En este tutorial de Photoshop, aprenderemos cómo crear la ilusión de que una sola foto se muestra como una serie de paneles verticales. Puede parecer complicado, pero como veremos, en realidad es un efecto muy fácil de crear, y muchos de los pasos son simples repeticiones.
Esta versión del tutorial es para Photoshop CS5 y versiones anteriores. Para Photoshop CS6 y CC (Creative Cloud), querrá consultar nuestra versión totalmente actualizada.
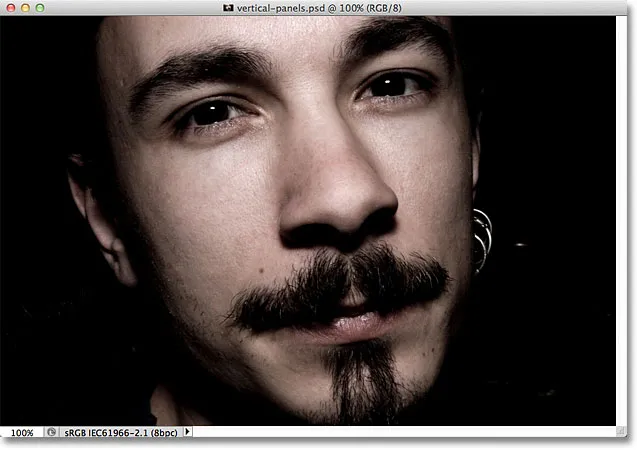
Aquí está la imagen que usaré para este tutorial:

La imagen original
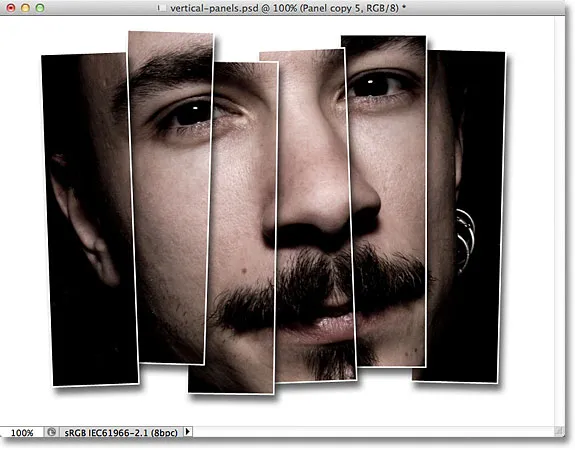
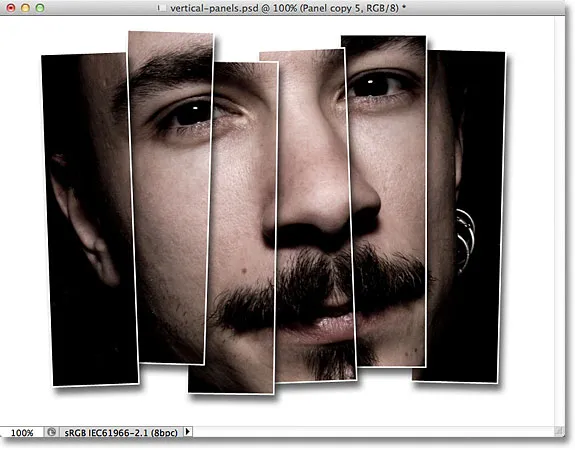
Y así es como se verá el efecto final de "paneles de fotos verticales":

El resultado final.
Cómo crear paneles de fotos verticales
Paso 1: agregue una capa de relleno de color sólido blanco
Con su imagen recién abierta en Photoshop, haga clic en el icono Nueva capa de relleno o ajuste en la parte inferior del panel Capas. Es el ícono que parece un círculo dividido en diagonal entre blanco y negro:

Haga clic en el icono Nueva capa de relleno o ajuste.
Seleccione Color sólido en la parte superior de la lista de capas de relleno y ajuste que aparece:

Elija una capa de relleno de color sólido en la parte superior de la lista.
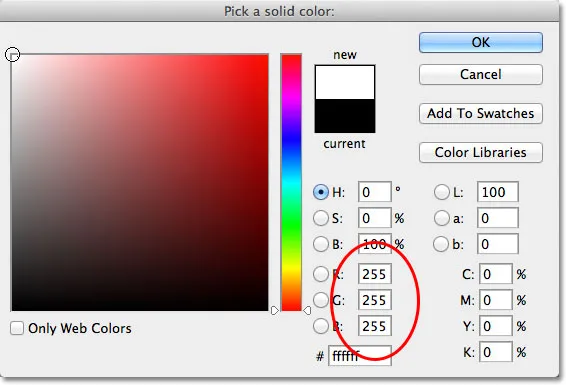
Photoshop abrirá el Selector de color para que podamos seleccionar con qué color queremos llenar la capa. Elija blanco, ya sea haciendo clic en la esquina superior izquierda del cuadro de selección de color grande a la izquierda o ingresando 255 para las opciones R, G y B cerca del centro inferior del cuadro de diálogo:

Elija blanco del Selector de color.
Haga clic en Aceptar cuando haya terminado para cerrar el Selector de color. El documento ahora se rellenará con blanco sólido, que servirá como fondo para nuestro efecto:

El documento ahora está lleno de blanco.
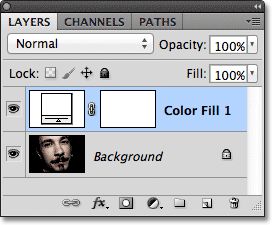
Si miramos en el panel Capas, vemos la nueva capa de relleno de Color sólido, que Photoshop ha denominado Color Fill 1, situada encima de la imagen original en la capa de Fondo:

Photoshop coloca la capa de relleno de color sólido sobre la capa de fondo.
Paso 2: Duplicar la capa de fondo
Seleccione la capa Fondo haciendo clic en ella en el panel Capas:

Haga clic en la capa de fondo para seleccionarla. Las capas seleccionadas se resaltan en azul.
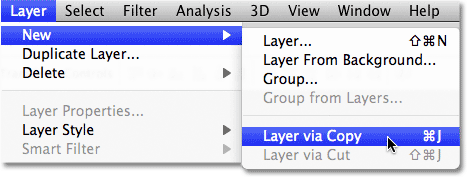
Con la capa Fondo seleccionada, vaya al menú Capa en la Barra de menús en la parte superior de la pantalla, elija Nuevo, luego elija Capa a través de Copiar . O, para una forma más rápida de acceder al mismo comando, presione Ctrl + J (Win) / Comando + J (Mac) en su teclado:

Vaya a Capa> Nueva> Capa mediante copia.
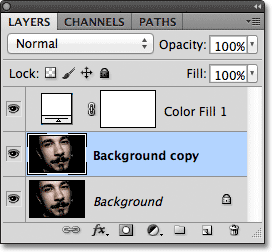
Se agrega una copia de la capa de Fondo, apropiadamente llamada Copia de fondo, directamente encima del original:

La capa de copia de fondo se agrega entre la capa de fondo original y la capa de relleno de color sólido.
Paso 3: Mueva la capa de copia de fondo por encima de la capa de relleno de color sólido
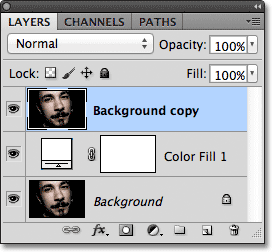
Necesitamos mover la capa de Copia de fondo sobre la capa de relleno de Color sólido, y la forma más rápida y fácil de hacerlo es con un atajo de teclado. Presione Ctrl + corchete derecho ( ) ) (Win) / Comando + corchete derecho ( ) ) (Mac) en su teclado. Esto saltará la capa seleccionada actualmente (la capa de copia de fondo) sobre la capa directamente encima de ella (la capa de relleno de color 1), colocando la capa de copia de fondo en la parte superior de la pila de capas:

Presione Ctrl +) (Win) / Comando +) (Mac) para saltar la capa de Copia de fondo sobre la capa de relleno de Color sólido.
Paso 4: selecciona la herramienta Rectángulo
Seleccione la herramienta Rectángulo del panel Herramientas:

Seleccione la herramienta Rectángulo.
Paso 5: Seleccione la opción de formas
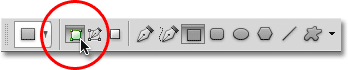
Con la herramienta Rectángulo seleccionada, haga clic en la opción Formas en la barra de opciones en la parte superior de la pantalla. Es el ícono izquierdo en una fila de tres íconos cerca del extremo izquierdo de la barra de opciones:

Seleccione la opción Formas en la barra de opciones.
Paso 6: Dibuje el primer panel vertical
Con la Herramienta Rectángulo en la mano y la opción Formas seleccionada, haga clic dentro del documento y arrastre su primer panel vertical. Vamos a agregar nuestros paneles de izquierda a derecha en la imagen, así que dibuje este primer panel en el extremo izquierdo del área que desea mostrar. Por ejemplo, en mi caso, voy a arrastrar mi primer panel en el lado izquierdo de la cara del hombre (no se preocupe por el color del panel):

Arrastrando el primer panel en el lado izquierdo de la imagen.
Paso 7: Gire el panel ligeramente con transformación libre
Para agregar un poco más de interés visual al efecto, rotemos algunos de los paneles para que no aparezcan todos de arriba a abajo. Presione Ctrl + T (Win) / Comando + T (Mac) para acceder rápidamente al comando Transformación libre de Photoshop, que coloca el cuadro delimitador Transformación libre y los controles alrededor del panel. Haga clic en cualquier lugar fuera del panel y, con el botón del mouse aún presionado, arrastre con el mouse para rotarlo. No lo gire demasiado, un ligero ángulo es todo lo que necesitamos. También puede mover el panel para reposicionarlo si lo necesita haciendo clic en cualquier lugar dentro de él y, nuevamente con el botón del mouse aún presionado, arrastrando el panel con el mouse. Aquí, estoy girando el panel ligeramente en sentido antihorario. Cuando haya terminado, presione Entrar (Win) / Retorno (Mac) en su teclado para aceptar el cambio y salir del comando Transformación libre ::

Use Transformación libre para rotar y / o mover el panel dentro del documento.
Paso 8: Mueva la capa de forma debajo de la capa de copia de fondo
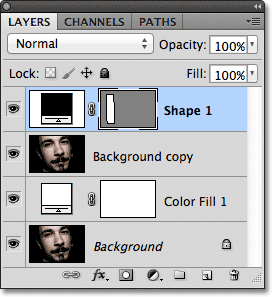
Si miramos en el panel Capas, vemos nuestra capa de Forma recién agregada (llamada Forma 1 ) sobre la capa de Copia de fondo:

La capa de forma se encuentra actualmente en la parte superior de la pila de capas.
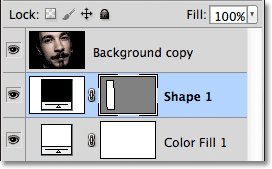
Necesitamos intercambiar el orden de las dos capas para que la capa Forma aparezca debajo de la capa Copia de fondo, y podemos hacerlo con otro práctico atajo de teclado. Con la capa Forma seleccionada, presione Ctrl + corchete izquierdo ( ( ) (Win) / Comando + corchete izquierdo ( ( ) (Mac) en su teclado. Esto salta la capa seleccionada actualmente (la capa Forma 1) debajo de la capa directamente debajo (la capa de copia de fondo):

Presione Ctrl + ((Win) / Comando + ((Mac) para mover la capa Forma 1 debajo de la capa Copia de fondo.
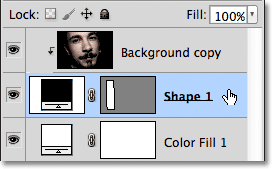
Paso 9: Seleccione la capa de copia de fondo
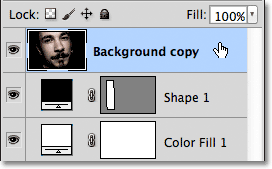
Una vez más, haga clic en la capa Copia de fondo para seleccionarla:

Haga clic en la capa Copia de fondo en la parte superior de la pila de capas para seleccionarla.
Paso 10: crear una máscara de recorte
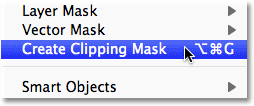
Vaya al menú Capa en la parte superior de la pantalla y elija Crear máscara de recorte :

