¡Aprenda paso a paso cómo iluminar fácilmente esos cielos tormentosos en sus fotos agregando un arco iris con Photoshop! ¡Ahora completamente actualizado para Photoshop CC y CS6!
¡En este tutorial, aprenderemos cómo agregar un arco iris a una foto ! Como veremos, dibujar un arco iris en Photoshop es realmente más fácil de lo que piensas. ¡Esto se debe a que Photoshop incluye un gradiente de arco iris incorporado y listo para usar! Todo lo que necesitamos saber es dónde encontrarlo y cómo dibujarlo con la herramienta de degradado de Photoshop.
Por sí solo, el gradiente del arco iris no parece muy realista, pero está bien. Todavía nos da un gran punto de partida. Una vez que hayamos dibujado el degradado inicial, aprenderemos cómo combinarlo con un Filtro inteligente y una máscara de capa para combinar el arco iris perfectamente con la imagen.
Usaré Photoshop CC, pero todo lo que aprenderemos también es compatible con Photoshop CS6 . Si está utilizando Photoshop CS5 o anterior, aún puede seguirlo aquí, o puede consultar el tutorial original Agregar un arco iris a una foto.
Como con la mayoría de los efectos fotográficos, ayuda si comenzamos con el tipo correcto de imagen. Como agregaremos un arco iris, una foto tomada al aire libre sería una buena opción. Si resulta ser una foto de paisaje con algunas nubes de tormenta en el fondo, aún mejor.
Aquí está la imagen que usaré (foto horizontal de Adobe Stock:

La imagen original Crédito: Adobe Stock.
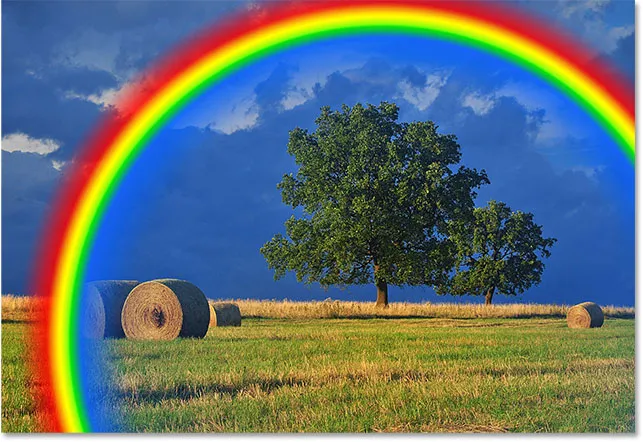
Y así es como se verá después de agregar el arcoíris. Al final del tutorial, aprenderemos cómo podemos personalizar aún más la apariencia del arco iris, pero este es el efecto general que aprenderemos a crear:

El efecto final.
Cómo agregar un arco iris a una foto
Paso 1: agregar una nueva capa
El primer paso para crear nuestro arco iris es agregar una nueva capa. Esto nos permitirá mantener el arcoiris y la imagen separados uno del otro. Si miramos en el panel Capas, vemos la imagen original en la capa Fondo, actualmente la única capa en el documento:

El panel Capas que muestra la foto en la capa Fondo.
Agreguemos una nueva capa. También nombraremos la capa al mismo tiempo. Para hacer eso, mantenga presionada la tecla Alt (Win) / Opción (Mac) mientras hace clic en el icono Nueva capa en la parte inferior del panel Capas:

Al hacer clic en el icono Nueva capa mientras se mantiene presionada la tecla Alt (Win) / Opción (Mac).
Esto abre el cuadro de diálogo Nueva capa de Photoshop. Nombra la capa "Rainbow", luego haz clic en OK:

Nombrando la nueva capa.
Si volvemos a mirar en el panel Capas, vemos nuestra nueva capa "Rainbow" encima de la imagen:

La nueva capa "Rainbow" se ha agregado al documento.
Paso 2: Seleccione la herramienta de degradado
Seleccione la herramienta de degradado en el panel Herramientas:

Selección de la herramienta de degradado.
Paso 3: abra el selector de degradado
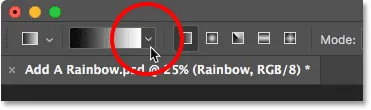
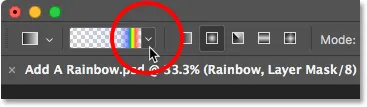
Con la herramienta de degradado seleccionada, haga clic en la pequeña flecha que apunta hacia abajo directamente a la derecha de la miniatura de vista previa del degradado en la barra de opciones en la parte superior de la pantalla. Esto abrirá el selector de degradado de Photoshop. No haga clic en la miniatura en sí. Si lo hace, abrirá el editor de degradado más grande. Solo necesitamos el selector de degradado, así que asegúrese de hacer clic en la flecha, no en la miniatura:

Al hacer clic en la flecha a la derecha de la miniatura de vista previa del degradado.
Paso 4: Cargue los gradientes de efectos especiales
Cuando se abra el Selector de degradado, verá pequeñas miniaturas de los distintos degradados que podemos elegir. Si aún no ha cargado ningún otro degradado, verá solo el conjunto predeterminado. El gradiente de arco iris que necesitamos no forma parte de este conjunto predeterminado, pero se incluye con Photoshop. Se encuentra en el conjunto de gradiente de Efectos especiales . Todo lo que tenemos que hacer es cargar el conjunto de efectos especiales en Photoshop.
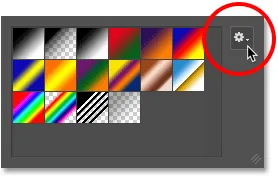
Para hacerlo, haga clic en el ícono de ajustes en la esquina superior derecha del Selector de degradado:

Al hacer clic en el ícono de ajustes.
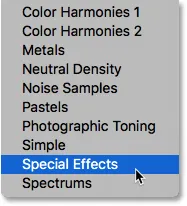
Esto abre un menú con varias opciones relacionadas con el gradiente. En la parte inferior del menú hay una lista de conjuntos de gradientes adicionales. Elija el conjunto de efectos especiales :

Selección del conjunto de degradado de efectos especiales.
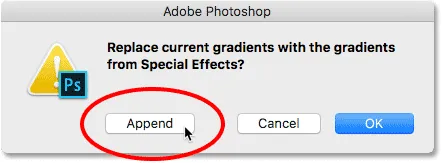
Photoshop le preguntará si desea reemplazar los gradientes actuales con los nuevos o simplemente agregar los nuevos a la lista. Necesitaremos uno de los gradientes predeterminados originales un poco más adelante, así que haga clic en Anexar :

Al hacer clic en la opción Agregar.
Paso 5: Seleccione el gradiente del arco iris de Russell
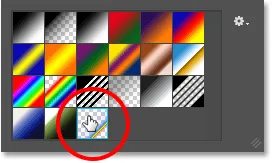
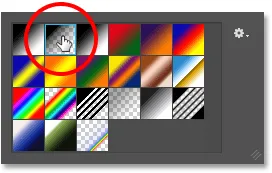
De vuelta en el selector de degradado, seleccione el degradado de Russell's Rainbow . Debería ser la última miniatura de la lista. Si tiene la información sobre herramientas habilitada en las Preferencias de Photoshop (están habilitadas de forma predeterminada), verá el nombre del gradiente aparecer cuando pase el cursor del mouse sobre su miniatura. Haga doble clic en la miniatura para seleccionar el gradiente Rainbow de Rainbow y cerrar el Selector de degradado:

Selección del gradiente de Russell's Rainbow.
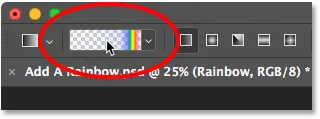
Si tiene curiosidad por ver cómo se ve el gradiente de Russell's Rainbow, haga clic en la miniatura de vista previa del gradiente en la barra de opciones. Esta vez, desea hacer clic en la miniatura en sí, no en la flecha al lado de la que hicimos clic anteriormente:

Al hacer clic en la miniatura de vista previa del degradado en la barra de opciones.
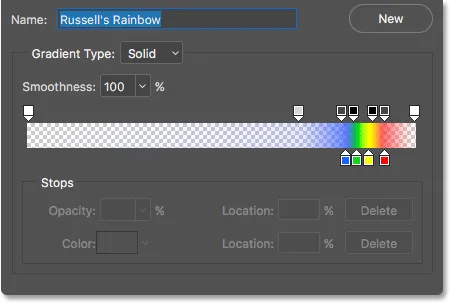
Esto abre el Editor de degradado . El gradiente seleccionado actualmente aparece en la barra horizontal grande en la mitad inferior del editor. Tenga en cuenta que la mayor parte del gradiente de Russell's Rainbow es completamente transparente. Los colores para el arcoíris aparecen solo cerca del borde derecho:

El Editor de degradado nos muestra cómo se ve el gradiente Rainbow de Rainbow.
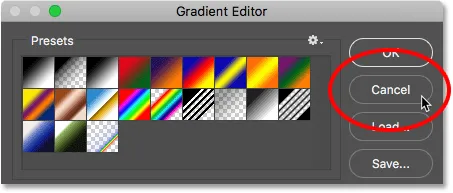
No queremos editar el degradado, así que haga clic en el botón Cancelar para cerrar el Editor de degradado sin realizar ningún cambio:

Al hacer clic en Cancelar para cerrar el Editor de degradado.
Paso 6: establezca el estilo de degradado en "radial"
De forma predeterminada, Photoshop dibuja gradientes en una línea recta, conocida como estilo lineal . Para dibujar un arco iris, debemos decirle a Photoshop que dibuje un degradado redondo ( radial ) en su lugar.
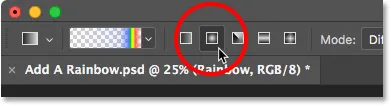
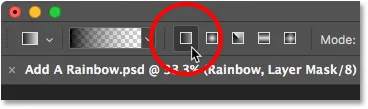
Si mira directamente a la derecha de la miniatura de vista previa del degradado en la barra de opciones, verá una serie de cinco iconos. Cada icono selecciona un estilo de degradado diferente. De izquierda a derecha, tenemos Lineal, Radial, Ángulo, Reflejado y Diamante. Para dibujar un degradado redondo, seleccione el icono Radial (segundo desde la izquierda):

Seleccionar el icono de estilo de degradado radial en la barra de opciones.
Paso 7: Dibuja el gradiente del arco iris
Dibujar un degradado radial con la herramienta de degradado de Photoshop es un proceso de dos pasos. Primero, hacemos clic en algún lugar de la imagen para establecer un punto de partida. Este punto se convertirá en el centro del gradiente. Luego, con el botón del mouse aún presionado, nos alejamos del punto central inicial para establecer el tamaño del gradiente. Cuanto más arrastremos, más grande aparecerá el gradiente.
Aunque dibujar un degradado en Photoshop es muy simple, esta es realmente la parte más complicada cuando se trata de agregar un arco iris a una imagen. Esto se debe a que el tamaño y la posición del arco iris dependerán por completo del lugar y la distancia que haya arrastrado.
Para mostrarle lo que quiero decir, haré clic en un punto aleatorio en la imagen para establecer mi punto central inicial. Luego, con el botón del mouse aún presionado, me arrastraré a poca distancia de ese lugar. Como estamos dibujando un degradado redondo, la dirección real en la que arrastra no hace ninguna diferencia:

Haga clic para establecer un punto central para el gradiente, luego arrastre para establecer el tamaño.
Al principio, solo vemos un contorno delgado que nos muestra dónde hicimos clic y dónde lo arrastramos. Cuando soltamos el botón del mouse, es cuando Photoshop realmente dibuja el gradiente, y aquí, vemos el resultado. La buena noticia es que he dibujado un degradado redondo de arcoíris. ¿Las malas noticias? Es demasiado pequeño, y no es donde quiero que aparezca el arco iris:

El primer gradiente es demasiado pequeño y está en el lugar equivocado.
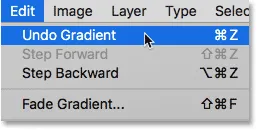
Como eso no es lo que quería, deshaceré el degradado subiendo al menú Editar en la parte superior de la pantalla y seleccionando Deshacer degradado . O podría deshacerlo usando el método abreviado de teclado, Ctrl + Z (Win) / Comando + Z (Mac). De cualquier manera funciona, pero dado que lo más probable es que necesites deshacer tu gradiente varias veces antes de hacerlo bien, el atajo de teclado es realmente tu amigo:

Ir a Edición> Deshacer degradado.
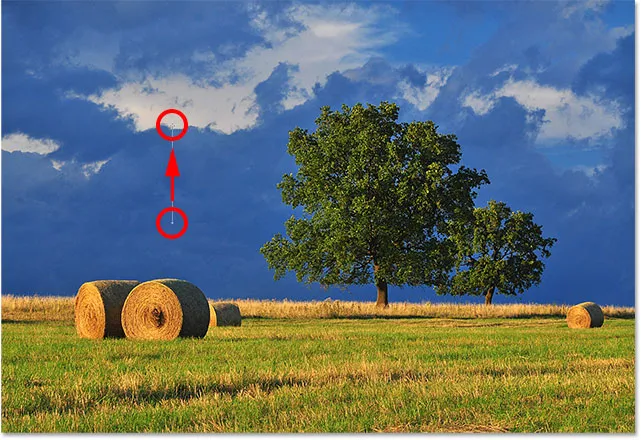
Cada imagen será diferente, pero lo que quiero para esta imagen en particular es que el arco iris se arquee sobre la parte superior de los árboles. Comenzaré haciendo clic debajo del más grande de los dos árboles para establecer el punto central del gradiente. Luego, con el botón del mouse presionado, me alejaré del punto central y subiré a las nubes:

Dibujando un gradiente más grande, esta vez comenzando debajo del árbol.
Soltaré el botón del mouse para que Photoshop dibuje el degradado, y esta vez, obtendré un resultado mucho mejor:

El arcoíris ahora aparece en el tamaño y la ubicación que quería.
Paso 8: Cambie el modo de fusión de capas a "Pantalla"
Hasta aquí todo bien. Tenemos el gradiente de arcoíris en su lugar. Por supuesto, no se ve muy realista en este momento. Uno de los problemas es que el gradiente parece estar sentado frente a la foto. Necesitamos mezclarlo con la imagen, y podemos hacerlo cambiando el modo de fusión de la capa "Rainbow".
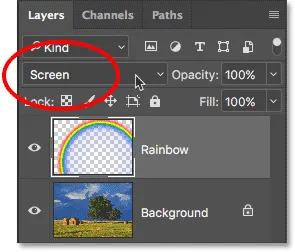
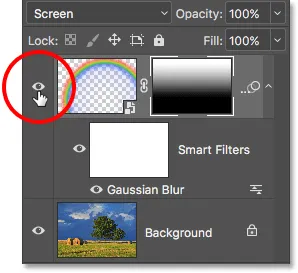
Encontrarás la opción Modo de fusión en la esquina superior izquierda del panel Capas. Por defecto, el modo de fusión está configurado en Normal. Haga clic en la palabra "Normal" para que aparezca una lista de otros modos de mezcla y elija Pantalla de la lista:

Cambiar el modo de fusión de la capa "Arcoiris" a Pantalla.
Aquí está el resultado después de cambiar el modo de fusión a Pantalla. El arcoíris ahora se combina mejor con la imagen:

El resultado después de cambiar el modo de fusión a Pantalla.
Paso 9: Convierta la capa en un objeto inteligente
Otro problema con el arco iris es que las transiciones de un color al siguiente están demasiado bien definidas. Necesitamos suavizarlos, y podemos hacerlo difuminando el gradiente.
Lo desenfocaremos con el filtro Gaussian Blur de Photoshop. Pero antes de hacerlo, convirtamos la capa "Rainbow" en un objeto inteligente . De esa manera, el filtro Gaussian Blur se aplicará como un filtro inteligente, lo que nos permitirá volver y cambiar la configuración si es necesario.
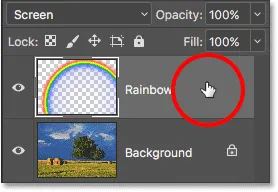
Para convertir la capa "Rainbow" en un objeto inteligente, haga clic derecho (Win) / Control-clic (Mac) en la capa en el panel Capas:

Haga clic derecho (Win) / Control-clic (Mac) en la capa "Rainbow".
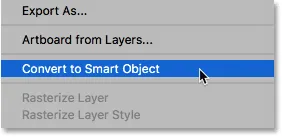
Luego elija Convertir a objeto inteligente en el menú que aparece:

Elegir el comando "Convertir en objeto inteligente".
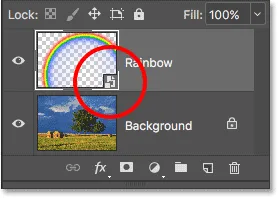
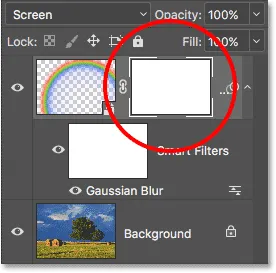
No parece que haya sucedido nada, pero si volvemos a mirar en el panel Capas, ahora vemos un pequeño icono de Objeto inteligente en la esquina inferior derecha de la miniatura de vista previa de la capa "Arco iris". Así es como Photoshop nos permite saber que la capa se ha convertido en un objeto inteligente:

El panel Capas que muestra el icono de objeto inteligente.
Paso 10: aplique el filtro de desenfoque gaussiano
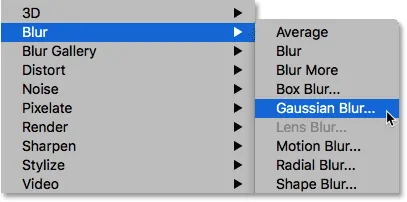
Ahora que hemos convertido la capa en un objeto inteligente, apliquemos nuestro filtro. Vaya al menú Filtro en la parte superior de la pantalla, elija Desenfocar, luego elija Desenfoque gaussiano :

Ir a Filtro> Desenfocar> Desenfoque gaussiano.
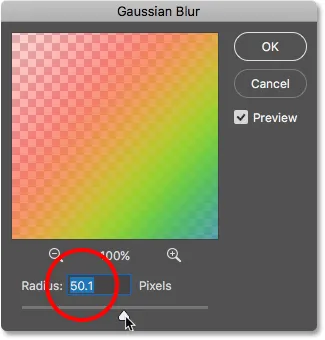
Esto abre el cuadro de diálogo Desenfoque gaussiano. Observe su imagen mientras arrastra el control deslizante Radio a lo largo de la parte inferior del cuadro de diálogo hacia la derecha. Cuanto más arrastre, más borroso se aplicará al arco iris y más suaves aparecerán las transiciones entre los colores.
La cantidad de desenfoque que necesita dependerá principalmente del tamaño de su imagen, por lo que no hay un valor específico para ingresar aquí. Estoy trabajando con una imagen bastante grande, por lo que en mi caso, un valor de Radio de alrededor de 50 píxeles funciona bien. Un valor diferente puede funcionar mejor para su imagen dependiendo de su tamaño y del aspecto general que esté buscando:

El cuadro de diálogo del filtro Desenfoque gaussiano.
Cuando esté satisfecho con el efecto, haga clic en Aceptar para cerrar el cuadro de diálogo. Aquí está mi resultado después de difuminar el gradiente:

El resultado después de aplicar el filtro Gaussian Blur.
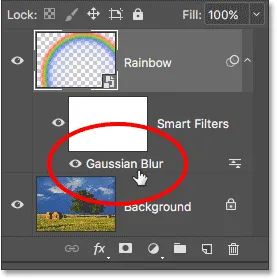
Como aplicamos el filtro Gaussian Blur no a una capa normal sino a un objeto inteligente, se convirtió automáticamente en un filtro inteligente. Podemos ver "Desenfoque gaussiano" en la lista como un Filtro inteligente debajo de la capa "Arco iris" en el panel Capas.
El principal beneficio de usar los filtros inteligentes sobre los filtros regulares en Photoshop es que, aunque ya hayamos aplicado el filtro, siempre podemos regresar y cambiar su configuración. Si desea probar un valor de Radio diferente, haga doble clic en las palabras "Desenfoque gaussiano" para volver a abrir el cuadro de diálogo del filtro e intente nuevamente. Puede hacerlo tantas veces como desee sin perder calidad de imagen:

Los filtros inteligentes se pueden volver a abrir en cualquier momento simplemente haciendo doble clic en ellos.
Paso 11: Agregue una máscara de capa
El único problema que queda con el arco iris, al menos con mi imagen, es que la parte inferior se extiende hasta la parte inferior de la foto y cruza el suelo. Necesitamos una forma de ocultar la parte inferior del gradiente para que el arcoíris solo aparezca en el cielo. Podemos hacer eso usando una máscara de capa.
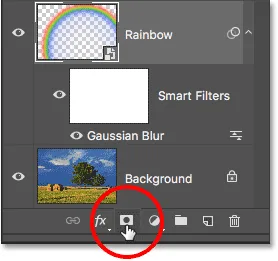
Para agregar una máscara de capa, haga clic en el icono de Máscara de capa en la parte inferior del panel Capas:

Al hacer clic en el icono de Máscara de capa.
Una vez más, parece que no ha pasado nada, pero ahora podemos ver una miniatura de máscara de capa llena de blanco a la derecha de la miniatura de vista previa de la capa "Rainbow". Observe que la miniatura de la máscara de capa tiene un borde resaltado blanco a su alrededor. Esto nos dice que la máscara de capa, no la capa en sí, ahora está seleccionada:

Aparece una miniatura de máscara de capa en la capa "Arco iris".
Paso 12: establece el color de primer plano en negro
En un momento, vamos a utilizar el degradado de primer plano a transparente de Photoshop para ocultar las partes del arco iris que no queremos ver. Pero para que funcione, primero debemos asegurarnos de que nuestro color de primer plano esté configurado en negro .
Podemos ver los colores actuales de primer plano y fondo de Photoshop en las dos muestras de color cerca de la parte inferior del panel Herramientas. La muestra en la esquina superior izquierda es el color de primer plano actual. Si no está configurado en negro, presione la letra D en su teclado para restablecer rápidamente los colores de primer plano y de fondo a sus valores predeterminados. Esto establecerá el color de primer plano en blanco y el color de fondo en negro. Luego, presione la letra X en su teclado para intercambiar los colores, haciendo que el color de primer plano sea negro:

El color de primer plano (muestra superior izquierda) debe establecerse en negro.
Paso 13: Seleccione el gradiente "Primer plano a transparente"
Con el color de primer plano establecido en negro, regrese a la barra de opciones en la parte superior de la pantalla y haga clic una vez más en la flecha pequeña directamente a la derecha de la miniatura de vista previa del degradado :

Al hacer clic nuevamente en la flecha al lado de la miniatura de vista previa del degradado.
Esto vuelve a abrir el selector de degradado. Esta vez, elija el gradiente de primer plano a transparente haciendo doble clic en su miniatura (segundo desde la fila superior izquierda):

