
¿Qué es Adobe Muse?
Adobe Muse es una aplicación que a los diseñadores web les gusta crear el sitio web sin que necesites aprender a codificar esto, creado por Adobe Creative Suite. Básicamente, hay muchas aplicaciones para diseñar sitios web desde cero, pero Adobe Muse ocupa el primer lugar en la prioridad de los diseñadores web debido a su planificación del sitio y la configuración de las páginas a lo largo de la página maestra y el diseño es muy fácil y fácil de usar. Los menús de la aplicación se actualizan automáticamente sobre la belleza de la estructura de las páginas de mejores relaciones del sitio web para impresionar a sus clientes con una experiencia de usuario dinámica en los sitios. Ahorra tiempo al actualizar códigos HTML nuevos y adecuados, sintaxis e imágenes adecuadas para el sitio y crear blogs interesantes. Publicación del sitio web modificado más reciente para el alojamiento de sitios web inmediatamente una vez que el sitio esté listo.
Nuevo y diferente en software:
Adobe Muse es la mejor y más rápida aplicación de diseño de Adobe. La última versión de Adobe Muse es 18.1, que se lanzó en marzo de 2018.Algunas actualizaciones nuevas y cosas que hacen que la aplicación sea utilizada por los diseñadores web son: -
1) La interfaz fácil de usar está todo al alcance de la mano, cada modificación se puede hacer seleccionando, arrastrando y soltando sin codificación.
2) El diseñador puede copiar la atribución de una página de sitio web al nuevo sitio en desarrollo o dentro de una página haciendo clic derecho y seleccionando copiar atribución y pegarla cuando sea necesario
- Estilos de personajes
- Estilos de párrafo
- Estilos de bala
- Estilos de enlace
3) Mostrar parte del widget durante la edición.
4) Los sitios web de diseño en progreso se pueden guardar y abrir utilizando el inicio de sesión en la nube de Adobe Muse.
5) La nueva interfaz de la pantalla de inicio tiene la opción de revisar sitios web anteriores, aprender a crear sitios web y conectarse para obtener ayuda.
6) Creación del archivo de respaldo después de la conversión del archivo.
7) Muchos más.
Herramientas de Adobe Muse:
El programa de desarrollo de sitios web con codificación práctica con buenos diseños visuales.
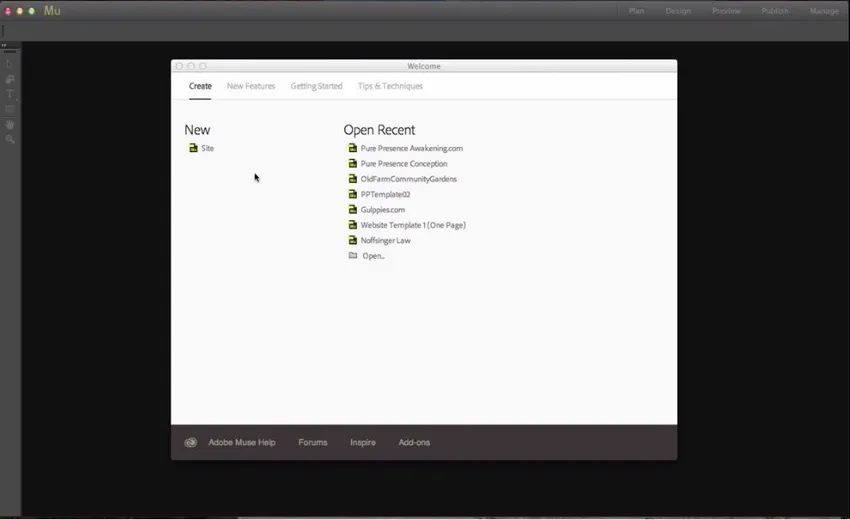
- Cuando se abre Adobe muse, la pantalla predeterminada de la aplicación aparece así