Vaya a Capa> Crear máscara de recorte.
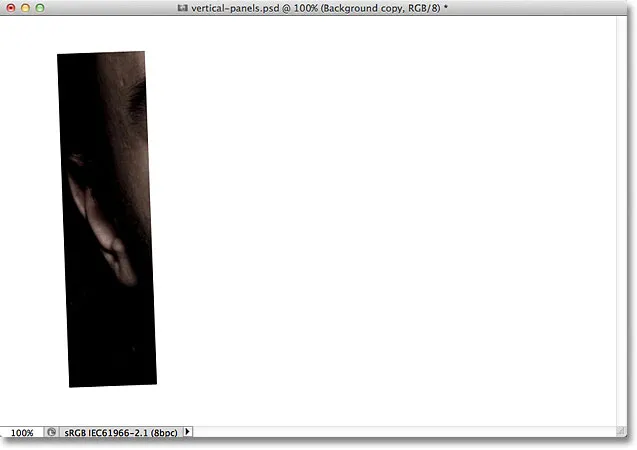
Esto "recorta" la imagen en la capa de copia de fondo en el panel vertical en la capa de forma directamente debajo de ella, ocultando todo en la capa de copia de fondo, excepto el área que se encuentra directamente encima del panel:

Solo la parte de la imagen que aparece sobre la forma del panel permanece visible en el documento.
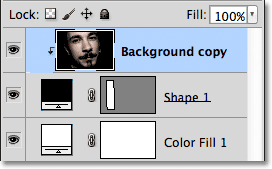
Si miramos en el panel Capas, vemos que la capa Copia de fondo ahora está sangrada a la derecha, con una pequeña flecha apuntando hacia abajo a la izquierda de la miniatura de la vista previa. Esta es la forma en que Photoshop nos dice que la capa se recorta al contenido de la capa debajo de ella:

Una capa con sangría a la derecha significa que está recortada a la capa debajo de ella.
Paso 11: agregue una sombra paralela
Agreguemos un par de estilos de capa simples al panel. Primero, haga clic en la capa Forma 1 para seleccionarla:

Haga clic en la capa Forma 1 en el panel Capas para seleccionarla.
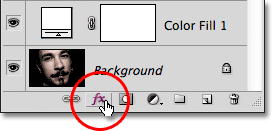
Luego haga clic en el icono Estilos de capa en la parte inferior del panel Capas:

Haga clic en el icono de Estilos de capa.
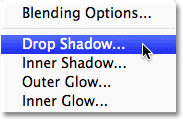
Elija Sombra paralela de la lista de estilos de capa que aparece:

Elija Drop Shadow de la lista.
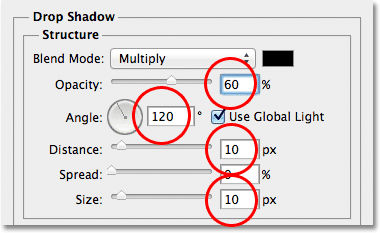
Esto abre el cuadro de diálogo Estilo de capa de Photoshop establecido en las opciones de Sombra paralela en la columna central. Baje la Opacidad de la sombra al 60% para reducir su intensidad, luego configure el Ángulo en 120 ° . Establezca las opciones Distancia y Tamaño en 10 px, aunque es posible que desee experimentar con diferentes valores para estas dos opciones dependiendo del tamaño de la imagen con la que está trabajando:

Las opciones de Sombra paralela.
Deje el cuadro de diálogo Estilo de capa abierto por el momento porque todavía tenemos un estilo de capa más para agregar. Su panel debería verse similar a esto después de agregar la sombra paralela:

La imagen después de agregar una sombra paralela al primer panel.
Paso 12: agregue un trazo
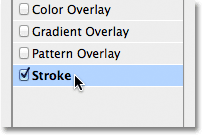
Con el cuadro de diálogo Estilo de capa aún abierto, haga clic directamente en la palabra Trazo en la parte inferior de la lista a la izquierda del cuadro de diálogo. Asegúrese de hacer clic en la palabra en sí, no solo en la casilla de verificación, de lo contrario no tendrá acceso a las opciones de Trazo:

Haga clic directamente en la palabra Trazo a la izquierda del cuadro de diálogo Estilo de capa.
La columna central del cuadro de diálogo Estilo de capa cambiará para mostrar opciones para el trazo. Haga clic en la muestra de color a la derecha de la palabra Color para cambiar el color del trazo:

Haga clic en la muestra de color.
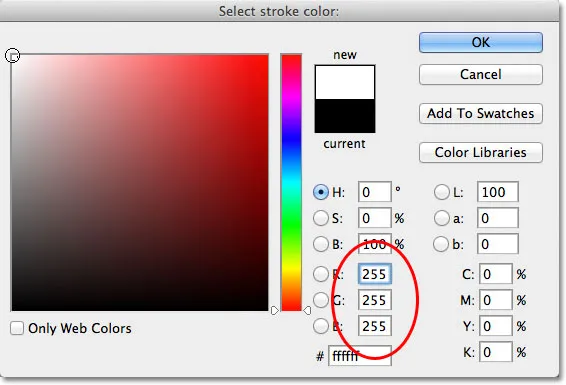
Photoshop abrirá el Selector de color una vez más, esta vez para que podamos seleccionar un nuevo color para el trazo que aparecerá alrededor de los bordes del panel. Elija el blanco tal como lo hicimos en el Paso 1, ya sea haciendo clic en la esquina superior izquierda del cuadro de selección de color grande a la izquierda o ingresando 255 para los valores R, G y B. Cuando haya terminado, haga clic en Aceptar para cerrar el Selector de color:

Elija blanco del Selector de color.
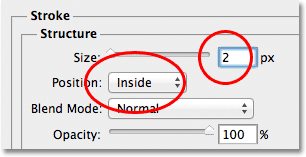
Finalmente, cambie el tamaño del trazo a 2 px (es posible que desee usar un valor mayor si está trabajando con una imagen más grande), luego cambie la posición a Interior, lo que mantendrá el trazo agradable y nítido en las esquinas de el panel:

Establece el Tamaño en 2 px y la Posición en Interior.
Haga clic en Aceptar para cerrar el cuadro de diálogo Estilo de capa. Su panel ahora debería verse similar a esto después de agregar la sombra paralela y el trazo:

El primer panel después de aplicar una sombra paralela y un trazo blanco.
Paso 13: Seleccione ambas capas a la vez
Con la capa Forma 1 ya seleccionada, mantenga presionada la tecla Mayús y haga clic en la capa Copia de fondo que se encuentra sobre ella. Esto seleccionará ambas capas a la vez (ambas aparecerán resaltadas en azul):

Mantenga presionada la tecla Mayús y haga clic en la capa Copia de fondo para seleccionarla y la capa Forma 1.
Paso 14: crear un grupo de capas
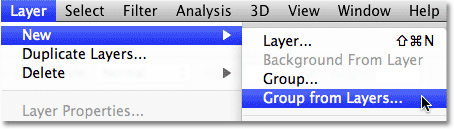
Con ambas capas ahora seleccionadas, vaya al menú Capa en la parte superior de la pantalla, elija Nuevo, luego elija Agrupar de capas :

Vaya a Capa> Nuevo> Agrupar desde capas.
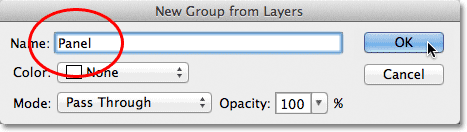
Photoshop abrirá el cuadro de diálogo Nuevo grupo de capas. Asigne un nombre al nuevo grupo de capas Panel, luego haga clic en Aceptar para cerrar el cuadro de diálogo:

Nombre el nuevo grupo de capas "Panel".
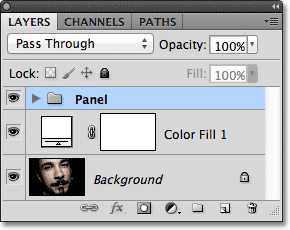
Photoshop coloca las dos capas dentro de un nuevo grupo de capas llamado Panel. Solo el grupo en sí está visible actualmente en el panel Capas. Las dos capas están ocultas dentro del grupo. Vamos a agregar nuestros paneles de fotos adicionales al documento haciendo copias del grupo:

Las dos capas ahora están dentro de un grupo de capas llamado Panel.
Paso 15: Duplicar el grupo de capas
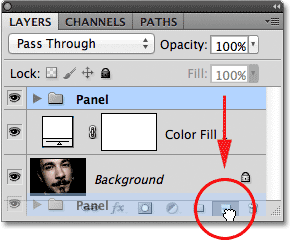
Haga clic en el grupo Panel y, con el botón del mouse presionado, arrástrelo hacia el icono Nueva capa en la parte inferior del panel Capas:

Haga clic y arrastre el grupo Panel hacia abajo sobre el icono Nueva capa.
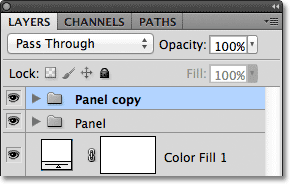
Suelte el botón del mouse sobre el icono Nueva capa. Photoshop crea una copia del grupo, la nombra copia del Panel y la coloca sobre el grupo del Panel original:

Se agrega una copia del grupo Panel sobre el original.
Paso 16: Mueva la copia debajo del grupo original
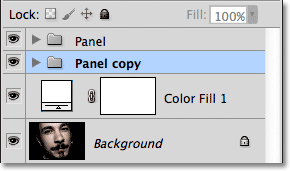
Presione Ctrl + corchete izquierdo ( ( ) (Win) / Comando + corchete izquierdo ( ( ) (Mac) para mover la copia del grupo Panel debajo del original:

Presione Ctrl + ((Win) / Command + ((Mac) para mover el grupo de copia del Panel debajo del original.
Paso 17: abrir el grupo de capas
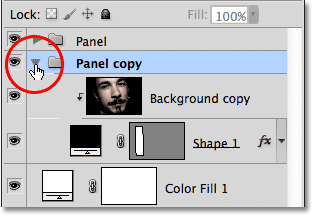
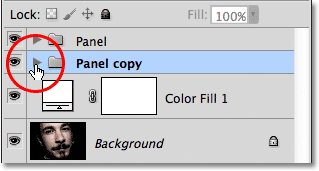
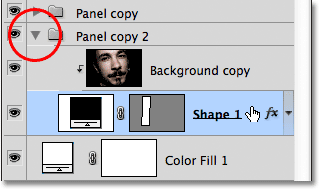
Haga clic en el pequeño icono de triángulo a la izquierda del nombre del grupo de copia del Panel . Esto abrirá el grupo, revelando las dos capas dentro de él:

Haga clic en el triángulo para girar y abrir el grupo de copia Panel.
Paso 18: Seleccione la capa de forma
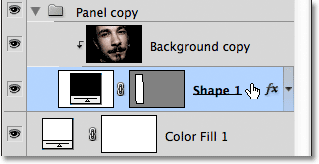
Haga clic en la capa Forma 1 dentro del grupo para seleccionarla:

Seleccione la capa Forma 1 dentro del grupo de copia Panel.
Paso 19: Mueva y gire la forma con transformación libre
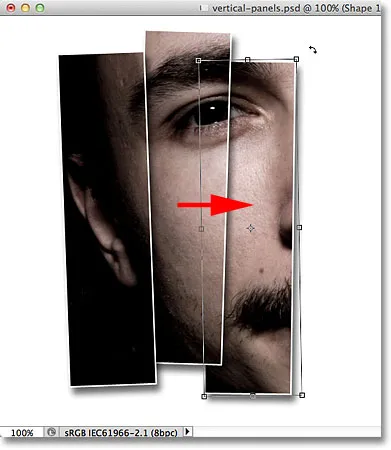
Presione Ctrl + T (Win) / Comando + T (Mac) para abrir rápidamente los controladores de Transformación libre alrededor del segundo panel, luego haga clic en cualquier lugar dentro del panel y arrástrelo hacia la derecha. Al principio, parecerá que solo hay un panel en el documento, ya que el panel original se encuentra directamente encima del segundo, pero tan pronto como comience a arrastrar hacia la derecha, verá que el segundo panel emerge detrás del original. A medida que arrastra el segundo panel a su posición, se revela más imagen dentro de él:

Haga clic dentro del panel y arrástrelo hacia la derecha para revelar más de la imagen.
Intente colocar el segundo panel un poco más alto o más bajo que el panel original, nuevamente para agregar más interés visual. Además, gire el panel en la dirección opuesta haciendo clic en cualquier lugar fuera de él y arrastrando con el mouse. Aquí, he colocado mi segundo panel un poco más alto que el primero y lo he girado en el sentido de las agujas del reloj. Cuando haya terminado, presione Entrar (Win) / Volver (Mac) para aceptar el cambio y salir del comando Transformación libre:

Gire el segundo panel ligeramente en la dirección opuesta.
Paso 20: cierre el grupo de capas
Necesitamos hacer algunas copias más del grupo de capas para crear los paneles adicionales, por lo que para evitar que las cosas se vuelvan demasiado abarrotadas y confusas en el panel Capas, cierre el grupo de capas cuando haya terminado haciendo clic nuevamente en el triángulo a la izquierda del nombre del grupo:

Cierre el grupo de capas cuando haya terminado para mantener las cosas limpias y organizadas.
Paso 21: repita los pasos 15-20 para agregar los paneles adicionales
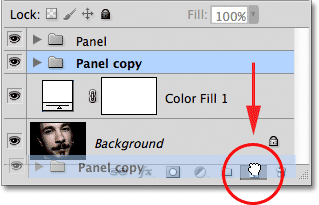
En este punto, agregar los paneles restantes es solo cuestión de repetir los mismos pocos pasos. Primero, duplique el grupo de capas agregado previamente (será el grupo más inferior en el panel Capas y también será el resaltado en azul) arrastrándolo hacia abajo al icono Nueva capa :

Arrastre el grupo de capas inferior hasta el icono Nueva capa.
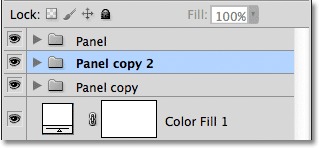
Aparecerá una copia del grupo directamente encima de él. Aquí, la nueva copia se denomina Panel copy 2. A medida que agrega más paneles, los grupos de capas se denominarán Panel copy 3, Panel copy 4, y así sucesivamente:

Photoshop agrega la copia del grupo de capas directamente encima del original.
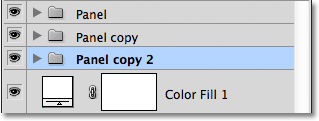
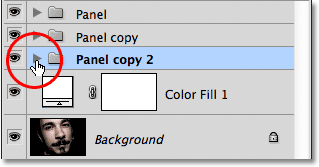
Presione Ctrl + corchete izquierdo ( ( ) (Win) / Comando + corchete izquierdo ( ( ) (Mac) en su teclado para mover el nuevo grupo debajo de los otros grupos de capas:

Presione Ctrl + ((Win) / Command + ((Mac) para mover la nueva copia debajo de su original.
Abra el grupo de capas haciendo clic en el icono del triángulo a la izquierda de su nombre, luego seleccione la capa Forma 1 dentro del grupo:

Abra el grupo de capas y seleccione la capa Forma 1.
Presione Ctrl + T (Win) / Comando + T (Mac) para que aparezca el cuadro Transformación libre y los controles alrededor del nuevo panel, luego haga clic dentro del panel y arrástrelo hacia la derecha para revelar más de la imagen, colocando el nuevo panel ligeramente por encima o por debajo del anterior. Haga clic fuera del panel y arrastre con el mouse para rotarlo. Presiona Enter (Win) / Return (Mac) cuando hayas terminado para salir de Free Transform:

Use Transformación libre para mover y rotar el panel.
Finalmente, haga clic en el icono del triángulo para cerrar el grupo de capas cuando haya terminado. No necesariamente tiene que cerrar los grupos de capas cada vez, pero es mucho más fácil trabajar dentro del panel Capas con los grupos cerrados:

Haga clic en el triángulo para cerrar el grupo cuando haya terminado.
Repita estos mismos pasos para agregar los paneles restantes al documento, ¡y listo! Aquí, después de agregar tres paneles más para revelar el resto de la cara del hombre, es mi resultado final de "paneles de fotos verticales" (he recortado parte del fondo blanco con la herramienta Recortar):

El resultado final.