
¿Qué es anular en JavaScript?
Para comprender el concepto de anulación en JavaScript, primero revisemos el concepto de anulación en su conjunto.
La anulación del método es un concepto de OOP muy unido a la herencia. Cuando un método de clase secundaria anula el método de clase primaria del mismo nombre, parámetros y tipo de retorno, se denomina anulación de método. Además, recuerde que esto es completamente diferente del concepto de sobrecarga de métodos. La sobrecarga de métodos ocurre cuando hay dos funciones con el mismo nombre pero con parámetros diferentes.
Ahora, intentemos entender este concepto desde el punto de vista de JavaScript. Sabemos que JavaScript está "relativamente" no orientado a objetos. Tiene el concepto de Objetos que lo califica para estar orientado a objetos, pero no tiene el concepto de Clases. Es de naturaleza prototípica. Sí, sí, te escucho gritar que podemos declarar clases en JavaScript, pero permíteme recordarte que esta notación de clase es simplemente un azúcar sintáctico para la arquitectura prototípica subyacente.
Por lo tanto, JavaScript admite el concepto de anulación de métodos. Y lo hace de maneras muy extrañas. Después de todo, es el lenguaje más incomprendido en el mundo de la programación. JavaScript admite anulación, pero no sobrecarga.
Nota: a lo largo de los ejemplos de este artículo, estaríamos utilizando la consola de desarrollador de los navegadores. Simplemente abra las herramientas del desarrollador del navegador (Ctrl / Cmd + Shift + C) y vaya a la pestaña Consola en la ventana de herramientas del desarrollador.
Se ve así en Chrome:

Este es el campo de juego para la mayoría de los conceptos relacionados con JavaScript. Estaríamos usando este patio de recreo a lo largo de este artículo.
¿Cómo funciona la anulación en JavaScript?
En JavaScript, todos los objetos heredan del prototipo de objeto. Todos los objetos son instancias de Object. Por lo tanto, cada vez que crea un nuevo objeto, JavaScript define automáticamente una propiedad _proto_ (prototipo) para el nuevo objeto. Cuando se crea un objeto hijo, nuevamente tiene una propiedad _proto_ y así sucesivamente. Ahora, cuando intenta acceder a un método o una propiedad de un objeto, JavaScript primero comprueba si el objeto tiene ese método / propiedad. Si no es así, JavaScript comprueba si _proto_ del objeto tiene ese método / propiedad. Si no, JavaScript comprueba si _proto_ de su objeto padre tiene ese método / propiedad. Continúa buscando en la cadena hasta que se encuentra el método / propiedad o se encuentra y se busca el _proto_ del Objeto. Por ejemplo, Date.prototype. ((Prototype)) es Object.prototype.
Ahora vea la cadena al revés. Así es como funciona la anulación en JavaScript. Un método continuaría anulando el método del objeto principal, incluso si es un método de objeto. Por ejemplo, incluso podemos anular la funcionalidad principal, como crear un objeto Date.
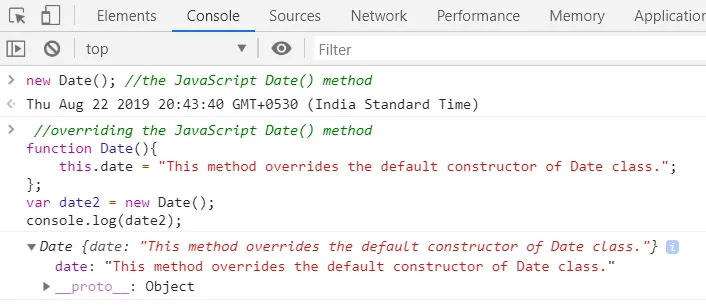
Veamos esto con un ejemplo:
new Date(); //the JavaScript Date() method
//overriding the JavaScript Date() method
function Date()(
this.date = "This method overrides the default constructor of Date class.";
);
var date2 = new Date();
console.log(date2);

Tipos de anulación en JavaScript
No hay tipos de anulación definidos en JavaScript. Sin embargo, según el comportamiento del lenguaje de programación, podemos decir que la anulación de métodos en JavaScript funciona de las siguientes maneras.
1) El primer comportamiento
La primera forma es la que vimos anteriormente cuando definimos un método para anular el constructor de fecha predeterminado de JavaScript. Esto es similar a la tercera forma que se ilustra a continuación porque todos los objetos en JavaScript son una instancia del prototipo de objeto. Lo que diferencia el tercer comportamiento es el uso de la palabra clave super. Veremos más cuando ilustremos el tercer comportamiento.
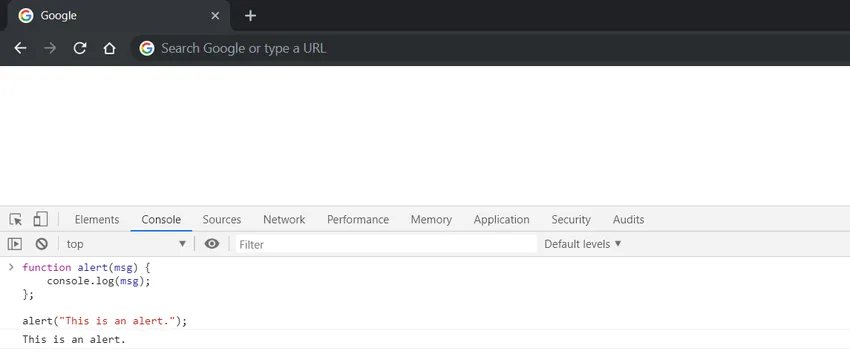
Veamos otro ejemplo similar. Esta vez, anularíamos la funcionalidad de alerta. El comportamiento predeterminado de la función de alerta en JavaScript es mostrar un pequeño cuadro de diálogo en la parte superior de la página con el mensaje que pasamos como parámetro.