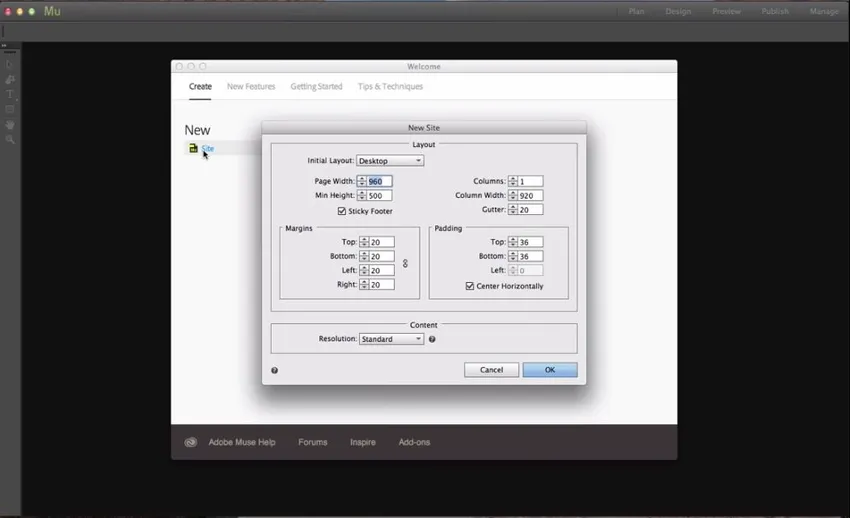
- Para crear un sitio nuevo, vaya a Nuevo y haga clic en el sitio. Luego, el tamaño del sitio y los detalles de una página web se pueden configurar con el propósito del sitio web para el teléfono, la tableta al escritorio, luego el ancho y la altura de la página, las columnas para enmarcar el contenido por igual, el relleno y los márgenes establecen sus valores de píxeles. Establezca la resolución en el estándar que sea compatible con muchas operaciones y cómputos que carga el sitio web rápidamente, ya que su gente lenta puede abandonar la página debido a la carga lenta.

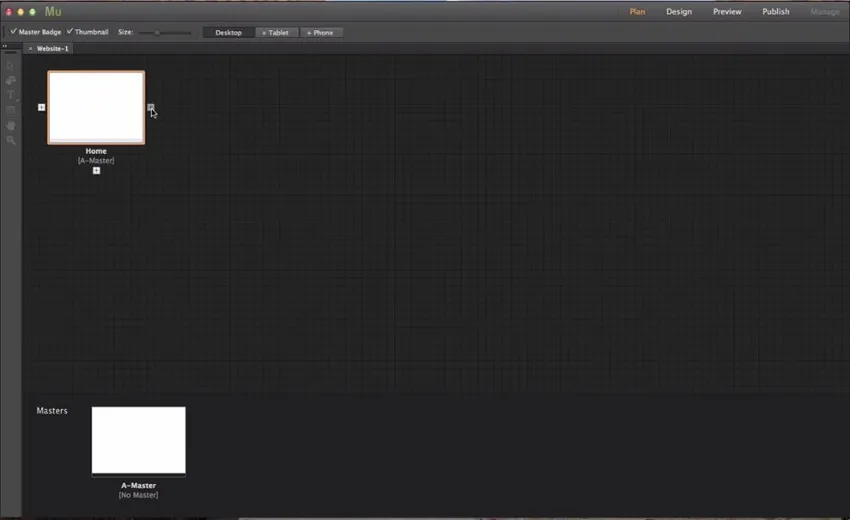
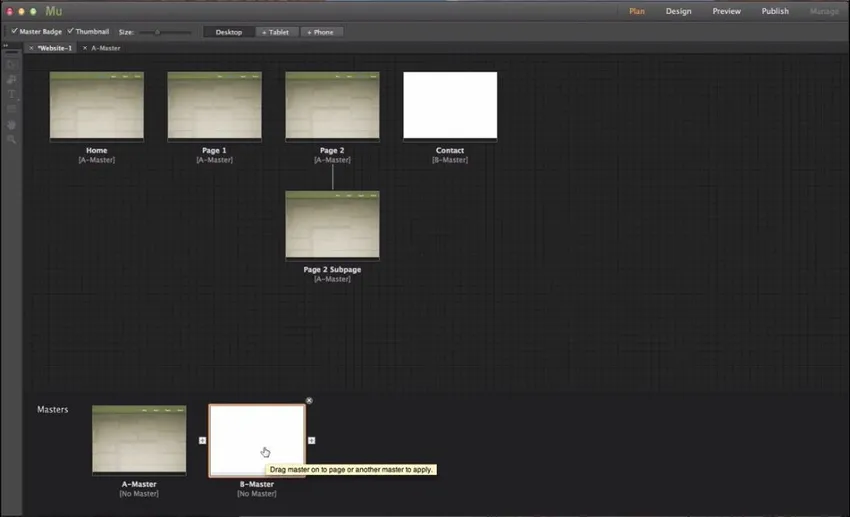
- Una vez que el sitio web está abierto, podemos ver una página de inicio y una página maestra llamada A Master.
Agregar páginas es realmente simple al lado de la página de inicio, tenemos un botón "+" al hacer clic en la nueva página que se agrega.
- Puede agregar subpáginas haciendo clic en "+" en la parte inferior debajo de la página.

