
¡Aprenda todo lo que necesita saber para comenzar a usar efectos de capa y estilos de capa en Photoshop CC 2020, incluido un vistazo a los nuevos ajustes preestablecidos de estilo de capa, gradientes, patrones y más de CC 2020!
En este primer tutorial de mi serie sobre efectos de capa de Photoshop, cubro todo lo que necesita saber para agregar efectos de capa y estilos de capa en Photoshop CC 2020. Comenzaremos por aprender la diferencia entre un efecto de capa y un estilo de capa, y cómo usar los preajustes de estilo de capa de Photoshop para agregar efectos instantáneos de un clic a sus imágenes. Veremos los nuevos estilos de capa incluidos con Photoshop CC 2020, y le mostraré dónde encontrar los estilos faltantes de versiones anteriores de Photoshop.
A partir de ahí, aprenderá cómo agregar y editar sus propios efectos de capa, y cómo aprovechar al máximo los sorprendentes nuevos gradientes y patrones de Photoshop CC 2020. ¡Incluso le mostraré cómo agregar varias copias de un efecto a la misma capa, cómo escalar los efectos de capa para que se ajusten a su imagen, cómo guardar sus efectos como preajustes de estilo de capa personalizados y más!
Este tutorial es exclusivo para Photoshop CC 2020. Por lo tanto, antes de comenzar, querrá asegurarse de que su copia de Photoshop CC esté actualizada.
Tenemos mucho que cubrir, ¡así que comencemos!
Configurar el documento
Si desea seguir, abra cualquier imagen para usarla como fondo y luego agregue algo de texto sobre ella. Aquí estoy usando una textura de fondo que descargué de Adobe Stock, y agregué las palabras "LAYER" y "EFFECTS". Trabajaré con capas de tipo para este tutorial, pero los efectos de capa también se pueden aplicar a capas de píxeles y capas de formas:

El documento original con texto delante de una imagen de fondo.
En el panel Capas, vemos la textura en la capa Fondo, y cada palabra está en su propia capa de tipo:

El panel Capas que muestra las tres capas en el documento.
¿Qué son los efectos de capa en Photoshop?
Los efectos de capa son una colección de efectos editables y no destructivos que se pueden aplicar a casi cualquier tipo de capa en Photoshop. Hay 10 efectos de capa diferentes para elegir, pero se pueden agrupar en tres categorías principales: sombras y resplandores, superposiciones y trazos . Los efectos de capa son efectos en vivo que se vinculan directamente a la capa. Entonces, si realiza cambios en el contenido de una capa, cualquier efecto aplicado a esa capa se actualizará instantáneamente.
¿Qué son los estilos de capa?
Si bien a menudo escuchará los términos "efectos de capa" y "estilos de capa" usados indistintamente, los efectos de capa son los efectos individuales en sí mismos, como Sombra paralela, Trazo, Resplandor exterior, etc. Un estilo de capa es una colección de dos o más efectos de capa que trabajan juntos para crear un aspecto general más amplio. Los estilos de capa también incluyen las Opciones de fusión aplicadas a la capa, incluido el modo de fusión de la capa, junto con su configuración actual de Opacidad y Opacidad de relleno.
¿Cuáles son los beneficios de usar efectos de capa?
Los efectos de capa son fáciles de usar, totalmente editables y completamente no destructivos . Y no agregan prácticamente nada al tamaño general de su documento de Photoshop. Si bien los efectos de capa se usan con mayor frecuencia con el tipo, también se pueden usar con imágenes y formas vectoriales para agregar realismo o creatividad de formas que serían difíciles, si no imposibles, sin efectos de capa.
Puede agregar múltiples efectos a una sola capa, activar y desactivar los efectos de capa, editar su configuración y eliminar los efectos de capa sin realizar cambios permanentes en su imagen. Incluso puede agregar efectos de capa a un grupo de capas completo para aplicar los mismos efectos a varias capas a la vez. ¡Y puede combinar efectos de capa con tipo para crear sorprendentes efectos de texto mientras mantiene su texto completamente editable!
¿Dónde encuentro los efectos de capa de Photoshop?
Hay dos lugares principales donde encontrará la lista de efectos de capa.
El menú de capa
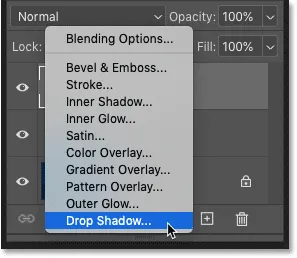
Una es ir al menú Capa en la barra de menú y elegir Estilo de capa . A partir de ahí, verá una lista de todos los efectos de capa entre los que puede elegir, incluidos Bisel y Relieve, Trazo, Sombra interior y más. Para agregar un efecto, selecciónelo de la lista:

Ir a Capa> Estilo de capa para elegir un efecto de capa.
El panel de capas
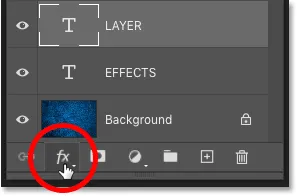
La otra forma más rápida de agregar efectos de capa es haciendo clic en el ícono fx en la parte inferior del panel Capas :

Al hacer clic en el icono de fx.
Y luego elegir de la misma lista de efectos de capa que vimos en la barra de menú:

Agregar un efecto de capa desde el panel Capas.
¿Por qué mis efectos de capa están atenuados?
Si los efectos en el menú Estilo de capa en la Barra de menús están atenuados, o el icono fx en el panel Capas está atenuado, lo más probable es que tenga la capa Fondo seleccionada en el panel Capas. Photoshop no nos permite agregar efectos de capa a la capa de fondo, principalmente porque los efectos de capa funcionan mejor en capas que incluyen áreas de transparencia, que la capa de fondo no admite:

Los efectos de capa no están disponibles cuando la capa de fondo está activa.
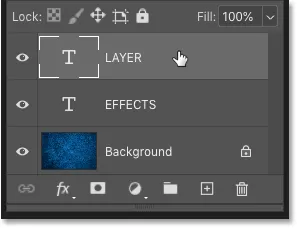
Entonces, antes de agregar efectos de capa, primero asegúrese de tener seleccionada la capa correcta:

Selección de la capa antes de agregar efectos de capa.
¡Aprende todo sobre las capas con nuestra Guía de aprendizaje de capas!
Cómo usar los preajustes de estilo de capa de Photoshop
Antes de comenzar a agregar nuestros propios efectos de capa, veamos cómo usar los preajustes de estilo de capa de Photoshop. Un preajuste de estilo de capa es como un efecto de un clic listo para usar. Simplemente haga clic en un estilo de capa para seleccionarlo y el efecto se aplica instantáneamente a su capa. ¡Hay muchos estilos preestablecidos para elegir, y Photoshop CC 2020 agrega aún más! Y todos se encuentran en el panel Estilos de Photoshop.
Si no ve el panel Estilos en su pantalla, puede abrirlo yendo al menú Ventana en la Barra de menús y eligiendo Estilos :

Ir a Ventana> Estilos.
Los nuevos estilos de capa predeterminados en Photoshop CC 2020
Photoshop CC 2020 presenta nuevos estilos de capa predeterminados, y los nuevos estilos se agrupan en uno de cuatro conjuntos: Básico, Natural, Piel y Tela . Cada conjunto tiene su propia carpeta en el panel Estilos, y cada estilo de capa está representado por una miniatura.
De forma predeterminada, las cuatro carpetas están abiertas y el tamaño de la miniatura está configurado en Grande . Entonces, para ver todos los estilos, deberá desplazarse hacia abajo en la lista:

El diseño predeterminado del panel Estilos en Photoshop CC 2020.
Personalizar el panel Estilos
Para ver más estilos de capa a la vez, puede cambiar el tamaño de las miniaturas. Haga clic en el icono de menú en la esquina superior derecha del panel Estilos:

Abrir el menú del panel Estilos.
Y luego elija Miniatura pequeña :

Elección del tamaño de miniatura pequeña.
Y ahora las miniaturas parecen mucho más pequeñas:

Ahora se pueden ver más estilos de capa a la vez.
¡Propina! Cómo girar todas las carpetas abiertas o cerradas a la vez
Cada conjunto en el panel Estilos se puede abrir o cerrar haciendo clic en la flecha a la izquierda del icono de su carpeta. O puede girar todas las carpetas abiertas o cerradas a la vez manteniendo presionada la tecla Ctrl (Win) / Comando (Mac) en su teclado mientras hace clic en una de las flechas.
Aquí he cerrado todas las carpetas, lo que facilita ver los cuatro nuevos conjuntos predeterminados:

Manteniendo Ctrl (Win) / Comando (Mac) para cerrar todas las carpetas a la vez.
Luego, para abrir solo la carpeta que necesita, suelte Ctrl (Win) / Command (Mac) y haga clic en la flecha. Abriré la carpeta Natural :

Abrir una sola carpeta haciendo clic en su flecha.
Cómo aplicar un estilo preestablecido de capa
Para aplicar uno de los estilos de capa en la carpeta, simplemente haga clic en su miniatura. Seleccionaré el nuevo estilo Sea :

Al hacer clic en un estilo de capa para aplicarlo.
El estilo se aplica instantáneamente a la capa seleccionada, y aquí obtenemos este tipo de efecto oscuro y subacuático:

El resultado después de aplicar uno de los estilos de capa preestablecidos de Photoshop.
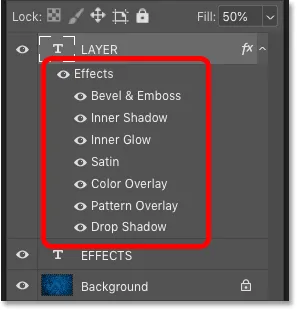
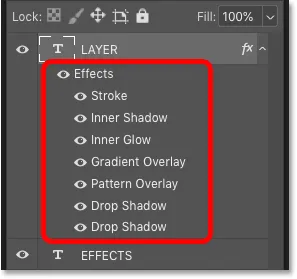
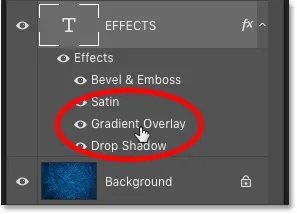
Y en el panel Capas, todos los efectos de capa individuales que componen el estilo aparecen enumerados debajo de la capa. Entonces, este estilo de capa única es en realidad el resultado de (en este caso) siete efectos de capa trabajando juntos:

Un estilo de capa única puede incluir múltiples efectos de capa.
¡Crea un efecto de texto de pintura en aerosol con los efectos de capa de Photoshop!
Elegir un estilo de capa diferente
Para elegir un estilo diferente, simplemente haga clic en una miniatura diferente. Probaré otro estilo del conjunto Natural, como Wood :

Seleccionar un estilo preestablecido diferente.
El nuevo estilo de capa reemplaza al anterior, y ahora mi texto está lleno de este efecto de veta de madera:

Los nuevos estilos de capa reemplazan instantáneamente el estilo anterior.
Y los efectos que componen el nuevo estilo aparecen debajo de la capa:

Diferentes estilos de capa usan diferentes efectos.
Elegir estilos de capa de un conjunto diferente
Cerraré el conjunto Natural haciendo clic en la flecha al lado de su carpeta. Luego abriré el conjunto Fur y haré clic en el estilo Zebra :

Seleccionar un estilo diferente de un conjunto diferente.
Y esta vez, mi texto está lleno de rayas de cebra:

Otro nuevo estilo de capa predeterminado en Photoshop CC 2020.
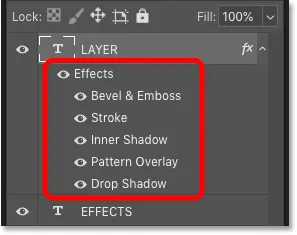
Y nuevamente, vemos la lista de efectos debajo de la capa:

Los efectos que componen el estilo de capa Zebra.
¡Crea texto retro de los 80 con efectos de capa!
Expandir y contraer la lista de efectos de capa
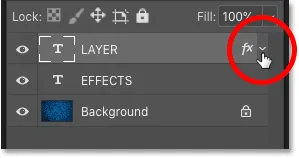
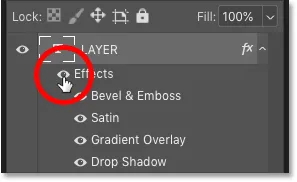
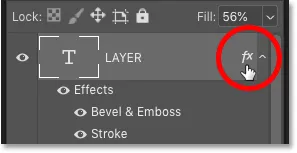
Para liberar espacio en el panel Capas, puede contraer la lista de efectos de capa haciendo clic en la flecha pequeña al lado del ícono fx en el extremo derecho de la capa. Haga clic en la flecha nuevamente para expandir la lista. Esto no activa o desactiva los efectos. Es solo una forma de evitar que el panel Capas se vea abarrotado, especialmente cuando tiene varias capas con efectos aplicados:

Haga clic en la flecha para expandir o contraer la lista de efectos.
Cómo cargar más estilos de capa en Photoshop CC 2020
A primera vista, parece que Photoshop CC 2020 no incluye muchos preajustes de estilo de capa. Y si ha actualizado desde una versión anterior de Photoshop, puede que se pregunte qué pasó con los estilos predeterminados originales que han sido parte de Photoshop durante años. Todos los estilos preestablecidos de versiones anteriores todavía están disponibles en CC 2020, junto con aún más estilos nuevos. Para acceder a ellos, todo lo que tenemos que hacer es cargarlos en el panel Estilos.
Haga clic en el icono del menú del panel Estilos:

Abrir el menú del panel Estilos.
Y elija Estilos heredados y más :

Elegir "Estilos heredados y más" en el menú.
Esto agrega una carpeta "Estilos heredados y más" debajo de las carpetas predeterminadas:

Aparece una nueva carpeta "Estilos heredados y más".
Gira la carpeta para abrirla y encontrarás dos carpetas más dentro. La carpeta Estilos 2019 contiene más estilos de capa nuevos para probar. Y la carpeta Todos los estilos predeterminados heredados contiene todos los preajustes de estilo de capa originales de versiones anteriores de Photoshop:

Los conjuntos "Estilos 2019" y "Todos los estilos predeterminados heredados".
Los estilos de 2019
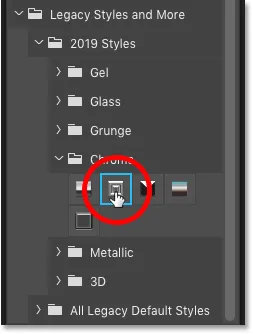
Los estilos de capa en la carpeta Estilos 2019 se dividen en varios conjuntos, incluidos Gel, Vidrio, Grunge, Cromo, Metálico y 3D. Abriré el conjunto de Chrome y luego seleccionaré el estilo Bling :

Elegir uno de los nuevos preajustes de estilo de capa en la carpeta Estilos 2019.
Y como es de esperar de algo llamado Bling, obtenemos este efecto brillante y exagerado:

El resultado del estilo de capa Bling.
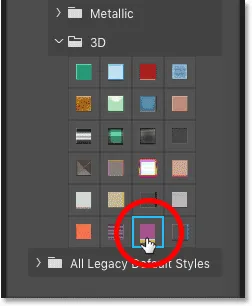
Y si giro, abro la carpeta 3D y elijo el estilo Duplicados cerca de la parte inferior:

Elegir un estilo del conjunto 3D.
Obtenemos este efecto completamente diferente, con duplicados del texto que aparecen detrás de él en diferentes colores:

El resultado del estilo de capa Duplicados.
Los estilos predeterminados heredados
Para usar cualquiera de los estilos de capa de versiones anteriores de Photoshop, abra la carpeta Todos los estilos predeterminados heredados y encontrará todos los estilos originales, nuevamente divididos en conjuntos.
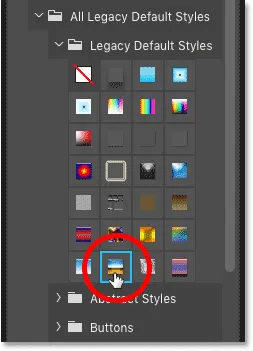
Seleccionaré el estilo Satinado cromado del conjunto de estilos predeterminados heredados :

Elegir un estilo de capa heredado.
Y ahora obtenemos este clásico efecto cromo de Photoshop:

El legado efecto de satén cromado.
Cómo activar y desactivar los efectos de capa
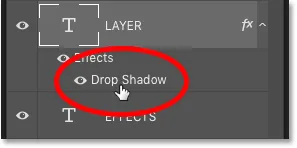
Una manera fácil de ver cómo cada efecto de capa contribuye al aspecto general del estilo es activando y desactivando los efectos individuales, lo que puede hacer haciendo clic en el icono de visibilidad (el globo ocular) a la izquierda de sus nombres.
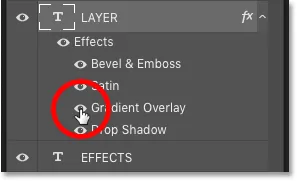
Por ejemplo, si apago la superposición de degradado en el estilo de satén cromado:

Desactivar uno de los efectos en el estilo de capa.
El degradado naranja y azul en las letras desaparece, dejando solo los efectos de sombreado y la sombra detrás del texto:

El estilo de capa con la Superposición de degradado desactivada.
Para volver a activar el efecto, haga clic en el espacio vacío al lado del nombre del efecto:

Volviendo a activar la superposición de degradado.
Y reaparece el gradiente:

El mismo estilo de capa con la Superposición de degradado activada.
Cómo alternar todos los efectos de capa a la vez
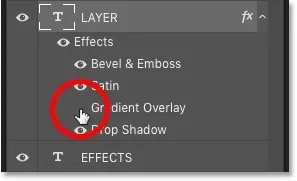
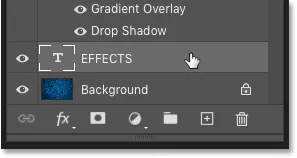
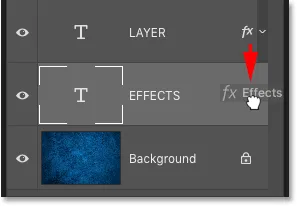
Para desactivar todos los efectos de capa a la vez, haga clic en el icono de visibilidad principal junto a la palabra "Efectos". Haga clic nuevamente para volver a activar los efectos:

Activar y desactivar todos los efectos de capa.
Cómo mover y copiar estilos de capa
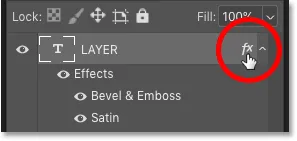
Para copiar un estilo de capa de una capa y pegarlo en una capa diferente, haga clic con el botón derecho (Win) / Control-clic (Mac) en el icono fx en la capa que contiene el estilo que desea copiar:

Haga clic derecho (Win) / Control-clic (Mac) en el icono "fx".
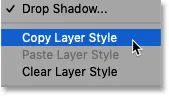
Y elija Copiar estilo de capa en el menú:

Elegir "Copiar estilo de capa".
Luego haga clic derecho (Win) / Control-clic (Mac) en la capa donde desea pegar el estilo:

Derecha / Control-clic en una capa diferente.
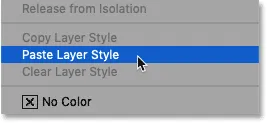
Y elija Pegar estilo de capa :

Elegir "Pegar estilo de capa".
Y ahora se aplica el mismo estilo de capa a ambas capas:

El resultado después de copiar y pegar el estilo de capa.
Cómo borrar un estilo de capa
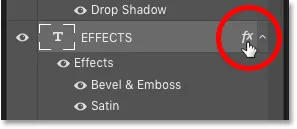
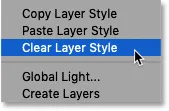
Para eliminar un estilo de capa, desactívelo haciendo clic derecho (Win) / Control-clic (Mac) en el icono de efectos de la capa:

Haga clic derecho (Win) / Control-clic (Mac) en el icono "fx".
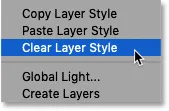
Y eligiendo Clear Layer Style :

Elegir "Borrar estilo de capa".
Y ahora vuelvo a los efectos que se aplican solo a la capa de texto superior:

El estilo de capa se ha borrado del texto inferior.
Cómo mover efectos de capa a una capa diferente
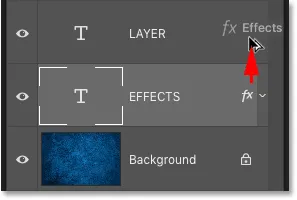
Si solo desea mover los efectos a una capa diferente, haga clic en el icono fx en la capa que contiene los efectos, arrástrelo a la otra capa y luego suelte el botón del mouse:

Arrastrando el ícono "fx" de una capa a otra.
Los efectos se mueven instantáneamente de la capa original a la nueva capa:

Los efectos se han movido de la capa de texto superior a la inferior.
¡Aprenda 5 formas fáciles de mover imágenes entre documentos de Photoshop!
Una forma más rápida de copiar efectos de capa
Y si mantiene presionada la tecla Alt (Win) / Opción (Mac) en su teclado mientras arrastra el icono fx :

Manteniendo Alt (Win) / Opción (Mac) mientras arrastra el icono "fx".
Copiarás, en lugar de mover, los efectos de una capa a la otra. Cubro más sobre cómo copiar efectos de capa en mi tutorial Cómo copiar efectos de capa:

Los efectos se aplican nuevamente a ambas capas de tipo.
Cómo editar un efecto dentro de un estilo de capa
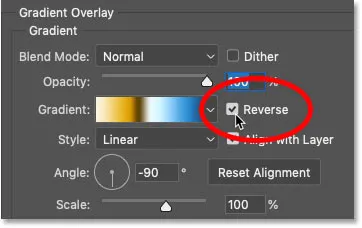
Tenga en cuenta que después de copiar el mismo estilo de capa de Chrome en ambas capas de texto, el degradado se ve exactamente igual en ambas letras, pasando de naranja en la parte inferior a azul en la parte superior. ¿Qué pasa si quisiera voltear el degradado en el texto inferior? Vamos a ver cómo agregar y editar efectos de capa con más detalle en un momento. Pero para editar la configuración de cualquier efecto dentro de un estilo de capa, haga doble clic en el nombre del efecto debajo de la capa.
Por ejemplo, quiero editar el degradado, así que haré doble clic en el efecto Superposición de degradado:

Haga doble clic en el efecto que quiero editar.
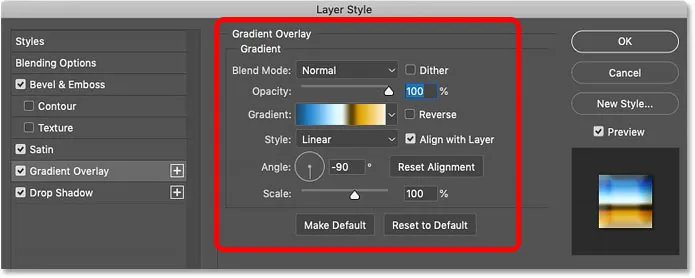
Photoshop abre el cuadro de diálogo Estilo de capa, y en el centro del cuadro de diálogo están las configuraciones para el efecto:

El cuadro de diálogo Estilo de capa se abre con la configuración del efecto de capa.
Para voltear los colores en el degradado, todo lo que necesito hacer es seleccionar la opción Invertir . Luego haré clic en Aceptar para cerrar el cuadro de diálogo:

Seleccionando Reverso para voltear los colores del degradado.
Y ahora los colores de degradado en el texto inferior se invierten:

El efecto después de invertir los colores en la superposición de degradado.
Cómo borrar estilos de capa de varias capas a la vez
Anteriormente aprendimos cómo borrar un estilo de capa de una sola capa. Para borrar los estilos de dos o más capas a la vez, haga clic en una capa, selecciónela, luego mantenga presionada la tecla Ctrl (Win) / Comando (Mac) y haga clic en las otras capas para seleccionarlas:

Seleccionar dos capas a la vez en el panel Capas.
Luego haga clic derecho (Win) / Control-clic (Mac) en cualquiera de las capas seleccionadas y elija Borrar estilo de capa en el menú:

Elegir el comando "Borrar estilo de capa".
Y ahora vuelvo a mis letras blancas simples frente al fondo azul:

El resultado después de borrar los estilos de capa de ambas capas de tipo.
Cómo escalar efectos de capa en Photoshop
A veces aplicará un estilo de capa y el efecto parecerá demasiado grande o demasiado pequeño para el contenido de su capa. Esto se debe a que el resultado que obtienes de los efectos de capa depende mucho del tamaño de tu imagen. Las imágenes más grandes a menudo necesitan configuraciones diferentes que las imágenes más pequeñas para lograr el mismo aspecto. Pero puede corregir problemas de cualquier tamaño al escalar los efectos a cualquier tamaño que necesite.
Por ejemplo, en el panel Capas, seleccionaré mi capa de texto superior:

Selección de la capa superior en el panel Capas.
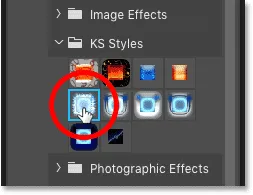
Y luego, en el panel Estilos, abriré el conjunto de estilos KS (que se encuentra en la carpeta Todos los estilos predeterminados heredados) y elegiré el estilo Esmerilado :

Elección del estilo de capa Frosted.
Esto instantáneamente le da al texto un aspecto helado y helado. Pero si bien es un efecto genial (juego de palabras), también parece un poco abrumador, como si el efecto fuera demasiado grande para el tamaño de las letras:

El resultado después de aplicar el estilo de capa Frosted.
Para arreglar eso, podemos escalar los efectos. Una forma de escalar los efectos de capa es ir al menú Capa en la barra de menú, elegir Estilo de capa y luego elegir Efectos de escala :

Ir a Capa> Estilo de capa> Efectos de escala.
Y el otro es haciendo clic derecho (Win) / Control-clic (Mac) en el icono de fx de la capa:

Haga clic con el botón derecho / Control y haga clic en el icono "fx".
Y eligiendo Efectos de escala en el menú:

Elegir "Efectos de escala" en el menú "fx".
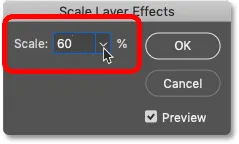
Luego, en el cuadro de diálogo Efectos de capa de escala, ajuste el valor de escala a la cantidad que necesita. Bajaré la mía del 100% al 60%. Asegúrese de que la casilla Vista previa esté marcada para poder obtener una vista previa de los resultados a medida que ajusta el valor. Cuando haya terminado, haga clic en Aceptar para cerrar el cuadro de diálogo:

Ajuste de la cantidad de la escala.
Y aquí está el resultado con el mismo estilo Frosted escalado al 60% de su tamaño original. Tenga en cuenta que el tamaño del texto en sí no ha cambiado. Solo los efectos aplicados al texto han sido redimensionados:

El resultado después de escalar los efectos.
¡Cómo cambiar el tamaño de las imágenes sin perder calidad con Smart Objects!
Los estilos de capa pueden incluir más que solo efectos
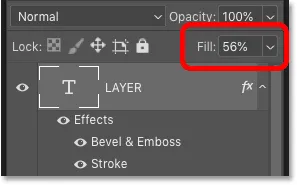
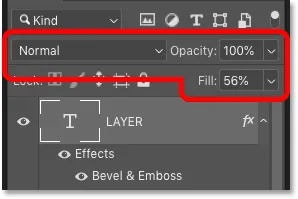
Antes de continuar, observe en el panel Capas que, junto con los efectos, este estilo de capa también redujo el valor de Relleno de la capa del 100% al 56%:

El estilo de capa también cambió el valor de relleno de la capa.
Veremos qué significa el valor de Relleno en un momento. Pero un estilo de capa puede incluir no solo efectos, sino también las Opciones de fusión de la capa, que incluyen los valores de Opacidad y Relleno junto con el modo de fusión de la capa:

Los valores de Modo de fusión, Opacidad y Relleno pueden ser parte de un estilo de capa.
Una forma más de borrar un estilo de capa
Y aquí hay una forma más de borrar un estilo de capa en Photoshop CC 2020. En el panel Capas, asegúrese de seleccionar la capa correcta. Luego, en el panel Estilos, abra la carpeta Conceptos básicos y elija el estilo predeterminado, que es Ninguno . Es la miniatura blanca con la línea diagonal roja:

Seleccionando "Ninguno" de la carpeta Conceptos básicos.
Y después de borrar el estilo, una vez más vuelvo a mi texto en blanco. ¡Y eso es lo básico del uso de preajustes de estilo de capa en Photoshop!

El resultado después de establecer el estilo de capa en "Ninguno".
Cómo agregar efectos de capa en Photoshop
Entonces, ahora que sabemos cómo usar los preajustes de estilo de capa de Photoshop, aprendamos cómo agregar nuestros propios efectos de capa individuales. No vamos a cubrir cada efecto de capa y cada configuración, pero obtendrá una buena comprensión de cómo funcionan los efectos de capa. Y cubriré efectos específicos con más detalle en otros tutoriales de esta serie.
Elegir un efecto de capa
Primero, en el panel Capas, seleccione la capa donde desea aplicar uno o más efectos. Seleccionaré mi capa de texto superior:

Selección de la capa de texto superior.
Luego haga clic en el icono de Efectos de capa (el icono de fx ):

Al hacer clic en el icono "fx".
Y elija un efecto de capa de la lista. Comenzaré con Drop Shadow :

