
¿Qué es la animación en Flash?
La animación en flash es el movimiento artificial o el movimiento de los personajes. Esta moción se crea con la ayuda de ciertos programas. Uno de los programas para crear tal movimiento es Adobe Flash. Este programa crea arte en forma vectorial. Con la forma vectorial, puede escalar fácilmente los objetos sin degradar la calidad de la imagen.
Este programa, cuando se inició, se utilizó como herramienta de programación para crear juegos, aplicaciones y sitios web, pero también tiene la capacidad de crear animaciones. Una de las formas en que podemos hacer animaciones usando este software es dibujando caracteres 2D. Básicamente consiste en hacer varias partes de un personaje y luego las crea en imágenes continuas llamadas símbolos para acelerar el proceso de animación. De esta manera, no tenemos que volver a dibujar los personajes una y otra vez.
Creando Animación en Flash
Para crear una animación en flash, siga los pasos mencionados a continuación.
Paso 1: haga clic en Documento de Flash en la columna Crear nuevo de la página de inicio de Flash.

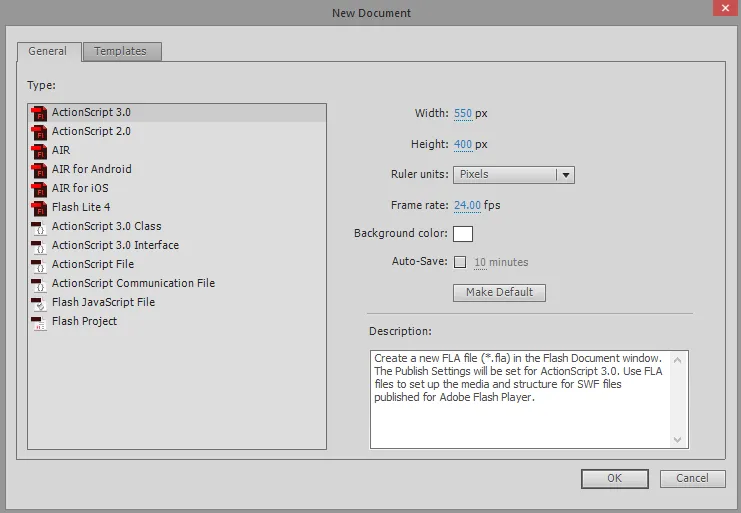
Paso 2: si la página de inicio está desactivada, elija Archivo> Nuevo. Cuando aparezca la nueva ventana del documento, seleccione Proyecto Flash en la pestaña General y luego haga clic en Aceptar.

Paso 3: cree su lista de cuadros o imágenes que tengan una pequeña diferencia entre ellos para usarlos en la animación. También puede crearlos en tiempo real en Adobe Flash. Puede poner imágenes ya creadas en el glosario del Programa Flash para incorporarlas directamente a su proyecto. Si desea que sus imágenes se escalen, guárdelas en forma de vector en lugar de en forma de trama.
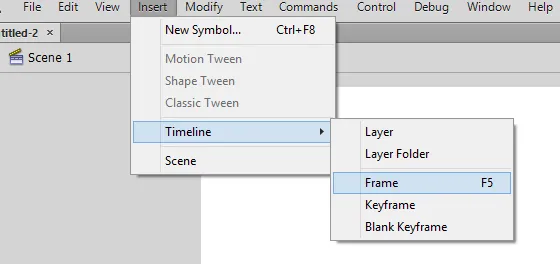
Paso 4: después de eso, el siguiente paso es diseñar el nuevo marco o imagen. Para esto, debe hacer clic en F5 o hacer clic en Insertar comando en la caja de herramientas> Línea de tiempo > Marco .

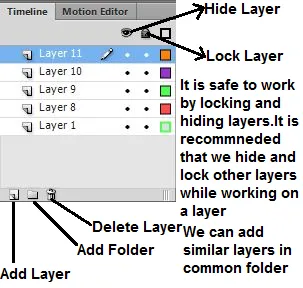
Paso 5 : Al hacer clic en Marco, su línea de tiempo se completará automáticamente. Antes de crear cualquier imagen o boceto, cree el fondo básico para su proyecto y nombre esa capa como fondo y bloquee esa capa.

