
Diferencias entre TypeScript Type vs Interface
TypeScript es un lenguaje de script de código abierto utilizado para el desarrollo de aplicaciones. El mecanografiado se transmite a JavaScript y se conoce como un superconjunto de JavaScript. El compilador de TypeScript llamado 'tsc' está escrito solo en mecanografiado y también se compila en JavaScript. TypeScript se utiliza principalmente para desarrollar aplicaciones javascript tanto del lado del cliente como del lado del servidor. Una interfaz puede ser extendida por otras interfaces. TypeScript también permite que la interfaz herede de múltiples interfaces. Una interfaz se puede heredar de dos formas: herencia de interfaz única y herencia de interfaz múltiple. Una interfaz es parte del mecanografiado, solo una interfaz no se puede convertir a JavaScript.
Estudiemos mucho más sobre TypeScript vs Interface en detalle:
El mecanografiado fue diseñado y desarrollado por Microsoft en el año 2012. TypeScript tiene tres componentes que son el lenguaje, el compilador de mecanografía, el servicio de lenguaje de mecanografía (TLS). El lenguaje se refería a sintaxis, palabras clave y anotaciones de tipo. Un compilador convierte las instrucciones en JavaScript, que está escrito en mecanografiado. TLS se utiliza para admitir un conjunto común de operaciones típicas del editor, como finalización de sentencias, formato de código, etc. TypeScript extiende sus funcionalidades con otras bibliotecas como Node.js, D3.js, JQuery, etc. Typecript sigue su propia sintaxis ya que declara el tipo de datos de variable junto a un nombre de variable.
TypeScript tiene muchas características como verificación en tiempo de compilación, inferencia de tipos, borrado de tipo, interfaces, tipo enumerado, genérico, espacios de nombres, tupla, espera, clases, módulos, parámetros opcionales o predeterminados, funciones anónimas. Es más escalable y podemos construir componentes robustos. Es independiente de la plataforma, el navegador y el sistema operativo también. Presenta el método para que el desarrollador exprese variables, matrices y propiedades de una manera JavaScript no estándar.
TypeScript es superior a otros lenguajes de secuencias de comandos comparativamente como Dart. TypeScript no requiere una configuración de entorno específica para la ejecución. Se puede ejecutar donde JavaScript se puede ejecutar fácilmente. Los beneficios de usar el mecanografiado son que compilará el código y verificará los errores de compilación. También encuentra el error de sintaxis y le dice antes de ejecutar el script. TypeScript tiene una característica de tipología estática opcional y sistema de inferencia de tipos a través del servicio de lenguaje de mecanografía (TLS). El servicio de lenguaje (TLS) puede inferir el tipo de variable en función de su valor si no se declara un tipo para la variable.
Los tipos de TypeScript tienen un conjunto diferente de tipos y valores admitidos por el lenguaje. Los tipos verifican los valores asignados a las variables antes de almacenarlos o ejecutarlos para la aplicación. El tipo puede ser de tres tipos: 1. Cualquier tipo: - Al usar cualquier tipo de datos, significa que no se puede verificar el tipo de una variable. 2. Tipo incorporado: - los tipos de datos que ya existen en un sistema como un número, cadena, booleano, vacío, nulo e indefinido. Nulo significa que la variable se ha establecido en un objeto cuyo valor no está definido. Indefinido significa que la variable no tiene ningún valor u objeto asignado. 3. Tipos de datos definidos por el usuario: los tipos de datos que el usuario declara como enumeraciones, clases, matrices, etc. Uno de los tipos también se conoce como Alias de tipo
La interfaz TypeScript se refiere a la sintaxis que un sistema necesita seguir. Es una estructura virtual que existe dentro del contexto del mecanografiado. Se utiliza principalmente para fines de verificación de tipo. Es simplemente un contrato estructural que define las propiedades de un objeto que tiene un nombre similar y su tipo. Una interfaz también define los métodos y eventos. Contiene la única declaración de los miembros. Los miembros de la interfaz deben ser declarados por la clase derivada.
