En este tutorial de Photoshop, aprenderemos una manera simple de atraer más atención al tema principal de una imagen creando la ilusión de que hay una versión más pequeña y recortada de la foto dentro del original a tamaño completo, y agregaremos efecto al convertir el área restante fuera de la versión más pequeña a blanco y negro. Este tutorial es totalmente compatible con Photoshop CS6 e incluye un vistazo a las nuevas opciones de Relleno y Trazo para formas vectoriales en CS6. Si está utilizando una versión anterior de Photoshop, asegúrese de consultar nuestro tutorial anterior Foto dentro de una foto.
Aquí está la imagen con la que comenzaré (foto de niño y niña en flores de Shutterstock):

La imagen original
Y así es como se verá el efecto final de "foto dentro de una foto":

El resultado final.
Cómo colocar una foto dentro de una foto
Paso 1: Duplicar la capa de fondo
Nuestro primer paso es hacer una copia de nuestra capa de fondo. Si miramos en el panel Capas, podemos ver nuestra imagen recién abierta en la capa Fondo, que en este momento es la única capa que tenemos:

La capa de fondo contiene nuestra imagen original.
Para hacer una copia de la capa, vaya al menú Capa en la barra de menú en la parte superior de la pantalla, elija Nuevo y luego elija Capa mediante copia . O, para obtener una forma más rápida de acceder al mismo comando, simplemente presione Ctrl + J (Win) / Comando + J (Mac) en su teclado. De cualquier manera funciona bien:

Ir a Capa> Nueva> Capa a través de copia.
No parecerá que le sucederá nada a la imagen en la ventana del documento, pero si volvemos a mirar en el panel Capas, vemos que Photoshop ha hecho una copia de la capa, la llamó Capa de copia 1 y la colocó directamente encima de la capa de Fondo original. :

La copia de la capa aparece sobre el original.
Paso 2: selecciona la herramienta Rectángulo
Seleccione la herramienta Rectángulo del panel Herramientas en el lado izquierdo de la pantalla. Asegúrese de no confundirlo con la herramienta Marco rectangular ubicada en la parte superior del panel Herramientas. Queremos la Herramienta Rectángulo, una de las herramientas de Forma básicas de Photoshop, y se encuentra más cerca de la parte inferior del panel Herramientas:

Selección de la herramienta Rectángulo.
Paso 3: Dibuja la forma de la foto más pequeña
Con nuestra herramienta Rectángulo seleccionada, vamos a dibujar una forma rectangular alrededor del tema principal de la foto, y esta forma pronto se convertirá en la versión más pequeña y recortada de la imagen. Pero antes de comenzar a dibujar, necesitamos establecer algunas opciones para la Herramienta Rectángulo en la Barra de Opciones en la parte superior de la pantalla. Primero, configure la opción Modo de herramienta (también conocida como la opción Modo de dibujo) en el extremo izquierdo de la Barra de opciones en Forma si aún no está configurada, ya que queremos dibujar una forma vectorial (en lugar de una ruta o un forma basada en píxeles):

Establecer la opción Modo herramienta en Forma.
A continuación, debemos elegir los colores para el relleno y el trazo de nuestra forma. Elija el color de relleno primero. Haga clic en la opción Relleno en la barra de opciones, que es nueva en Photoshop CS6:

Al hacer clic en la opción Relleno.
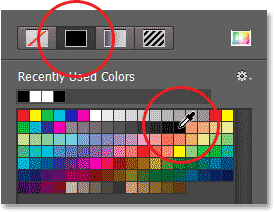
Esto abre un panel que nos permite elegir qué tipo de relleno queremos (un color sólido, un degradado, un patrón o nada). Haga clic en la opción Color sólido en la parte superior del panel (segunda miniatura desde la izquierda), luego elija negro como color de relleno haciendo clic en la muestra de color negro. Técnicamente, podemos elegir cualquier color que queramos para el relleno, ya que de todos modos no lo veremos en el resultado final, pero para mantenernos a ambos en la misma página, solo elegiremos el negro. Presione Entrar (Win) / Retorno (Mac) en su teclado cuando haya terminado de cerrar el panel:

Al hacer clic en la opción Color sólido en la parte superior del panel, luego elegir negro para el color de relleno.
Ahora elegiremos un color para el trazo que aparecerá alrededor de la forma y servirá como borde de la foto. Haga clic en la opción Trazo en la barra de opciones, también nueva en Photoshop CS6:

Al hacer clic en la opción Trazo.
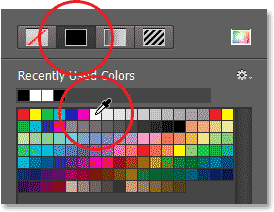
Esto abre un panel similar al que acabamos de ver, excepto que aquí estamos eligiendo el tipo de trazo que queremos aplicar. Nuevamente, podemos elegir un color sólido para el trazo, un degradado, un patrón o nada en absoluto. Una vez más, haga clic en la opción Color sólido en la parte superior del panel (segunda miniatura desde la izquierda), y esta vez, elija blanco como color de trazo haciendo clic en la muestra de color blanco. Presione Entrar (Win) / Retorno (Mac) cuando haya terminado de cerrar el panel:

Al hacer clic en la opción Color sólido nuevamente, luego elegir blanco para el color del trazo.
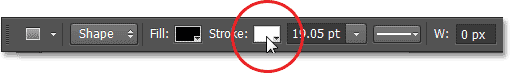
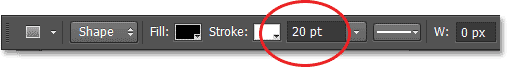
Una última cosa que debemos hacer antes de dibujar la forma es establecer un tamaño inicial para el trazo. No hay necesidad de preocuparse por elegir el tamaño correcto en esta etapa porque Photoshop CS6 nos permite volver fácilmente después de haber dibujado la forma y cambiar el tamaño del trazo. Estoy usando una imagen grande de alta resolución aquí, así que por ahora, ingresaré un tamaño inicial de 20 pt en el cuadro Tamaño en la Barra de opciones. Querrá comenzar con un valor más bajo si está trabajando con una imagen pequeña, pero nuevamente, podemos cambiarla fácilmente más adelante. Presione Entrar (Win) / Volver (Mac) cuando haya terminado de aceptar el tamaño inicial:

Introducir un tamaño inicial para el trazo.
Con todas las opciones configuradas, haré clic dentro de mi imagen con la Herramienta Rectángulo y, con el botón del mouse aún presionado, arrastraré diagonalmente sobre mis temas principales para dibujar una forma de rectángulo alrededor de ellos. A medida que dibujamos la forma, solo se ve un contorno de ruta inicial:

Dibujando una forma rectangular alrededor del niño y la niña en la foto.
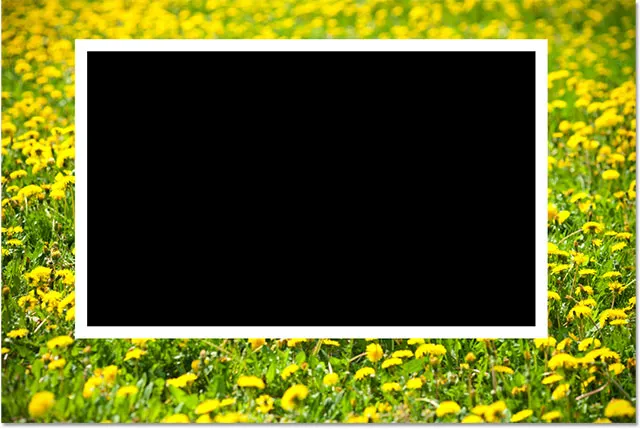
No es hasta que soltamos el botón del mouse que Photoshop realmente dibuja la forma, la llena de negro y la rodea con el trazo blanco:

Suelte el botón del mouse y Photoshop dibuja la forma.
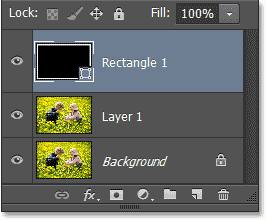
Si miramos en el panel Capas, vemos que Photoshop ha colocado la forma del rectángulo en su propia capa de Forma directamente encima de la Capa 1:

La forma aparece en una nueva capa de Forma.
Paso 4: cambie el tamaño del trazo si es necesario
Hay una buena posibilidad en este punto de que el trazo blanco alrededor de la forma parezca demasiado grueso o demasiado delgado para un borde de foto, por lo que si necesita cambiar su tamaño, asegúrese de que la Herramienta Rectángulo todavía esté seleccionada en el panel Herramientas y la capa Forma (Rectángulo 1) está seleccionado (resaltado en azul) en el panel Capas, luego haga clic en la flecha pequeña directamente a la derecha del tamaño del trazo actual en la Barra de opciones. Esto abrirá un pequeño control deslizante que puede arrastrar hacia la izquierda o hacia la derecha para aumentar o disminuir el ancho del trazo. Observe el trazo mientras arrastra el control deslizante para obtener una vista previa en vivo de los resultados. Voy a reducir el tamaño de mi trazo a algo más cercano a 14 pt, pero nuevamente estoy trabajando en una imagen de alta resolución. Las imágenes de baja resolución probablemente necesitarán un valor más bajo:

Cambiar el tamaño del trazo alrededor de la forma.
Presione Entrar (Win) / Retorno (Mac) cuando haya terminado de cerrar el control deslizante. Aquí está mi imagen después de cambiar el tamaño del trazo. En mi caso, es un poco más delgado de lo que era antes:

La imagen después de cambiar el tamaño del trazo alrededor de la forma.
Paso 5: arrastre la capa de forma debajo de la capa 1
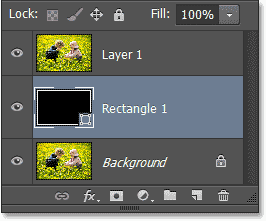
Por el momento, la forma está bloqueando completamente la foto debajo de la vista. Para solucionarlo, debemos mover nuestra capa de Forma hacia abajo entre la capa de Fondo y la Capa 1. Para hacer eso, haga clic en la capa de Forma en el panel Capas y con el botón del mouse aún presionado, comience a arrastrar la capa hacia abajo hasta que vea aparece una barra resaltada entre la Capa 1 y la capa de Fondo:

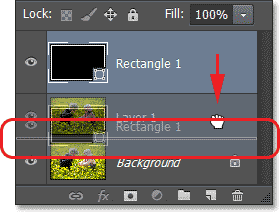
Arrastrando la capa Forma hacia abajo hasta que aparezca la barra resaltada.
Cuando vea la barra de resaltado, suelte el botón del mouse y Photoshop colocará la capa de Forma en su lugar entre las otras dos capas:

El panel Capas que muestra la capa Forma ahora entre las dos capas originales.
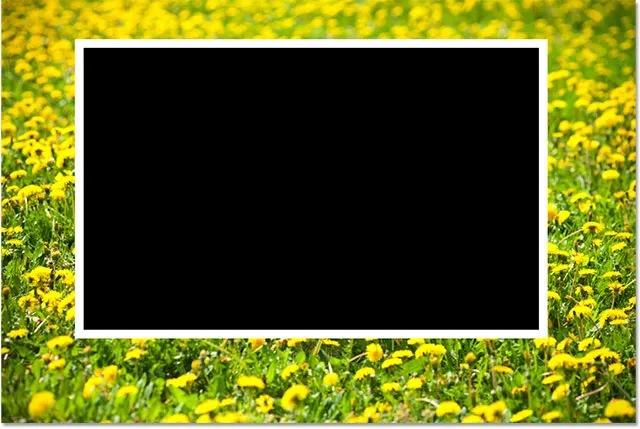
Con la Capa 1 ahora sentada sobre la capa de Forma, podemos ver nuevamente nuestra foto completa en la ventana del documento, pero puede parecer que hemos resuelto un problema creando otro ya que nuestra forma rectangular ahora ha desaparecido. Lo arreglaremos en un momento:

La foto en la Capa 1 está bloqueando temporalmente la forma del rectángulo de la vista.
Paso 6: Seleccione la capa 1
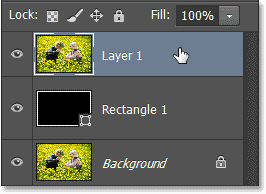
Haga clic en la Capa 1 en el panel Capas para seleccionarla:

Al hacer clic en la capa 1.
Paso 7: crear una máscara de recorte
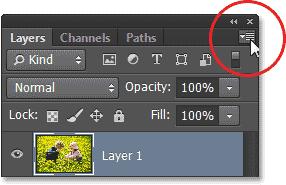
Con la Capa 1 activa, haga clic en el icono del menú en la esquina superior derecha del panel Capas:

Al hacer clic en el icono del menú del panel Capas.
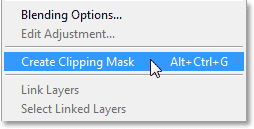
Elija Crear máscara de recorte en el menú que aparece:

Elegir el comando Crear máscara de recorte en el menú.
Esto "recortará" la foto en la Capa 1 a la forma del rectángulo debajo de ella. Si no está familiarizado con el funcionamiento de las máscaras de recorte en Photoshop, puede ser un poco difícil saber con solo mirar la imagen exactamente lo que está sucediendo en este momento (eso es porque la Capa 1 y la capa de Fondo contienen exactamente la misma foto ), pero podemos decir que algo ha sucedido porque el trazo blanco alrededor de la forma del rectángulo ha regresado, dándonos la primera parte de nuestra ilusión de "foto dentro de una foto":

La imagen después de crear la máscara de recorte.
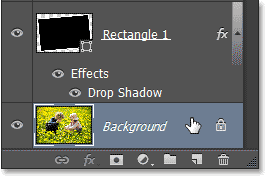
Si echamos un vistazo rápido en el panel Capas, vemos que la Capa 1 ahora está sangrada a la derecha con una pequeña flecha a la izquierda de su miniatura de vista previa apuntando hacia abajo en la capa Forma debajo de ella, así es como Photoshop nos dice que Capa 1 ahora está recortado a la capa Forma:

El panel Capas que muestra la máscara de recorte.
Paso 8: Seleccione la capa de forma
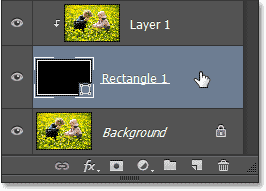
Haga clic en la capa Forma en el panel Capas para seleccionarla:

Selección de la capa de forma.
Paso 9: agregue una sombra paralela
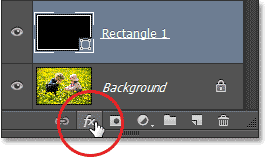
Ayudemos a que la foto más pequeña en el centro se destaque más dándole una sombra paralela. Con la capa Forma seleccionada, haga clic en el icono Estilos de capa (el "fx") en la parte inferior del panel Capas:

Al hacer clic en el icono de estilos de capa.
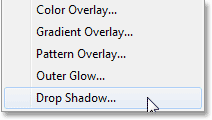
Elija Sombra paralela en la parte inferior de la lista de estilos de capa que aparece:

Elegir un estilo de capa de Sombra paralela.
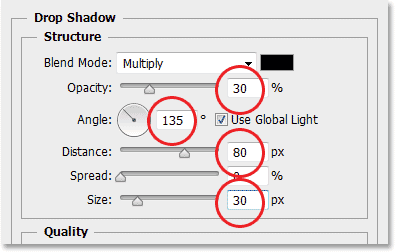
Esto abre el cuadro de diálogo Estilo de capa de Photoshop establecido en las opciones de Sombra paralela en la columna central. Primero, voy a cambiar el ángulo de la sombra a alrededor de 135 ° para que la fuente de luz parezca ser de arriba a la izquierda. Controlamos cuánto se extiende la sombra desde detrás del objeto usando el control deslizante Distancia . Para mi imagen de alta resolución, un valor de Distancia de alrededor de 80 px funciona bien, pero las imágenes de menor resolución requerirán un valor mucho más bajo, por lo que es posible que deba experimentar un poco. Afortunadamente, Photoshop nos da una vista previa en vivo de los resultados en la ventana del documento mientras arrastramos el control deslizante hacia la izquierda o hacia la derecha para probar diferentes valores, por lo que experimentar es fácil.
Para suavizar los bordes de las sombras, utilizamos la opción Tamaño . Cuanto mayor sea el valor, más suaves serán los bordes, pero de nuevo, el valor que necesitará dependerá mucho del tamaño de su imagen. Para mí, un valor de Tamaño de 30 px suaviza muy bien los bordes, pero un valor más pequeño funcionará mejor con imágenes más pequeñas. Finalmente, voy a reducir la opacidad de mi sombra hasta el 30% para que sea agradable y sutil. No queremos que la sombra sea el foco principal del efecto:

Las opciones de Sombra paralela.
Haga clic en Aceptar cuando haya terminado para cerrar el cuadro de diálogo Estilo de capa. Así es como se ve el efecto con la sombra aplicada a la versión más pequeña de la foto:

La imagen después de aplicar la sombra paralela.
Paso 10: cambie el tamaño y gire la foto más pequeña con la transformación libre
Para agregar un poco más de interés al efecto, giremos un poco la foto más pequeña y cambie su tamaño si es necesario al mismo tiempo. Podemos hacer ambas cosas con el comando Transformación libre de Photoshop. Asegúrese de que la capa Forma aún esté seleccionada en el panel Capas, luego vaya al menú Editar en la parte superior de la pantalla y elija Transformación libre :

Ir a Edición> Transformación libre.
Esto coloca el cuadro Transformación libre y los controles (pequeños cuadrados) alrededor de la imagen más pequeña. Para cambiar su tamaño, simplemente haga clic y arrastre cualquiera de los controladores . Encontrarás uno en cada esquina, así como en la parte superior, inferior, izquierda y derecha. Para rotarlo, mueva el cursor del mouse a cualquier lugar fuera del cuadro Transformación libre, luego haga clic y arrastre hacia la izquierda o hacia la derecha. También puede mover la imagen más pequeña haciendo clic en cualquier lugar dentro del cuadro Transformación libre y arrastrando. Notarás que en realidad no se trata de cambiar el tamaño, la rotación o el movimiento de la imagen. Solo se ve afectado el borde blanco alrededor de la imagen (así como la sombra paralela). Cuando hayas terminado, presiona Enter (Win) / Return (Mac) en tu teclado para aceptar el cambio y salir de Free Transform:

Cambiar el tamaño, rotar y mover la imagen más pequeña con Transformación libre.
Paso 11: Seleccione la capa de fondo
Para completar el efecto, convierta rápidamente el resto de la imagen, es decir, el área que rodea la versión más pequeña de la foto, a blanco y negro. Haga clic en la capa Fondo en el panel Capas para seleccionarla:

Selección de la capa de fondo.
Paso 12: Agregue una capa de ajuste en blanco y negro
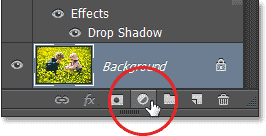
Con la capa Fondo seleccionada, haga clic en el icono Nueva capa de ajuste en la parte inferior del panel Capas:

Al hacer clic en el icono Nueva capa de ajuste.
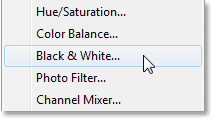
Elija Blanco y negro de la lista de capas de ajuste que aparece:

Elegir blanco y negro de la lista.
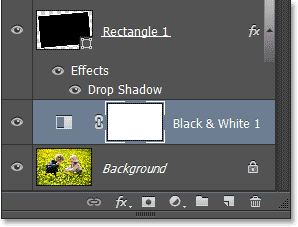
Esto agrega una capa de ajuste Blanco y negro (llamada Blanco y negro 1) al documento directamente encima de la capa Fondo, como podemos ver en el panel Capas, lo que significa que solo la imagen en la capa Fondo debajo se verá afectada. La versión más pequeña de la foto en la Capa 1, que está más arriba en la pila de capas, permanecerá a todo color:

El panel Capas que muestra la capa de ajuste sobre la capa de fondo.
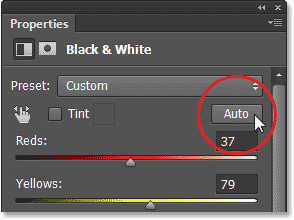
Los controles y las opciones para la capa de ajuste Blanco y negro aparecen en el panel Propiedades . El ajuste de imagen en blanco y negro se introdujo por primera vez en Photoshop CS3 e instantáneamente se convirtió en la mejor manera de convertir fotos en color a blanco y negro. Sin embargo, dado que todo lo que estamos haciendo aquí es convertir las áreas sin importancia de la foto a blanco y negro, no necesitamos nada sofisticado, así que simplemente voy a hacer clic en el botón Automático para que Photoshop haga un "mejor" rápido supongo "conversión para mí:

Al hacer clic en el botón Automático para una conversión instantánea en blanco y negro.
Y con eso, ¡hemos terminado! La foto más pequeña permanece a todo color mientras que el área que la rodea se ha convertido fácilmente a blanco y negro, creando nuestro efecto final:

El resultado final "foto dentro de una foto".