Después de que se forme la capa de fondo, crearemos la segunda capa. Esta es la capa desde donde comienzan tus animaciones. Puede importar algunas imágenes / marcos o dibujar por su cuenta utilizando las herramientas de dibujo de Flash. Su primera capa será su fotograma clave. Estos son los cuadros que tienen imágenes y forman el punto de partida de la animación. Estos se denotan con puntos negros en la línea de tiempo. No es necesario tener una imagen en cada cuadro. El fotograma clave después de 4-5 fotogramas normales producirá una buena animación.
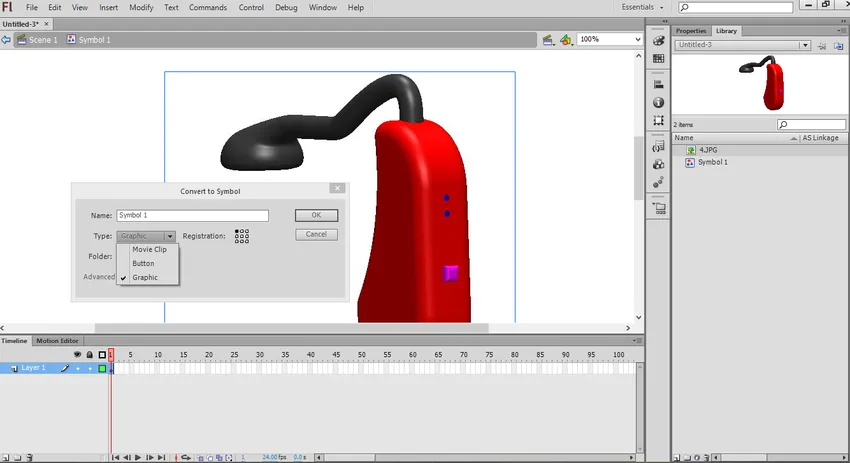
Paso 6: Puede crear el símbolo de su dibujo creado en Adobe seleccionando todo el dibujo, haga clic derecho en la selección y luego seleccione "Convertir en símbolo". Al hacer esto, puede usar ese dibujo varias veces en su marco. Puede tener varias instancias del mismo dibujo para crear su escena con facilidad.

Paso 7: puede agregar algunos cuadros en blanco haciendo clic en la tecla F5 4-5 veces. Esto agregará algunos cuadros en blanco después del primer fotograma clave.
Paso 8: Después de crear algunos cuadros en blanco, necesitamos crear su segundo fotograma clave. Esto se puede crear copiando su fotograma clave existente y haciendo pequeñas modificaciones en él. También podemos crear un marco en blanco e insertar una nueva imagen en él. De esta manera, podemos usar el arte de otro programa. Para crear un fotograma clave, haga clic en F6. Para insertar un cuadro en blanco, haga clic derecho en el último cuadro en la línea de tiempo y seleccione "Insertar fotograma clave en blanco". Después de haber creado el segundo fotograma clave, necesitamos hacer pequeños ajustes a la imagen para dar el efecto de movimiento. Si estamos usando las herramientas de diseño de flash para crear marcos, podemos usar la herramienta de transformación para crear movimiento. Necesitamos asegurarnos de que todos los cuadros estén organizados en el sentido lógico para formar una animación.

Paso 9: Después de haber creado todos los cuadros principales, necesitamos repetir estos cuadros nuevamente de manera lógica para finalizar la animación. Intenta hacer un pequeño cambio sistemático en tu animación. Esto proporcionará arte realista a su trabajo de animación.
Interpolación punto a punto en flash
Adobe Flash proporciona una función llamada interpolación con la ayuda de la cual podemos crear el inicio y el punto final de un objeto. Flash luego moverá o transformará el objeto de acuerdo con el perfil o la ruta proporcionada por el usuario. Esta función es útil para crear efectos de 'transformación' en los que un objeto se convierte en otro al finalizar la animación. Solo podemos usar un solo objeto en un marco para formar una animación. Para crear interpolaciones de múltiples objetos necesitamos tener múltiples cuadros.

