
Introducción a Drop Shadow en After Effects
Drop Shadow es la parte básica del software Adobe After Effects. Puede usar la sombra paralela de cualquier objeto durante diferentes tipos de animación, como en animación de logotipo, animación de texto, etc. para darle una apariencia realista y conectarlo con el mundo real. El software Adobe After Effects ha sido desarrollado y mantenido por Adobe Systems. Fue desarrollado originalmente en enero de 1993 por David Herbstman, David Simons, Daniel Wilk David M. Cotter y Russell Belfe en la compañía de Ciencia y Arte, después de eso, fue contratado por Adobe en 1994. Se utiliza el software Adobe After Effect para efectos visuales, Motion Graphics, Compositing y diferentes tipos de animación en nuestro proyecto.
Añadiendo Drop Shadow a nuestro objeto
La sombra paralela ofrece una visión realista de nuestro objeto. Aquí aprenderá los pasos para agregar sombra paralela en cualquier proyecto conmigo de manera paso a paso. Comencemos nuestro tutorial de una manera muy interesante.
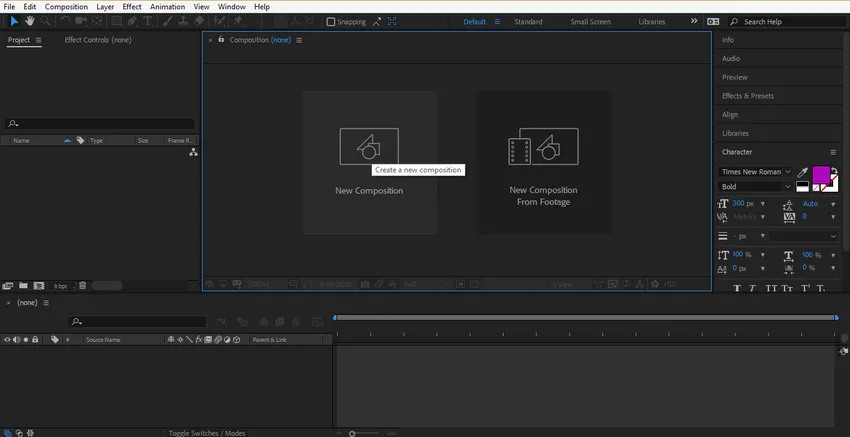
Paso 1: en primer lugar, establecemos la configuración de composición en este paso. Para esta configuración, el cuadro de diálogo de la configuración de composición se abrirá cuando haga clic en una nueva opción de composición de la pantalla de inicio del software.

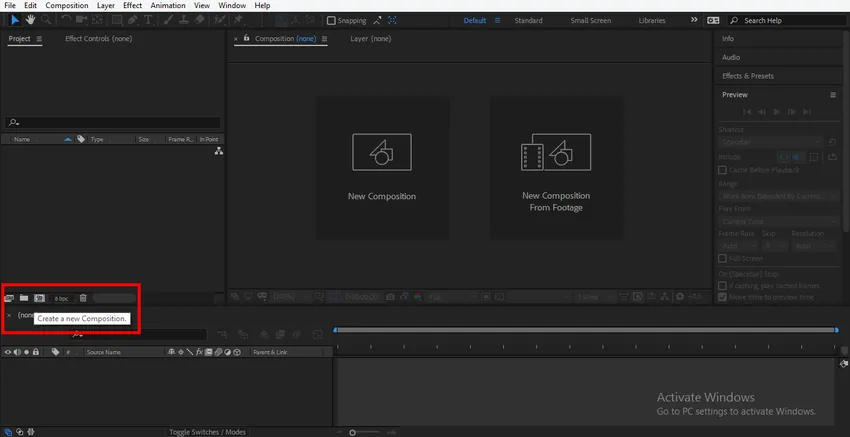
Paso 2: O haga clic en la pestaña en la sección izquierda del área de trabajo, es decir, cree una pestaña Nueva composición para crear.

