¡Aprende a convertir tus imágenes en un divertido collage de fotos vertical con Photoshop! Un tutorial completo paso a paso para Photoshop CC.
Escrito por Steve Patterson.
En este tutorial, te muestro lo fácil que es crear un collage de fotos vertical con Photoshop. Comenzaremos creando un nuevo documento y dividiéndolo en secciones verticales usando las guías de Photoshop. Luego dibujaremos selecciones de las guías y pegaremos nuestras imágenes en las selecciones. Redimensionaremos y reposicionaremos las imágenes usando Free Transform, y agregaremos un trazo alrededor de las imágenes usando efectos de capa. Y finalmente, te mostraré una forma rápida de unificar los colores en tus imágenes para que todo el collage se mezcle.
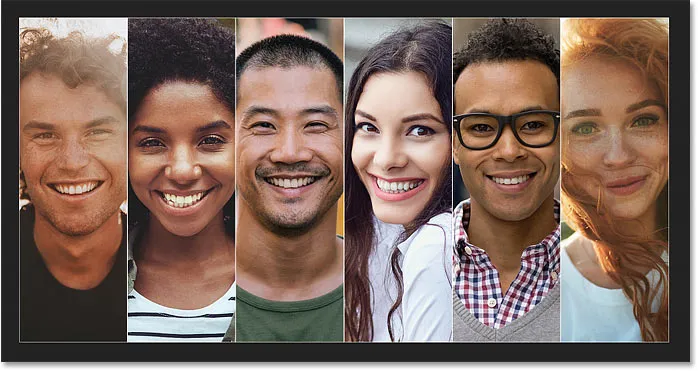
Así es como se verá el collage final de fotos cuando hayamos terminado. He usado seis imágenes aquí, pero este efecto se puede personalizar fácilmente para tantas imágenes como necesite:

El resultado final.
¡Empecemos!
Cómo crear un collage de fotos vertical
Para seguir este tutorial, querrás usar la última versión de Photoshop CC. Comenzaremos creando un nuevo documento de Photoshop y luego dividiéndolo en tantas secciones como sea necesario para mostrar nuestras imágenes.
Ver también: ¡Convierta una foto en un collage con Photoshop!
Paso 1: crea un nuevo documento de Photoshop
Cuando inicia Photoshop CC sin abrir una imagen, se lo lleva a la pantalla de inicio:

La pantalla de inicio en Photoshop CC.
Para crear un nuevo documento desde la pantalla de inicio, haga clic en el botón Crear nuevo en la columna a la izquierda:

Haga clic en el botón "Crear nuevo".
O vaya al menú Archivo en la barra de menú y elija Nuevo :

Ir a Archivo> Nuevo.
Establecer el ancho y la altura del documento
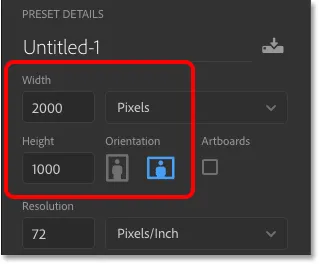
De cualquier manera, se abre el cuadro de diálogo Nuevo documento. En el panel Detalles preestablecidos a la derecha, ingrese un ancho y alto para su documento. Para este tutorial, crearé un documento que sea dos veces más ancho que alto. Estableceré el Ancho en 2000 píxeles y la Altura en 1000 píxeles :

Introducir el ancho y el alto para el documento.
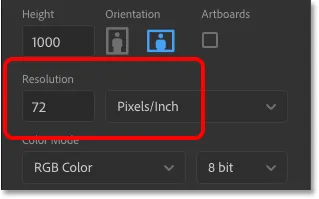
Establecer el valor de resolución
El valor de Resolución debajo del Ancho y Alto solo se aplica a la impresión. Entonces, si no va a imprimir su collage, puede ignorar este valor. Pero si está creando este efecto para la impresión, configure la resolución en 300 píxeles / pulgada, que es el estándar de la industria para la impresión de alta calidad. Probablemente también necesitará un tamaño de documento más grande, y querrá establecer el Ancho y la Altura en pulgadas en lugar de píxeles.
En mi caso, dado que no imprimiré el collage, el valor de Resolución no importa:

Ignore el valor de Resolución si no va a imprimir el collage.
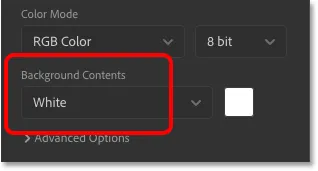
Elegir un color de fondo
Deje el Contenido de fondo establecido en Blanco y todo lo demás en la configuración predeterminada:

Elegir blanco para el color de fondo del documento.
Creando el nuevo documento
Luego, para crear el documento y cerrar el cuadro de diálogo Nuevo documento, haga clic en el botón Crear :