Crear interpolación en Flash
Para crear interpolaciones en flash, siga los pasos mencionados a continuación.
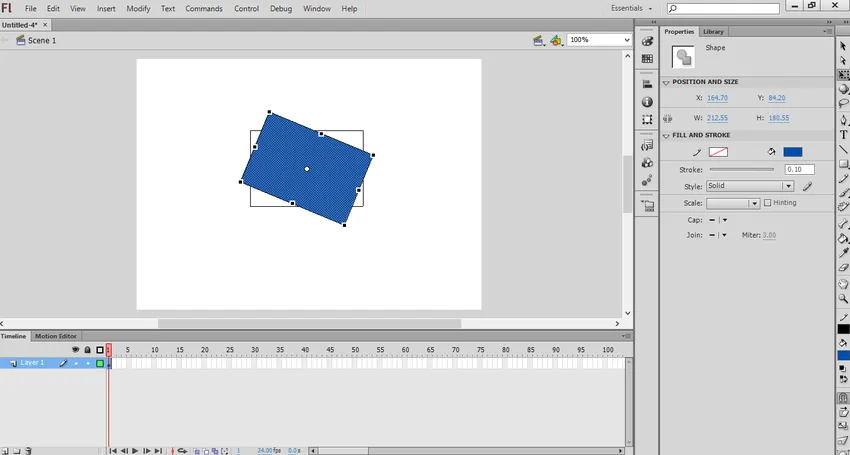
Paso 1: para interpolar, necesitamos crear un objeto para la animación. Pero antes de agregar cualquier objeto, debe agregar una capa como capa de fondo. Cree la primera capa como capa de fondo y bloquéela. Ahora cree la segunda capa y esta es la capa desde donde puede comenzar a crear su animación. Ahora cree un objeto usando las herramientas de animación de Flash. Puede importar una imagen como un objeto. Pero tenga cuidado de importar esa imagen en forma vectorial. Por imagen vectorial, puede escalarlo fácilmente sin degradar la calidad de la imagen.
Paso 2: para interpolar, convierta el objeto creado como un símbolo. Este es el formato en el que Flash puede manipular cualquier objeto. Para esto, haga clic derecho en su objeto y luego seleccione "Convertir en símbolo".
Paso 3: Para que un objeto se mueva de una ubicación a otra, debemos hacer clic derecho en el símbolo y seleccionar "Crear interpolación de movimiento". Al hacer esto, se agregarán 24 cuadros a la línea de tiempo. Esta es la longitud predeterminada de una interpolación. Estos 24 cuadros tardarán un segundo en completarse.
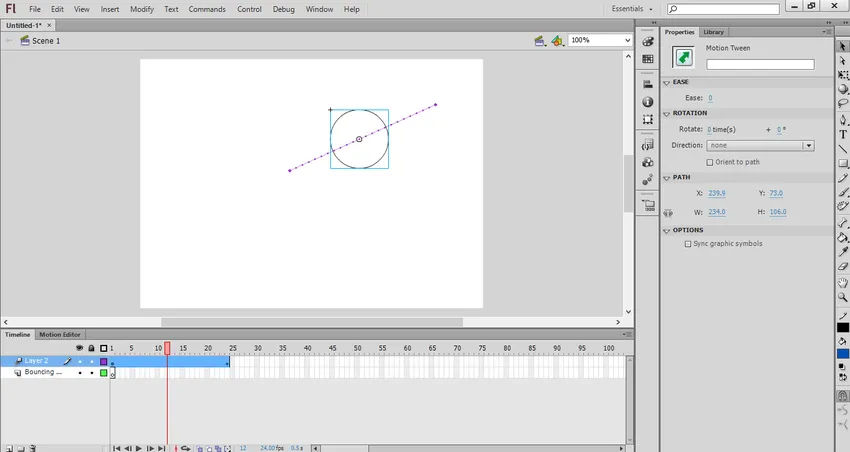
Paso 4: Después de crear la interpolación, debemos especificar la ruta o la línea de trayectoria para mover un objeto de una ubicación a otra. Cuando crearemos la trayectoria por primera vez, vendrá como una línea recta. La línea de trayectoria aparecerá como una línea de puntos.

