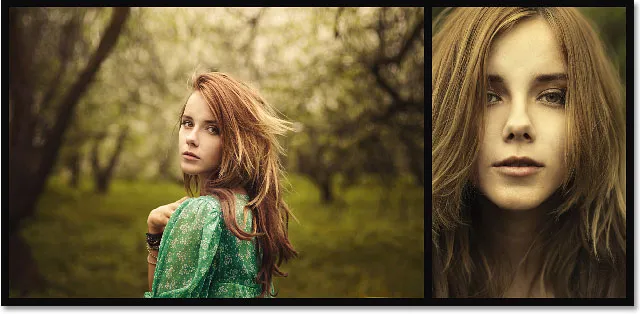
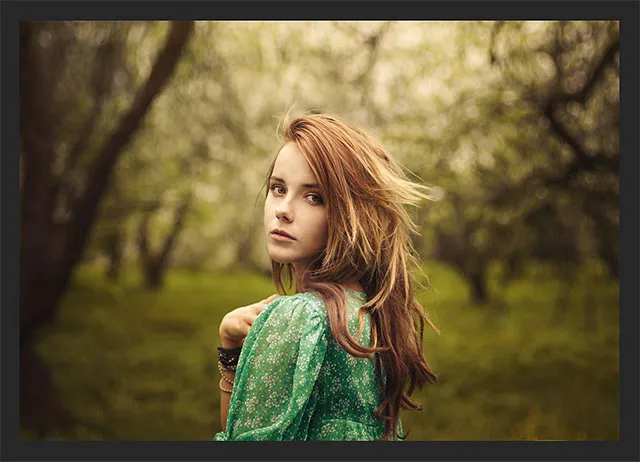
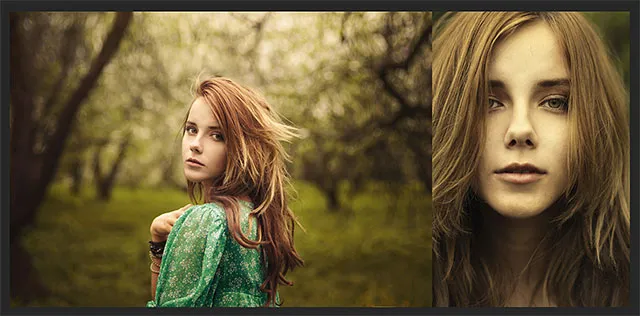
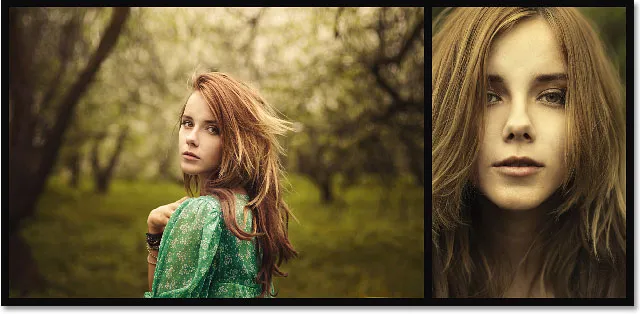
Y así es como se verá el díptico final con las imágenes combinadas en una sola imagen más grande y un borde agregado a su alrededor. He usado un borde negro aquí, pero puedes elegir fácilmente el blanco:

El resultado final.
Hay muchas formas diferentes de crear un díptico en Photoshop, pero para aprovechar al máximo este tutorial y usar el método que aprenderemos aquí, necesitará Photoshop CS6 o CC.
Cómo crear un díptico
Paso 1: abre tus dos imágenes en Photoshop
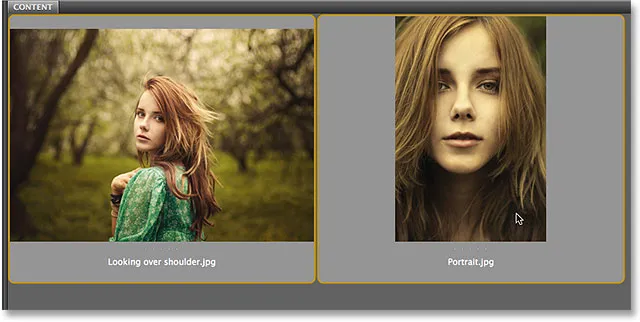
Lo primero que debemos hacer es abrir nuestras dos imágenes en Photoshop. Si ya tiene sus imágenes abiertas, puede omitir este primer paso, pero comenzaré en Adobe Bridge CS6, donde he navegado a una carpeta en mi escritorio que contiene mis dos imágenes. Para seleccionarlos a ambos, haré clic en la miniatura de la primera imagen a la izquierda para resaltarla, luego presionaré la tecla Ctrl (Win) / Comando (Mac) en mi teclado y haré clic en la segunda miniatura. Esto selecciona y resalta ambas imágenes al mismo tiempo:

Selección de ambas imágenes en Adobe Bridge CS6.
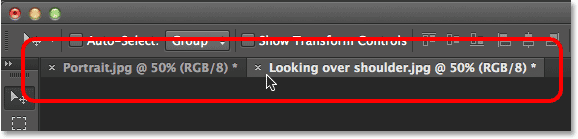
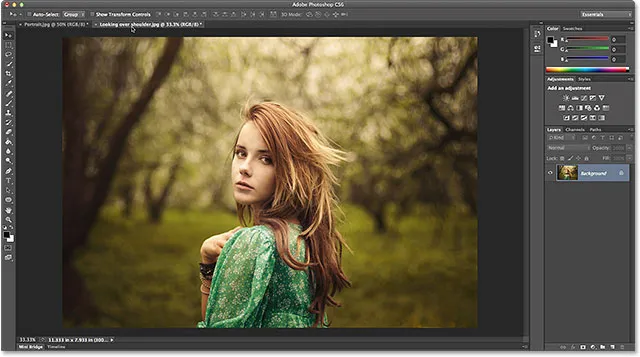
Para abrirlos en Photoshop, todo lo que necesito hacer es hacer doble clic en cualquiera de las imágenes. Cada foto se abrirá en Photoshop en su propio documento separado. Por defecto, solo una de las imágenes es visible a la vez, pero podemos cambiar fácilmente entre ellas haciendo clic en sus pestañas justo debajo de la barra de opciones en la esquina superior izquierda de la pantalla:

Cada foto se abre en su propio documento con pestañas. Cambia entre ellos haciendo clic en sus pestañas.
Paso 2: cambie el tamaño de las imágenes a la misma altura
Antes de combinar las imágenes en un díptico, primero debemos asegurarnos de que ambas fotos tengan el mismo tamaño para que se alineen bien cuando se muestren una al lado de la otra. Si no lo son, tendremos que cambiar el tamaño de uno de ellos para que coincida con el otro. Podemos verificar las dimensiones actuales de cada imagen usando el cuadro de diálogo Tamaño de imagen de Photoshop.
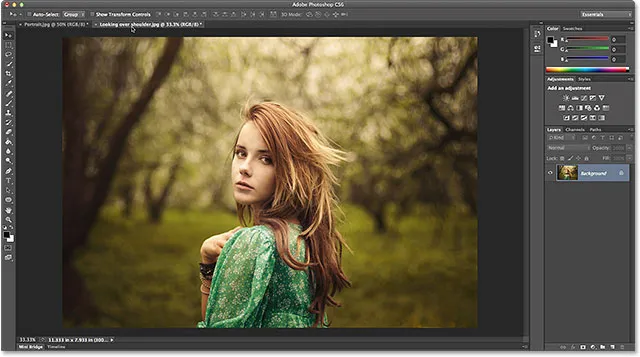
Primero, cambiaré a mi foto que está en orientación horizontal (la foto de la niña parada en el bosque) haciendo clic en su pestaña:

Activar la foto orientada al paisaje.
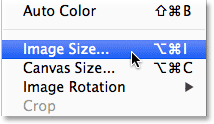
Para verificar la altura de la foto, iré al menú Imagen en la barra de menú en la parte superior de la pantalla y elegiré Tamaño de imagen :

Ir a Imagen> Tamaño de imagen.
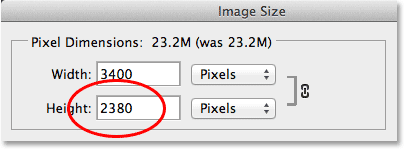
Esto abre el cuadro de diálogo Tamaño de imagen. En la sección Dimensiones de píxeles en la parte superior, me muestra que la altura de esta foto es de 2380 píxeles :

El cuadro de diálogo Tamaño de imagen que muestra la altura de la foto de 2380 píxeles.
Haré clic en el botón Cancelar para cerrar el cuadro de diálogo sin hacer ningún cambio, luego cambiaré a mi segunda foto haciendo clic en su pestaña:

Activar la foto orientada a retratos.
Con mi segunda foto ahora activa, subiré una vez más al menú Imagen en la parte superior de la pantalla y elegiré Tamaño de imagen :

Volviendo de nuevo a Imagen> Tamaño de imagen.
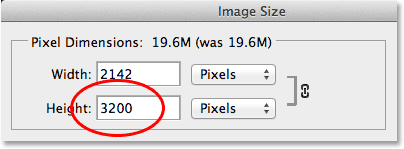
Esta vez, el cuadro de diálogo Tamaño de imagen me dice que mi foto orientada a retratos tiene una altura de 3200 píxeles, por lo que es la más grande (en términos de altura) de las dos imágenes:

La segunda foto tiene un valor de altura mayor de 3200 píxeles.
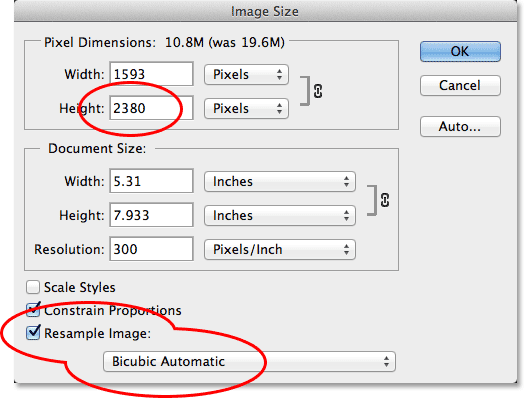
Es necesario cambiar el tamaño de esta imagen más grande para que coincida con la altura de la imagen más pequeña, por lo que mientras esté en el cuadro de diálogo Tamaño de imagen, me aseguraré de que la opción Resample Image en la parte inferior esté seleccionada (marcada) y que el método de interpolación en la parte inferior está configurada en Bicubic Automatic, luego cambiaré el valor de Altura en la parte superior de sus 3200 píxeles originales a 2380 píxeles para que coincida con la otra foto (Photoshop cambia automáticamente el valor de Ancho para mantener la relación de aspecto de la foto). Haga clic en Aceptar para que Photoshop cambie el tamaño de la imagen y cierre el cuadro de diálogo Tamaño de imagen (nota rápida: cuando estamos cambiando el número real de píxeles en una imagen, como estamos aquí, se conoce técnicamente como volver a muestrear una imagen, no cambiar el tamaño, por lo que debemos tener seleccionada la opción Resample Image en la parte inferior del cuadro de diálogo):

Cambiar el tamaño (remuestreo) de la imagen más grande para que coincida con la altura (en píxeles) de la imagen más pequeña.
Paso 3: selecciona y copia la imagen redimensionada
Ahora que hemos redimensionado la imagen, necesitamos una forma de moverla al mismo documento que la otra imagen. Para eso, simplemente podemos copiarlo y pegarlo. Para seleccionar primero la imagen, vaya al menú Seleccionar en la parte superior de la pantalla y elija Todo . O presione Ctrl + A (Win) / Comando + A (Mac) en su teclado para acceder al comando Seleccionar todo con el acceso directo. Aparecerá un esquema de selección alrededor de la imagen:

Ir a Seleccionar> Todo.
Con la imagen seleccionada, vaya al menú Editar y elija Copiar, o presione Ctrl + C (Win) / Comando + C (Mac) en su teclado:

Ir a Edición> Copiar.
Paso 4: pegue la imagen en el documento de la otra foto
Vuelva a la otra imagen haciendo clic en su pestaña:

Volviendo a la primera imagen.
Luego regrese al menú Editar y esta vez, elija Pegar . O presione Ctrl + V (Win) / Comando + V (Mac) en su teclado:

Ir a Edición> Pegar.
Photoshop pega y centra la imagen frente a la otra:

Las imágenes ahora aparecen juntas.
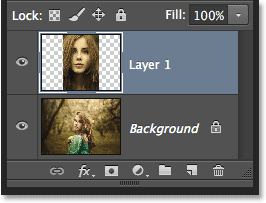
Si miramos en el panel Capas, vemos que cada foto ahora se encuentra en su propia capa en el mismo documento:

El panel Capas que muestra cada foto en su propia capa.
Paso 5: Cambiar el nombre de la capa de fondo
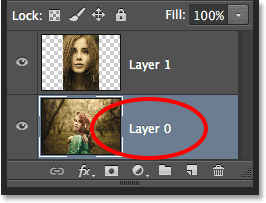
A continuación, cambiemos el nombre de la capa de fondo para que Photoshop nos permita agregar otra capa debajo de ella para usarla como color de fondo para nuestro díptico. Todo lo que tenemos que hacer es ponerle un nombre diferente a Fondo, y la forma más rápida y fácil de hacerlo es presionar y mantener presionada la tecla Alt (Win) / Opción (Mac) en su teclado y hacer doble clic en la palabra "Fondo ". Photoshop cambiará el nombre automáticamente a Capa 0, lo suficientemente bueno para nuestros propósitos:

Cambiar el nombre de la capa de fondo a "Capa 0".
Paso 6: Agregue una capa de relleno de color sólido
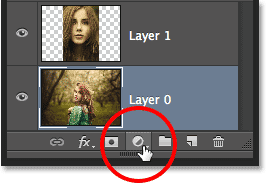
Utilizaremos una de las capas de relleno de color sólido de Photoshop para nuestro fondo, ya que facilitan la elección del color que queramos. Haga clic en el icono Nueva capa de relleno o ajuste en la parte inferior del panel Capas:

Al hacer clic en el icono Nueva capa de relleno o ajuste.
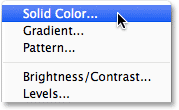
Elija Color sólido en la parte superior de la lista que aparece:

Elegir una capa de relleno de color sólido.
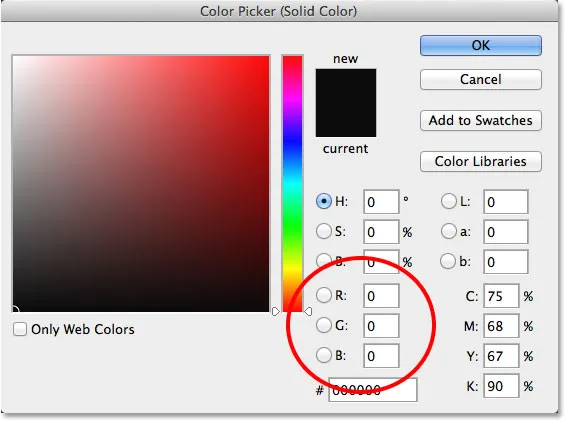
Photoshop abrirá el Selector de color donde podemos elegir el color con el que queremos llenar la capa. Voy a elegir negro ingresando un valor de 0 en los cuadros de entrada R, G y B. Si prefiere usar el blanco para el color de fondo, ingrese un valor de 255 en los cuadros R, G y B :