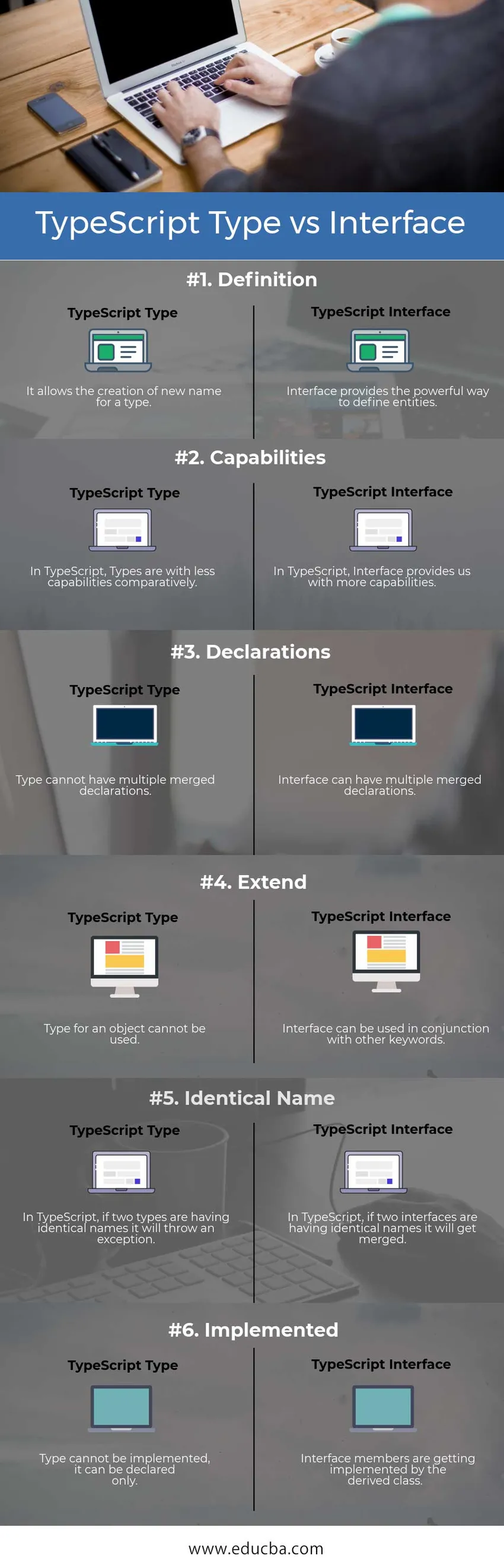
TypeScript Type vs Interface Infographics
A continuación se muestran las 6 principales diferencias entre TypeScript Type y Interface 
Diferencias clave entre TypeScript Type vs Interface
A continuación se encuentran las listas de puntos, describe las diferencias clave entre TypeScript Type y Interface
- La declaración de tipo TypeScript puede introducir un nombre para cualquier tipo de tipo, incluido el tipo primitivo, de unión o de intersección. La declaración de interfaz siempre introdujo el tipo de objeto nombrado.
- La sintaxis para Type se puede escribir como 'type ABC = (a: number; b: número;) '. La sintaxis para la interfaz se puede escribir como 'interfaz ABC = (a: número; b: número;) '.
- En TypeScript, el tipo no crea un nuevo nombre, por ejemplo. En TypeScript, una interfaz puede crear el nuevo nombre que se puede usar en todas partes.
- El tipo no tiene una funcionalidad de extensión. Una interfaz puede extender múltiples interfaces y clases también.
- El tipo se usa principalmente cuando se necesita un tipo de unión o tupla. En mecanografiado, a veces los desarrolladores no pueden expresar algunas de las formas con una interfaz.
Comparación cabeza a cabeza entre TypeScript Type vs Interface
A continuación se muestra la comparación más alta entre TypeScript Type vs Interface
| Base de comparación entre TypeScript Type vs Interface | TypeScript Type | Interfaz TypeScript |
| Definición | Permite la creación del nuevo nombre para un tipo. | Una interfaz proporciona la forma poderosa de definir entidades. |
| Capacidades | En TypeScript, los tipos tienen menos capacidades comparativamente. | En TypeScript, la interfaz nos proporciona más capacidades. |
| Declaraciones | El tipo no puede tener múltiples declaraciones fusionadas. | Una interfaz puede tener múltiples declaraciones fusionadas. |
| Ampliar | No se puede usar el tipo para un objeto. | Se puede usar una interfaz junto con otras palabras clave. |
| Nombre idéntico | En TypeScript, si dos tipos tienen nombres idénticos, arrojará una excepción. | En TypeScript, si dos interfaces tienen nombres idénticos, se fusionarán. |
| Implementado | El tipo no se puede implementar, solo se puede declarar. | Los miembros de la interfaz están siendo implementados por la clase derivada. |
Conclusión: TypeScript Type vs Interface
TypeScript type vs interface son los conceptos importantes de Typecript. Los alias de tipo a veces son similares a las interfaces. Escriba Alias a primitivo no es terriblemente útil, aunque puede usarse para documentación. Puede ser genérico como las interfaces, donde simplemente podemos agregar parámetros y usarlos en el lado derecho de una declaración.
Una interfaz tiene una característica de propiedades opcionales. Estas interfaces se pueden escribir de manera similar a otras interfaces. La propiedad opcional se puede denotar con el símbolo '?' al final del nombre de la propiedad al declararla. La ventaja de usar esta propiedad es que estas pueden ser propiedades disponibles. También evita el uso de propiedades que no forman parte de una interfaz. Tiene otras características como el uso de propiedades de solo lectura, verificación de propiedades en exceso, tipos de función, tipos de índice, tipos de clase y tipos híbridos
El mecanografiado es popular hoy en día entre los desarrolladores de Angular y se está utilizando ampliamente para desarrollar las aplicaciones. Lo anterior es la diferencia explicada entre el tipo de mecanografía frente a la interfaz que le ayuda a conocer sus cosas básicas. Cada uno de ellos tiene su propio uso para trabajar sobre el otro.
Artículo recomendado
Esto ha sido una guía de las principales diferencias entre TypeScript Type vs Interface. Aquí también discutimos las diferencias clave entre TypeScript Type y Interface con infografías y la tabla de comparación. También puede echar un vistazo a los siguientes artículos:
- TypeScript vs JavaScript
- JavaScript vs C #
- Interfaz Java vs clase abstracta
- Lenguajes de programación vs Lenguajes de secuencias de comandos
- Las características más sorprendentes de C # y Js
- Funciones de Node.js y Asp.net