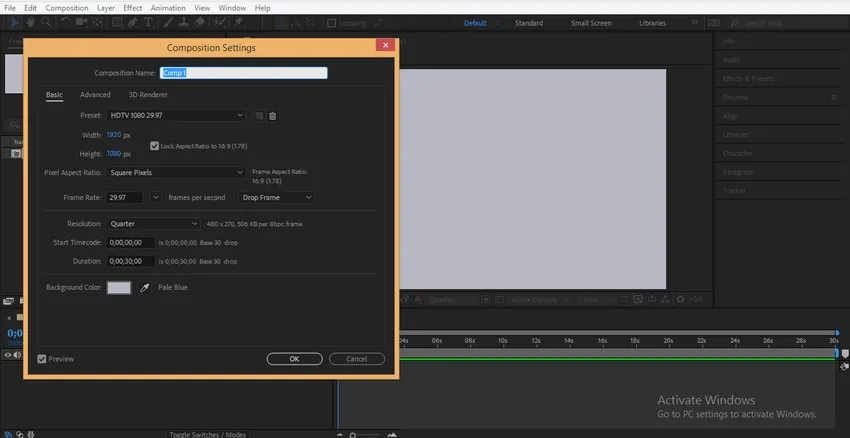
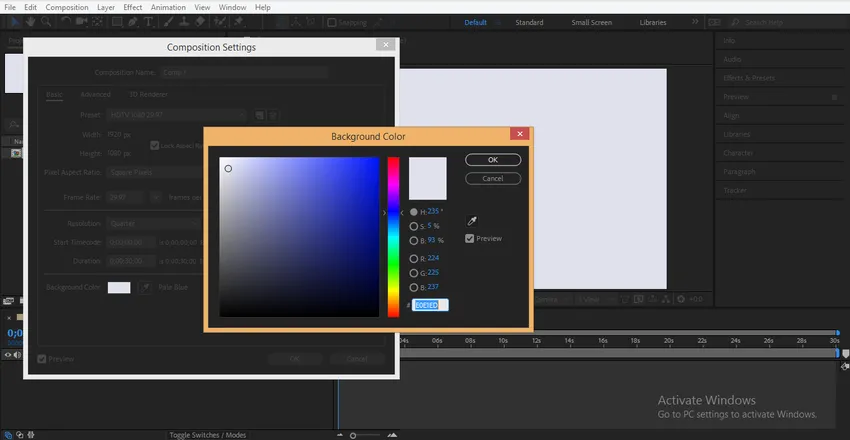
Paso 3: se abrirá un cuadro de diálogo de configuración de composición. No cambiaremos el ancho y la altura de la capa de fondo desde aquí, puede cambiarla según usted. Cambiaremos el color de esta capa, haga clic en la pestaña de color de fondo de este cuadro de diálogo. Elegiré un color gris desde aquí porque se adapta a mi diseño de logotipo. Puede elegir lo que desee, haga clic en el botón de la pestaña Aceptar de este cuadro de diálogo.

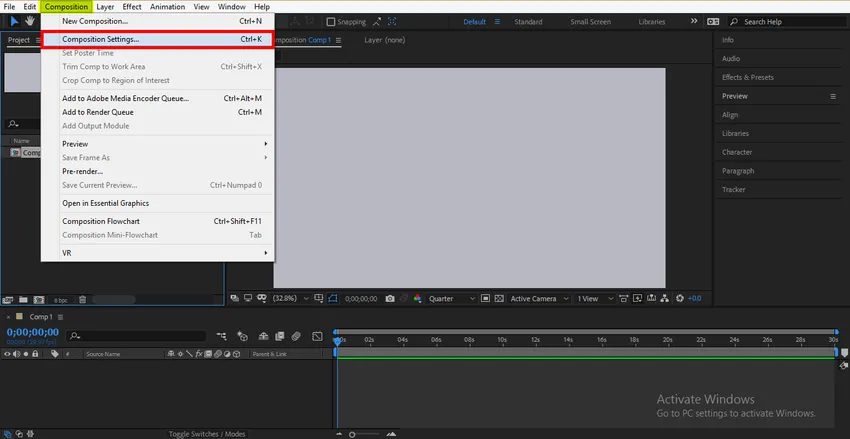
Paso 4: puede cambiar el color del fondo en cualquier momento. Para cambiar el color del fondo, seleccione la capa de composición. Vaya a Configuración de composición en la opción de composición de adobe after effect.

Paso 5: O presiona Ctrl + K en el teclado. Se abrirá un cuadro de diálogo.

Paso 6: haga clic en la pestaña de color de fondo y elija el color que prefiera. Elegiré un color gris claro aquí para que podamos ver claramente un efecto de sombra paralela. haga clic en Aceptar en la pestaña Aceptar.