- Tenemos pocos elementos que son constantes en todas las páginas del sitio web como el color de fondo, el logotipo, la información de contacto y muchos más para hacer esto, edite la página A Master para que las ediciones se apliquen a todas las páginas.
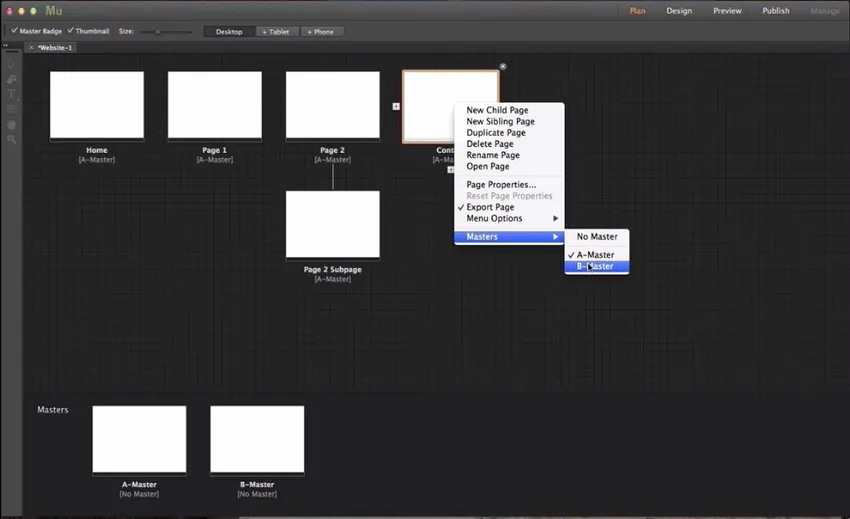
- Para crear otra página maestra, haga clic en “ + ” al lado de Una página maestra.
- Para cambiar las páginas de maestro A a maestro B, seleccione la página, haga clic derecho y seleccione maestros y, desde allí, seleccione a qué página maestra desea que sea la página.

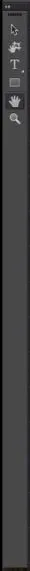
Comencemos con la herramienta para ese doble clic en un maestro, el golpe es la barra de herramientas que contiene herramientas como herramienta de selección, herramienta de recorte, herramienta de texto, herramienta rectangular, herramienta de mano y herramienta de aumento.
Barra de herramientas

-
Herramienta de selección: -
Para seleccionar múltiples componentes en la página web como texto, imagen, registro, gráficos, etc. y modificarlos.
-
Herramienta de recorte: -
Para recortar los contenidos de la imagen web y el sitio web al tamaño de artículo requerido según el diseño.
-
Herramienta de texto: -
Agregar texto en el sitio web.
-
Herramienta rectangular: -
Para seleccionar o crear columnas y filas cuadradas o rectangulares en el sitio web
-
Herramienta de mano: -
Para desplazarse dentro de la página web.
-
Herramienta de aumento: -
Para acercar y alejar una página web.
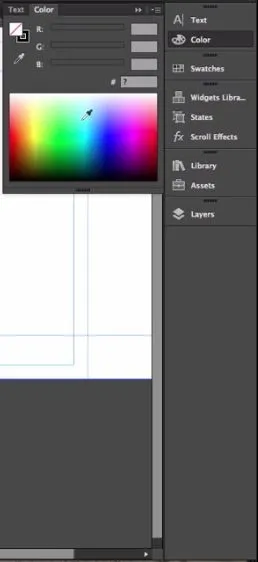
La caja de herramientas del lado derecho tiene 9 herramientas
-
Texto: -
Ayuda a cambiar la configuración frontal, de tamaño y de texto en la página web.
-
Color: -
Haga hisopos de color en las páginas articuladas rectangulares nuevas o en reposo.
-
Muestras: -
Los colores predeterminados con vienen con.

