
Diferencia entre ReactJS vs Angular 4
React es una biblioteca de JavaScript utilizada para crear interfaces de usuario o front-end de una aplicación. Es desarrollado y mantenido por Facebook. React gestiona la capa de vista para la aplicación web y la aplicación móvil. Se puede utilizar como base para el desarrollo de aplicaciones de una sola página o aplicaciones móviles. El desarrollo de características de React Framework y las mejoras futuras se pueden hacer a través de React Fiber, que es un nuevo algoritmo central de la biblioteca de React Framework para construir interfaces de usuario.
Angular 4 es una plataforma de aplicaciones web front-end de código abierto basada en mecanografiado dirigida por el equipo de Angular en Google. Angular es una reescritura completa del mismo equipo que realmente construyó Angular JS. Pero Angular es completamente diferente de Angular JS. La arquitectura de Angular y Angular JS difiere enormemente. Angular 4 se lanzó en marzo de 2017, lo que demuestra ser un gran avance y es el último lanzamiento del equipo de Angular después de Angular 2.
React JS permite a un desarrollador crear componentes de IU reutilizables. Actualmente, se puede citar como una de las bibliotecas JavaScript más populares. Tiene una base sólida y una gran comunidad que lo respalda. Es necesario tener un buen conocimiento de HTML, CSS y JavaScript antes de comenzar con React. La mayoría del desarrollador utilizó React como una 'vista' en el marco MVC (Modelo-Vista-Controlador). Reaccione de forma inteligente para extraer el DOM (Document Object Model) del desarrollador, ofreciendo un modelo de programación simple y un mejor rendimiento.
Angular 4 tiene una compatibilidad con Angular 2. Esto significa que el proyecto desarrollado en Angular 2 funcionará sin problemas en Angular 4. Una comunidad angular ha introducido una mejora significativa en Angular 4 y, por lo tanto, el número de versión principal se ha cambiado de 2 a 4, omitiendo 3. La razón detrás de ese salto directo a la versión 4 fue que el paquete del enrutador estaba en la versión 3.x, por lo que en lugar de poner todo a 3.0 y el enrutador a 4.0, el equipo decidió actualizar las versiones de todos los ng - módulos a 4.0
React también se puede representar en el lado del servidor usando Node. Las aplicaciones nativas también pueden funcionar con React native. Implementa un flujo de datos reactivo unidireccional, que reduce en gran medida el código repetitivo y es más fácil de integrar en el flujo de datos actual que el enlace de datos tradicional. React usa JSX, es decir, la extensión de sintaxis de JavaScript, aunque no es necesario usar JSX, aún así se recomienda para el desarrollo de React JS.
Se han introducido cambios importantes en Angular 4. TypeScript 2.1 y 2.2 han traído buenas características, también se ha agregado un nuevo complemento SystemJS, que convierte dinámicamente la ruta relativa a componentes en TemplateURL y StyleURL en rutas absolutas para un desarrollador. Angular compila las plantillas durante la compilación, genera el código JS, en el modo Just in Time, se realiza una compilación en tiempo de ejecución. La compilación anticipada tiene varias ventajas, en el momento de la compilación, se conoce la corrección de la plantilla en lugar de tener que esperar hasta el tiempo de ejecución. Además, en Angular 4, paquete de animación segregado del núcleo como un paquete separado y dedicado. La etiqueta de la plantilla ahora está en desuso. Aunque todavía funciona, uno puede usar una etiqueta ng-template. Las aplicaciones de Angular 4 son más pequeñas y rápidas en comparación con Angular 2.
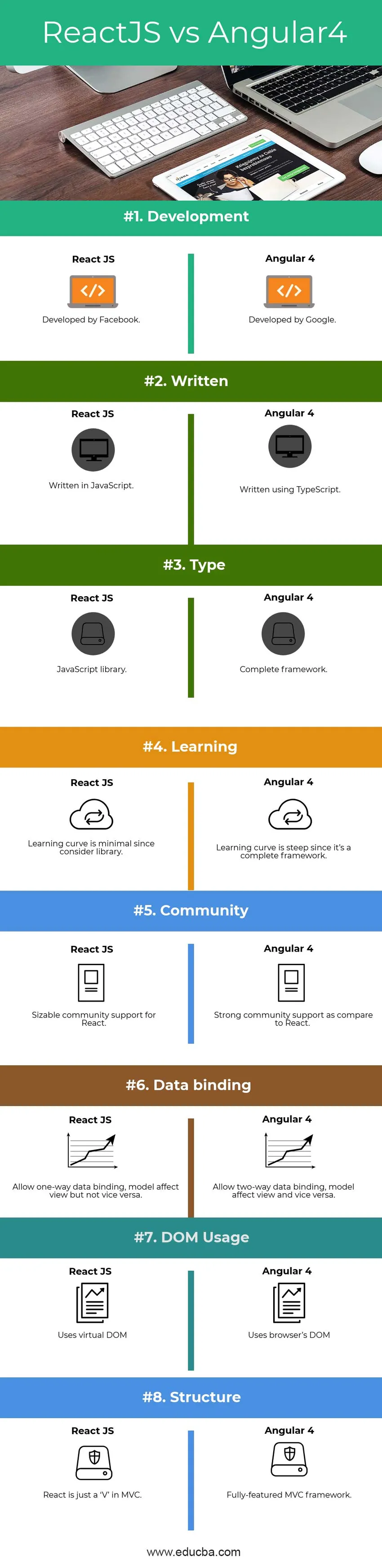
Comparación cabeza a cabeza entre ReactJS y Angular 4
A continuación se muestra la diferencia de 8 principales entre ReactJS vs Angular 4 
Diferencia clave entre ReactJS vs Angular 4
A continuación se muestra la lista de puntos que describe la diferencia entre ReactJS y Angular 4
- ReactJS es una biblioteca de JavaScript desarrollada por Facebook, mientras que Angular 4 es un marco MVC completo desarrollado por Google.