Podemos ver el efecto de sombra paralela en Logo, Texto o cualquier objeto. Aquí le mostraré el efecto de sombra usando texto y después de eso, puede dar fácilmente sombra a cualquier objeto siguiendo los mismos pasos.
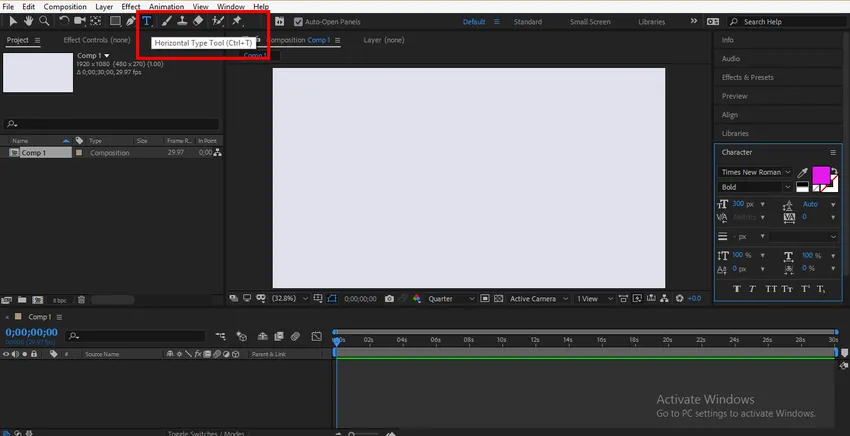
Paso 7: haga clic en la herramienta de pestaña Texto que se encuentra en la sección de la barra de herramientas.

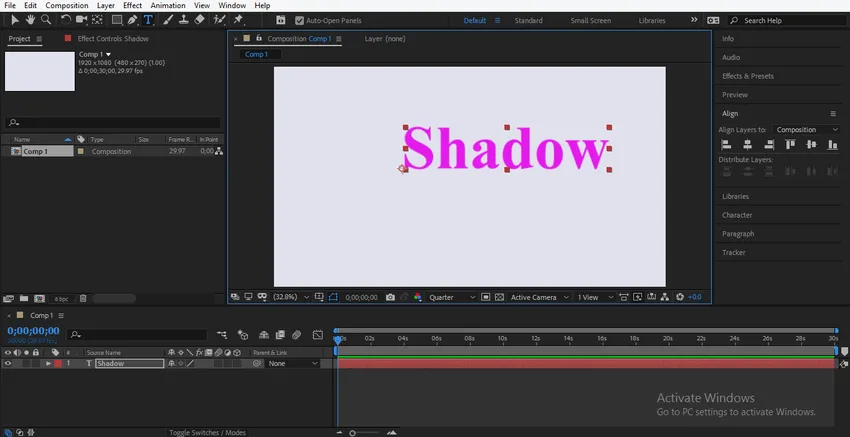
Paso 8: haga clic en el área de trabajo y escriba cualquier texto. Escribo 'Sombra' como mi texto.

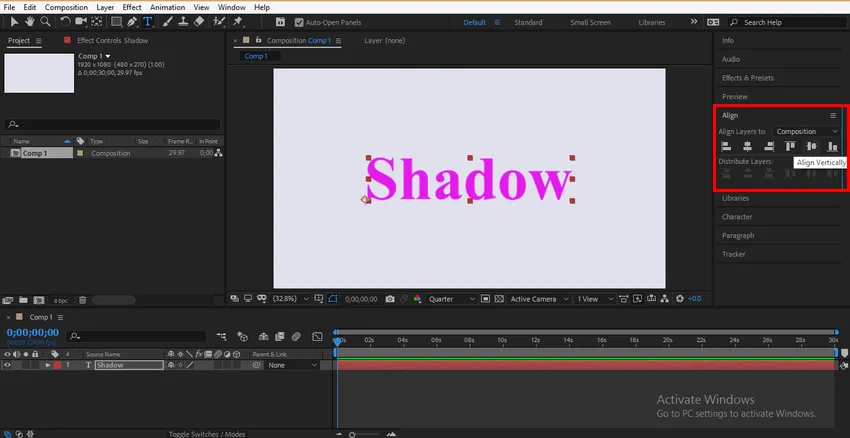
Paso 9: haga clic en la pestaña Alinear en el lado derecho del área de trabajo y alinee el texto en el centro de la composición utilizando las opciones de alineación o presione Ctrl + Alt + Inicio y luego Ctrl + Inicio para formar el teclado para centrar el texto.