Ahora, cuando lo anulamos con nuestro propio código, ya no se llama a la función de alerta predeterminada.
function alert(msg) (
console.log(msg);
);
alert("This is an alert.");

2) El segundo comportamiento
La segunda forma es cuando intentamos sobrecargar las funciones en JavaScript. Recuerde, JavaScript no admite la sobrecarga de funciones. Entonces, en lugar de sobrecargar su función, JavaScript anularía todas las definiciones anteriores de su función con la última.
Veamos esto en acción.
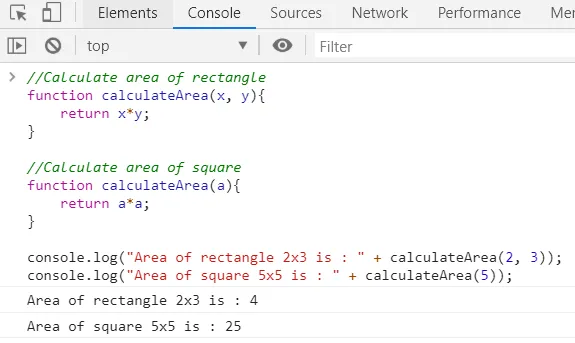
//Calculate area of rectangle
function calculateArea(x, y)(
return x*y;
)
//Calculate area of square
function calculateArea(a)(
return a*a;
)
console.log("Area of rectangle 2x3 is : " + calculateArea(2, 3));
console.log("Area of square 5x5 is : " + calculateArea(5));

Note el resultado. JavaScript siempre llama a la segunda definición de la función y devuelve el cuadrado del primer parámetro. Los siguientes parámetros se ignoran.
3) El tercer comportamiento
El tercer comportamiento aparece cuando involucramos clases y herencia en JavaScript. Cuando una clase secundaria hereda los métodos de la clase principal y define sus propios métodos con el mismo nombre, los métodos de la clase principal se anulan. Esto no es lo que desearíamos en aplicaciones de la vida real. Queremos que nuestros métodos de clase primaria sean accesibles incluso cuando sean reemplazados por los métodos de clase secundaria. Entonces, la súper palabra clave viene a nuestro rescate. Usando la palabra clave super, podemos acceder a los métodos de la clase principal.
Veamos esto en acción.
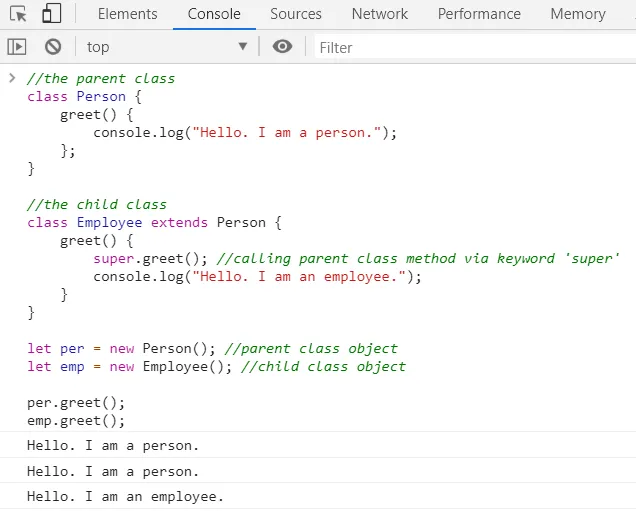
//the parent class
class Person (
greet() (
console.log("Hello. I am a person.");
);
)
//the child class
class Employee extends Person (
greet() (
super.greet(); //calling parent class method via keyword 'super'
console.log("Hello. I am an employee.");
)
)
let per = new Person(); //parent class object
let emp = new Employee(); //child class object
per.greet();
emp.greet();

Ahora regrese al primer ejemplo de comportamiento e intente usar la palabra clave super allí. Notarías que no funciona. Esto se debe a que cuando creamos nuestro método en el primer ejemplo, no ampliamos la clase padre. Creamos el método en el ámbito global, anulando así todas las demás definiciones del método.
Conclusión
Revisemos nuestra comprensión de la anulación de métodos en JavaScript. Aprendimos que JavaScript admite anulación, pero no sobrecarga. Si intentamos sobrecargar los métodos, JavaScript anula todas las definiciones anteriores por la última. ¡Esto es cierto incluso para las funciones principales!
A continuación, vimos cómo podemos anular los métodos en las clases secundarias y, posteriormente, acceder a los métodos de la clase principal cuando sea necesario. Este es un concepto muy útil, ya que nos permite ampliar la funcionalidad de nuestras clases principales y, por lo tanto, mejora la reutilización del código.
Artículos recomendados
Esta es una guía para anular en JavaScript. Aquí discutimos cómo funciona la anulación en JavaScript y los tipos de anulación en JavaScript. También puede consultar el siguiente artículo para obtener más información:
- ¿Qué puede hacer Javascript?
- ¿Qué es JavaScript?
- Cómo instalar JavaScript
- Python Frameworks: ¿qué es el marco de Python?
- Introducción a la anulación en C ++
- Introducción a la anulación en OOP
- Anulación en Java
- Método de sobrecarga en C #
- Sobrecarga y anulación en C #