-
Biblioteca de widgets: -
Un montón de herramientas que se pueden usar arrastrando y soltando en la página web.
-
Estados: -
Si queremos tener estado, rollover y estado normal y que ayude a los usuarios a saber que pueden hacer clic y obtener más información al respecto.
-
Efectos de desplazamiento: -
Desplazamiento del sitio web y sitios interactivos para más diversión.
-
Biblioteca: -
para algunas imágenes más y cuñas adicionales de las fuentes.
-
Afirma: -
Cuando aplicamos una imagen en el sitio web, la ruta de la imagen se actualizará automáticamente y las imágenes se almacenarán en la carpeta Asserts. Es fácil publicar sitios web ya que las imágenes ya están podridas.
-
Capas: -
En Adobe Muse, las capas son de la misma manera que las usamos en Photoshop e Illustrator para configurar y trabajar en diferentes capas para el diseño de la página.
Haga doble clic en la capa para cambiarle el nombre.
Las páginas se actualizarán automáticamente agregando contenido.
En la parte superior, tenemos la herramienta de diseño de página que es: -
-
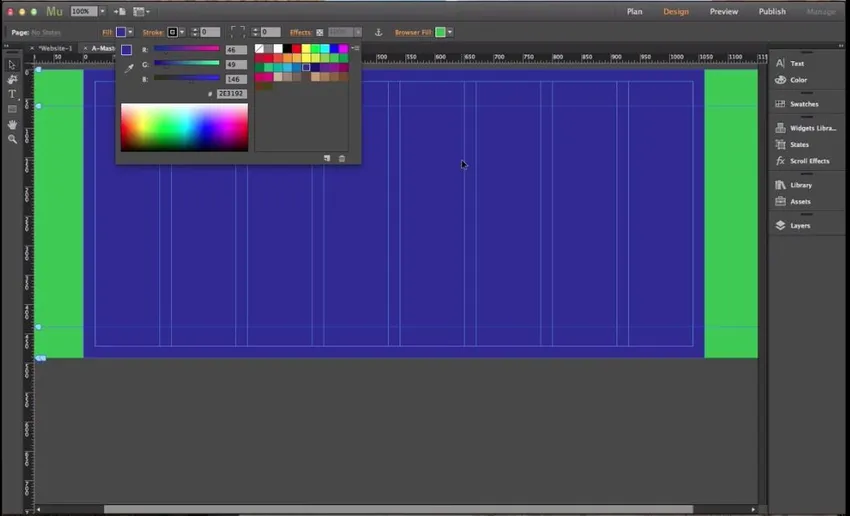
Relleno del navegador: -
Ayuda a configurar el navegador completo con color sólido como verde en la imagen de abajo.
-
Relleno de página: -
Ayuda a llenar la página web para que se llene con el ejemplo de color respectivo violeta en la imagen de abajo.

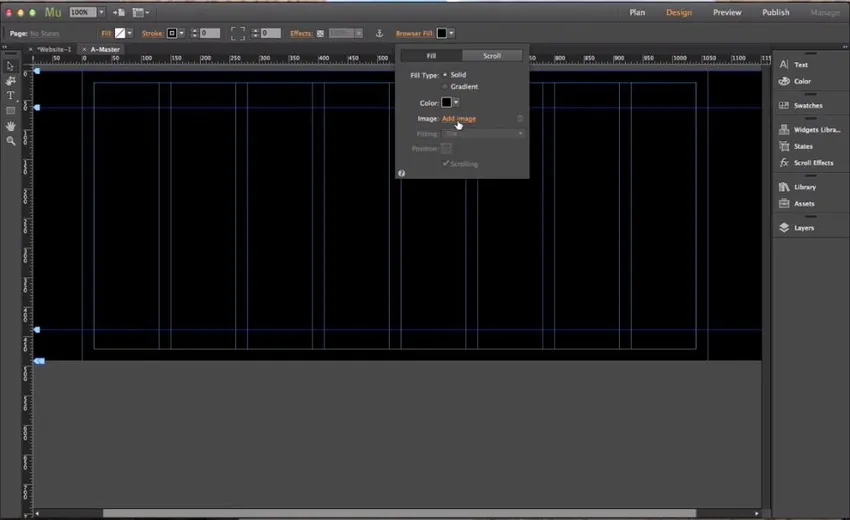
- Para establecer una imagen de fondo para la página web Haga clic en Examinar imagen y seleccione Agregar imagen y seleccione la imagen que desea establecer como Fondo para la página.