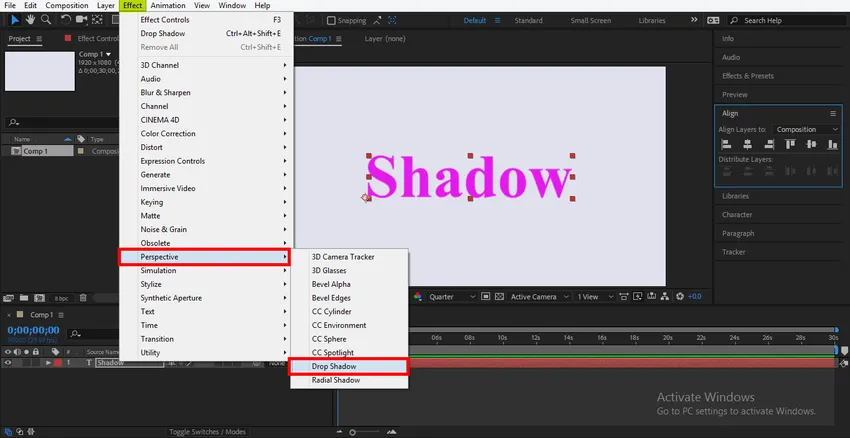
Paso 10: ahora para la sombra paralela. Seleccione la capa de texto, vaya a la opción Efecto que en la parte superior del área de trabajo de adobe después del efecto se abrirá una lista desplegable, vaya a Perspectiva, nuevamente se abrirá una lista desplegable. Haga clic en la opción de sombra paralela.

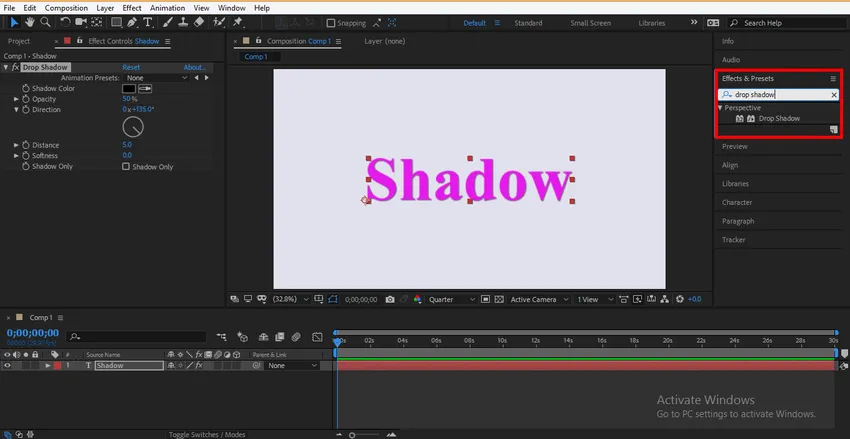
Paso 11: O también puede dar sombra desde la opción Efecto y preajuste, que está presente en la sección correcta. Haga clic en Efecto y ajustes preestablecidos tipo sombra paralela en el cuadro de búsqueda y haga clic en la sombra paralela.

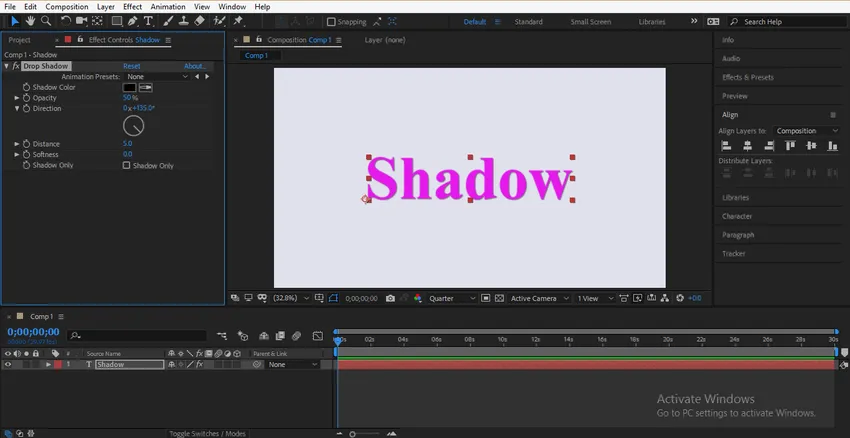
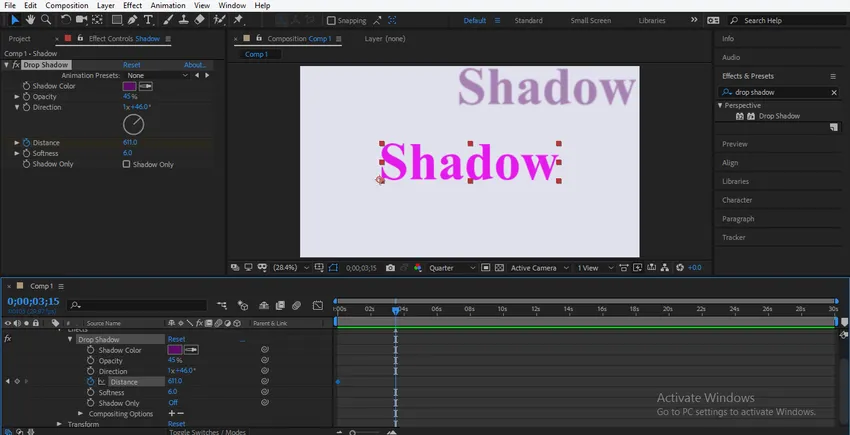
Paso 12: Aquí puede ver que se activa una sombra desplegable con su texto y el parámetro de esta sombra se abre en la sección izquierda del área de trabajo.