Agregar un efecto de capa de Sombra paralela.
Cuadro de diálogo Estilo de capa de Photoshop
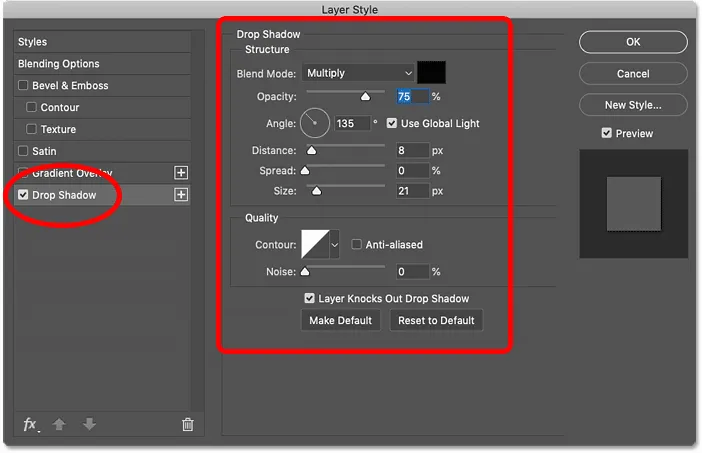
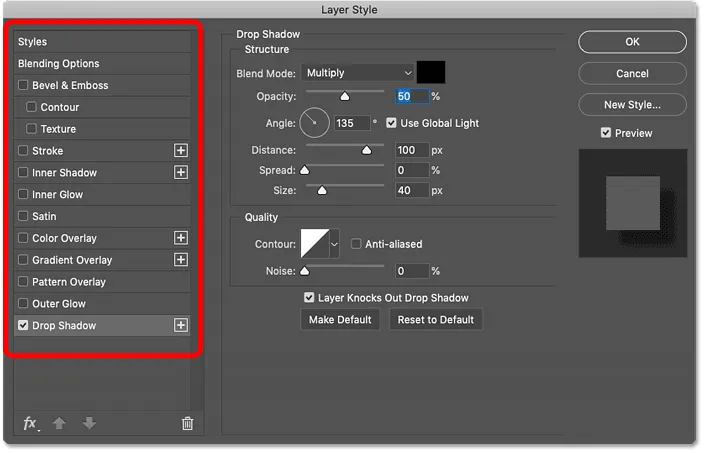
Al elegir cualquier efecto, se abre el cuadro de diálogo Estilo de capa . Y debido a que seleccioné Drop Shadow, el cuadro de diálogo se abre con la configuración de Drop Shadow para que pueda personalizar la apariencia del efecto:

El cuadro de diálogo Estilo de capa que muestra la configuración del efecto de capa seleccionado.
Restaurar la configuración predeterminada del efecto de capa
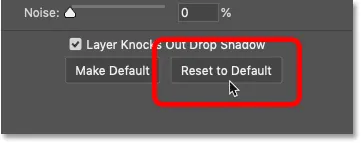
El cuadro de diálogo Estilo de capa recuerda la última configuración que aplicó. Entonces, antes de comenzar a personalizar un efecto, generalmente es una buena idea restaurar la configuración predeterminada haciendo clic en el botón Restablecer a predeterminado :

El cuadro de diálogo Estilo de capa en Photoshop.
Cómo personalizar un efecto de capa
Luego, puede ajustar la configuración del efecto para crear el aspecto que necesita. Cada efecto de capa tiene su propia configuración única para ese efecto específico.
Entonces, por ejemplo, con la Sombra paralela, puede arrastrar el control deslizante Opacidad para ajustar la intensidad de la sombra. Puede cambiar el Modo de fusión del efecto (aunque Multiplicar generalmente funciona mejor para las sombras). Y puede hacer clic en la muestra de color para elegir un color diferente para la sombra. El negro es el color de sombra predeterminado, pero a veces un color diferente funciona mejor:

La configuración de opacidad, modo de fusión y color de la Sombra paralela.
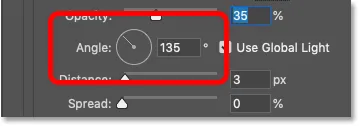
La opción Ángulo le permite ajustar la dirección de la fuente de luz, y la sombra aparecerá en la dirección opuesta. Entonces, si la luz proviene de la esquina superior izquierda, la sombra aparecerá en la esquina inferior derecha. Puede cambiar el ángulo haciendo clic y arrastrando dentro del dial radial o ingresando un valor específico:

Use la opción Ángulo para ajustar la fuente de luz de la sombra.
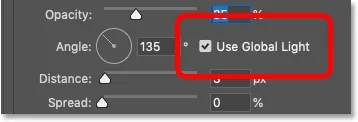
Use Global Light
La opción Usar luz global permite que todos los efectos de capa que requieren una fuente de luz compartan la misma fuente de luz, de modo que la iluminación se vea uniforme durante todo el efecto general. Encontrará esta opción no solo en la configuración de Sombra paralela, sino también en la configuración de Bisel y relieve y Sombra interior. En la mayoría de los casos, querrá dejar activada Usar luz global, que es la opción predeterminada:

"Usar luz global" mantiene la fuente de luz consistente con diferentes efectos.
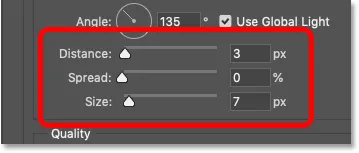
El valor Distancia controla qué tan lejos se extiende la sombra del contenido de la capa. Por ejemplo, al aplicar una sombra paralela a una capa de tipo, Distancia controla qué tan lejos se extiende la sombra de las letras.
Y el valor de Tamaño controla el tamaño general de la sombra. Cuando el valor de Extensión se establece en 0%, al aumentar el valor de Tamaño se suavizan los bordes de las sombras. Y al aumentar el valor Spread se llena la sombra y se hace más opaca:

Las opciones Distancia, Extensión y Tamaño.
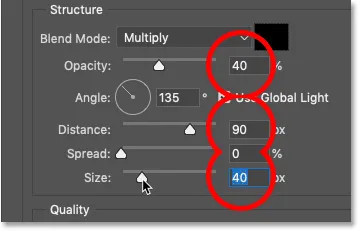
Aumentaré la Opacidad de la sombra al 40%, la Distancia a 90 px y el Tamaño a 40 px :

Personalizar la configuración de Sombra paralela.
Cómo aceptar tu configuración
Si está satisfecho con la configuración y este es el único efecto de capa que necesita aplicar, haga clic en Aceptar para aceptar su configuración y cierre el cuadro de diálogo Estilo de capa:

Al hacer clic en Aceptar para cerrar el cuadro de diálogo.
¡Crea texto borroso editable con Drop Shadows!
Cómo editar un efecto de capa
En el documento, la sombra paralela aparece detrás de las letras en la palabra "CAPA":

El resultado después de agregar una Sombra paralela a la palabra "CAPA".
Y en el panel Capas, Drop Shadow ahora aparece como un efecto debajo de la capa. Para editar un efecto de capa, haga doble clic en el nombre del efecto:

Haga doble clic en las palabras "Sombra paralela".
Photoshop vuelve a abrir el cuadro de diálogo Estilo de capa a la configuración actual del efecto para que pueda realizar los cambios que necesite. Los efectos de capa son completamente no destructivos, por lo que no perderá la calidad de la imagen sin importar cuántos cambios realice.
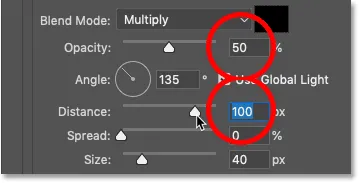
Aumentaré la Opacidad de la sombra al 50% y aumentaré la Distancia a 100px . Pero todavía no cerraré el cuadro de diálogo Estilo de capa porque tengo otros efectos de capa que quiero agregar:

Edición de la configuración de Sombra paralela.
Después de editar el efecto, la sombra ahora es más visible detrás de las letras:

El resultado después de editar la configuración de Sombra paralela.
Agregar más efectos en el cuadro de diálogo Estilo de capa
Sabemos que podemos agregar efectos de capa haciendo clic en el icono fx en el panel Capas. Pero si el cuadro de diálogo Estilo de capa está abierto, puede agregar más efectos seleccionándolos en la columna a la izquierda:

La lista de efectos en el cuadro de diálogo Estilo de capa.
Cómo mostrar los efectos faltantes
Si algunos de sus efectos de capa faltan en la lista, haga clic en el botón fx en la parte inferior izquierda del cuadro de diálogo:

Al hacer clic en el botón "fx".
Y elija Mostrar todos los efectos :

Elegir "Mostrar todos los efectos" en el menú.
Las categorías de efectos de capa
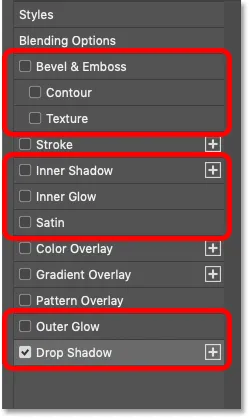
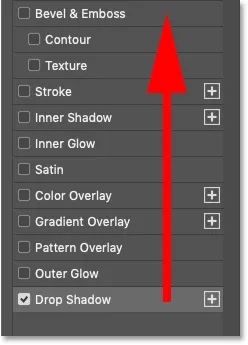
Como mencioné anteriormente, los efectos de capa de Photoshop se pueden agrupar en tres categorías principales. Tenemos efectos Shadow y Glow, que incluyen Bevel & Emboss, Inner Shadow, Inner Glow, Satin, Outer Glow y Drop Shadow. Tenga en cuenta que el Contorno y la Textura que se enumeran a continuación Biselado y Relieve son parte del efecto Biselado y Relieve, por lo que están sangrados a la derecha:

Los efectos de capa Sombras y resplandores.
También tenemos efectos de superposición (superposición de color, superposición de degradado y superposición de patrones):

Los efectos de capa superpuesta.
Y tenemos Stroke, que agrega un contorno o borde alrededor del contenido de la capa:

El efecto de capa de trazo.
Orden de apilamiento de efectos de capa de Photoshop
Observe el orden en que se enumeran los efectos de capa. En las versiones más recientes de Photoshop, los efectos de capa ahora se enumeran en el orden en que se aplican, de abajo hacia arriba. Entonces, una Sombra paralela siempre se aplica primero, y luego se aplicaría un Resplandor exterior sobre ella. Luego serían los efectos de Superposición (Patrón, luego Gradiente y luego Color), seguidos de Satinado, Resplandor interior, Sombra interior y luego Trazo. Y el efecto Bisel y Relieve siempre se aplica en último lugar, además de cualquier otro efecto que hayamos aplicado.
Además, Drop Shadow y Outer Glow son los únicos efectos de dos capas que aparecen debajo del contenido de la capa. Cualquier otro efecto aparece sobre los contenidos. Conocer el orden de apilamiento de los efectos de capa puede parecer trivial, pero puede ayudarlo a comprender por qué sus efectos no le están dando los resultados que esperaba:

Los efectos de capa siempre se aplican en orden de abajo hacia arriba.
Agregar un efecto de segunda capa
Para agregar otro efecto de capa, haga clic en su nombre en la lista. Agregaré un trazo :

Agregar un efecto de capa de trazo.
Personalizar el efecto de trazo
En la configuración de Trazo, comenzaré nuevamente haciendo clic en el botón Restablecer valores predeterminados para restaurar los valores predeterminados:

Restablecer la configuración predeterminada de trazo.
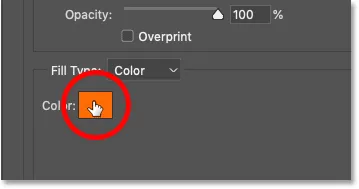
Luego cambiaré el color del trazo haciendo clic en la muestra de color :

Al hacer clic en la muestra de color del trazo.
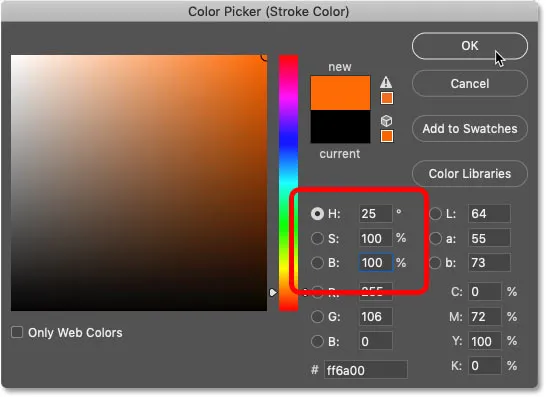
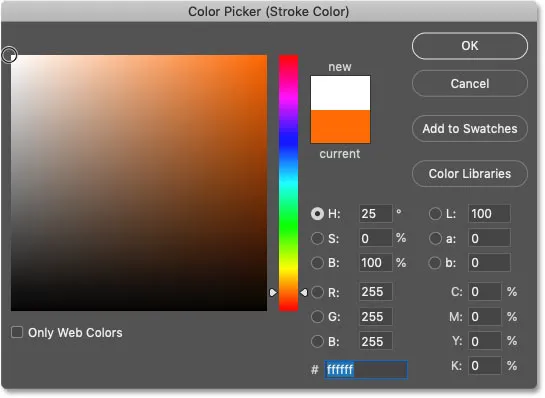
Y en el Selector de color, elegiré un tono de naranja estableciendo el valor de Tono ( H ) en 25, el valor de Saturación ( S ) en 100 y el valor de Brillo ( B ) también en 100 . Luego haré clic en Aceptar para cerrar el Selector de color:

Elegir un nuevo color para el trazo.
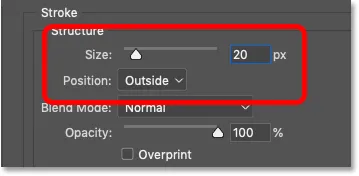
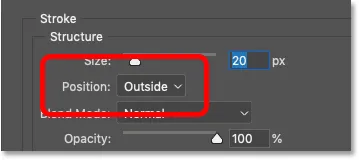
La opción Posición le permite alinear el trazo con el borde Interior o Exterior del contenido de la capa. O puede centrar el trazo a lo largo del borde. Elegiré afuera. Y la opción Tamaño es donde establecemos el ancho o grosor del trazo. Aumentaré el tamaño a 20px :

Establecer el tamaño y la posición del trazo.
Nuevamente, dejaré abierto el cuadro de diálogo Estilo de capa. Y aquí está el efecto con el trazo naranja y la sombra aplicada al texto superior:

El resultado con el trazo y la sombra aplicada.
¡Cómo crear texto dorado con efectos de capa!
Las opciones de fusión
Junto con la selección y edición de efectos, el cuadro de diálogo Estilo de capa también nos da acceso a las opciones de fusión de la capa. Haga clic en la categoría Opciones de fusión sobre los efectos en la columna izquierda:

Abrir las opciones de fusión.
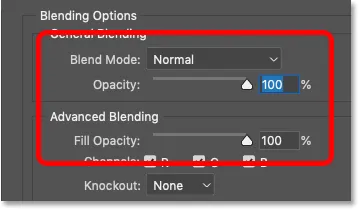
Desde aquí, podemos acceder a las mismas configuraciones de Modo de fusión, Opacidad y Relleno que se encuentran en el panel Capas. También tenemos algunas opciones de Fusión avanzada que veremos en otros tutoriales:

Puede cambiar el Modo de fusión, la Opacidad o el Relleno desde el cuadro de diálogo Estilo de capa.
Cómo ocultar el contenido de la capa y ver solo los efectos
Un gran truco que podemos hacer con las opciones de fusión es que podemos ocultar el contenido real de una capa y ver solo los efectos de la capa. Puede hacerlo en el cuadro de diálogo Estilo de capa o en el panel Capas.
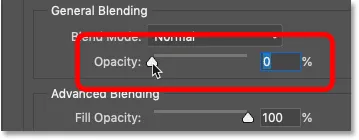
Si bajo el valor de Opacidad del 100% hasta el 0% :

Bajando el valor de Opacidad a 0 por ciento.
Tanto el texto como los efectos de capa aplicados al texto desaparecen:

Al reducir la opacidad, la capa y los efectos de capa son transparentes.
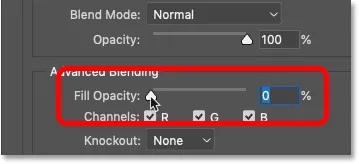
Pero si configuro la Opacidad de nuevo al 100%, y luego bajo el valor de Relleno (u Opacidad de relleno en el cuadro de diálogo Estilo de capa) hasta el 0% :

Bajar el valor de Opacidad de relleno al 0 por ciento.
Esta vez, el texto en sí desaparece pero los efectos de capa permanecen visibles, lo que nos permite ver a través de las letras la imagen de fondo azul detrás de ellos. Por lo tanto, el valor de Opacidad afecta la transparencia tanto del contenido de la capa como de cualquier efecto de capa, y el valor de Relleno afecta la transparencia de solo el contenido de la capa. Echa un vistazo a mi tutorial de Opacidad de capa vs relleno para obtener más información:

El resultado después de bajar el valor de Relleno a 0 por ciento.
¡Combina texto en nubes con las opciones de fusión avanzada de Photoshop!
Cerrar el cuadro de diálogo Estilo de capa
Cerraré el cuadro de diálogo Estilo de capa por ahora haciendo clic en Aceptar:

Al hacer clic en Aceptar para cerrar el cuadro de diálogo.
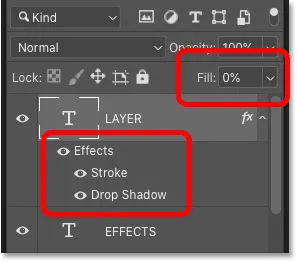
Y en el panel Capas, vemos el Trazo y la Sombra paralela listados como efectos debajo de la capa. Observe que el valor de Relleno también se establece en 0%, ya que lo bajé en el cuadro de diálogo Estilo de capa:

El panel Capas que muestra los dos efectos de capa más el nuevo valor de Relleno.
Nuevos gradientes y patrones en Photoshop CC 2020
Junto con los nuevos estilos de capa, Photoshop CC 2020 también incluye nuevos degradados y patrones, los cuales se pueden aplicar como efectos de capa. Pero para acceder a todos los gradientes y patrones, primero debemos visitar los paneles Gradientes y Patrones, que también son nuevos en CC 2020.
Cómo cargar más patrones
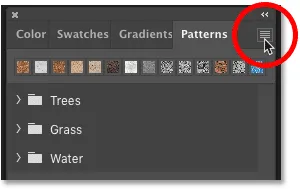
Primero, cambie al panel Patrones . Lo encontrará anidado en los paneles Color y Muestras. Al igual que con el panel Estilos, los nuevos patrones se dividen en conjuntos que pueden girarse para abrirlos y cerrarlos. Pero por defecto, solo hay unos pocos conjuntos de patrones para elegir (Árboles, Hierba y Agua).
Para cargar más patrones, haga clic en el icono del menú del panel Patrones:

Al hacer clic en el icono del menú del panel Patrones.
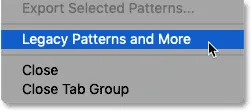
Y elija Patrones heredados y más :

Elegir "Patrones heredados y más".
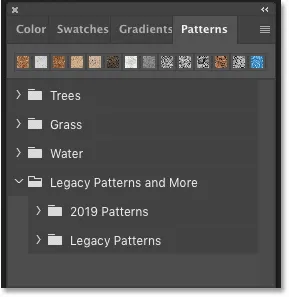
Aparece una nueva carpeta llamada "Patrones heredados y más" debajo de los conjuntos de patrones predeterminados. Y si abre la carpeta, encontrará dos carpetas más dentro. Uno contiene más patrones nuevos de 2019, y el otro contiene todos los patrones originales de versiones anteriores de Photoshop. Todos estos patrones ahora estarán disponibles en el cuadro de diálogo Estilo de capa:

Todos los patrones de Photoshop ya están disponibles.
Cómo cargar más gradientes
A continuación, cambie al nuevo panel Gradientes, anidado al lado del panel Patrones. Aquí encontrará montones y montones de nuevos gradientes para elegir en CC 2020, nuevamente divididos en conjuntos.
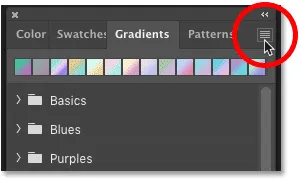
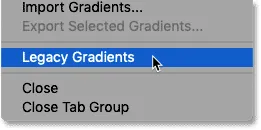
Pero si también desea acceder a los gradientes anteriores de versiones anteriores de Photoshop, haga clic en el icono del menú del panel Gradientes:

Al hacer clic en el icono del menú del panel Gradientes.
Y elija Legacy Gradients :

Carga de los degradados heredados en Photoshop CC 2020.
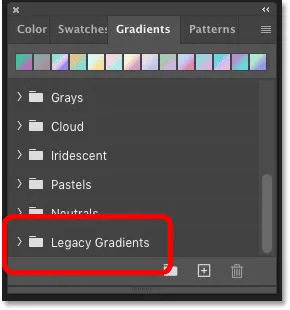
Aparece una carpeta "Gradientes heredados" debajo de los degradados predeterminados, y ahora estarán disponibles en el cuadro de diálogo Estilo de capa:

Se han cargado los degradados heredados.
Agregar un efecto de superposición de patrones
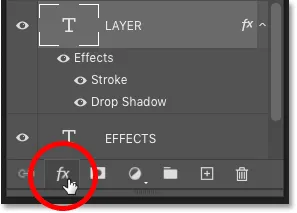
Los degradados y los patrones se pueden aplicar a las capas como efectos de superposición. Para agregar un patrón, haga clic en el icono fx en la parte inferior del panel Capas:

Al hacer clic en el icono de Efectos de capa.
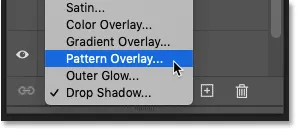
Y elija Patrón superpuesto :

Agregar un efecto de superposición de patrones.
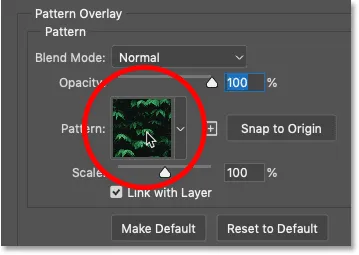
En el cuadro de diálogo Estilo de capa, haga clic en la muestra de patrón :

Al hacer clic en la muestra en la configuración de Superposición de patrones.
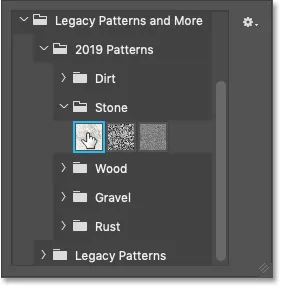
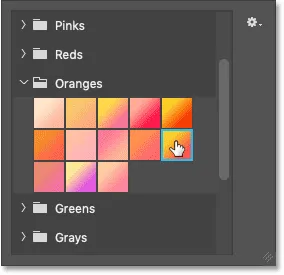
Y luego desplácese por los conjuntos para elegir un patrón. Abriré la carpeta Patrones heredados y más, luego la carpeta Patrones 2019 y luego la carpeta Piedra, y seleccionaré el patrón Piedra mármol haciendo clic en su miniatura. Tenga en cuenta que puede arrastrar la ventana de selección de patrones más grande si es necesario:

Seleccionando uno de los nuevos patrones en Photoshop CC 2020.
Y ahora mi texto está lleno de un patrón de mármol:

El resultado después de aplicar una superposición de patrones al texto.
Agregar un efecto Superposición de degradado
Para agregar un degradado, con el cuadro de diálogo Estilo de capa aún abierto, elija Superposición de degradado en la columna izquierda:

Agregar un efecto Superposición de degradado.
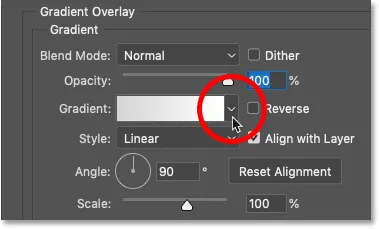
Y luego haga clic en la flecha pequeña al lado de la muestra de degradado. No haga clic en la muestra en sí o abrirá el Editor de degradado de Photoshop. Solo queremos elegir entre los presets de degradado, así que haga clic en la flecha en su lugar:

Al hacer clic en la flecha al lado de la muestra de degradado.
Then scroll through the sets to choose a gradient. I'll twirl open the Oranges folder and I'll select the Orange 10 gradient by clicking its thumbnail:

Selecting one of the new gradients in Photoshop CC 2020.
And here's my text with the gradient applied. But notice that the gradient is blocking the pattern from view. That's because gradients are always applied above patterns, as we learned earlier when we looked at the layer effect stacking order:

The gradient is currently blocking the pattern below it.
Changing a layer effect's blend mode
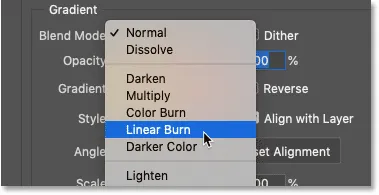
To blend the gradient in with the pattern, go up to the Blend Mode option in the Gradient Overlay settings and choose a new blend mode from the list. I'll choose Linear Burn :

Setting the Gradient Overlay effect to Linear Burn.
And now the colors from the gradient are blending in with the pattern below it:

The Gradient Overlay now blends with the Pattern Overlay effect.
Get my Layer Blend Modes Complete Guide when you download this tutorial as a PDF!
How to add multiple copies of the same layer effect
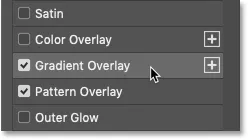
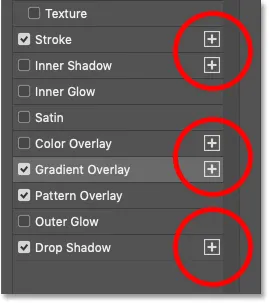
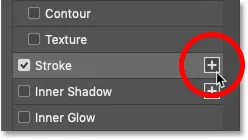
If you look at the effects along the left of the Layer Style dialog box, you'll notice that some effects ( Stroke, Inner Shadow, Color Overlay, Gradient Overlay, and Drop Shadow ) each have a plus sign on the right. The plus sign means that we can add multiple copies of the effect to the same layer:

Photoshop lets us add multiple copies of certain effects.
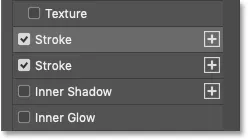
Editing the first Stroke effect
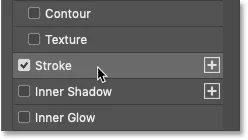
Let's look at how to add a second stroke. But first, I want to change the color of my existing stroke, so I'll reselect Stroke from the list:

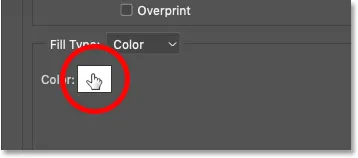
Reselecting the current Stroke layer effect.
Then I'll click on the stroke's color swatch :

Changing the color of the first stroke.
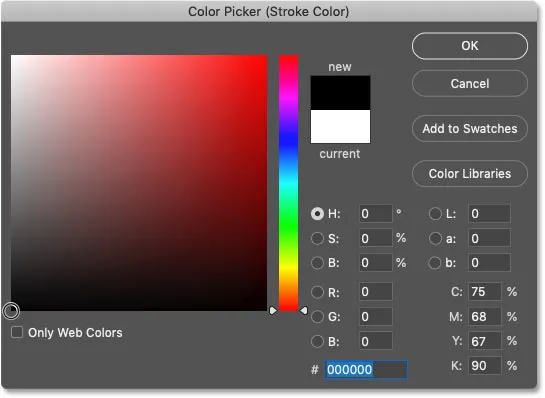
And in the Color Picker, I'll choose white :

Elegir blanco del Selector de color.
I'll leave the Position of this stroke set to Outside :

Leaving the stroke's Position set to Outside.
And here we see the text with the stroke color changed to white:

The result after changing the Stroke color.
Adding a second Stroke effect
To add a second stroke to the same layer, click the plus sign :

Clicking the plus sign to add another stroke.
Photoshop adds the new Stroke effect above the first one, which means that it's sitting above the original stroke in the document:

A second stroke is added.
Editing the second stroke
At the moment, both strokes are exactly the same. So for my second stroke, I'll change its color to black by clicking the color swatch :

Clicking the color swatch for the second Stroke.
And choosing black from the Color Picker:

Setting the new Stroke to black.
But notice that the new stroke is now blocking the original one from view. Instead of seeing a white stroke and a black stroke around the text, all we're seeing is black:

The black stroke appears, but the white stroke is now missing.
The reason is that both strokes have their Position set to Outside, which means they are both aligned to the outside edges of the letters. And since both strokes are the same size (20px), the second one is blocking the first one from view.
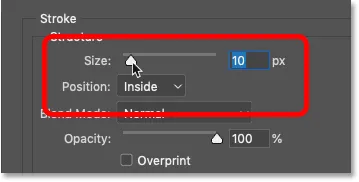
To fix that, I'll change the Position of the second stroke to Inside so that it aligns to the inside edges of the letters. And I'll lower the stroke's Size from 20px down to 10px :

Changing the second stroke's Position to Inside and lowering its size.
And now, we have a white 20px stroke around the outside of the text, and a black 10px stroke along the inside. You can add up to 10 strokes to the same layer:

Both strokes are now visible around the letters.
Saving your effects as a custom layer style preset
Finally, to save your layer effects as a new style preset, click the New Style button on the right of the Layer Style dialog box:

Clicking the "New Style" button.
And then give your preset a name. I'll name mine "2 Strokes + Orange + Marble ". Make sure Include Layer Effects is checked, and if you've used any custom blend settings, check Include Layer Blending Options as well. You can also add the new style to your Creative Cloud library:

Saving the new layer style preset.
Click OK to close the New Style dialog box, and then click OK to close the Layer Style dialog box.
Switch over to your Styles panel, and you'll find a thumbnail for your new style below the folders:

The new style appears in the Styles panel.
Creating your own layer styles folder
To keep the Styles panel organized, add your custom styles to a separate folder. Click the Create New Group icon at the bottom of the Styles panel:

Clicking the "Create New Group" icon.
And then give the group a name, like "My Styles". Click OK to accept it:

Naming the new group.
The new folder appears below the others. Click on your layer style's thumbnail and drag it into the folder:

Dragging the custom style into the "My Styles" folder.
How to apply your custom layer style
To apply any of your custom styles to a layer, first select the layer in the Layers panel:

Selecting the layer where the custom style will be applied.
Then in the Styles panel, just click on the style's thumbnail:

Selecting the custom style.
And the entire effect is instantly applied to the layer:

The result after applying the custom style to the second type layer.
¡Y ahí lo tenemos! That's everything you need to know to start using layer effects and layer styles in Photoshop CC 2020! Consulte nuestra sección de Conceptos básicos de Photoshop para obtener más tutoriales. ¡Y no olvide que todos nuestros tutoriales de Photoshop están disponibles para descargar en formato PDF!