Elegir negro del Selector de color.
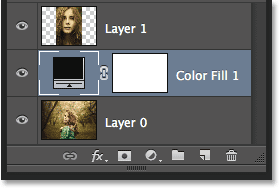
Haga clic en Aceptar para aceptar el color y cerrar el Selector de color. Photoshop agrega una nueva capa de relleno de color sólido llamada Color Fill 1 entre las dos fotos, como podemos ver en el panel Capas:

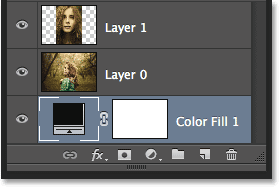
La nueva capa Color Fill 1 aparece entre las dos capas de imagen.
Paso 7: arrastre la capa de relleno de color sólido debajo de la capa 0
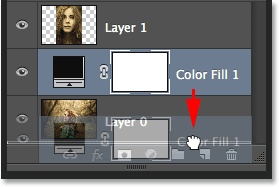
Como vamos a usar la capa de relleno de color sólido como fondo para nuestro díptico, debemos moverla debajo de las dos capas de imagen. Para hacer eso, haga clic en la capa Color Fill 1 en el panel Capas, mantenga presionado el botón del mouse y arrastre la capa debajo de la Capa 0. Aparecerá una barra blanca resaltada debajo de la Capa 0 cuando haya arrastrado lo suficientemente cerca:

Arrastrando la capa Color Fill 1 debajo de la Capa 0.
Suelte el botón del mouse cuando aparezca la barra de resaltado blanca para colocar la capa de relleno de color sólido en su lugar:

La capa Color Fill 1 ahora aparece debajo de las dos capas de imagen.
Paso 8: Seleccione la capa de imagen superior
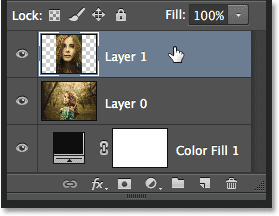
Haga clic en la capa superior en el panel Capas para seleccionarla:

Selección de la capa de imagen superior.
Paso 9: selecciona la herramienta Mover
Seleccione la herramienta Mover en la parte superior del panel Herramientas a la izquierda de la pantalla:

Selección de la herramienta Mover.
Paso 10: arrastre la foto a la izquierda o derecha de la otra foto
Con la herramienta Mover en la mano, mantenga presionada la tecla Mayús en su teclado y arrastre la foto en la capa superior hacia la izquierda o hacia la derecha para moverla al lado de la otra foto. Mantener presionada la tecla Mayús hace que sea fácil arrastrar en línea recta. Voy a arrastrar mi foto superior a la derecha de la otra.
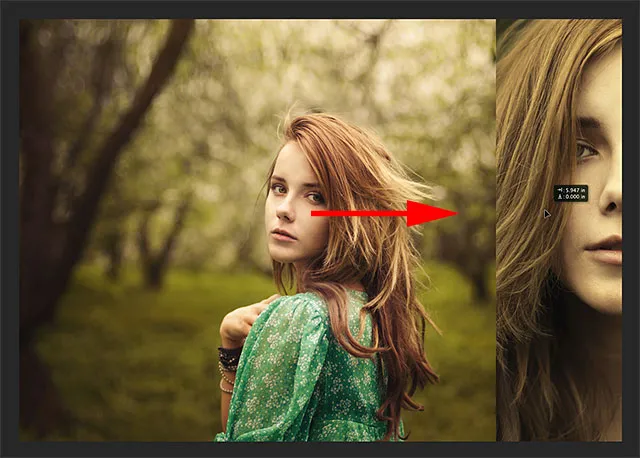
Pero aquí está el problema con el que nos encontramos (lo solucionaremos en un momento). Para mover la foto junto a la otra, debemos arrastrarla al área de cartón gris que rodea la parte visible (el área del lienzo) del documento. ¿Por que eso es un problema? Es porque en realidad no podemos ver nada que esté en el área de cartón. Esto significa que a medida que arrastramos la foto más y más hacia un lado, cada vez queda menos visible a medida que el cartón se esconde más:

Arrastrar la foto junto a la otra significa arrastrarla al área del tablero.
No se preocupe por perder de vista la imagen por ahora. Simplemente continúe arrastrándolo hacia un lado hasta que esté directamente al lado de la otra foto (y completamente fuera de la vista). Si está arrastrando su foto hacia la derecha mientras estoy aquí, verá que su foto se ajusta en su lugar una vez que el lado izquierdo esté lo suficientemente cerca del borde del área visible. Si arrastra hacia la izquierda, se ajustará en su lugar una vez que el lado derecho esté lo suficientemente cerca. Cuando haya terminado, debería ver solo una foto en su documento. El otro todavía está allí, solo está oculto por ahora por el cartón:

Con la otra foto ahora completamente en el área de cartón, solo queda una imagen visible.
Paso 11: Revelar todo
Para recuperar la foto oculta y verlas juntas, vaya al menú Imagen en la parte superior de la pantalla y elija Revelar todo :

Ir a Imagen> Revelar todo.
Photoshop extiende instantáneamente el área del lienzo para que ambas imágenes sean visibles ahora:

Ambas fotos son visibles una vez más.
¡Importante! Vamos a agregar un poco de espacio entre las dos fotos en el siguiente paso, pero en este punto, los bordes de las imágenes deberían estar tocando sin espacio en el medio . Deben estar al ras uno al lado del otro. Si arrastró su foto demasiado lejos y creó un espacio entre ellos, con la herramienta Mover aún activa, mantenga presionada la tecla Mayús y arrastre la foto hacia la otra hasta que los bordes de las dos fotos se toquen y el espacio se cierre.
Paso 12: agregue espacio entre las fotos
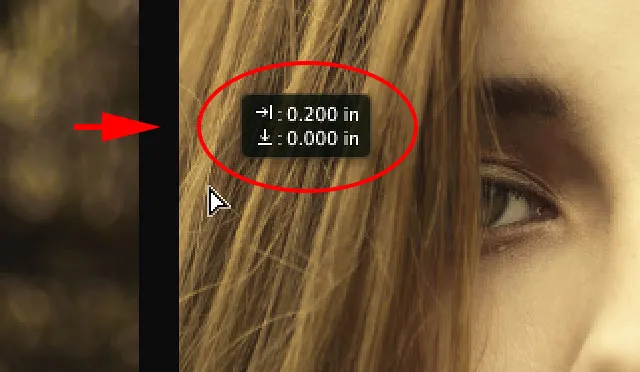
Ahora que nos hemos asegurado de que actualmente no hay espacio entre nuestras dos fotos, ¡agreguemos algo de espacio! La razón por la que queremos comenzar sin espacio entre ellos es que necesitaremos saber exactamente cuánto espacio hemos agregado, y en Photoshop CS6, podemos usar la nueva retroalimentación HUD (pantalla de visualización) para la herramienta Mover para decirnos exactamente hasta dónde hemos arrastrado la imagen.
Con la herramienta Mover aún activa, presione y mantenga presionada la tecla Mayús en su teclado y comience a arrastrar la foto hacia la izquierda o hacia la derecha para agregar espacio entre las dos imágenes. El espacio se rellenará con el color que elija para su capa de Relleno de color sólido en el Paso 6. En mi caso, es negro. Tan pronto como comience a arrastrar, aparecerá un pequeño cuadro de HUD que le dará comentarios en vivo sobre exactamente qué tan lejos ha arrastrado. La lectura puede ser en pulgadas (in) o píxeles (px) dependiendo de cómo haya configurado las reglas en las preferencias de Photoshop. En mi caso, me muestra pulgadas. Aquí, el HUD me dice que he arrastrado mi foto 0.2 pulgadas hacia la derecha (el número superior es el movimiento horizontal, el inferior es vertical), y podemos ver el espacio lleno de negro que aparece entre ellos. Asegúrese de recordar la distancia exacta que ha arrastrado porque necesitaremos esa información en un momento:

Recuerde (o escriba) el tamaño del espacio entre las imágenes. En mi caso, son 0.2 pulgadas.
Paso 13: Revelar todo de nuevo
Dado que hemos movido la foto un poco hacia un lado, parte de ella queda oculta nuevamente por el cartón. Regrese al menú Imagen y elija Revelar todo para volver a ver el área oculta:

Volviendo a Imagen> Revelar todo.
Ambas fotos ahora son totalmente visibles con un borde entre ellas:

Las imágenes ahora con la primera parte del borde agregado.
Paso 14: agregue espacio de lienzo para crear un borde alrededor de las imágenes
Finalmente, terminemos nuestro díptico agregando un borde a su alrededor. Utilizaremos la información que nos proporcionó el HUD para crear un borde exactamente del mismo grosor que el espacio entre las fotos. Vaya al menú Imagen y elija Tamaño del lienzo :

Imagen de inicio> Tamaño del lienzo.
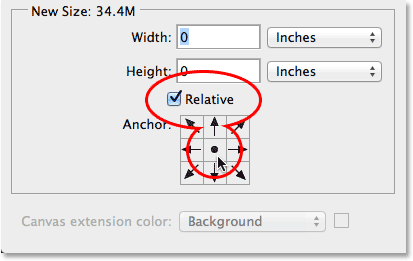
Esto abre el cuadro de diálogo Tamaño del lienzo. Primero, asegúrese de que la opción Relativa esté seleccionada (marcada) y que el cuadro central en la cuadrícula de Anclaje también esté seleccionado para que el espacio extra del lienzo se agregue igualmente alrededor del exterior de las fotos:

La opción Relativa y el cuadro de cuadrícula de Anclaje central están seleccionados.
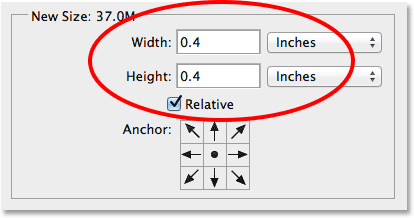
Luego, tome la cantidad de espacio que agregó entre las fotos en el Paso 12 e ingrese el doble de esa cantidad en los cuadros Ancho y Altura . Asegúrese de tener también el tipo de medición correcto elegido (pulgadas o píxeles). En mi caso, el HUD me dijo que arrastré mi imagen una distancia de 0.2 pulgadas, así que ingresaré el doble de esa cantidad ( 0.4 ) en los cuadros Ancho y Altura y me aseguraré de que ambos estén configurados en Pulgadas . La razón por la que necesitamos ingresar el doble de la cantidad es porque la mitad del valor de Ancho se agregará a la izquierda del lienzo, la otra mitad a la derecha. Del mismo modo, la mitad del valor de Altura se agregará a la parte superior, la otra mitad a la parte inferior, dándonos un borde alrededor del díptico que es exactamente del mismo tamaño que el espacio entre las fotos:

Ingresando el doble de la distancia del espacio entre las dos fotos para Ancho y Altura.
Haga clic en Aceptar cuando esté listo para aceptar su configuración y cierre el cuadro de diálogo Tamaño del lienzo, en ese momento Photoshop agrega el espacio adicional del lienzo alrededor de las imágenes, dándonos nuestro borde. Nuevamente, el borde es del mismo color que el color que elegimos para la capa de Relleno de color sólido en el Paso 6:

El díptico final con un borde agregado.
¡Y ahí lo tenemos! ¡Así es como cambiar el tamaño, combinar y mostrar dos imágenes separadas como díptico con Photoshop CS6! ¡Visite nuestra sección de Efectos fotográficos para obtener más tutoriales sobre efectos de Photoshop!