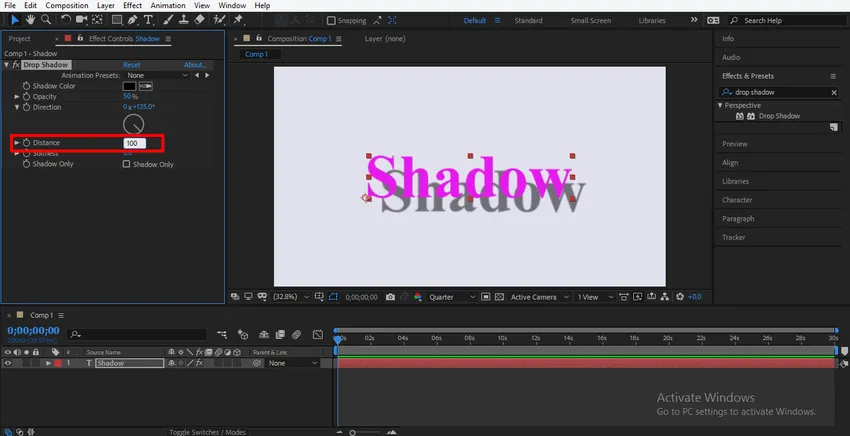
Paso 13: Aquí puede cambiar la distancia de la sombra del texto original cambiando los datos del parámetro de distancia de la sombra paralela.

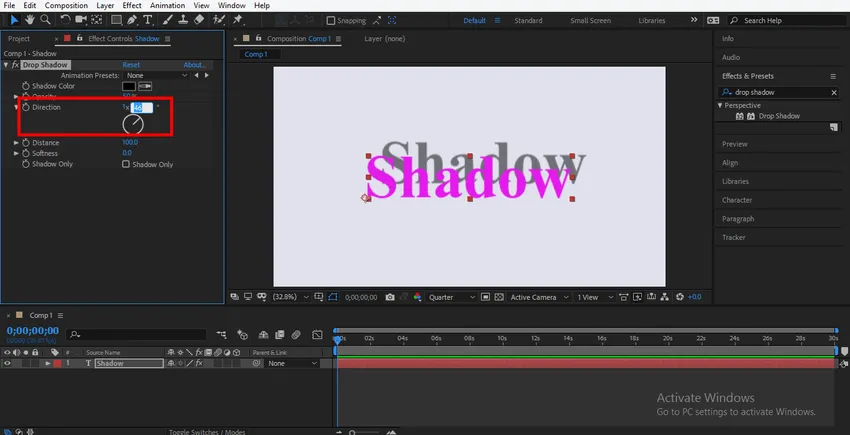
Paso 14: Al cambiar la dirección de la sombra, puedes cambiar el ángulo de la sombra.

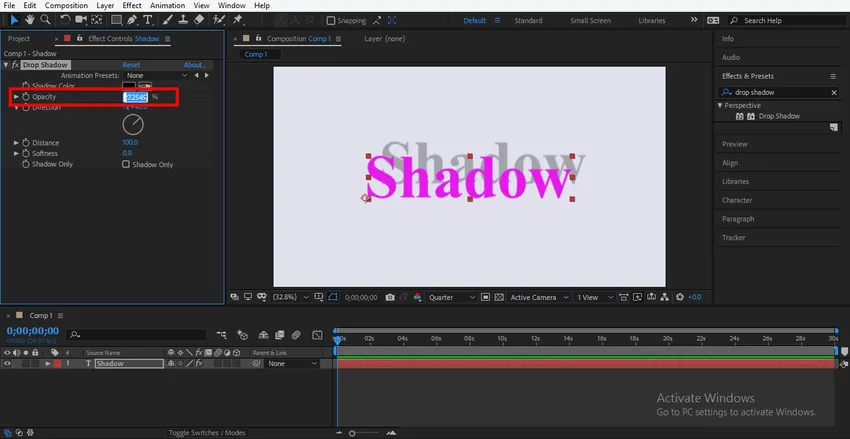
Paso 15: Opacidad significa que puede oscurecer o aclarar la sombra cambiando su parámetro.