Haga doble clic en el degradado "Primer plano a transparente".
Paso 14: establezca el estilo de degradado en "Lineal"
En lugar de dibujar otro degradado radial como lo hicimos para el arco iris, esta vez tendremos que dibujar un degradado lineal. Para cambiar de radial a lineal, haga clic en el icono de estilo de degradado lineal en la barra de opciones:

Al hacer clic en el icono de estilo de degradado lineal.
Paso 15: Dibuje un degradado en la máscara de capa
Con el degradado de primer plano a transparente seleccionado, negro como nuestro color de primer plano y el estilo de degradado establecido en lineal, todo lo que tenemos que hacer para ocultar la parte del arco iris que es visible debajo del cielo es dibujar un degradado desde la línea del horizonte hasta la parte superior del arcoiris
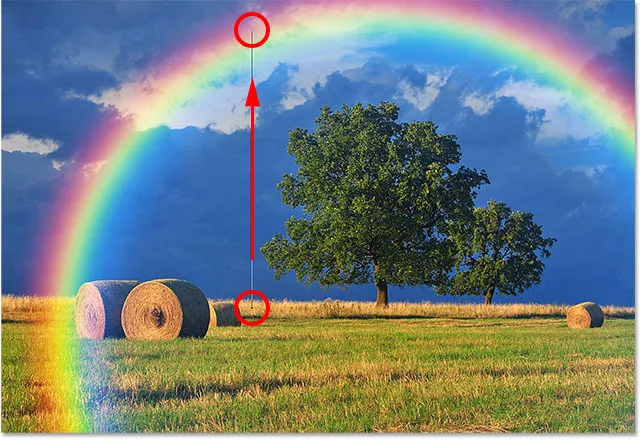
Comenzaré haciendo clic en cualquier lugar debajo del cielo. Luego, presionaré y mantendré presionada la tecla Mayús y arrastraré hacia arriba, casi hasta la parte superior del arco iris. Si mantiene presionada la tecla Mayús mientras arrastra, limita los ángulos en los que puede arrastrar, lo que facilita el movimiento vertical hacia arriba:

Arrastrando desde el suelo hasta la parte superior del arco iris.
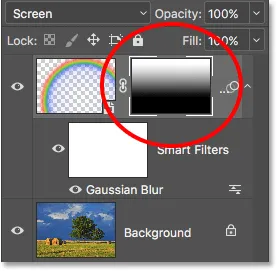
Soltaré el botón de mi mouse, luego la tecla Shift, para que Photoshop pueda dibujar el degradado en la máscara de capa, y aquí está el resultado. La parte inferior del arco iris (la parte que se extendía hacia el suelo) ha desaparecido por completo de la vista. Luego, el arco iris aparece gradualmente y aumenta su brillo a medida que avanzamos desde la línea del horizonte hasta la parte superior del arco iris:

El arcoíris ahora aparece solo en el cielo, aumentando su brillo a medida que avanza.
Si miramos la miniatura de la máscara de capa en el panel Capas, podemos ver el degradado que hemos dibujado. El área negra en la parte inferior es el área donde el arco iris ahora está completamente oculto. El área blanca en la parte superior es donde el arco iris es 100% visible. El área oscura a la luz en el medio es donde el arcoíris aparece gradualmente:

La miniatura de la máscara de capa que muestra el gradiente.
Más información: Comprender las máscaras de capa en Photoshop
Paso 16: Ocultar áreas adicionales del arco iris (opcional)
Quizás se pregunte por qué elegí el degradado de primer plano a transparente aquí en lugar del degradado de blanco a negro estándar de Photoshop. La razón es que el gradiente de primer plano a transparente nos da la libertad de ocultar también otras partes del arco iris, si es necesario.
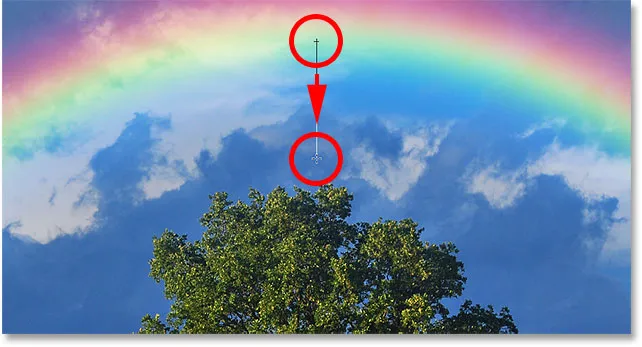
Por ejemplo, si mi imagen contuviera más nubes en el cielo sobre los árboles, y quisiera que el arco iris pareciera que está desapareciendo entre las nubes, todo lo que tendría que hacer es dibujar otro gradiente de Primer plano a Transparente en la máscara de capa desde la parte superior del arcoiris hacia abajo:

Dibujando un segundo plano de primer plano a degradado transparente, esta vez para ocultar la parte superior del arco iris.
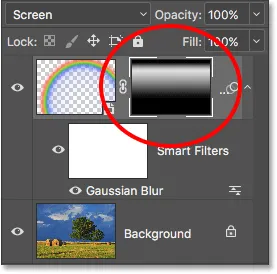
Cuando suelto el botón del mouse, Photoshop dibuja el segundo degradado y ahora desaparece la parte superior del arco iris. Tenga en cuenta que la parte inferior también está oculta. Dibujar el segundo degradado no sobrescribió el primero como lo hubiera hecho si hubiera dibujado un degradado de Negro a Blanco. En cambio, el segundo gradiente simplemente se agregó al primero:

La parte superior del arco iris desaparece, mientras que la parte inferior también permanece oculta.
Podemos ver esto más claramente si volvemos a mirar la miniatura de la máscara de capa. La parte inferior todavía está llena de negro, pero ahora, también la parte superior:

La miniatura de la máscara de capa que muestra los dos gradientes combinados.
Por supuesto, no hay nubes sobre los árboles en esta imagen, así que deshaceré ese segundo gradiente yendo al menú Editar y seleccionando Deshacer degradado, o presionando Ctrl + Z (Win) / Comando + Z (Mac) en mi teclado:

Ir a Edición> Deshacer degradado.
También podríamos ocultar parte del arcoíris desde un lado. Dibujaré un gradiente de primer plano a transparente en la máscara de capa desde el borde derecho del arco iris hacia el centro:

Dibujar un gradiente de primer plano a transparente desde la derecha.
Soltaré el botón de mi mouse, y ahora el arcoíris parece desvanecerse mientras se mueve por el cielo:

El gradiente ahora parece desvanecerse hacia la derecha.
Nuevamente, este no es realmente el efecto que busco con esta imagen. Solo estoy mostrando algunos ejemplos de por qué el gradiente de primer plano a transparente puede ser una mejor opción sobre el gradiente estándar de negro a blanco al agregar un arco iris. Deshaceré rápidamente mi segundo gradiente presionando Ctrl + Z (Win) / Comando + Z (Mac) en mi teclado.
Antes y después de
Finalmente, dado que hemos dibujado nuestro arco iris en su propia capa separada, podemos hacer fácilmente una comparación "antes y después". Para ver su imagen original sin el arco iris, simplemente haga clic en el icono de visibilidad de la capa "Arco iris" (el pequeño globo ocular) en el panel Capas para desactivar temporalmente la capa:

Haga clic en el icono de visibilidad para activar y desactivar el arco iris.
Con la capa apagada, el arco iris desaparece:

La imagen original vuelve.
Vuelva a hacer clic en el mismo icono de visibilidad (el cuadrado vacío donde solía estar el globo ocular) para volver a activar la capa "Arco iris" y ver su resultado final:

El efecto final del arco iris.
¡Y ahí lo tenemos! ¡Así es cómo agregar fácilmente un arco iris a una imagen usando nada más que un par de gradientes, un filtro y una máscara de capa en Photoshop! Ver más tutoriales de efectos fotográficos.p>