Paso 5: Para hacer que la capa de fondo se mueva con cuadros, debemos seleccionar la capa de fondo en la línea de tiempo y luego hacer clic en el último cuadro donde terminará el movimiento. Después de eso, presione la tecla F5 para insertar el cuadro de fondo hasta el último cuadro.
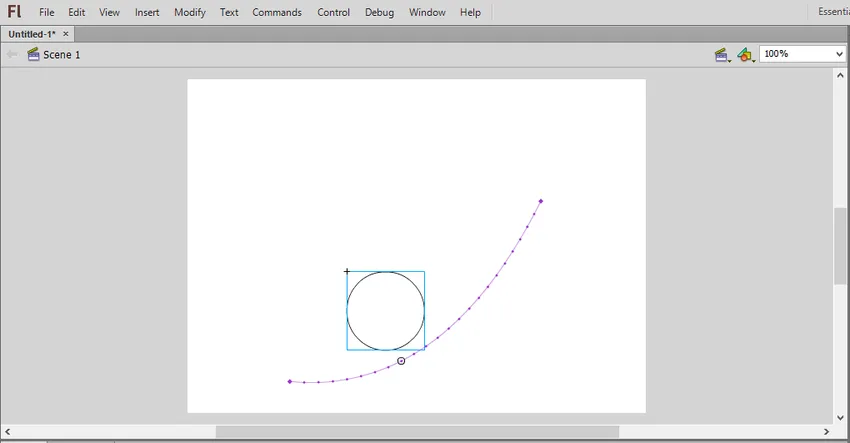
Paso 6: podemos agregar un fotograma clave a la trayectoria. Al hacer esto, podemos transformar o hacer cambios en el objeto. Para esto, seleccione el fotograma que desea hacer un fotograma clave de la línea de tiempo. Después de eso, arrastre el objeto a la posición que desee en el fotograma clave. Al hacer esto, la trayectoria se ajustará automáticamente y el fotograma clave aparecerá como un icono de diamante.
Paso 7: También podemos ajustar la trayectoria haciendo clic y arrastrando cada uno de los marcadores de posición del cuadro a la ruta de una nueva ubicación.
Paso 8: una vez que haya realizado su trayectoria y fotograma clave, puede transformar su objeto para cambiar su tamaño, forma, color y rotación durante toda la animación. Para esto, seleccione el marco en el que desea que ocurra la transformación y luego haga clic en Ctrl + F3 para abrir el panel de propiedades del Objeto. En esto, puedes cambiar las propiedades. También puede usar la herramienta de transformación libre para cambiar libremente la forma de un objeto.
Paso 9: Después de eso, puedes probar el movimiento haciendo clic en Ctrl + Enter . Si la animación se mueve a un ritmo rápido, puede reducir el fotograma por segundo o aumentar el intervalo de interpolación. Para cambiar FPS, haga clic fuera de la escena y luego cambie FPS en el panel de propiedades. Estos son los pasos básicos que debemos seguir para crear interpolaciones de movimiento.
Agregar sonido o música a la animación
También podemos agregar sonido o música a su animación. Para hacer esto, siga los pasos a continuación,
Paso 1: Flash admite los formatos de música AAC, MP3, WAV y AU. Necesitamos grabar música en estos formatos. El MP3 es típicamente un formato de sonido perfectamente aceptable. Utiliza la memoria o bytes más bajos de su animación completa.
Paso 2: La segunda tarea es importar esa música grabada en su animación. Para esto, necesitamos agregarlo a la Biblioteca de Flash. Para esto, haga clic en Archivo> Importar> Importar a biblioteca. Explore los archivos de sonido desde la ubicación de su computadora. De esta manera, el archivo de sonido se almacenará en la Biblioteca Flash.
Paso 3: podemos agregar los archivos de sonido en su capa existente o podemos agregarlo a nuevas capas. Al proporcionar nuevas capas, podemos controlar el desvanecimiento cuando se reproduce y detiene la música, y también es más fácil mover el sonido.
Paso 4: Después de eso, podemos crear un fotograma clave desde donde comenzará su música en su animación. Para esto en la capa de sonido, seleccione el cuadro desde el que desea iniciar la música. Presione la tecla F7 para insertar un fotograma clave en blanco. Por ejemplo, si desea incluir música que se reproduce durante toda la animación, seleccione el primer fotograma de su animación.
Paso 5: Ahora agregue sonido a su animación desde la biblioteca ya creada. Para esto, haga clic en el marco de propiedades. Aparecerá la sección de sonido. Luego haga clic en el menú "Nombre" y seleccione el archivo de la Biblioteca.
Paso 6: Podemos configurar el sonido para cambiar los ajustes de Efecto, Sincronización y Repetición de cada sonido. Al usar Efecto podemos fundirnos y salir de la música, agregar eco a la música. La sincronización determina cómo se reproducirá la canción en su animación. La configuración de repetición ayuda a reproducir música una y otra vez en su animación.
Paso 7: Después de agregar música, guárdela en formato de archivo SWF. Este es el formato para reproducir música.
Arriba están los pasos básicos que debemos seguir para crear una animación en Flash. Depende completamente de la creatividad de la persona para diseñar y ajustar el movimiento de los personajes para formar una animación maravillosa.
Artículos recomendados
Esta es una guía de animación en Flash. Aquí discutimos los pasos para crear animación en flash e interpolación y cómo agregar sonido o música a la animación. También puede consultar los siguientes artículos para obtener más información.
- Pasos para la animación en 3ds Max
- Herramientas Flash (Tipos y Propiedades)
- Pasos para instalar Flash - Mac, Windows
- Pasos para crear animación de texto en After Effects