Paso 16: la opción Suavizar se usa para hacer que nuestra sombra se vuelva borrosa o suave según nuestro uso.

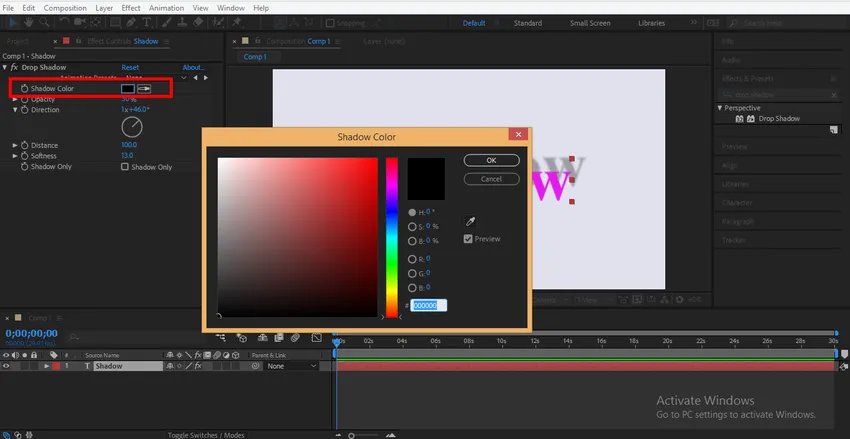
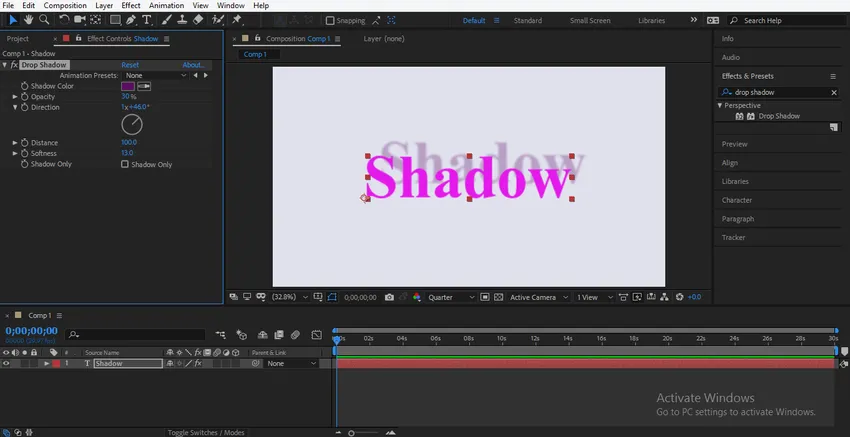
Paso 17: puede cambiar el color de la sombra; para cambiar su color, haga doble clic en el cuadro de parámetro Color de sombra. Se abrirá un cuadro de diálogo del panel de colores.

Paso 18: Elige tu color deseado desde aquí. Generalmente usamos el negro como color de sombra.

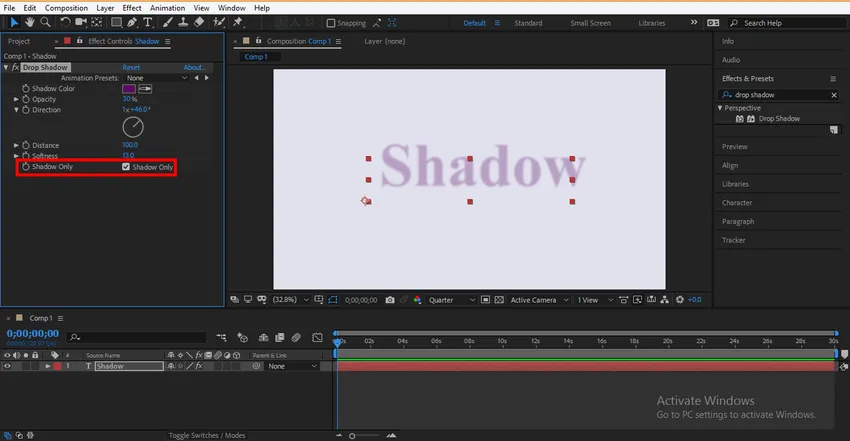
Paso 19: Si desea la única sombra del texto para cualquier propósito, marque la casilla de verificación de la opción Solo sombra.