- Una vez que se carga la imagen, se habilitarán las opciones de Ajuste y Posición mediante las cuales se puede establecer la imagen de fondo escalando u orientando según sea necesario.
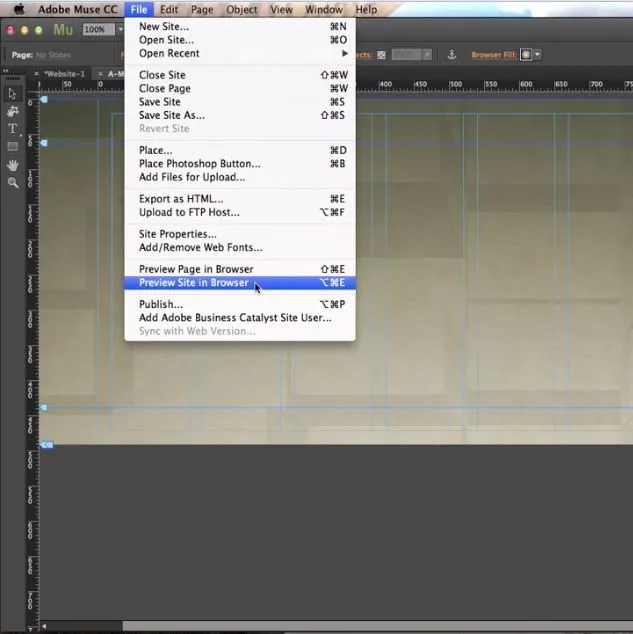
- Para verificar si el fondo es adecuado para el navegador o no, podemos obtener una vista previa en el navegador al
- Al hacer clic en el archivo y seleccionar el sitio de vista previa en el navegador, el navegador predeterminado abrirá el sitio para su revisión.

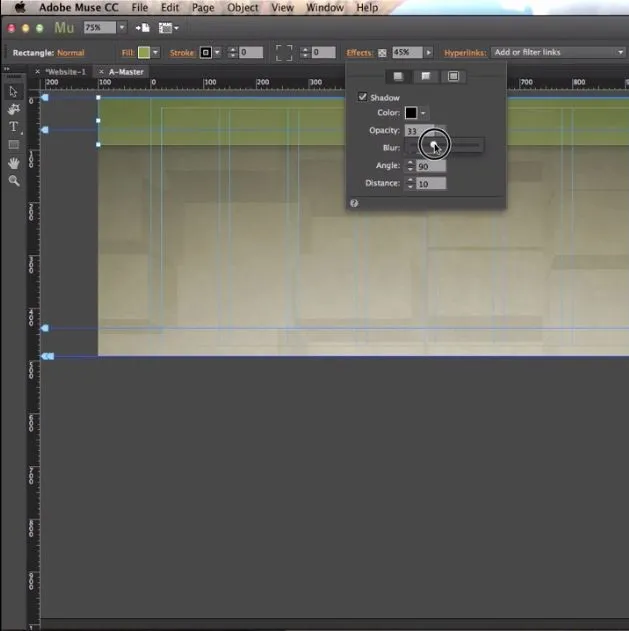
- Seleccione la herramienta rectángulo y seleccione la parte para dar información
- Haga clic en Efectos que pueden agregar efectos a la sección rectangular que está seleccionada
- Sombreado, opacidad, distancia angular y desenfoque y algunas pociones más para que la sección se vea visualmente bien.

- Seleccione Archivo y seleccione colocar y subir imágenes a la página del artículo.

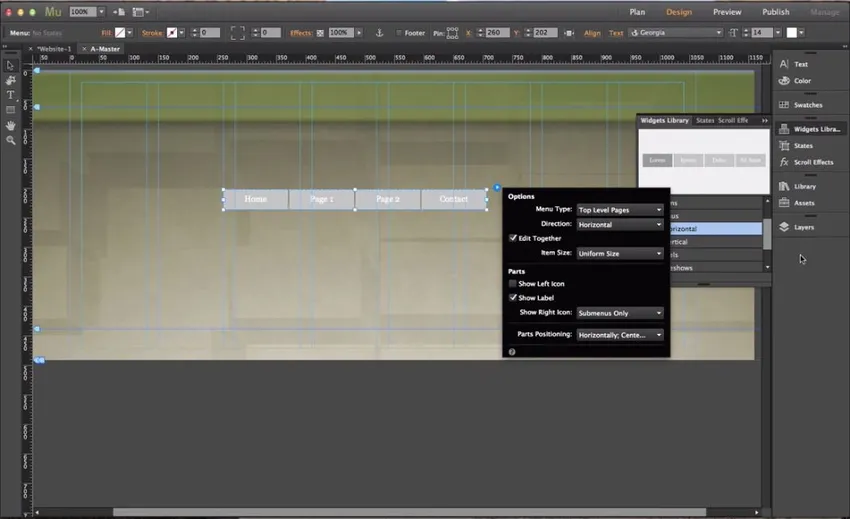
- Para Agregar, Inicio y todos los botones de menú van a widgets y seleccionan muestra de menú y arrastran a la página para tenerlos y comenzar a editar según sea necesario.