Creando el nuevo documento.
El nuevo documento, lleno de blanco, aparece en la pantalla:

Aparece el nuevo documento.
Paso 2: agregue guías verticales
Para dividir el lienzo en secciones verticales, usaremos la función Diseño de nueva guía de Photoshop. Esta función solo está disponible en Photoshop CC. Para seleccionarlo, vaya al menú Ver en la barra de menú y elija Nuevo diseño de guía :

Ir a Ver> Nuevo diseño de guía.
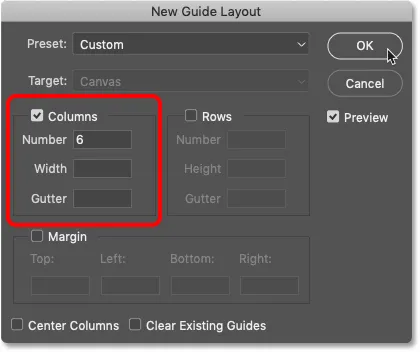
En el cuadro de diálogo Nuevo diseño de guía, asegúrese de que la opción Columnas esté seleccionada (marcada). Luego ingrese el número de columnas que necesita en el campo Número . En mi caso, tengo seis imágenes para mostrar en el collage, así que ingresaré 6 .
Deje el campo Ancho vacío para que Photoshop divida el lienzo en secciones iguales. Y dado que no queremos ningún espacio entre las columnas, deje el campo Canal vacío también (o configúrelo en 0). Tampoco necesitamos guías horizontales, así que deje la opción Filas sin marcar. Luego haga clic en Aceptar para cerrar el cuadro de diálogo:

La nueva configuración de diseño de guía.
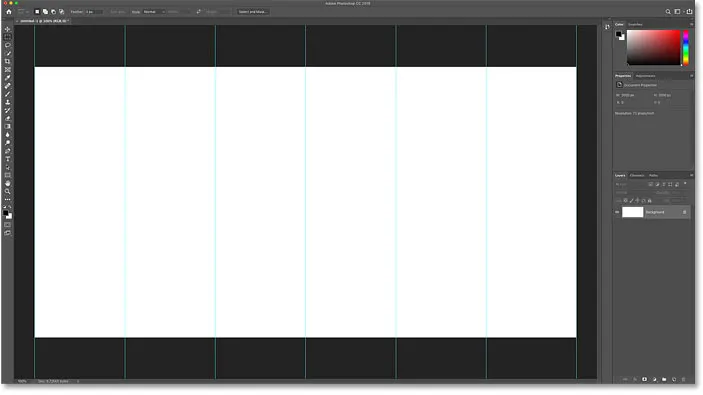
Y ahora tenemos nuestras guías que dividen el lienzo en tiras verticales:

El documento después de agregar las guías.
Paso 3: abre tus imágenes
A continuación, abra las imágenes que desea colocar en el collage. Ve al menú Archivo y elige Abrir :

Ir a Archivo> Abrir.
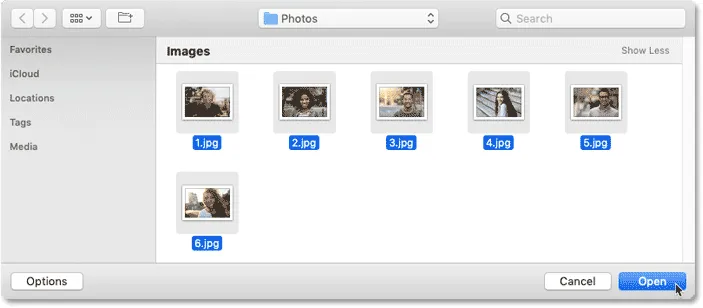
Luego navegue a la carpeta que contiene sus imágenes. Para facilitar las cosas, he cambiado el nombre de mis imágenes en función de dónde aparecerán en el collage de izquierda a derecha. Por lo tanto, "1.jpg.webp" será la primera imagen a la izquierda, "2.jpg.webp" aparecerá a su lado y hasta "6.jpg.webp" a la derecha.
Vamos a abrir todas nuestras imágenes en Photoshop a la vez. Para seleccionar varias imágenes, mantenga presionada la tecla Mayús mientras hace clic en las miniaturas. Luego haga clic en Abrir :

Presione Mayús y haga clic en las imágenes para seleccionarlas, y luego haga clic en Abrir.
Paso 4: vuelva al documento principal del collage
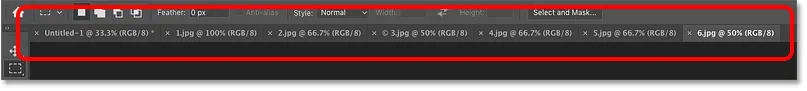
Cada imagen se abre en su propio documento separado, y puede cambiar entre documentos haciendo clic en las pestañas en la parte superior:

Haga clic en las pestañas para cambiar entre imágenes.
Vuelva al documento de collage principal ("Sin título-1") haciendo clic en su pestaña:

Vuelva a seleccionar el documento principal.
Paso 5: selecciona la herramienta Marco rectangular
En este punto, mover sus imágenes al collage es solo cuestión de repetir los mismos pasos con cada imagen. Y el primer paso es dibujar una selección alrededor de una de las franjas verticales.
Seleccione la herramienta Marco rectangular de la barra de herramientas:

Selección de la herramienta Marco rectangular.
Paso 6: dibuje una selección alrededor de una de las tiras verticales
Luego dibuje una selección alrededor de una de las secciones. Como estamos trabajando de izquierda a derecha, comenzaré con el primero a la izquierda.
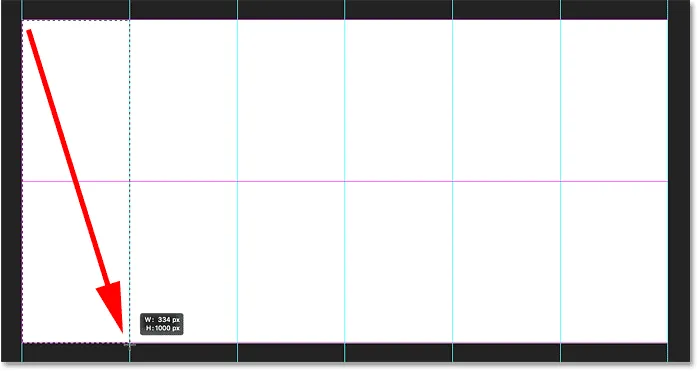
Haga clic en la esquina superior izquierda de la sección y luego mantenga presionado el botón del mouse y arrastre diagonalmente hacia abajo a la esquina inferior derecha. Su esquema de selección debe ajustarse a las guías en ambos lados, así como a la parte superior e inferior del documento. Suelte el botón del mouse y su esquema de selección aparecerá alrededor del área completa:

Dibujando una selección rectangular alrededor de la primera sección vertical del collage.
Paso 7: cambia a una de tus imágenes
Cambie a la imagen que desea colocar dentro de la selección haciendo clic en su pestaña . Haré clic en la pestaña de mi primera imagen, "1.jpg.webp":

Cambiando al documento de la primera imagen.
Y aquí está la imagen que estoy usando. Descargué todas mis imágenes de Adobe Stock:

La primera imagen que se colocará en el collage. Crédito de la foto: Adobe Stock.
Paso 8: selecciona y copia la imagen
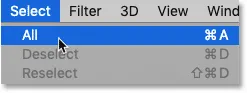
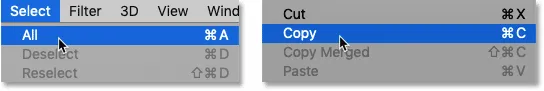
Seleccione la imagen yendo al menú Seleccionar y eligiendo Todo, o presionando Ctrl + A (Win) / Comando + A (Mac):

Ir a Seleccionar> Todo.
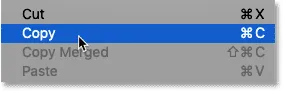
Y luego copie la imagen yendo al menú Editar y eligiendo Copiar, o presione Ctrl + C (Win) / Comando + C (Mac):

Ir a Edición> Copiar.
Paso 9: pegue la imagen en la selección
Vuelva a su documento de collage principal haciendo clic en su pestaña :

Vuelva a seleccionar el documento principal.
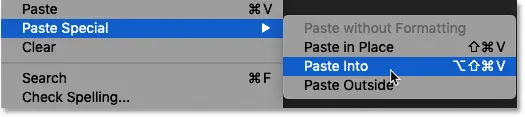
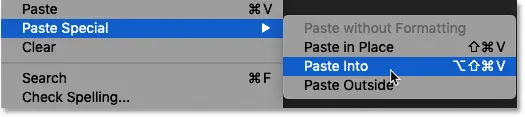
Y luego, para pegar la imagen en su selección, vaya al menú Editar, elija Pegado especial y luego elija Pegar en :

Ir a Edición> Pegado especial> Pegar en.
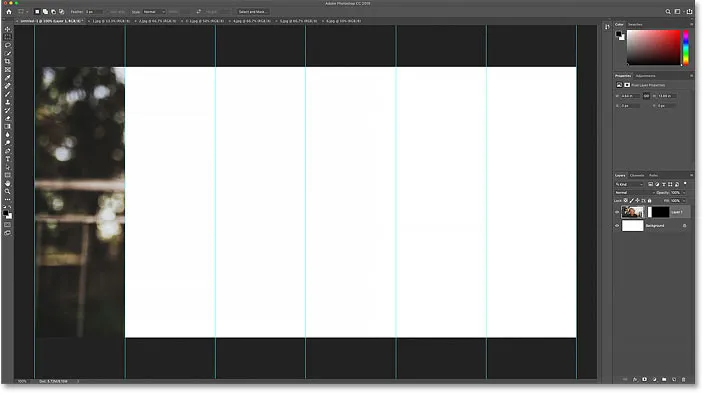
La imagen, o al menos parte de ella, aparece dentro de la sección. Como la imagen es demasiado grande para caber dentro de la franja vertical estrecha, solo se ve parte de la imagen. Y lo más probable es que no sea la parte que desea mostrar. Aprenderemos cómo mover y cambiar el tamaño de la imagen en un momento:

El resultado después de pegar la imagen en la selección.
Relacionado: Cómo pegar una imagen en otra imagen con Photoshop
La selección se convierte en una máscara de capa.
Pero tenga en cuenta que nuestro esquema de selección ya no está. En cambio, en el panel Capas, vemos que Photoshop no solo ha colocado la imagen en su propia capa, sino que también ha convertido el contorno de selección en una máscara de capa.
La parte blanca de la máscara es el área que estaba dentro de nuestra selección, y esa es el área donde la imagen es visible en el documento. Y la parte negra es todo lo que estaba fuera de la selección. Aquí es donde se oculta la imagen:

La selección se convirtió en una máscara de capa.
Paso 10: cambie el tamaño y mueva la imagen con Transformación libre
Para cambiar el tamaño de la imagen dentro de la tira vertical y mover nuestro sujeto a su lugar, utilizaremos el comando Transformación libre de Photoshop. Vaya al menú Editar y elija Transformación libre, o presione Ctrl + T (Win) / Comando + T (Mac):

Ir a Edición> Transformación libre.
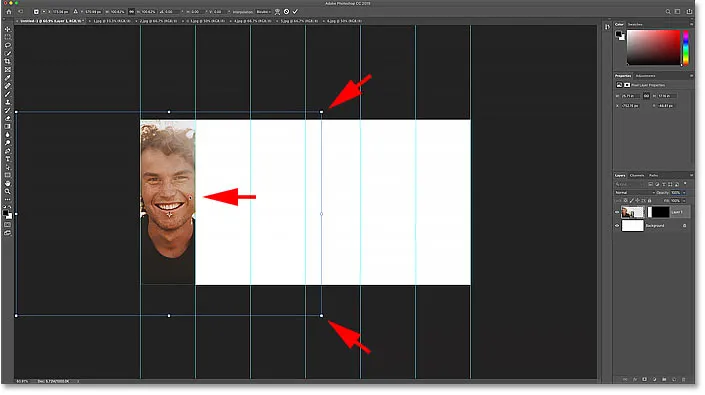
Esto coloca el cuadro Transformación libre y maneja alrededor de la imagen. Si no puede ver todos los controladores de transformación porque su imagen se extiende más allá del área visible del documento, vaya al menú Ver y elija Ajustar en pantalla, o presione Ctrl + 0 (Win) / Comando + 0 (Mac) :

Ir a Ver> Ajustar en pantalla.
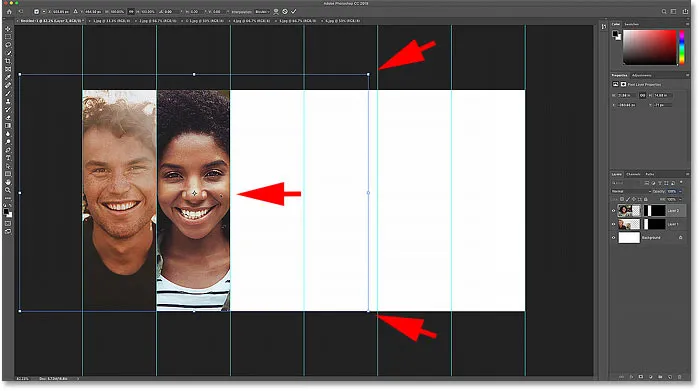
Luego arrastre los tiradores para cambiar el tamaño de la imagen dentro de la franja vertical. A partir de Photoshop CC 2019, arrastrar un controlador escala la imagen proporcionalmente, por lo que ya no es necesario mantener presionada la tecla Mayús. Pero si desea escalar la imagen desde su centro en lugar de hacerlo desde el lado o la esquina opuestos, mantenga presionada la tecla Alt (Win) / Opción (Mac) mientras arrastra.
Y para mover su sujeto a la vista, haga clic y arrastre dentro del cuadro Transformación libre:

Cambiar el tamaño y mover la imagen a su lugar con Transformación libre.
Para aceptarlo y cerrar Free Transform, presiona Enter (Win) / Return (Mac). Luego, amplíe su documento si es necesario manteniendo presionadas las teclas Ctrl (Win) / Comando (Mac) y presionando el signo más ( + ) en su teclado. Y ahora hemos colocado nuestra primera imagen en el collage:

Se agrega la primera imagen.
Paso 11: repita los mismos pasos para agregar más imágenes
Ahora que sabemos cómo colocar una imagen en el collage, agregar el resto de nuestras imágenes es solo cuestión de repetir los mismos pasos. Aquí hay un resumen rápido:
Seleccione una nueva sección del collage.
Primero, use la herramienta Marco rectangular para dibujar una selección alrededor de la siguiente sección vertical:

Seleccionar la siguiente sección del collage.
Cambiar a la siguiente imagen
Luego cambie a la imagen que desea colocar dentro de la selección haciendo clic en su pestaña :

Pasando a la siguiente imagen.
Aquí está la segunda imagen que estoy usando:

La segunda imagen. Crédito de la foto: Adobe Stock.
Selecciona y copia la imagen
Seleccione la imagen yendo a Seleccionar > Todo, y luego cópiela yendo a Edición > Copiar :

Selección y copia de la imagen.
Pega la imagen en la selección
Vuelva a su documento de collage principal haciendo clic en su pestaña:

Volviendo al documento principal del collage.
Y luego pegue la imagen en la selección yendo a Edición > Pegado especial > Pegar en :

Pegar la imagen en la nueva selección.
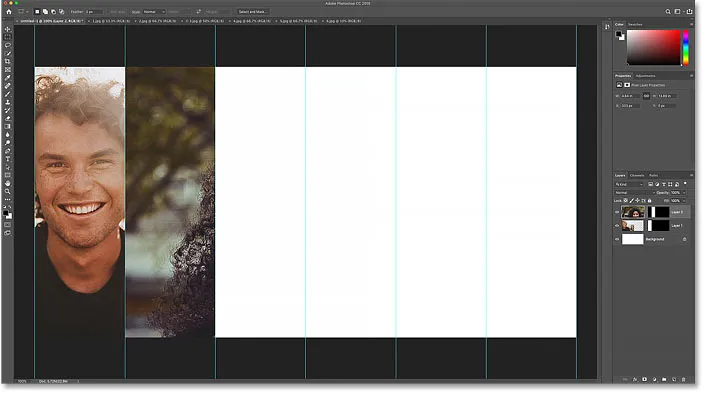
La imagen aparecerá dentro de la sección:

El resultado después de pegar la segunda imagen.
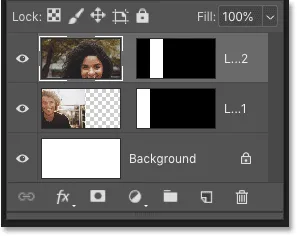
Y en el panel Capas, verá que Photoshop ha colocado la imagen en su propia capa y ha convertido el contorno de selección en una máscara de capa:

La imagen aparece en su propia capa con su propia máscara.
Cambiar el tamaño y mover la imagen con Transformación libre
Vaya a Edición > Transformación libre, o presione Ctrl + T (Win) / Comando + T (Mac), para colocar el cuadro Transformación libre y los controles alrededor de la imagen. Y si no puede ver todos los controladores, vaya a Ver > Ajustar en pantalla o presione Ctrl + 0 (Win) / Comando + 0 (Mac):

Ir a Edición> Transformación libre.
Luego, cambie el tamaño de la imagen arrastrando los tiradores. Mantenga presionada la tecla Alt (Win) / Opción (Mac) para cambiar el tamaño de la imagen desde su centro. Y para mover su sujeto a su lugar, haga clic y arrastre dentro del cuadro Transformación libre. También puede empujar la imagen en su lugar usando las teclas de flecha en su teclado:

Cambiar el tamaño y mover el segundo con Transformación libre.
Presione Entrar (Win) / Retorno (Mac) para aceptarlo y cerrar Transformación libre. Y luego, para ampliar su imagen si es necesario, mantenga presionada la tecla Ctrl (Win) / Comando (Mac) y presione el signo más ( + ) en su teclado:

La segunda imagen se ha agregado al collage.
Agregar las imágenes restantes
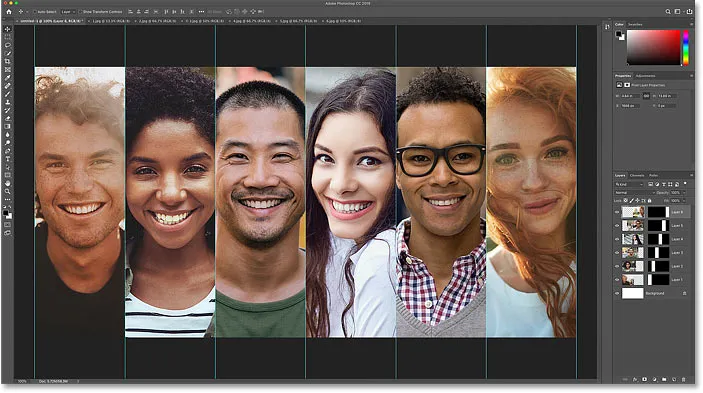
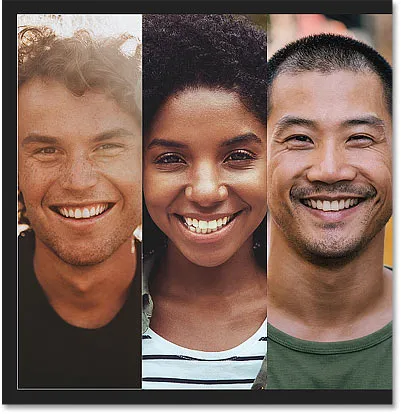
Seguiré los mismos pasos para agregar rápidamente el resto de mis imágenes al collage, y aquí está el resultado. Si desea usar las mismas imágenes que he usado aquí, puede descargarlas de Adobe Stock (imagen 1, imagen 2, imagen 3, imagen 4, imagen 5 e imagen 6):

Todas las imágenes han sido agregadas.
Paso 12: borra las guías
Ya no necesitamos las guías de Photoshop. Entonces, para eliminarlos, vaya al menú Ver y elija Borrar guías :

Ir a Ver> Borrar guías.
Paso 13: agregue un trazo alrededor de una de las imágenes
Para ayudar a separar las imágenes en el collage, agregaremos un trazo alrededor de ellas. Y en lugar de agregar el trazo a cada imagen de uno en uno, lo agregaremos a una de las imágenes y luego lo copiaremos y pegaremos en los demás.
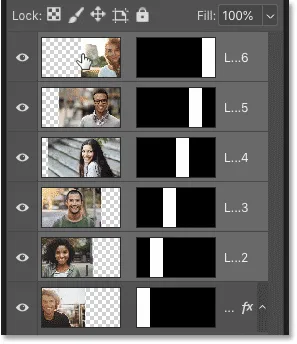
En el panel Capas, seleccione la primera imagen a la izquierda del collage haciendo clic en su miniatura . Debe ser la primera capa sobre la capa de fondo:

Seleccionar la primera capa sobre la capa de fondo.
Luego haga clic en el icono de Efectos de capa (el icono " fx ") en la parte inferior:

Seleccionar la primera capa sobre la capa de fondo.
Y elija Trazo de la lista:

Agregar un efecto de capa de trazo.
Esto abre el cuadro de diálogo Estilo de capa establecido en las opciones de Trazo. Haga clic en el botón Restablecer valores predeterminados para que ambos comencemos con la configuración predeterminada de Trazo:

Restauración de la configuración predeterminada.
Luego haga clic en la muestra de color para elegir un nuevo color para el trazo:

Al hacer clic en la muestra de color.
En el Selector de color, elija blanco y luego haga clic en Aceptar:

Elegir blanco para el color del trazo.
Establezca la Posición del trazo en Centro para que el ancho del trazo se divida por igual entre esta imagen y la imagen a su lado:

Establecer la posición del trazo en el centro.
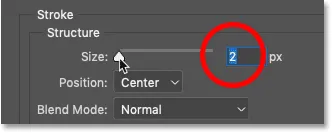
Y finalmente, elija un tamaño para su accidente cerebrovascular. Como estoy trabajando con una imagen de baja resolución y quiero un trazo fino, estableceré el tamaño en 2 píxeles . Si está creando su collage para imprimir, querrá un valor mayor. Cuando haya terminado, haga clic en Aceptar para cerrar el cuadro de diálogo:

Establecer el tamaño del trazo.
Y aquí vemos un ligero trazo alrededor de esa primera imagen a la izquierda:

El trazo aparece alrededor de la primera imagen.
Paso 14: copie y pegue el trazo en las otras imágenes
Ahora que hemos agregado el trazo a la primera imagen, podemos copiarlo y pegarlo rápidamente en los demás.
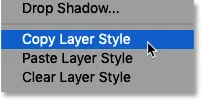
Con la primera imagen aún seleccionada en el panel Capas, vaya al menú Capa en la barra de menú, elija Estilo de capa y luego elija Copiar estilo de capa :

Ir a Capa> Estilo de capa> Copiar estilo de capa.
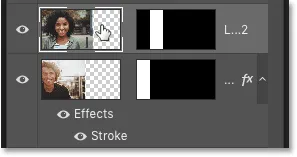
Luego, de vuelta en el panel Capas, seleccione las otras imágenes. Comience haciendo clic en la siguiente imagen directamente encima de la que aplicamos el trazo:

Selección de la siguiente imagen en el panel Capas.
Luego presione y mantenga presionada la tecla Mayús y haga clic en la imagen en la parte superior. Esto selecciona ambas capas más todas las capas intermedias:

Mantenga presionada la tecla Mayús y haga clic en la capa superior de la imagen.
Regrese al menú Capa, elija Estilo de capa y esta vez elija Pegar estilo de capa:

Ir a Capa> Estilo de capa> Pegar estilo de capa.
Y ahora el trazo aparece alrededor de las otras imágenes también:

El resultado después de pegar el trazo en las otras imágenes.
Paso 15: agregue una nueva capa sobre las imágenes
El único problema con el trazo es que si miras de cerca, verás que aparece solo la mitad del ancho del exterior del collage que entre las imágenes. Para solucionarlo, agregaremos una nueva capa sobre las imágenes y luego aplicaremos otro trazo.
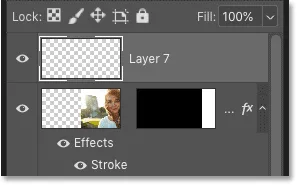
En el panel Capas, haga clic en la capa superior para seleccionarla:

Selección de la capa superior.
Y luego haga clic en el icono Agregar nueva capa :

Añadiendo una nueva capa.
Aparece una nueva capa en blanco sobre las imágenes:

La nueva capa.
Paso 16: rellena la capa con un color
Por el momento, la nueva capa es transparente. Photoshop no mostrará el trazo, ni ningún otro efecto de capa, delante de la transparencia. Por lo tanto, primero debemos agregar algo de contenido a la capa. Y la forma más rápida es llenar la capa con nuestro color de primer plano .
De forma predeterminada, el color de primer plano es negro, como se muestra en la muestra de color superior izquierda cerca de la parte inferior de la barra de herramientas. Ocultaremos el color tan pronto como lo agreguemos, así que si su color de primer plano está configurado en otra cosa, está bien:

El color de primer plano actual.
Para llenar rápidamente la capa con su color de primer plano, presione Alt + Retroceso (Win) / Opción + Eliminar (Mac). El color bloquea temporalmente la vista del collage:

El resultado después de llenar la nueva capa con el color de primer plano.
Paso 17: pegue el trazo en la capa
Regrese al menú Capa, elija Estilo de capa y luego elija Pegar estilo de capa :

Ir a Capa> Estilo de capa> Pegar estilo de capa.
El trazo aparece alrededor del borde exterior. Pero todavía es demasiado delgado, así que lo arreglaremos a continuación:

El resultado después de pegar el trazo.
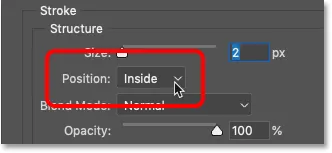
Paso 18: cambie la posición del trazo a interior
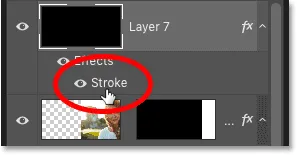
En el panel Capas, haga doble clic en el efecto Trazo debajo de la capa superior:

Haga doble clic en la palabra "Trazo".
Esto vuelve a abrir el cuadro de diálogo Estilo de capa configurado con las mismas opciones de Trazo que usamos anteriormente. Deje el valor de Tamaño igual que antes, pero cambie la Posición de Centro a Interior . Esto desplazará todo el ancho del trazo hacia el interior de la imagen. Haga clic en Aceptar cuando haya terminado para cerrar el cuadro de diálogo:

Cambiar la posición del trazo a Inside.
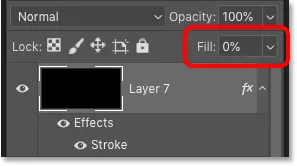
Paso 19: Baje el relleno al 0 por ciento
De vuelta en el panel Capas, oculte el contenido de la capa superior bajando el valor de Relleno hasta el 0% . A diferencia del valor de Opacidad que oculta tanto el contenido de la capa como los efectos de capa que hemos aplicado, Relleno oculta solo el contenido. Los efectos de capa, como nuestro trazo, permanecen visibles:

Bajar el valor de relleno de la capa a 0 por ciento.
Y con el valor de Relleno al 0%, el collage vuelve a aparecer y nuestro trazo ahora tiene el mismo ancho a lo largo de los bordes exteriores que entre las imágenes:

El collage después de arreglar el ancho del trazo externo.
Paso 20: agregue una capa de relleno de color sólido
En este punto, el collage principal está hecho. Pero con tantas imágenes diferentes que se utilizan, hay una buena posibilidad de que ahora tengamos muchos colores diferentes, todos luchando por llamar la atención. Así que aquí hay una manera rápida de unificar los colores y mezclar todo el collage.
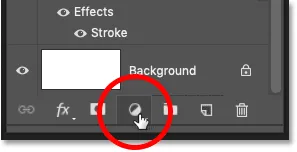
En el panel Capas, asegúrese de que la capa superior aún esté seleccionada. Luego haga clic en el icono Nueva capa de relleno o ajuste en la parte inferior:

Al hacer clic en el icono "Nueva capa de relleno o ajuste".
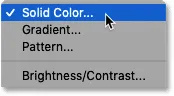
Y elija una capa de relleno de color sólido de la lista:

Agregar una capa de relleno de color sólido.
Paso 21: elige un color para combinar con el collage
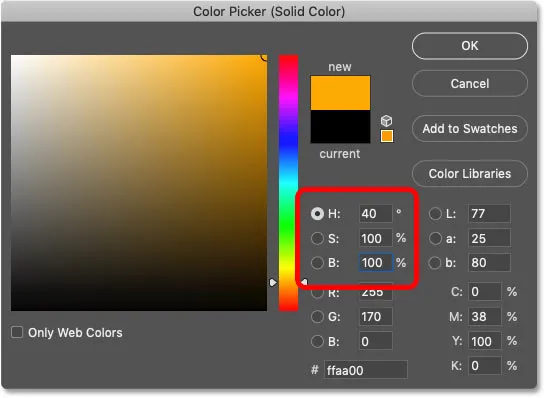
En el Selector de color, elija un solo color para mezclar con los demás. Me gusta usar naranja porque también ayuda a calentar las imágenes. Estableceré el valor H (Hue) en 40, el valor S (Saturación) en 100 y el valor B (Brillo) también en 100 . Haga clic en Aceptar cuando haya terminado para cerrar el cuadro de diálogo:

Elegir un color para mezclar en el collage.
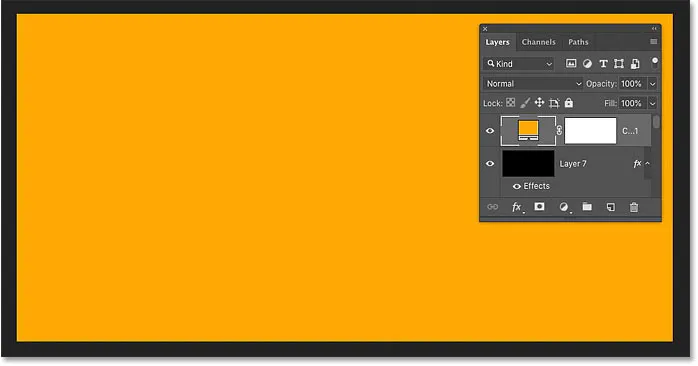
La capa de relleno aparece sobre las otras capas en el panel Capas, y el color bloquea temporalmente la vista del collage:

El resultado después de agregar la capa de relleno Color sólido.
Paso 22: cambie el modo de fusión de la capa de relleno a Color
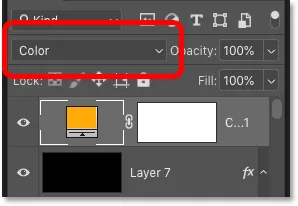
Para mezclar el color con las imágenes, primero cambie el Modo de fusión de la capa de relleno en el panel Capas de Normal a Color :

Cambiar el modo de fusión de la capa de relleno a Color.
Esto nos permite ver las imágenes, pero el color sigue siendo demasiado intenso:

El resultado después del modo de fusión de la capa de relleno a Color.
Paso 23: baje la opacidad de la capa de relleno
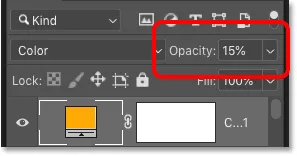
Entonces, para reducir la intensidad y mezclar el nuevo color con los colores originales, simplemente baje el valor de Opacidad de la capa de relleno. Una buena forma de trabajar es comenzar reduciendo la opacidad hasta el 0% para que solo veas los colores originales. Luego, aumente lentamente el valor hasta que el resultado se vea bien. En general, un valor del 10-15% funciona bien:

Bajar la opacidad de la capa de relleno al 15 por ciento.
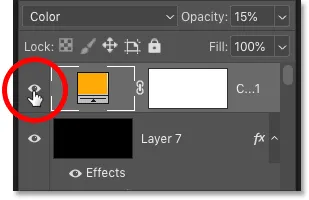
Puede comparar la versión coloreada con los colores originales haciendo clic en el icono de visibilidad de la capa de relleno para activar y desactivar el efecto:

Activar y desactivar la capa de relleno con el icono de visibilidad.
Y aquí, después de reducir la opacidad y unificar los colores, está mi efecto final de collage vertical:

El resultado final.
¡Y ahí lo tenemos! ¡Así es como crear un collage de fotos vertical simple en Photoshop! Si este tutorial le resultó útil, asegúrese de consultar mis otros tutoriales en nuestra sección Efectos fotográficos. ¡Y no se olvide, todos mis tutoriales ahora están disponibles para descargar como PDF!