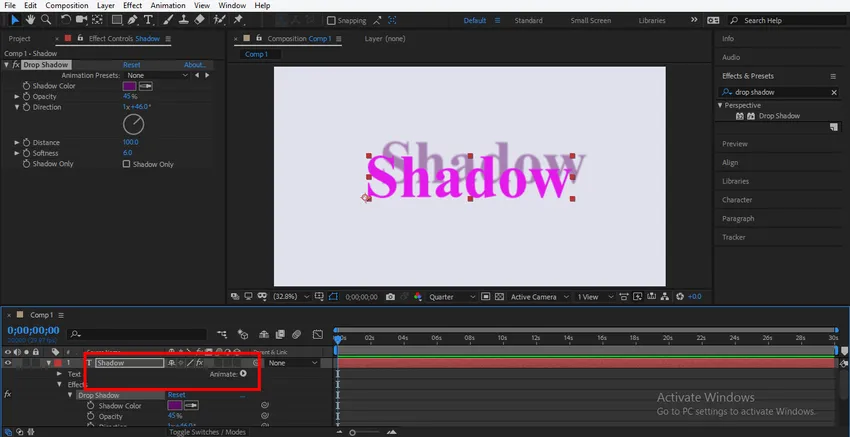
Paso 20: puede animar la sombra del texto para animarlo, haga clic en la capa de texto y luego haga clic en el botón de flecha pequeña y nuevamente haga clic en el botón de flecha pequeña de la capa de efecto, haga clic en la flecha pequeña de la capa de sombra.

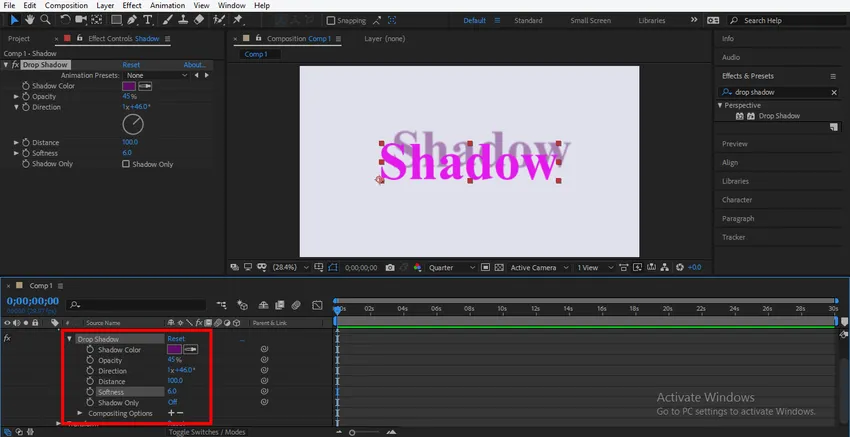
Paso 21: Aquí puede ver todos los parámetros de la sombra paralela.

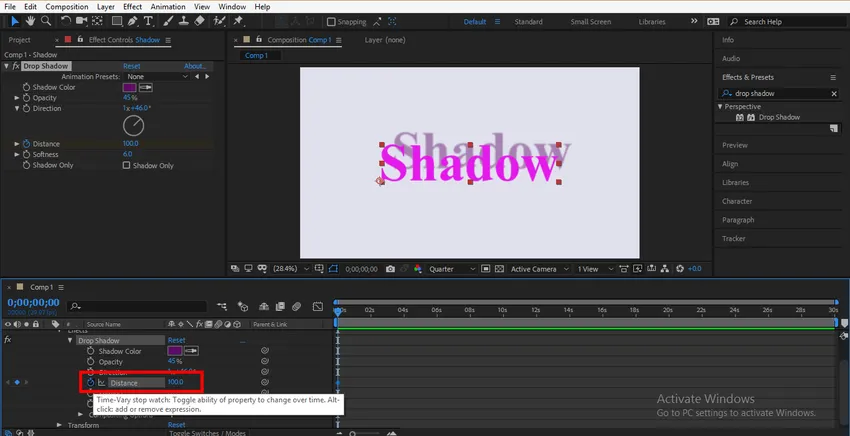
Paso 22: Le mostraré una animación de la sombra paralela animando una de las propiedades de la sombra paralela. Aquí elegiré la propiedad Distancia, haga clic en el icono de candado de esta propiedad para generar la clave.