- ReactJS podría ser más fácil de aprender para aquellos que ya están familiarizados con JavaScript, mientras que aprender Angular 4, incluso cierta familiaridad con JavaScript, seguirá siendo un poco difícil.
- ReactJS se utiliza mejor para aplicaciones dinámicas y de una sola página, ya que utiliza DOM virtual, puede reaccionar rápidamente a los cambios de datos, mientras que Angular 4 es el más adecuado para crear aplicaciones móviles multiplataforma y aplicaciones y software web empresariales progresivos.
- ReactJS es una biblioteca de JavaScript, por lo tanto, se crea con JavaScript, mientras que Angular 4 es un marco completo, se crea con TypeScript.
- ReactJS usa el enlace de datos unidireccional significa que cualquier cambio de modelo puede afectar la vista, pero no al revés, mientras que Angular 4 usa el enlace de datos bidireccional significa que cualquier cambio de modelo afectaría la vista y viceversa.
- ReactJS usa DOM virtual, que es una versión simplificada de DOM, mientras que Angular 4 usa el DOM de un navegador.
- ReactJS es mejor en términos de rendimiento para una aplicación de una sola página, ya que el DOM virtual procesa la página rápidamente, mientras que Angular 4 usa el DOM del navegador tradicional, lo que hace que su rendimiento sea un poco letárgico en comparación con ReactJS.
- ReactJS cuenta con un apoyo decente de la comunidad, mientras que Angular 4 tiene un sólido sistema de apoyo de la comunidad, ya que se está utilizando más en comparación con ReactJS.
- ReactJS es completamente compatible con versiones anteriores, mientras que Angular 4 también es compatible con versiones anteriores de Angular 2 y posteriores, pero las versiones inferiores a Angular 2 no son compatibles con versiones anteriores.
- ReactJS está escrito completamente en JavaScript, ya que es otra biblioteca de JavaScript, mientras que Angular 4 está escrito con TypeScript, que es un marco MVC con todas las funciones.
Comparación entre ReactJS vs Angular 4
La comparación primaria entre ReactJS vs Angular 4 se discute a continuación:
| Base de comparación entre ReactJS vs Angular 4 | Reaccionar JS | Angular 4 |
| Desarrollo | Desarrollado por Facebook | Desarrollado por Google |
| Escrito | Escrito en JavaScript | Escrito usando TypeScript |
| Tipo | Biblioteca de JavaScript | Marco completo |
| Aprendizaje | La curva de aprendizaje es mínima ya que considera la biblioteca | La curva de aprendizaje es empinada ya que es un marco completo |
| Comunidad | Apoyo comunitario considerable para React | Fuerte apoyo de la comunidad en comparación con React |
| El enlace de datos | Permitir enlace de datos unidireccional, el modelo afecta la vista pero no al revés | Permitir enlace de datos bidireccional, vista de modelo afectado y viceversa |
| Uso DOM | Utiliza DOM virtual | Utiliza el DOM del navegador |
| Estructura | Reaccionar es solo una 'V' en MVC | Marco MVC con todas las funciones |
Conclusión - ReactJS vs Angular 4
Tanto ReactJS como Angular 4 trabajan en un enfoque completamente diverso para el desarrollo de aplicaciones front-end. Las tecnologías son potentes y flexibles al mismo tiempo, con su propio conjunto de méritos y deméritos. ReactJS es solo una parte de vista en el marco MVC, escrito completamente usando JavaScript, mientras que Angular 4 es más que una vista, es un marco MVC completo, escrito usando TypeScript.
ReactJS vs Angular 4, ambos proporcionan un conjunto robusto de herramientas para aplicaciones web de calidad, escalables y reactivas. Esos desarrolladores, que prefieren codificar en JavaScript clásico, pueden encontrar ReactJS más favorable en comparación con Angular 4. Pero otros desarrolladores que buscan una solución madura y sofisticada, Angular 4 podría ser la mejor opción. Si bien ninguno de los dos es mejor o peor, depende de los objetivos de las aplicaciones comerciales y de las restricciones del sistema que hacen la elección final.
Artículo recomendado
Esta ha sido una guía de las principales diferencias entre ReactJS vs Angular 4. Aquí también discutimos las diferencias clave de ReactJS vs Angular 4 con infografías y tabla de comparación. También puede echar un vistazo a los siguientes artículos para obtener más información:
- Angular JS vs Angular ¿Cuáles son los beneficios?
- Vue.js vs Angular - Diferencias impresionantes
- Knockout vs Angular
- JQuery vs Angular - Comparaciones útiles
- Angular JS vs Angular 2-Quiere saber acerca de los beneficios
- Vue.JS vs React.JS: ¿Cuáles son los beneficios?
- Angular 2 vs Vue JS: ¿Quieres saber cuál es la diferencia?
- Reaccionar nativo vs reaccionar
- Reaccionar nativo vs rápido | Top 12 diferencias e infografías