En este tutorial de Photoshop, aprenderemos cómo crear la ilusión de que una sola foto se muestra como una serie de paneles verticales. Puede parecer complicado, pero como veremos, en realidad es un efecto muy fácil de crear, y la mayoría de los pasos son simples repeticiones.
Esta versión del tutorial ha sido completamente reescrita y actualizada para Photoshop CS6 y también es totalmente compatible con Photoshop CC (Creative Cloud). Si está utilizando Photoshop CS5 o anterior, querrá consultar el tutorial original Efecto de paneles de fotos verticales.
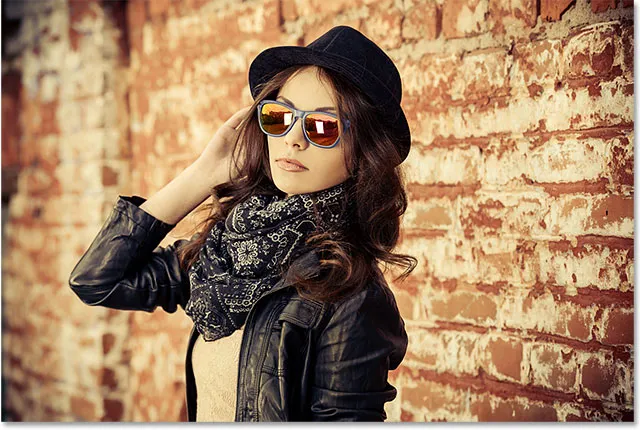
Aquí está la imagen que usaré (foto de mujer con chaqueta de cuero de Shutterstock):

La imagen original
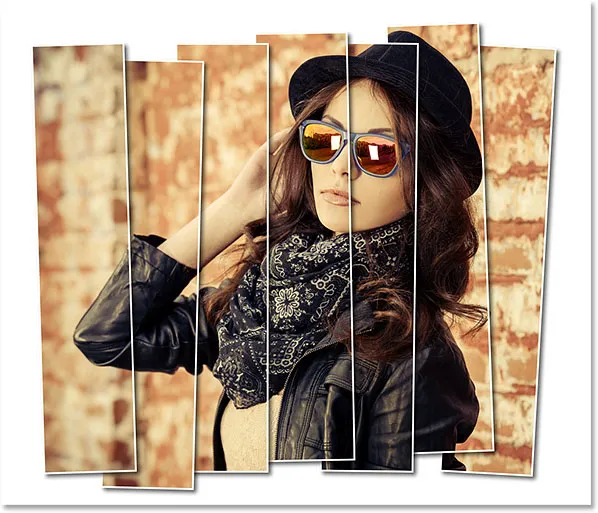
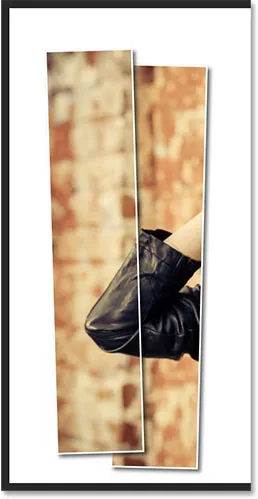
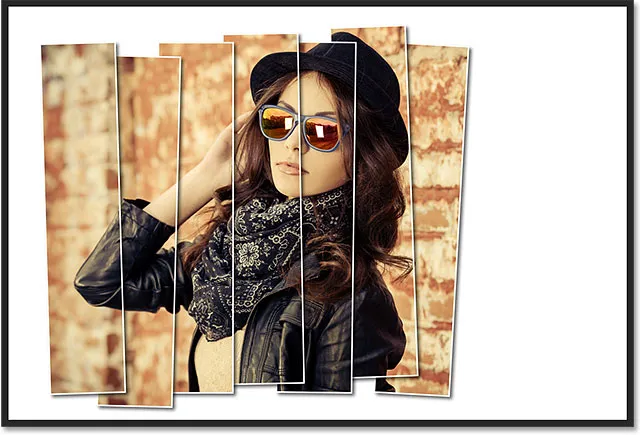
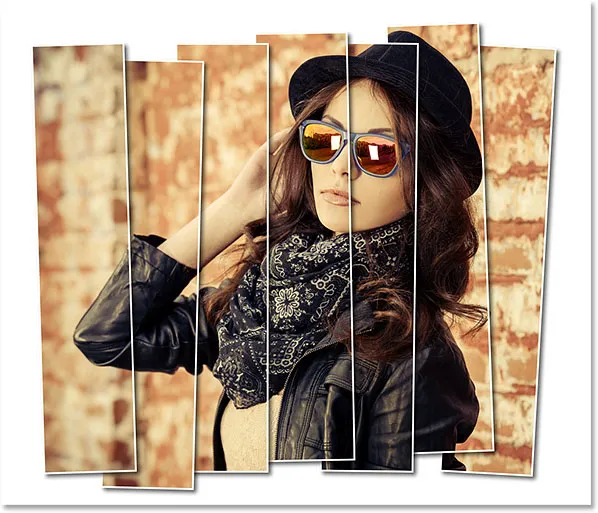
Y así es como se verá el efecto final de "paneles de fotos":