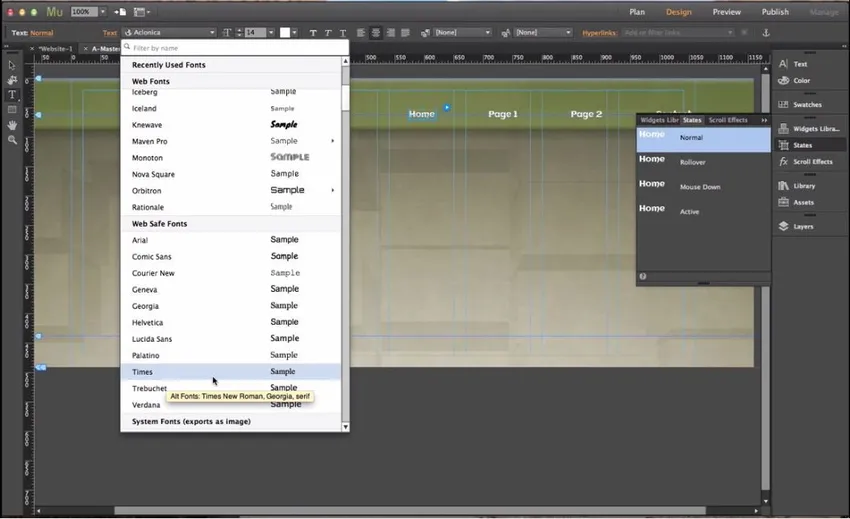
- Al usar estados, el texto escrito se puede editar al tamaño frontal requerido y muchos más.
- Seleccione Ver y active Guías inteligentes para que la herramienta ajuste las imágenes y el texto al área de la guía más cercana.
- Para hacer que el sitio web sea más grande al agregar contenido de lo esperado, haga clic derecho en la página y desactive el elemento de pie de página.

Como hemos editado la página A Master, todas las páginas que están vinculadas con A Master recibieron contenido similar al de la imagen de arriba.
Crear un proyecto / ilustración simple
-
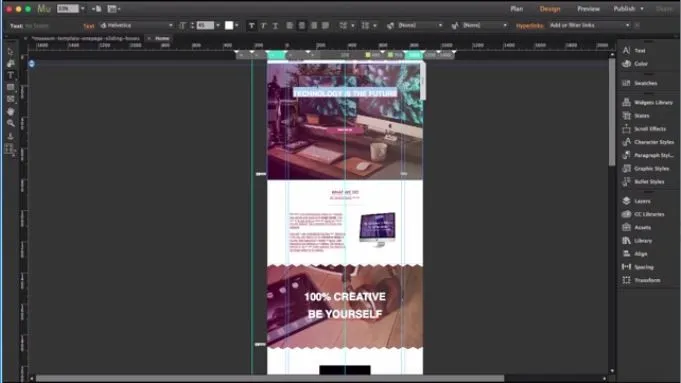
Diseñemos el nuevo sitio web en Adobe Muse
- Seleccione una plantilla adecuada del sitio web que esté disponible en línea que realmente ahorre el tiempo de preparación de la estructura básica del sitio web.
- Cambie los textos y contenidos según los nuevos requisitos de la plantilla.
- Cambie el fondo, el texto, las imágenes y el logotipo si es necesario al color requerido.
- Use asistentes para agregar nuevas opciones o editar las existentes una vez.
- Para aumentar y ajustar el contenido, arrastre el cursor de la esquina de cada contenido después de seleccionar.
- Agregue contactos, mapas y enlaces de redes sociales en la parte inferior de la página.
- Revise la página web completa y finalícela.
- Ábrelo en el navegador y comprueba cómo se ve.

Artículos recomendados
Esta ha sido una guía para saber qué es Adobe Muse. Aquí hemos discutido los conceptos básicos y las características de Adobe Muse Tools. También puede consultar los siguientes artículos:
- ¿Qué es Adobe InDesign?
- Comandos de Adobe Photoshop
- ¿Qué es Adobe Premiere Pro?
- ¿Qué Adobe Photoshop es el adecuado para mí?
- Complementos de Adobe Premiere Pro
- Corrección de color y clasificación de secuencias de video
- Instale Adobe Premiere Pro