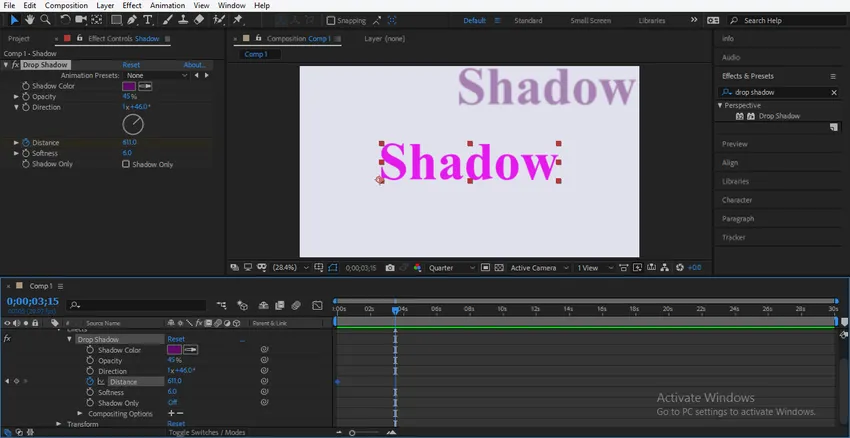
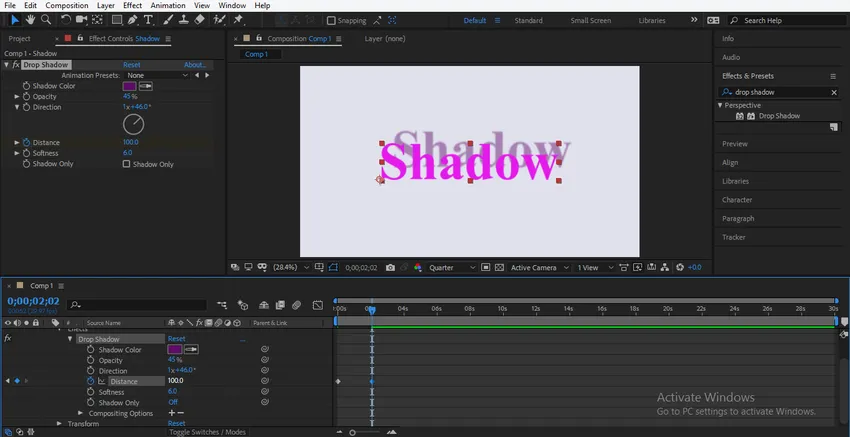
Paso 23: Ahora aumentaré la distancia de la sombra del texto cambiando los datos de dirección.

Paso 24: Ahora estableceré el cabezal de reproducción del fotograma clave en 2 segundos, puede configurarlo de acuerdo con usted.

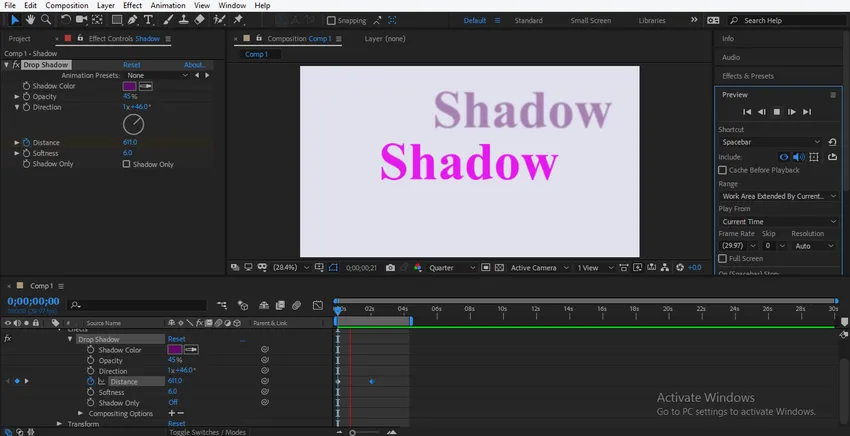
Paso 25: Ahora recuperaré la sombra en su posición original.

Paso 26: Puede ver la animación reproduciéndola, presione la tecla de la barra espaciadora en el teclado para reproducir la animación.

Puede animar más propiedades de la sombra paralela según usted. También puede dar una sombra paralela a cualquier logotipo u objeto también. De esta manera, puede agregar sombra paralela a su texto y crear una animación efectiva con una sombra paralela.
Conclusión
De esta manera, puede animar fácilmente su modelo para cualquier propósito con una sombra paralela. Después de tener el comando en la sombra paralela, será cada vez más capaz de dar a su proyecto una vista efectiva e interesante para el espectador. Con Sombra paralela en su proyecto, puede darle un efecto de sombra real a su objeto.
Artículos recomendados
Esta es una guía para Drop Shadow en After Effects. Aquí discutimos los detalles paso a paso en Drop Shadow en After Effects. También puede consultar nuestros otros artículos relacionados para obtener más información:
- Texto 3D en After Effects
- Efectos en Illustrator
- Fondo transparente en After Effects
- After Effects Tools
- Principios de animación
- Animación en Flash
- Varias opciones de desenfoque en Adobe Illustrator
- Pasos para crear animaciones de texto en After Effects