El efecto final.
Cómo crear paneles de fotos verticales
Paso 1: agregue una capa de relleno de color sólido blanco
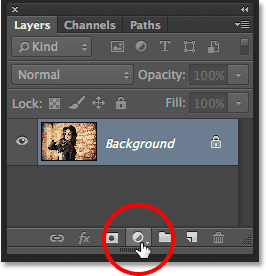
Con la imagen recién abierta en Photoshop, comencemos agregando una capa de relleno de Color sólido blanco. Utilizaremos esta capa como fondo para el efecto. Haga clic en el icono Nueva capa de relleno o ajuste en la parte inferior del panel Capas:

Al hacer clic en el icono Nueva capa de relleno o ajuste.
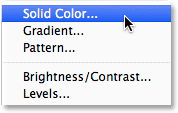
Elija Color sólido en la parte superior de la lista de capas de relleno y ajuste que aparece:

Elegir una capa de relleno de color sólido.
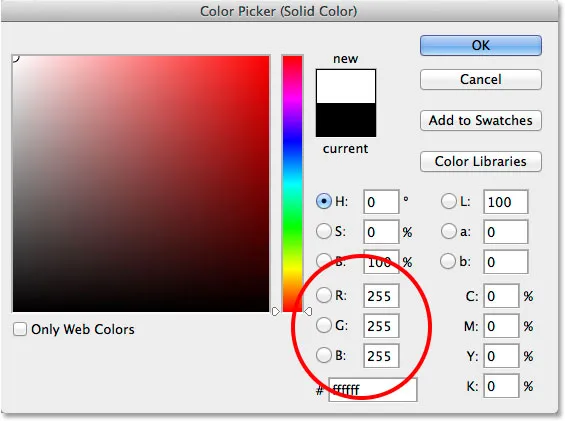
Photoshop abre el Selector de color para que podamos elegir un color para la capa de relleno. Voy a ir con blanco para mi fondo. Una forma de elegir el blanco en el Selector de color es ingresar 255 para los valores R, G y B :

Elegir blanco en el Selector de color.
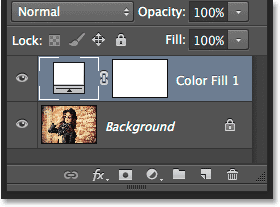
Haga clic en Aceptar para cerrar el Selector de color. Su documento aparecerá lleno de blanco, bloqueando temporalmente la imagen de la vista. Si miramos en el panel Capas, vemos la nueva capa de relleno de Color sólido (denominada "Relleno de color 1") sobre la imagen en la capa de Fondo:

El panel Capas que muestra la capa de relleno sobre la imagen.
Paso 2: apague la capa de relleno de color sólido
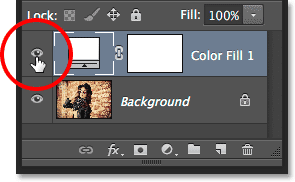
Todavía no necesitamos ver la capa de relleno de color sólido, y de hecho solo se interpondrá si la dejamos activada, así que desactívela temporalmente. Para hacerlo, haga clic en el icono de visibilidad de la capa (el icono "globo ocular") en el extremo izquierdo de la capa en el panel Capas. Esto ocultará la capa en el documento, haciendo que la imagen original sea visible una vez más:

Al hacer clic en el icono de visibilidad para la capa de relleno.
Paso 3: selecciona la herramienta Rectángulo
Para dibujar los paneles verticales, usaremos la Herramienta Rectángulo, una de las herramientas de Forma básicas de Photoshop, que podemos seleccionar desde el panel Herramientas a la izquierda de la pantalla:

Selección de la herramienta Rectángulo.
Paso 4: Establecer el modo de herramienta para dar forma
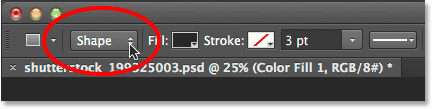
Con la herramienta Rectángulo seleccionada, asegúrese de que la opción Modo herramienta en el extremo izquierdo de la barra de opciones en la parte superior de la pantalla esté configurada en Forma, no en Ruta o Píxeles:

Establecer el modo de herramienta para la herramienta Rectángulo en Forma.
Paso 5: Dibuja el primer panel
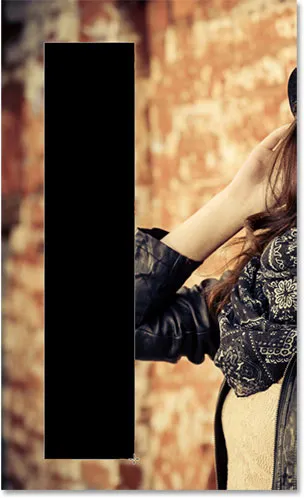
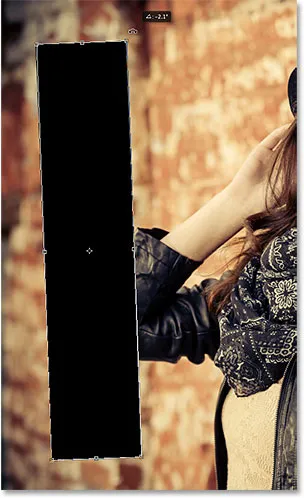
Con la Forma seleccionada en la Barra de opciones, haga clic dentro de su documento y arrastre hacia afuera el primer panel vertical. Agregaremos los paneles de izquierda a derecha, así que comience de nuevo a la izquierda. No se preocupe por el color del panel porque no lo veremos por mucho tiempo:

Dibujando el primer panel a la izquierda de la imagen.
Paso 6: Cambie el nombre de la capa de forma a "Panel"
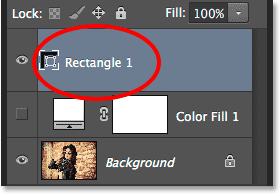
Si volvemos a mirar en el panel Capas, vemos que la capa Forma se encuentra sobre las otras dos capas. De manera predeterminada, Photoshop nombra la capa de Forma "Rectángulo 1" que, como dicen los nombres, no es tan útil:

La nueva capa de forma con su nombre predeterminado.
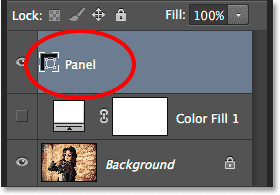
Como estamos usando la forma como nuestro panel, haga doble clic directamente en el nombre "Rectángulo 1" para resaltarlo, luego cámbiele el nombre por "Panel". Presione Entrar (Win) / Volver (Mac) para aceptar el cambio de nombre:

La capa Shape con su nuevo nombre.
Paso 7: Gire el panel con el comando Ruta de transformación libre
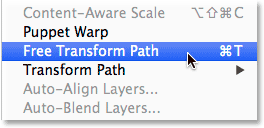
Giremos la forma para darle un poco más de interés visual. Vaya al menú Editar en la barra de menú en la parte superior de la pantalla y elija Ruta de transformación libre . O puede acceder a la Ruta de transformación libre presionando Ctrl + T (Win) / Comando + T (Mac) en su teclado. De hecho, este acceso directo será muy útil más adelante:

Ir a Edición> Ruta de transformación libre.
Esto coloca el cuadro Transformación libre y las asas (los pequeños cuadrados) alrededor del panel. Mueva el cursor del mouse a cualquier lugar fuera del panel. Cuando vea que el cursor cambia a una flecha curva de doble cara, haga clic y arrastre con el mouse para rotar el panel. Aquí, he rotado el mío en sentido antihorario. Cuando termines, presiona Enter (Win) / Return (Mac) en tu teclado para aceptarlo:

Rotación del panel con el comando Ruta de transformación libre.
Paso 8: Vuelva a encender la capa de relleno
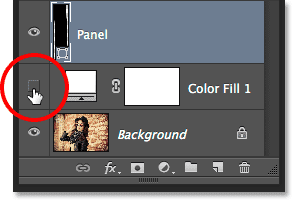
Ahora que hemos agregado nuestro primer panel vertical, volvamos a activar la capa de relleno blanco. Haga clic una vez más en el icono de visibilidad de la capa de relleno (el cuadrado vacío donde solía estar el globo ocular):

Al hacer clic nuevamente en el icono de visibilidad de la capa de relleno.
Con la capa activada, el fondo blanco sólido una vez más bloquea la vista de la imagen, con solo el panel vertical visible frente a ella:

El documento con la capa de relleno blanco una vez más visible.
Paso 9: abra las opciones de fusión
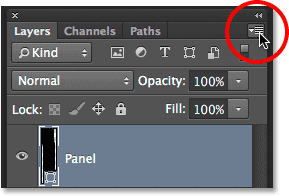
A continuación, haremos que la imagen sea visible dentro del panel y también le agregaremos un par de estilos de capa. Haga clic en el pequeño icono de menú en la esquina superior derecha del panel Capas:

Al hacer clic en el icono del menú del panel Capas.
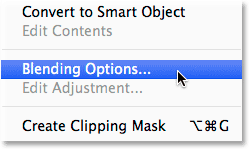
Elija Opciones de fusión en el menú que aparece:

Selección de opciones de fusión en el menú del panel Capas.
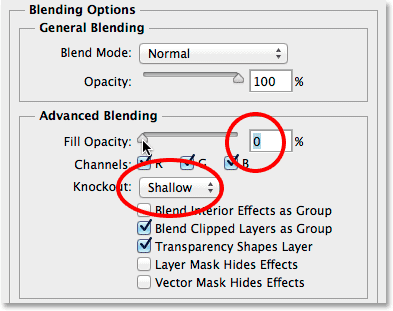
Esto abre el cuadro de diálogo Estilo de capa establecido en las Opciones de fusión en la columna central. Primero, para hacer que la imagen sea visible dentro del panel, cambie la opción Knockout en la sección Fusión avanzada de Ninguno a Shallow o Deep (elegiré Shallow pero cualquiera de los dos funcionará para nuestros propósitos aquí). Luego, baje la Opacidad de relleno hasta el 0% :

Establecer Knockout en Shallow y la Opacidad de relleno en 0%.
La imagen ahora aparece a través del panel en el documento:

La foto ahora es visible dentro del área del panel.
Paso 10: agregue una sombra paralela al panel
Para que el panel se destaque un poco más, agregaremos un par de efectos de capa (estilos). Primero, haga clic en las palabras Sombra paralela en la parte inferior de la lista de efectos a la izquierda del cuadro de diálogo Estilo de capa:

Seleccionar Drop Shadow en la lista de efectos de capa.
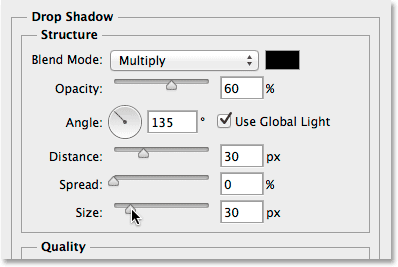
En las opciones de Sombra paralela en la columna central, baje la Opacidad de la sombra a alrededor del 60%, luego configure el Ángulo en 135 ° para que la luz parezca brillar desde la esquina superior izquierda. Seleccione Usar luz global si aún no está marcado. Finalmente, aumente la Distancia y el Tamaño de la sombra a su gusto, lo que dependerá mucho del tamaño de la imagen con la que está trabajando. El valor Distancia controla qué tan lejos se extiende la sombra del objeto, mientras que el valor Tamaño controla la suavidad de los bordes de la sombra. En mi caso, estoy usando una imagen bastante grande, por lo que estableceré la Distancia y el Tamaño en alrededor de 30px. De nuevo, es posible que desee experimentar con estos valores dependiendo del tamaño de su imagen:

Las opciones de Sombra paralela.
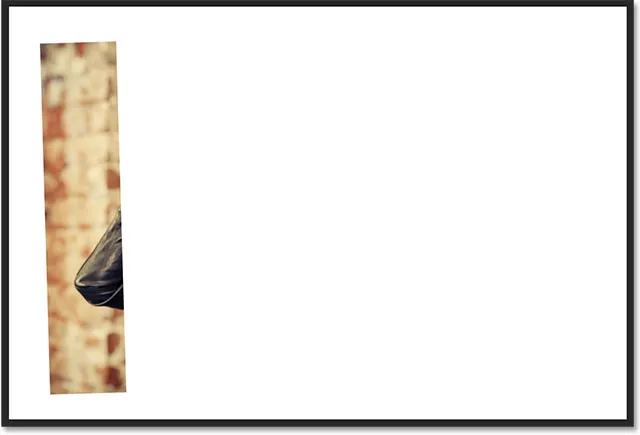
Así es como se ve mi panel con la sombra paralela aplicada:

El panel después de aplicar la sombra paralela.
Paso 11: agregue un trazo al panel
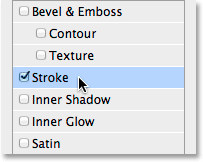
Con el cuadro de diálogo Estilo de capa aún abierto, haga clic en la palabra Trazo en la lista de efectos a la izquierda:

Selección de trazo en la lista de efectos de capa.
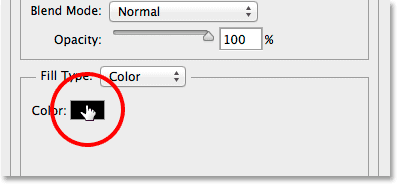
En las opciones de Trazo en la columna central, haga clic en la muestra de color para cambiar el color del trazo:

Al hacer clic en la muestra de color.
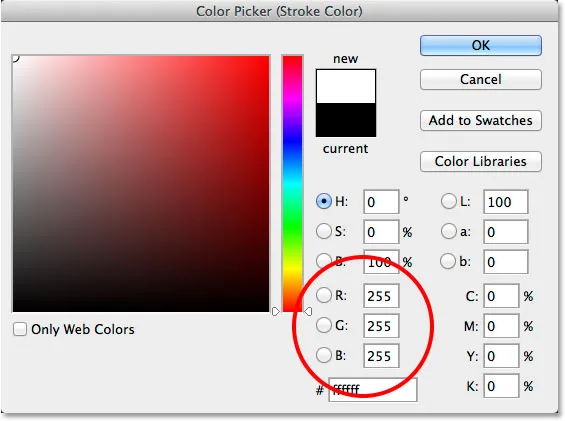
Esto abre una vez más el Selector de color, esta vez nos permite elegir un nuevo color para el trazo. Tal como lo hice antes, elegiré blanco ingresando 255 para los valores R, G y B. Haga clic en Aceptar cuando haya terminado para cerrar el Selector de color:

Elegir blanco para el color del trazo.
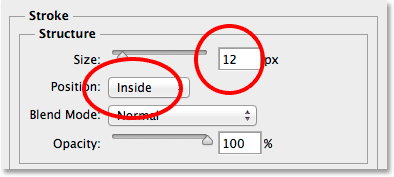
De vuelta en el cuadro de diálogo Estilo de capa, cambie la Posición del trazo de Exterior (la configuración predeterminada) a Interior, luego aumente el Tamaño del trazo arrastrando el control deslizante hacia la derecha hasta que vea un borde blanco bastante delgado pero notable alrededor del panel. En mi caso, estableceré el Tamaño en 12 px, pero es posible que necesite un valor diferente dependiendo una vez más del tamaño de su imagen:

Cambiar la posición al interior y aumentar el valor del tamaño.
Haga clic en Aceptar cuando haya terminado para cerrar el cuadro de diálogo Estilo de capa. Así es como se ve mi panel con la sombra paralela y el trazo blanco aplicado:

El panel después de aplicar tanto la sombra paralela como el trazo.
Paso 12: alternar los efectos de capa cerrados
En este punto, hemos hecho el trabajo duro (no es que nada de eso haya sido tan difícil, realmente), y agregar el resto de los paneles es una simple cuestión de duplicar, mover y rotar el que ya hemos creado. Sin embargo, todos esos paneles adicionales significa que terminaremos con varias capas más para cuando hayamos terminado. Entonces, antes de hacer cualquier otra cosa, démonos un poco más de espacio en el panel Capas con una pequeña tarea de limpieza.
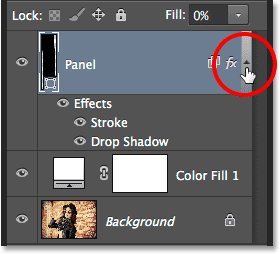
Observe que los efectos de Sombra paralela y Trazo se enumeran directamente debajo de la capa Panel. Eso es genial, excepto que realmente no necesitamos verlos y, de hecho, solo están ocupando espacio. Vamos a ocultarlos haciendo clic en la pequeña flecha en el extremo derecho de la capa:

Al hacer clic en la flecha para alternar los efectos de capa cerrados.
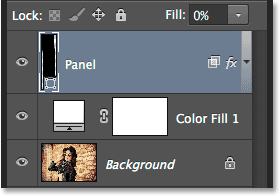
Esto alterna la sección de efectos de capa cerrada (al hacer clic nuevamente en la flecha, se volverá a abrir). Los efectos mismos se siguen aplicando al panel. Todo lo que hemos hecho es eliminar el desorden innecesario en el panel Capas en sí, por lo que tenemos más espacio para las otras capas que estamos a punto de agregar:

Los nombres de los efectos de capa ya no ocupan espacio.
Paso 13: Duplicar la capa del panel
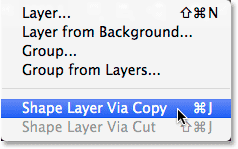
Ahora estamos listos para agregar nuestro segundo panel. Asegúrese de que la capa Panel esté seleccionada en el panel Capas (debe resaltarse en azul). Luego duplique el panel, ya sea yendo al menú Capa en la parte superior de la pantalla, eligiendo Nuevo, luego eligiendo Capa de forma a través de Copiar, o simplemente presionando Ctrl + J (Win) / Comando + J (Mac) en su teclado :

Ir a Capa> Nuevo> Capa de forma mediante copia.
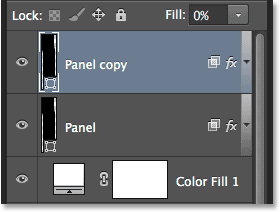
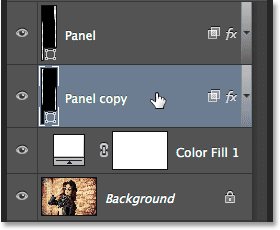
La copia de la capa Panel aparecerá sobre el original:

El panel Capas después de duplicar la capa Panel.
Paso 14: Mueva la copia debajo del original
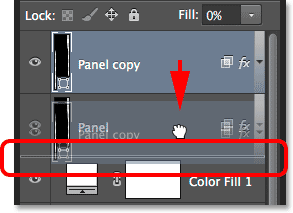
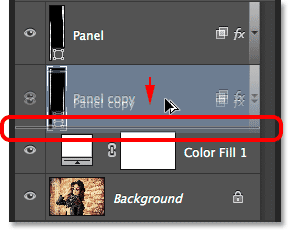
Haga clic en la capa "Copiar panel" y, con el botón del mouse aún presionado, arrástrelo hacia abajo debajo del original. Aparecerá una barra resaltada entre la capa del Panel original y la capa de relleno de Color sólido:

Arrastrando la capa de copia del Panel debajo del original.
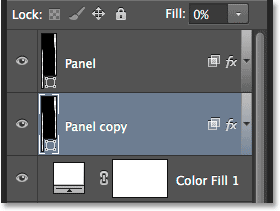
Suelte el botón del mouse cuando aparezca la barra resaltada para colocar la capa de copia del Panel en su lugar debajo del original:

La capa de copia del Panel ahora se encuentra debajo de la capa del Panel original.
Paso 15: Mueva y gire la copia con la ruta de transformación libre
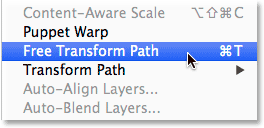
Por el momento, la copia del panel se encuentra detrás del original, lo que significa que no podemos verlo en el documento. Movámoslo y gírelo, y podemos hacer ambas cosas con el comando Ruta de transformación libre. Tal como lo hicimos en el Paso 7, vaya al menú Editar y elija Ruta de transformación libre, o presione Ctrl + T (Win) / Comando + T (Mac) para seleccionar Ruta de transformación libre desde el teclado:

Ir a Edición> Ruta de transformación libre.
Para mover el nuevo panel, haga clic en cualquier lugar dentro del cuadro Transformación libre y arrastre el panel hacia la derecha. Para mayor interés, mueva el panel un poco más alto o más bajo que el original también:

Mover el panel a la derecha del que está arriba.
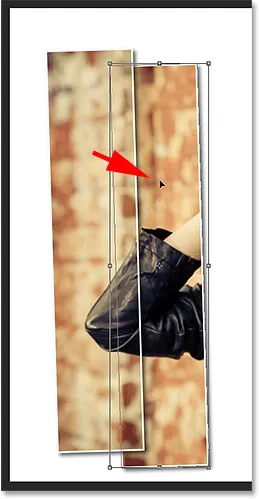
Para girar el panel, mueva el cursor del mouse fuera del cuadro Transformación libre. Cuando el cursor se convierta en una flecha curva de doble cara, haga clic y arrastre con el mouse para rotarlo. A medida que agregue más y más paneles, intente rotar cada uno en un ángulo ligeramente diferente, con algunos inclinados hacia la derecha y otros hacia la izquierda:

Al hacer clic y arrastrar para rotar el segundo panel.
Cuando haya terminado, presione Entrar (Win) / Retorno (Mac) para aceptarlo y salir del comando Ruta de transformación libre. No se preocupe si aún puede ver el contorno de la ruta delgada alrededor del panel. Solo es visible porque la capa del panel está seleccionada en el panel Capas. Si selecciona una capa diferente (ya sea Fondo o capa de relleno), el contorno desaparecerá:

Ahora se agrega el segundo panel.
Paso 16: repita los mismos pasos para agregar los otros paneles
En este punto, todo lo que tenemos que hacer es repetir los mismos pasos para agregar el resto de nuestros paneles. Siempre queremos que el nuevo panel termine debajo de los demás, así que primero, asegúrese de que esté seleccionada la capa del Panel más inferior (la que se encuentra directamente encima de la capa de relleno):

Selección de la capa del panel más inferior.
Entonces, aquí hay un gran truco para ahorrar tiempo tanto para copiar una capa como para moverla hacia arriba o hacia abajo al mismo tiempo. Presione la tecla Alt (Win) / Opción (Mac) en su teclado, y con la tecla presionada, haga clic en la capa inferior del Panel y arrástrela hacia abajo solo una corta distancia hasta que aparezca una barra resaltada entre esta capa y la capa de relleno de color sólido directamente debajo de ella. Básicamente, estás arrastrando la capa debajo de sí misma:

Mantenga presionada la tecla Alt (Win) / Opción (Mac) mientras arrastra la capa inferior del Panel entre sí y la capa de relleno.
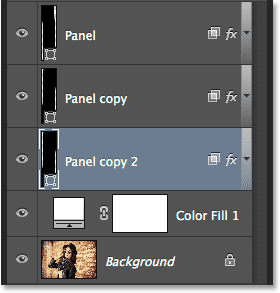
Suelte el botón del mouse y aparecerá una copia del panel justo donde lo queremos debajo de los demás:

Una copia de la capa aparece debajo del original.
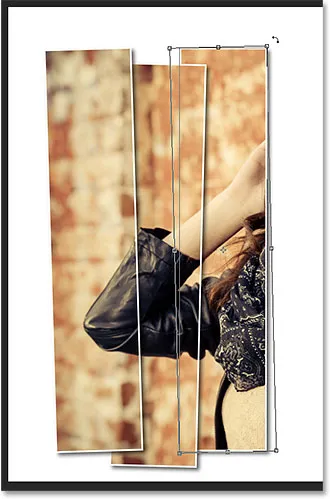
Con el nuevo panel agregado, presione Ctrl + T (Win) / Comando + T (Mac) en su teclado para seleccionar rápidamente el comando Ruta de transformación libre, luego haga clic dentro del cuadro Transformación libre y arrastre el nuevo panel hacia la derecha. Nuevamente, por interés visual, muévalo un poco más alto o más bajo que el panel anterior:

Con la ruta de transformación libre activa, arrastre el nuevo panel hacia la derecha.
Para rotarlo, mueva el cursor del mouse fuera del cuadro Transformación libre, luego haga clic y arrastre con el mouse. Cuando haya terminado, presione Entrar (Win) / Retorno (Mac) para aceptarlo y salir del comando Ruta de transformación libre:

Rotación del nuevo panel.
Luego, simplemente repita estos mismos pasos (los que acabo de cubrir en el Paso 16) nuevamente para agregar el resto de sus paneles. Así es como se ve mi efecto usando un total de siete paneles:

El efecto después de agregar el resto de los paneles.
Paso 17: recorta la imagen
Finalmente, recortemos las áreas blancas no deseadas alrededor de los paneles. Seleccione la herramienta de recorte en el panel Herramientas o presione la letra C para seleccionarla desde el teclado:

Selección de la herramienta de recorte.
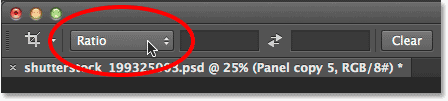
Con la herramienta Recortar seleccionada, configure la opción Relación de aspecto en el extremo izquierdo de la Barra de opciones en Relación, pero deje los dos cuadros de valor directamente a la derecha de ella vacíos (o haga clic en el botón Borrar para borrarlos si es necesario). Esto nos permitirá arrastrar un cuadro de recorte de forma libre en lugar de quedar bloqueado en una relación de aspecto específica:

Establecer la opción de Relación de aspecto en Relación.
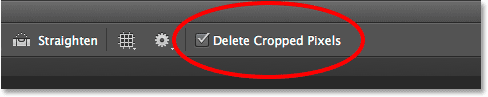
¡Muy importante! Para que el efecto siga funcionando después de haber recortado la imagen, asegúrese de seleccionar Eliminar píxeles recortados en la barra de opciones. Si no selecciona esta opción, la imagen original dentro de los paneles ya no será visible después del recorte:

Seleccionar Eliminar píxeles recortados.
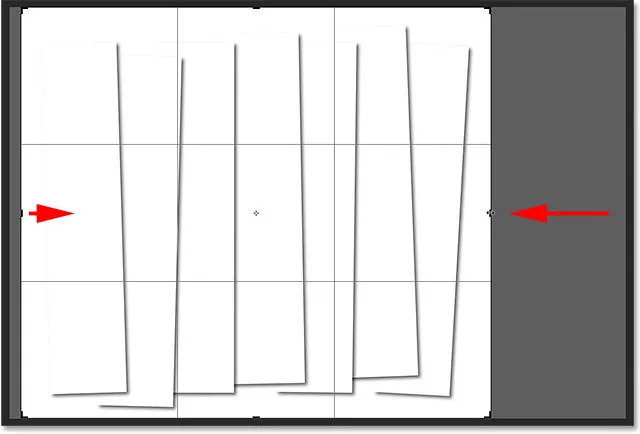
Con Eliminar píxeles recortados seleccionado, haga clic y arrastre un nuevo cuadro de recorte alrededor del área que desea mantener o simplemente cambie el tamaño del cuadro de recorte inicial como lo estoy haciendo aquí (arrastrando los lados izquierdo y derecho del cuadro de recorte hacia el paneles). No se preocupe si su imagen original desaparece por el momento, como la mía. Volverá a aparecer tan pronto como hayamos terminado:

La imagen puede desaparecer al arrastrar el cuadro de recorte, pero es solo temporal.
Cuando esté listo, presione Entrar (Win) / Retorno (Mac) en su teclado para recortar la imagen. Volverá a aparecer la foto dentro de los paneles, dándonos nuestro efecto final de "paneles fotográficos verticales":

El resultado final.
A dónde ir después …
¡Y ahí lo tenemos! ¡Así se muestra una foto como una serie de paneles verticales en Photoshop CS6! ¡Visite nuestra sección de Efectos fotográficos para obtener más tutoriales sobre efectos de Photoshop!